Содержание
- 2. div & span это два основных элемента на которых держится вся блочная верстка
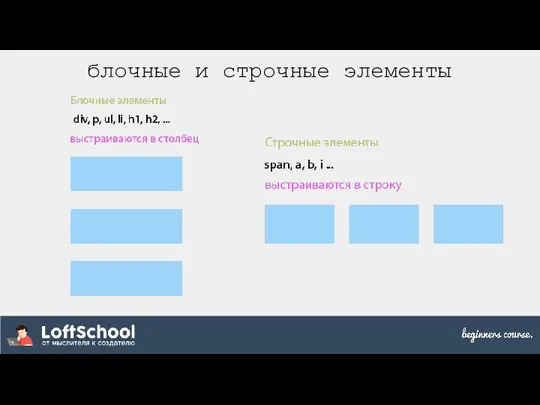
- 3. блочные и строчные элементы
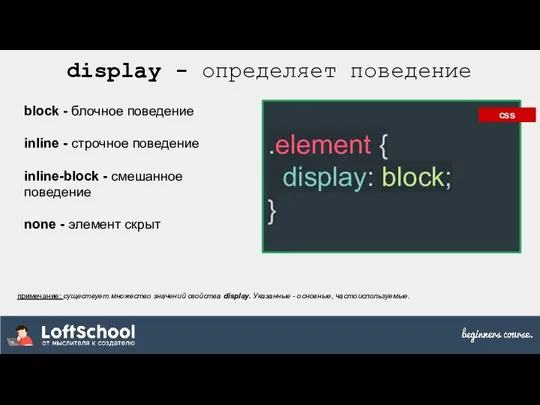
- 4. display - определяет поведение block - блочное поведение inline - строчное поведение inline-block - смешанное поведение
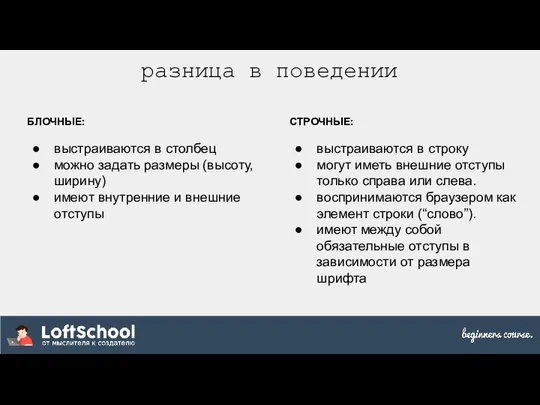
- 5. БЛОЧНЫЕ: выстраиваются в столбец можно задать размеры (высоту, ширину) имеют внутренние и внешние отступы разница в
- 6. “Блочная модель элемента”
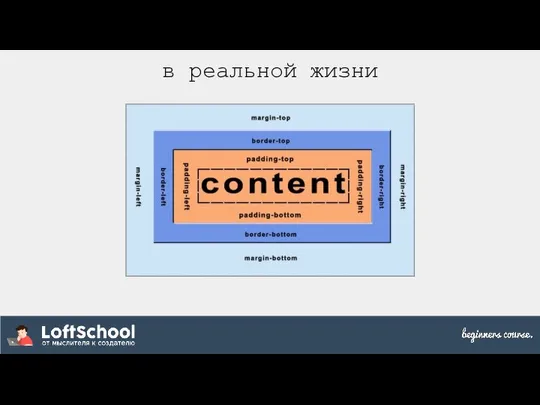
- 7. в реальной жизни
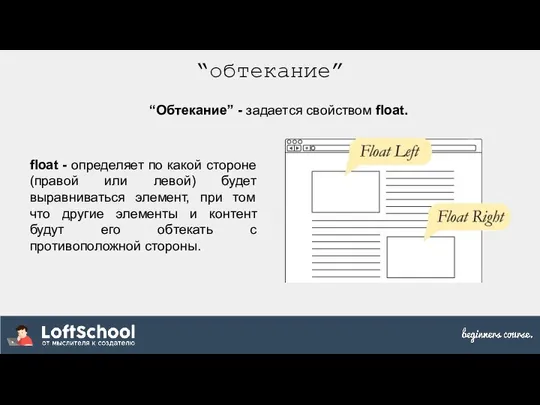
- 8. “обтекание” float - определяет по какой стороне (правой или левой) будет выравниваться элемент, при том что
- 9. Основная проблема флоатов.
