Содержание
- 2. Давайте вспомним, какие услуги предоставляет Internet?
- 3. Какая из перечисленных услуг является самой популярной?
- 4. WWW – всемирная паутина, которая позволяет просматривать Web - страницы
- 5. Основные понятия языка гипертекстов. Web – страницы находятся на Web – сервере. Web – сервер -
- 6. На Web – страницах находится информация: текстовая, графическая, звуковая, видео. Поэтому Web – страницы являются мультимедийными.
- 7. Основным понятием языка HTML является понятие тег. ТЕГ – инструкция браузеру, указывающая способ отображения информации.
- 8. Даны теги, определить парные и одиночные теги. , ,
- 9. Теги пишутся с использованием, какого алфавита?
- 10. Латинского
- 11. При написании тегов используются только буквы?
- 12. Нет, еще и цифры
- 13. Существует три класса программных средств, используемых для создания web – страниц и сайтов. Все они имеют
- 14. Обычные текстовые редакторы, например Блокнот. При этом web – страница полностью создается вручную, путем вставки в
- 15. HTML-редакторы. Это уже специальные программы, с помощью которых создаются web – страницы. Обычно работа в них
- 16. WYSIWYG редакторы. Программы для создания web – страниц и сайтов WYSIWYG редакторы (сокращение фразы «What You
- 19. Скачать презентацию
















 Основы программирования на Бейсике Массивы
Основы программирования на Бейсике Массивы Защита почтовых сообщений и коммуникаций
Защита почтовых сообщений и коммуникаций  Государственная информационная политика Германии
Государственная информационная политика Германии Путешествие по сайтам наук
Путешествие по сайтам наук Презентация "Графические способы представления данных в Excel" - скачать презентации по Информатике
Презентация "Графические способы представления данных в Excel" - скачать презентации по Информатике Интерфейсы ПК. Типы интерфейсов
Интерфейсы ПК. Типы интерфейсов Основы логики
Основы логики Введение в web-разработку
Введение в web-разработку Виды Баз Данных
Виды Баз Данных Установочная конференция учебной практики студентов 1 курса прикладного бакалавриата профиль Информатика
Установочная конференция учебной практики студентов 1 курса прикладного бакалавриата профиль Информатика Отличия рекламы от информации
Отличия рекламы от информации Графы. Поиск в ширину (bfs) кратчайшие пути в невзвешенном графе
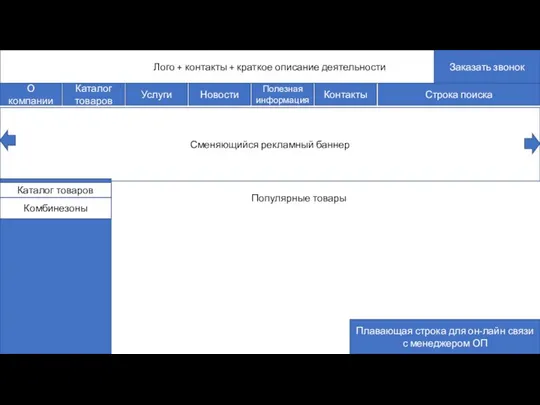
Графы. Поиск в ширину (bfs) кратчайшие пути в невзвешенном графе Шаблон продающего сайта
Шаблон продающего сайта Информация и знания
Информация и знания Некачественные журналы. Как не попасть на страницы хищников?
Некачественные журналы. Как не попасть на страницы хищников? Программное обеспечение персонального компьютера
Программное обеспечение персонального компьютера Обследование локальной вычислительной сети (ЛВС) малого предприятия и ее модернизация
Обследование локальной вычислительной сети (ЛВС) малого предприятия и ее модернизация Текстовый редактор
Текстовый редактор Программное обеспечение
Программное обеспечение HADI-циклы в управлении проектами
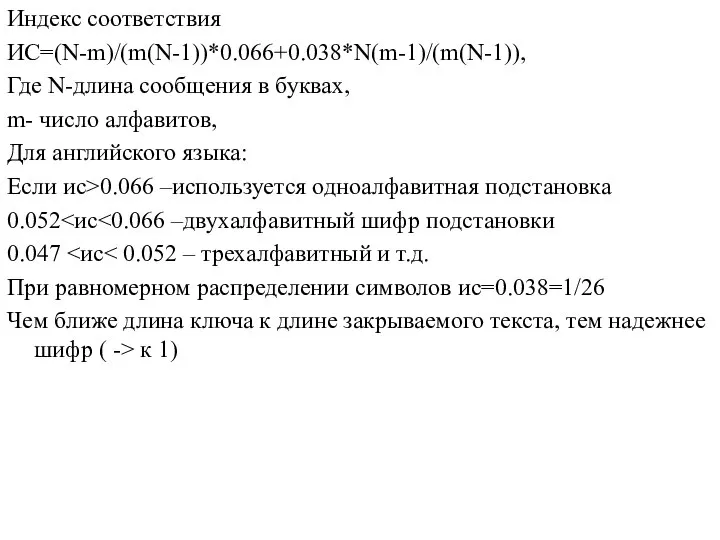
HADI-циклы в управлении проектами Индекс соответствия
Индекс соответствия Компьютерные вирусы
Компьютерные вирусы Компьютерная графика. Обработка графической информации
Компьютерная графика. Обработка графической информации Проектування бази даних. Створення структури. Типи даних, які використовуються в БД. Введення та редагування даних
Проектування бази даних. Створення структури. Типи даних, які використовуються в БД. Введення та редагування даних Инструкция к элементу Задание (1)
Инструкция к элементу Задание (1) Презентация "MSC.Mvision - 04-1" - скачать презентации по Информатике
Презентация "MSC.Mvision - 04-1" - скачать презентации по Информатике Система Антиплагиат
Система Антиплагиат Медиалог. Комплексная информационная система для поликлиники, стационара, сети медицинских учреждений
Медиалог. Комплексная информационная система для поликлиники, стационара, сети медицинских учреждений