Содержание
- 2. HTML
- 3. HTML HTML – Hyper Text Markup Language. Язык разметки гипертекста.
- 4. Тэг
- 5. HTML Тэг - элемент языка разметки гипертекста.
- 6. HTML Тэг - элемент языка разметки гипертекста. Заключается в угловые скобки.
- 7. HTML Тэг - элемент языка разметки гипертекста. Бывает одиночным...
- 8. HTML Тэг - элемент языка разметки гипертекста. ... и парным ...
- 9. HTML Тэг - элемент языка разметки гипертекста. Парный тэг: открывающий ...
- 10. HTML Тэг - элемент языка разметки гипертекста. Парный тэг: закрывающий ...
- 11. HTML Тэг - элемент языка разметки гипертекста. Тэг может иметь атрибуты
- 12. HTML Тэг - элемент языка разметки гипертекста. Тэг может иметь атрибуты
- 13. HTML Тэг - элемент языка разметки гипертекста. Тэг может иметь атрибуты
- 14. HTML Тэг - элемент языка разметки гипертекста. Тэг может иметь атрибуты
- 15. HTML Тэг - элемент языка разметки гипертекста. Тэг может иметь атрибуты
- 16. HTML Тэг - элемент языка разметки гипертекста. Парные теги могут содержать внутри себя другие тэги и/или
- 17. HTML Тэг - элемент языка разметки гипертекста. Парные теги могут содержать внутри себя другие тэги и/или
- 18. HTML Тэг - элемент языка разметки гипертекста. Парные теги могут содержать внутри себя другие тэги и/или
- 19. HTML Тэг - элемент языка разметки гипертекста. Тэг может быть набран любым регистром , , ,
- 20. HTML Тэг - элемент языка разметки гипертекста. Внутри тэга можно писать сколько угодно пробелов и переводов
- 21. HTML Тэг - элемент языка разметки гипертекста. Атрибуты можно писать в любых кавычках
- 22. HTML Тэг - элемент языка разметки гипертекста. А можно вообще без кавычек
- 23. HTML Тэг - элемент языка разметки гипертекста. А можно вообще без кавычек... Но лучше не злоупотреблять
- 24. HTML Тэг - элемент языка разметки гипертекста. ... Но лучше не злоупотреблять! - OK style=“y”> -
- 25. HTML Тэг - элемент языка разметки гипертекста. Нельзя путать вложенность тэгов! text - OK text -
- 26. Структура документа
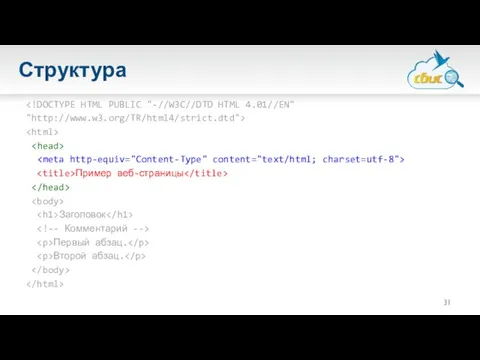
- 27. Структура Пример веб-страницы Заголовок Первый абзац. Второй абзац.
- 28. Структура Пример веб-страницы Заголовок Первый абзац. Второй абзац.
- 29. Структура HTML5 ==
- 30. Структура Пример веб-страницы Заголовок Первый абзац. Второй абзац.
- 31. Структура Пример веб-страницы Заголовок Первый абзац. Второй абзац.
- 32. Структура Пример веб-страницы Заголовок Первый абзац. Второй абзац.
- 33. Типы тэгов
- 34. Типы тэгов Блочные Строчные ...
- 35. Типы тэгов Блочные Занимают всю доступную ширину До и после них «перевод строки» Примеры: H1, P,
- 36. Типы тэгов Строчные Занимают ширину «по содержимому» До и после них НЕТ «перевода строки» Примеры: SPAN,
- 37. Параметры атрибутов
- 38. Параметры атрибутов Цвет: Название по-английски gray, red, deepskyblue Шестнадцатеричное значение Три компоненты: красный, зеленый, синий Компонента:
- 39. Параметры атрибутов Размер: Пиксели, px Проценты, % em, pt, ...