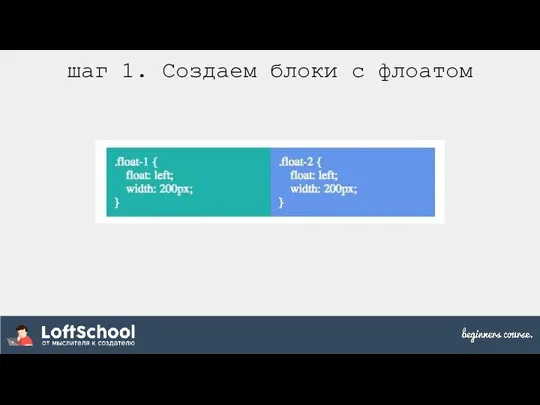
- 10. шаг 1. Создаем блоки с флоатом
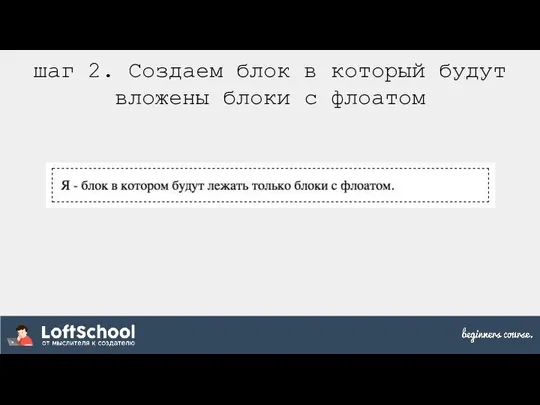
- 11. шаг 2. Создаем блок в который будут вложены блоки с флоатом
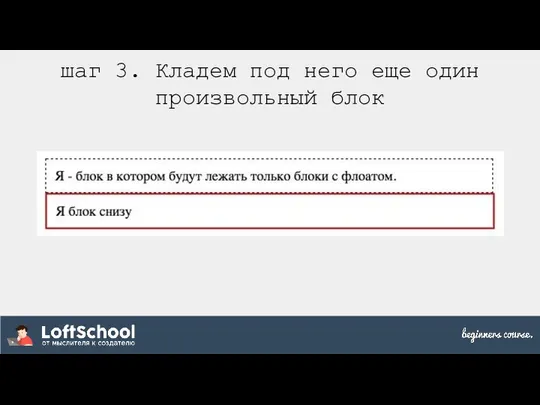
- 12. шаг 3. Кладем под него еще один произвольный блок
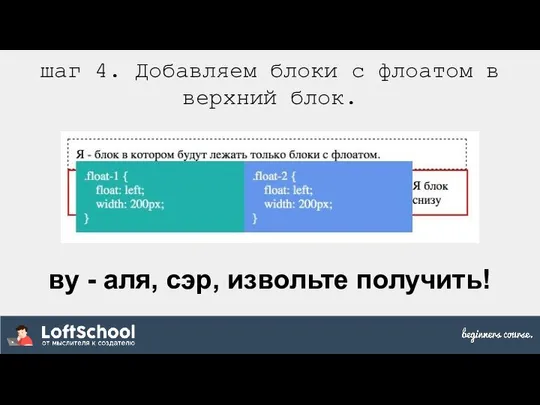
- 13. шаг 4. Добавляем блоки с флоатом в верхний блок. ву - аля, сэр, извольте получить!
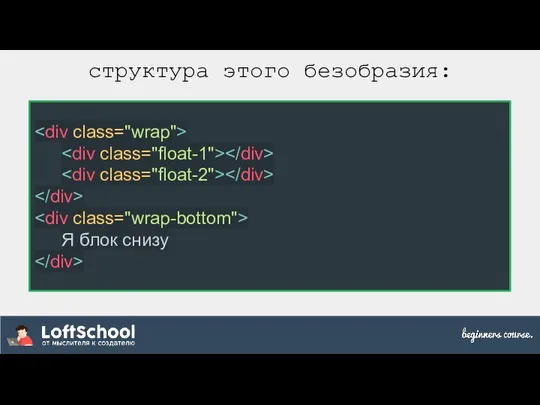
- 14. структура этого безобразия: Я блок снизу
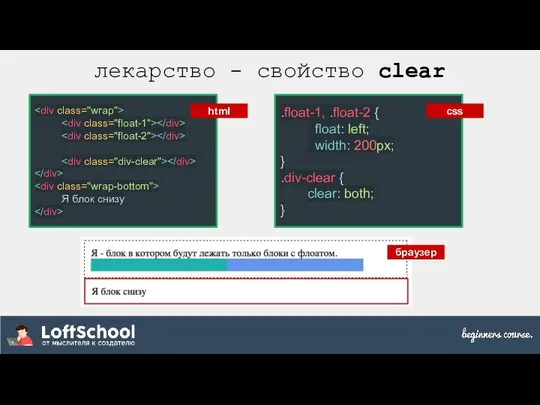
- 15. лекарство - свойство clear Я блок снизу html .float-1, .float-2 { float: left; width: 200px; }
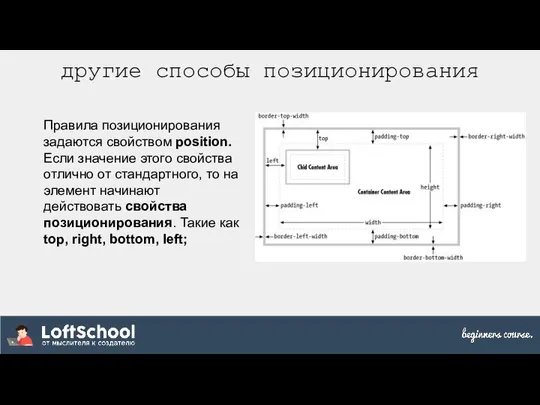
- 16. другие способы позиционирования Правила позиционирования задаются свойством position. Если значение этого свойства отлично от стандартного, то
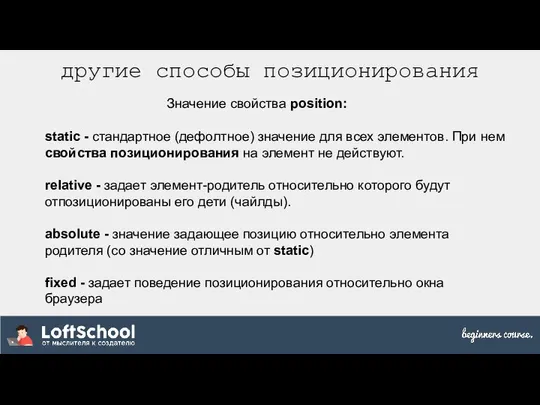
- 17. другие способы позиционирования Значение свойства position: static - стандартное (дефолтное) значение для всех элементов. При нем
- 19. Скачать презентацию
















 Wykorzystanie platformy ePUAP w wymianie informacji między jednostkami
Wykorzystanie platformy ePUAP w wymianie informacji między jednostkami Информационные ресурсы Интернета и всемирной паутины
Информационные ресурсы Интернета и всемирной паутины Домеханические и механические счетные машины
Домеханические и механические счетные машины Компьютерная графика
Компьютерная графика Перевод чисел из двоичной системы счисления в восьмеричную, шестнадцатеричную системы счисления
Перевод чисел из двоичной системы счисления в восьмеричную, шестнадцатеричную системы счисления Пути художника в геймдеве
Пути художника в геймдеве Презентация "Рисуем в Word" - скачать презентации по Информатике
Презентация "Рисуем в Word" - скачать презентации по Информатике Young people in the UK are watching less news on television. (2)
