Содержание
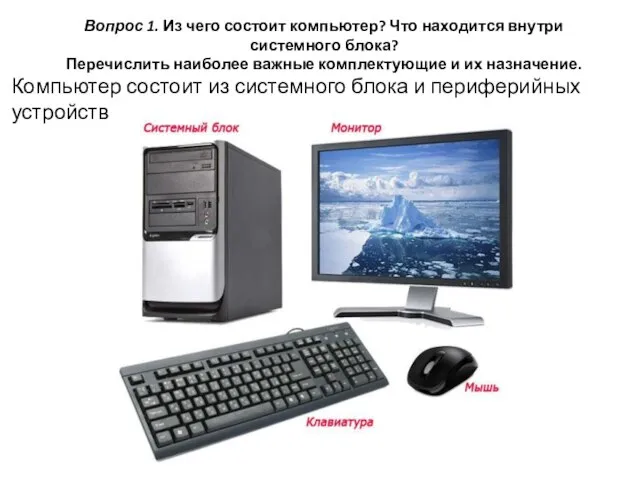
- 2. Вопрос 1. Из чего состоит компьютер? Что находится внутри системного блока? Перечислить наиболее важные комплектующие и
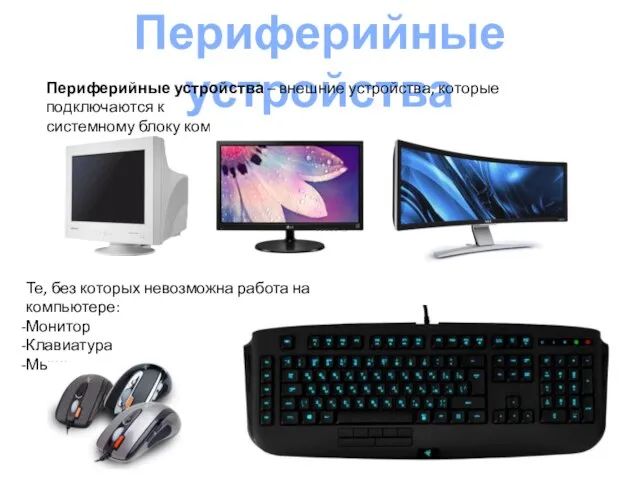
- 3. Периферийные устройства Периферийные устройства – внешние устройства, которые подключаются к системному блоку компьютера. Те, без которых
- 4. Периферийные устройства Принтер Сканер Графический планшет Колонки Наушники Веб-камера Микрофон Роутер\модем Игровые манипуляторы
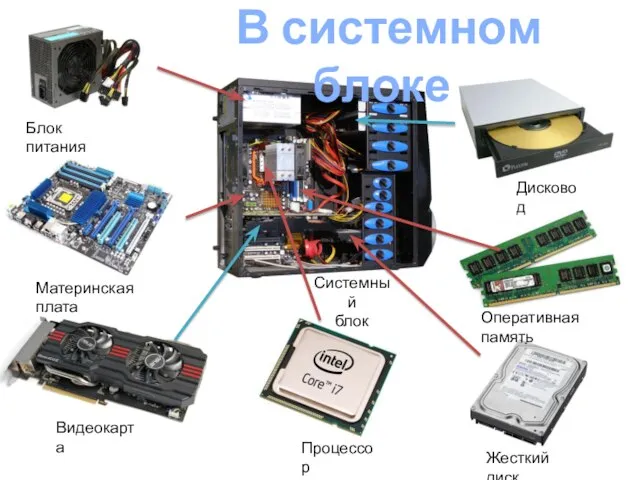
- 5. В системном блоке: Блок питания Материнская плата Видеокарта Процессор Жесткий диск Оперативная память Дисковод Системный блок
- 6. Материнская плата Материнская плата – плата, к которой подсоединяются все устройства или разъемы компьютера.
- 7. Центральный процессор сокет куллер Процессор компьютера – основная часть системного блока и компьютера в целом.