- 40. Параметры атрибутов Адреса: Абсолютные http://some.tld/some/file.html //some.tld/some/file.html
- 41. «Единицы измерения» Адреса: Относительные От корня / /some/file.html /some/folder/
- 42. «Единицы измерения» Адреса: Относительные От текущего адреса ../ some/file.html some/folder/
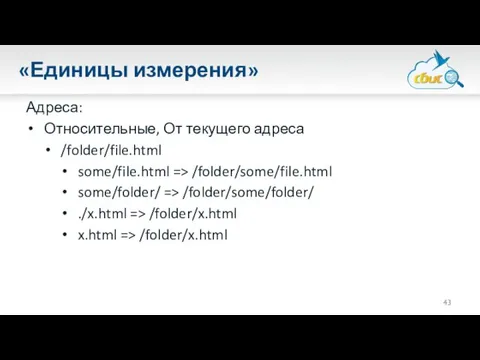
- 43. «Единицы измерения» Адреса: Относительные, От текущего адреса /folder/file.html some/file.html => /folder/some/file.html some/folder/ => /folder/some/folder/ ./x.html =>
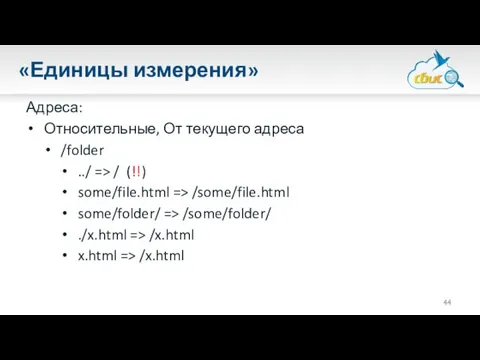
- 44. «Единицы измерения» Адреса: Относительные, От текущего адреса /folder ../ => / (!!) some/file.html => /some/file.html some/folder/
- 45. Валидация документов
- 46. Валидация Существуют специальные утилиты/онлайн-сервисы для проверки правильности разметки – валидаторы. http://validator.w3.org/ Валдиный документ – хорошо! Невалидный
- 47. Валидация Когда приходится намеренно ломать документ? Проблемы совместимости браузеров Различные странные задачи Например, «вложенные ссылки»: http://kizu.ru/fun/nested-links/
- 48. Валидация Проводите валидацию! Оставляйте только те несоответствия, для которых четко понятна причина и необходимость.
- 49. Подведем итоги
- 50. Итоги
- 51. Итоги
- 52. Итоги
- 53. Итоги
- 54. Итоги
- 55. Итоги
- 56. Итоги
- 57. Итоги Link
- 58. Итоги Test Link
- 59. Вопросы есть?
- 60. CSS
- 61. CSS CSS – Cascading Style Sheet. Каскадные таблицы стилей
- 62. CSS
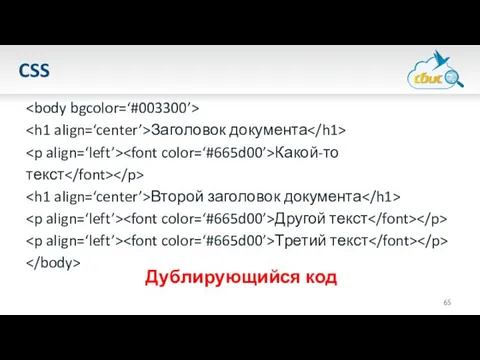
- 63. CSS Заголовок документа Какой-то текст Второй заголовок документа Другой текст Третий текст
- 64. CSS Заголовок документа Какой-то текст Второй заголовок документа Другой текст Третий текст Смешение структуры текста и
- 65. CSS Заголовок документа Какой-то текст Второй заголовок документа Другой текст Третий текст Дублирующийся код
- 66. Базовые понятия Иерархия элементов
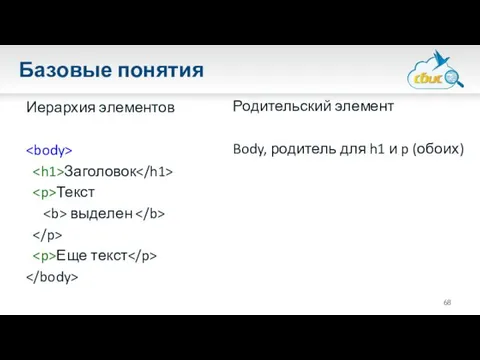
- 67. Базовые понятия Иерархия элементов Заголовок Текст выделен Еще текст
- 68. Базовые понятия Иерархия элементов Заголовок Текст выделен Еще текст Родительский элемент Body, родитель для h1 и
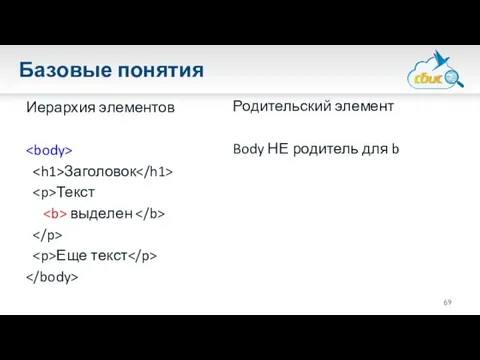
- 69. Базовые понятия Иерархия элементов Заголовок Текст выделен Еще текст Родительский элемент Body НЕ родитель для b
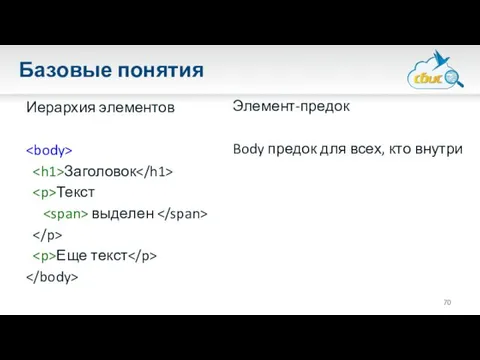
- 70. Базовые понятия Иерархия элементов Заголовок Текст выделен Еще текст Элемент-предок Body предок для всех, кто внутри
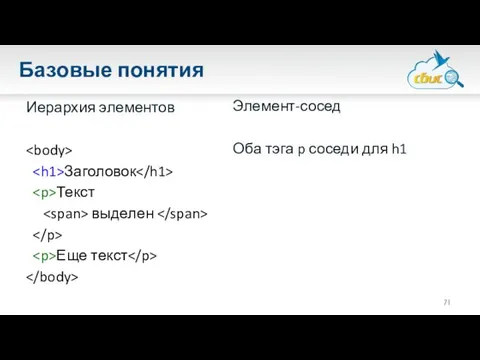
- 71. Базовые понятия Иерархия элементов Заголовок Текст выделен Еще текст Элемент-сосед Оба тэга p соседи для h1
- 72. Базовые понятия Специальные атрибуты Id Уникальный идентификатор элемента в документе. Элементов с таким значением id в
- 73. Базовые понятия Специальные атрибуты class Значение – набор имен классов, разделенных пробелами Предназначен для отнесения элемента
- 74. Базовые понятия Специальные атрибуты id class ...