Young people in the UK are watching less news on television. (2) Презентация "Занимательная информатика" - скачать презентации по Информатике
Презентация "Занимательная информатика" - скачать презентации по Информатике Презентация "Критерии и анализ благосостояния" - скачать презентации по Информатике
Презентация "Критерии и анализ благосостояния" - скачать презентации по Информатике Анализ требований и определение спецификаций при структурном подходе. Методология структурного анализа. Лекция 2-3
Анализ требований и определение спецификаций при структурном подходе. Методология структурного анализа. Лекция 2-3 Инструкция по работе с сайтом
Инструкция по работе с сайтом Сетевые коммуникации и конвергентные медиа
Сетевые коммуникации и конвергентные медиа История развития ЭВМ
История развития ЭВМ Информационное обеспечение деятельности. ОИБ Лекция 3
Информационное обеспечение деятельности. ОИБ Лекция 3 NoSQL
NoSQL Логическое выражение
Логическое выражение Тема урока: «Экскурсия в зоопарк». Создание рисунков в текстовом редакторе Microsoft Word
Тема урока: «Экскурсия в зоопарк». Создание рисунков в текстовом редакторе Microsoft Word Enstella systems data recovery
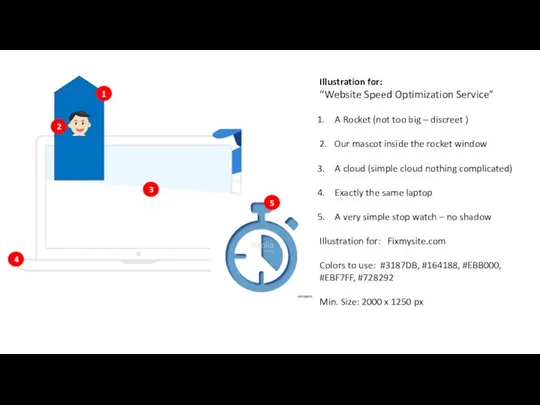
Enstella systems data recovery Website speed optimization service
Website speed optimization service Ваш личный кинотеатр Landing.ua
Ваш личный кинотеатр Landing.ua Сортировка данных. Часть 3
Сортировка данных. Часть 3 Кто владеет информацией-тот владеет миром!
Кто владеет информацией-тот владеет миром! Выполнение чертежа в AutoCAD
Выполнение чертежа в AutoCAD НАГЛЯДНЫЕ ФОРМЫ ПРЕДСТАВЛЕНИЯ ИНФОРМАЦИИ
НАГЛЯДНЫЕ ФОРМЫ ПРЕДСТАВЛЕНИЯ ИНФОРМАЦИИ Перевод чисел в позиционных системах счисления (2). 8 класс
Перевод чисел в позиционных системах счисления (2). 8 класс Презентационный анализ дискуссионной программы Мужское/женское
Презентационный анализ дискуссионной программы Мужское/женское Списки в языке Пролог
Списки в языке Пролог