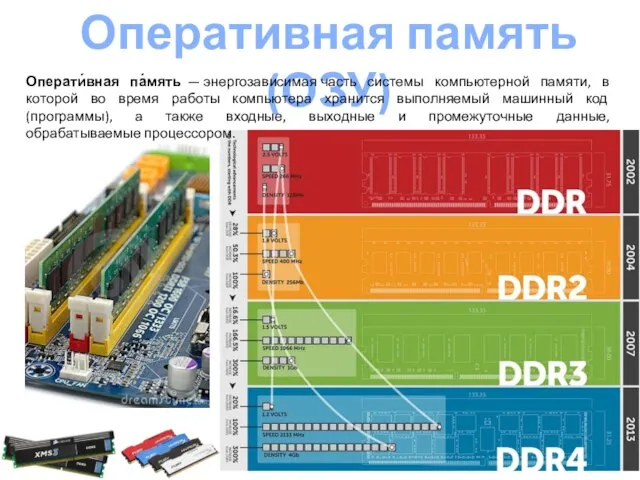
- 8. Оперативная память (ОЗУ) Операти́вная па́мять — энергозависимая часть системы компьютерной памяти, в которой во время работы
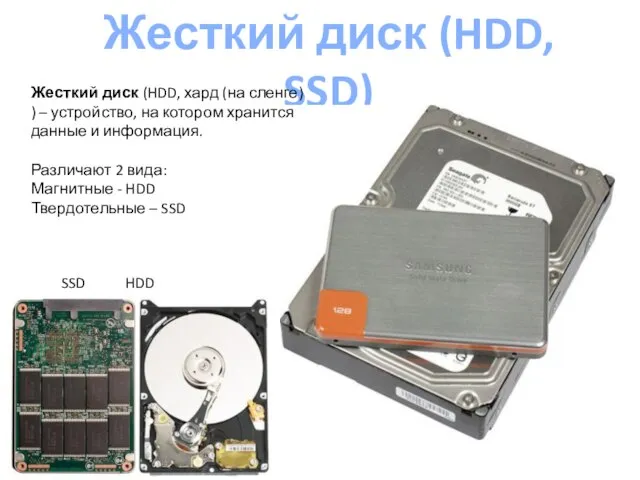
- 9. Жесткий диск (HDD, SSD) SSD HDD Жесткий диск (HDD, хард (на сленге) ) – устройство, на
- 10. Видеокарта (GPU) Видеокарта (GPU) – устройство, отвечающее за вывод изображения на монитор компьютера.
- 11. Блок питания Блок питания (БП) – это блок, который подает электрическую энергию на компоненты системного блока.
- 12. Компьютерная графика – это процесс генерации изображения при помощи компьютера. Бывает двумерная графика и трехмерная. Двумерная
- 13. Векторная графика Векторная графика — это изображения, созданные при помощи математических формул. В отличии от растровой
- 14. Векторная графика Достоинства векторной графики: Небольшой размер файла при относительно несложной детализации изображения. Возможность неограниченного масштабирования
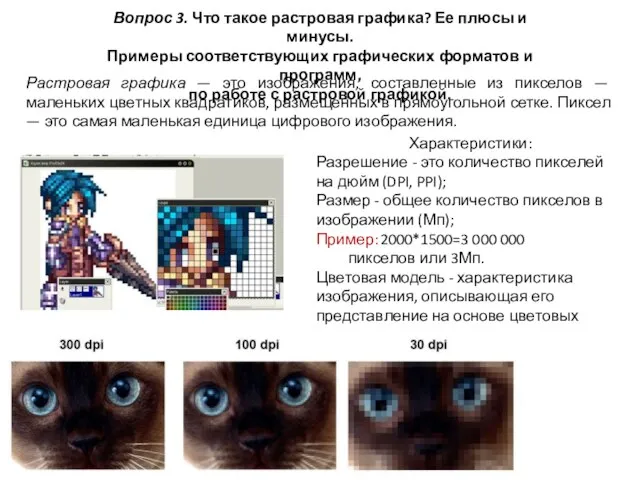
- 15. Растровая графика — это изображения, составленные из пикселов — маленьких цветных квадратиков, размещенных в прямоугольной сетке.