- 75. Базовые понятия Подключение CSS Тэг
- 76. Базовые понятия Подключение CSS Тэг Тэг body { color: red; }
- 77. Базовые понятия Подключение CSS Тэг Тэг Атрибут style ...
- 78. Базовые понятия Подключение CSS Тэг Тэг Атрибут style Директива CSS @import @import url(path/to/file.css);
- 79. Правила оформления
- 80. Правила оформления ... селектор[, селектор ...] { свойство: значение; свойство: значение; ... } ...
- 81. Правила оформления @import url(...) @media print { ... } @media (max-width: 600px) { ... }
- 82. Селекторы
- 83. Селекторы Универсальный * { color: red; } .... ...
- 84. Селекторы Селектор элемента p, h1 { color: red; } .... ... .....
- 85. Селекторы Селектор класса .intro { color: red; } .... ... .....
- 86. Селекторы Селектор идентификатора #main { color: red; } .... ... .....
- 87. Селекторы Селектор потомков #main p { color: red; } .... ... .....
- 88. Селекторы Селектор дочернего элемента #main > p { color: red; } .... ... ..... . ...
- 89. Селекторы Селектор непосредственного cоседа .intro + p { color: red; } .... ... ..... . ...
- 90. Селекторы Селектор cоседа .intro + div { color: red; } .intro ~ div { ... }
- 91. Селекторы Селектор атрибута a[href^=“http:”] { ... } ... ... ... ...
- 92. Селекторы Селектор атрибута [href] – есть атрибут [href=“”] – атрибут равен [href^=“”] – начинается на [href$=“”]
- 93. Селекторы Селектор псевдокласса/псевдоэлемента a:active { ... }
- 94. Селекторы Псевдоклассы :active :hover :link :not :target :visited
- 95. Селекторы Псевдоэлементы :first-letter Long long time ago In a galaxy far far away...
- 96. Селекторы Псевдоэлементы :before :after [ ] Long long time ago In a galaxy far far away...
- 97. Селекторы Псевдоэлементы :first-line :selection ...
- 98. Свойства и значения
- 99. Свойства и значения .marked { color: red; background: #BAADF0 url(img/pic.png); margin: 10px auto; width: 20px; font:
- 100. Свойства и значения .marked { color: red; background: #BAADF0 url(img/pic.png); margin: 10px auto; width: 20px; font:
- 101. Применение правил. Наследование и каскад.
- 102. Применение правил Встроенные правила браузера Правила браузера, заданные пользователем в настройках Стиль, заданный автором страницы Наследуемые
- 103. Наследование ... ... .highlight { color: green; border: 1px solid blue; }
- 104. СSS-фреймворки
- 105. Фреймворки Готовые библиотеки стилей позволяющие: Располагать элементы на странице заданным образом Колонки, строки фиксированных или «резиновых»
- 106. Фреймворки Twitter Bootstrap - http://getbootstrap.com/
- 107. Фреймворки Twitter Bootstrap
- 108. СSS-процессоры
- 109. Процессоры Утилиты, позволяющие более удобно писать CSS Переменные Вычисляемые выражения Более простая запись для вложенных элементов
- 110. Процессоры. LESS @markColor: #FF0000; #some { color: @markColor; .class { color: @markColor + #00FF00; } }
- 111. Процессоры. LESS @markColor: #FF0000; #some { color: @markColor; .class { color: @markColor + #00FF00; } }
- 112. Полезные ссылки
- 113. Полезные ссылки http://htmlbook.ru - учебник, справочник http://quirksmode.org/css/selectors/ - таблица совместимости селекторов и примеры http://browserhacks.com - справочник
- 114. Вопросы есть?
- 116. Скачать презентацию