- 16. Растровая графика Достоинства растровой графики: Возможность воспроизведения изображений любого уровня сложности. Точная передача цветовых переходов. Наличие
- 17. Цветовая модель RGB Используется в: Мониторах, прожекторах, фильтрах, сканерах, цифровых камерах и т.п. Кол-во цветов: 16
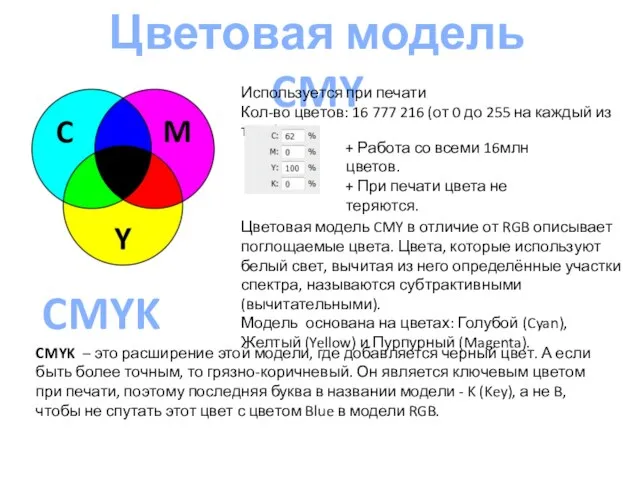
- 18. Цветовая модель CMY Используется при печати Кол-во цветов: 16 777 216 (от 0 до 255 на
- 19. Цветовые модели HSB, HSV Цвет управляется изменением таких параметров, как: Hue - оттенок или тон; Saturation
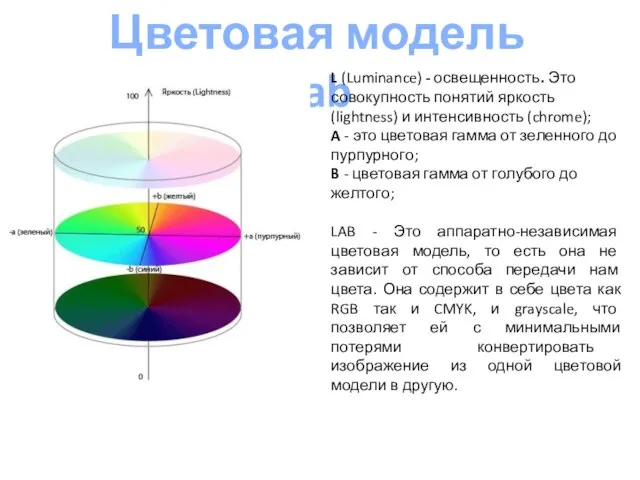
- 20. Цветовая модель Lab L (Luminance) - освещенность. Это совокупность понятий яркость (lightness) и интенсивность (chrome); A
- 21. Цветовая модель Grayscale Изображение в цветовой модели grayscale многие ошибочно называют черно-белым. Но это не так.
- 22. Информационные технологии – это приемы, способы и методы применения средств вычислительной техники при выполнении сбора, хранения
- 23. Информация Информацию можно разделить на виды по различным критериям: по способу восприятия: Визуальная, Аудиальная, Тактильная, Обонятельная,
- 24. Информация Носитель информации - объект окружающего мира, способный сохранять информацию в процессе ее передачи или хранения.
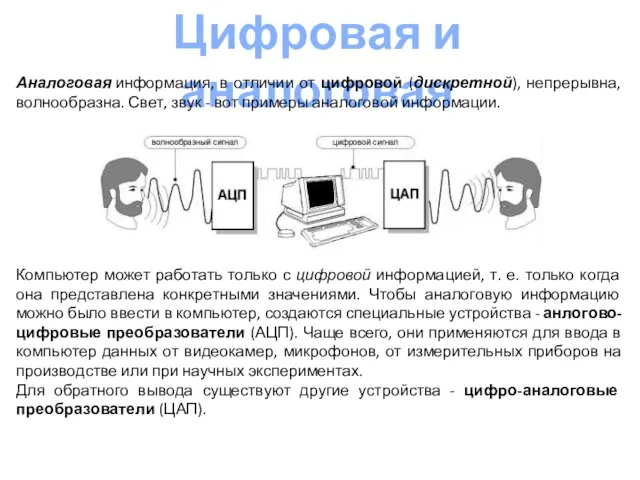
- 25. Цифровая и аналоговая Аналоговая информация, в отличии от цифровой (дискретной), непрерывна, волнообразна. Свет, звук - вот
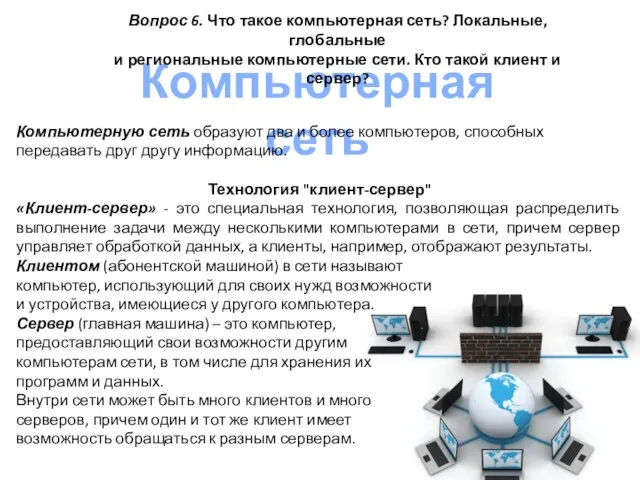
- 26. Компьютерная сеть Компьютерную сеть образуют два и более компьютеров, способных передавать друг другу информацию. Технология "клиент-сервер"
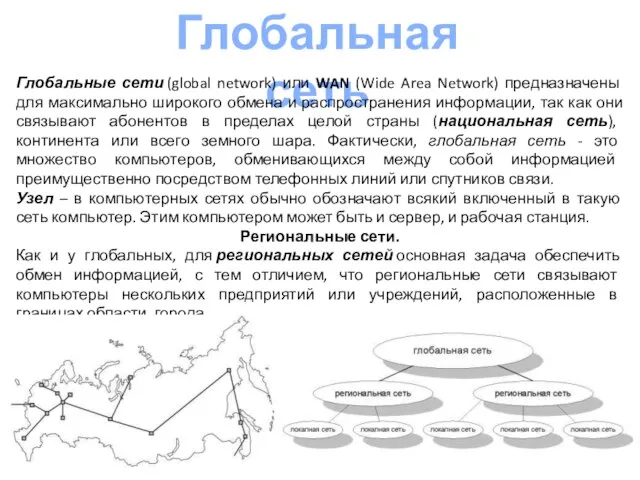
- 27. Глобальная сеть Глобальные сети (global network) или WAN (Wide Area Network) предназначены для максимально широкого обмена
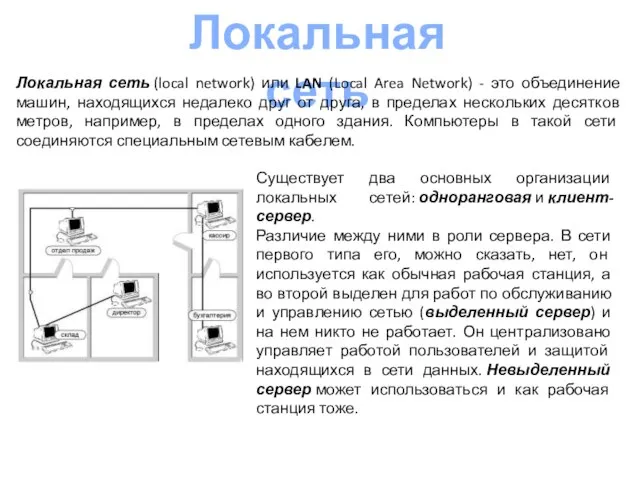
- 28. Локальная сеть Локальная сеть (local network) или LAN (Local Area Network) - это объединение машин, находящихся
- 29. Строение локальной сети Узел – в компьютерных сетях обычно обозначают всякий включенный в такую сеть компьютер.
- 31. Скачать презентацию




























 Презентация "Единичное имя объекта. Отличительные признаки объектов" - скачать презентации по Информатике
Презентация "Единичное имя объекта. Отличительные признаки объектов" - скачать презентации по Информатике Codecraft HTML. Атрибуты тегов
Codecraft HTML. Атрибуты тегов Язык библиографического описания
Язык библиографического описания Презентация "Этапы решения задач на компьютере" - скачать презентации по Информатике
Презентация "Этапы решения задач на компьютере" - скачать презентации по Информатике Назначение коммутаторов. Лекция 1
Назначение коммутаторов. Лекция 1 Связь, наука, ЖКХ
Связь, наука, ЖКХ Выполните задания. Системное программное обеспечение
Выполните задания. Системное программное обеспечение Что такое компьютерная графика?
Что такое компьютерная графика? Архитектура деңгейлері - командалар және деректер жиыны
Архитектура деңгейлері - командалар және деректер жиыны Регистрация на сайте SPE и получения ID номера
Регистрация на сайте SPE и получения ID номера Технология автоматизированного проектирования программных комплексов мониторинга состояния сложных технических объектов
Технология автоматизированного проектирования программных комплексов мониторинга состояния сложных технических объектов Информации и информационные процессы
Информации и информационные процессы Мифы об открытии интернет бизнеса
Мифы об открытии интернет бизнеса Общие закономерности работы с системой доступа к информационной системе
Общие закономерности работы с системой доступа к информационной системе Международный и всероссийский конкурс юных чтецов, всероссийский фонд Живая классика
Международный и всероссийский конкурс юных чтецов, всероссийский фонд Живая классика Продажи и дистрибуция SD. SAP Университетский альянс Версия 2.01
Продажи и дистрибуция SD. SAP Университетский альянс Версия 2.01 Мошенничество в сети. Виды мошенничества в интернете
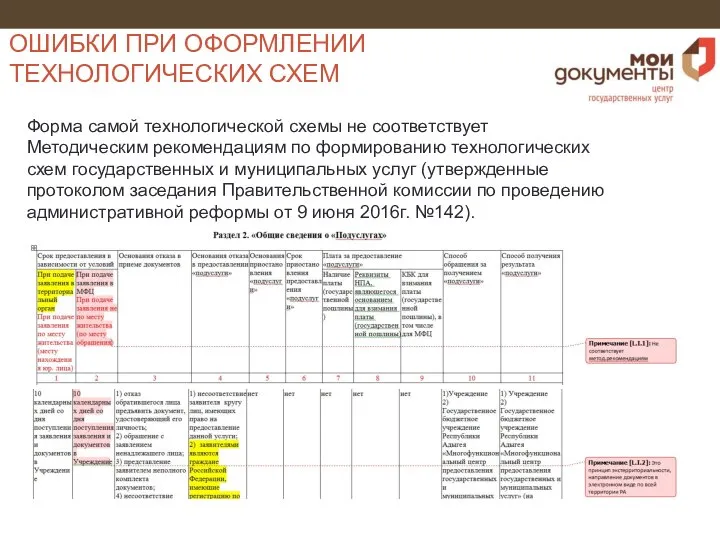
Мошенничество в сети. Виды мошенничества в интернете Ошибки при оформлении технологических схем государственных и муниципальных услуг
Ошибки при оформлении технологических схем государственных и муниципальных услуг Одномерные массивы и работа со строками
Одномерные массивы и работа со строками Работа с MsOffice в среде DelphiXE4
Работа с MsOffice в среде DelphiXE4 Массивы Декларация массивов и их размещение в памяти. (Занятие 4.7)
Массивы Декларация массивов и их размещение в памяти. (Занятие 4.7) Обзор базы данных. Лекция 2
Обзор базы данных. Лекция 2 Лекция 3. Применение линейного программирования в математических моделях Содержание лекции: Принцип оптимальности в планировани
Лекция 3. Применение линейного программирования в математических моделях Содержание лекции: Принцип оптимальности в планировани Презентация к уроку информатики по теме «Растровое кодирование графической информации» Автор: Смелова Наталья Александровна, уч
Презентация к уроку информатики по теме «Растровое кодирование графической информации» Автор: Смелова Наталья Александровна, уч Руководство, как получить ЭЦП
Руководство, как получить ЭЦП Презентация "Поиск данных и защита информации" - скачать презентации по Информатике
Презентация "Поиск данных и защита информации" - скачать презентации по Информатике Algorithms and data structures (lecture 08)
Algorithms and data structures (lecture 08) Первый урок по web программированию
Первый урок по web программированию