Содержание
- 2. Шапка сайта. Возможные изменения. 1. Сделать топ-ап баннер, который бы исчезал через 3-2-1 секунды Шапка сайта.
- 3. Главный новостной блок. 1. Переделать дизайн структуру элементов (размерность фотографии, наверное обрезать до 9:16 по горизонту)
- 4. Главный новостной блок. 3. Переделать верстку текста под фотографией под размерность блока 4. Возможно сделать дизайн
- 5. Левый сайд бар. 1. Поменять серый шрифт 2. Изменить межстрочный интервал на 1,2-1,3
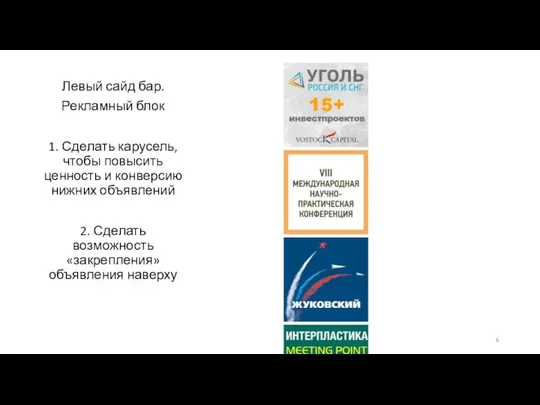
- 6. Левый сайд бар. Рекламный блок 1. Сделать карусель, чтобы повысить ценность и конверсию нижних объявлений 2.
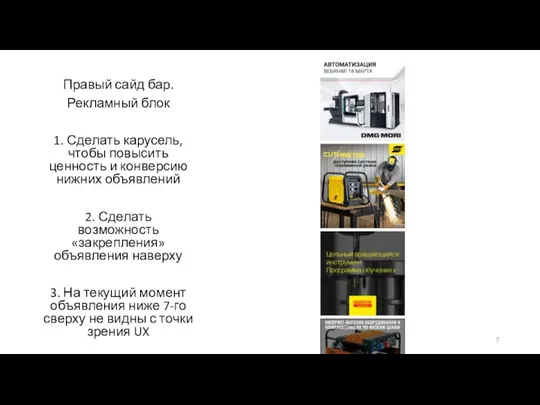
- 7. Правый сайд бар. Рекламный блок 1. Сделать карусель, чтобы повысить ценность и конверсию нижних объявлений 2.
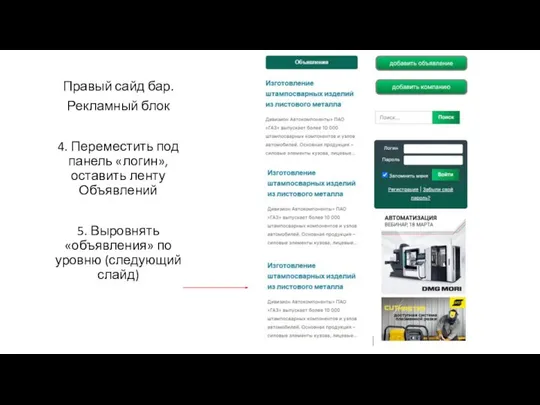
- 8. Правый сайд бар. Рекламный блок 4. Переместить под панель «логин», оставить ленту Объявлений 5. Выровнять «объявления»
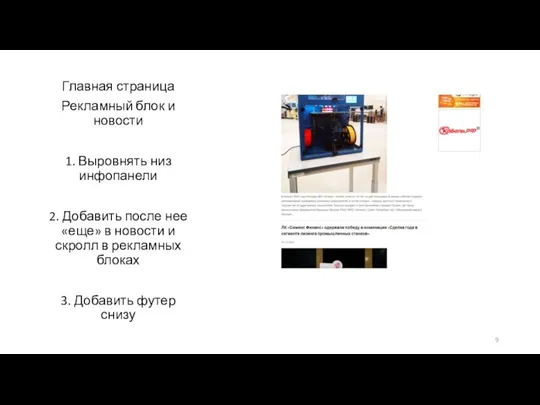
- 9. Главная страница Рекламный блок и новости 1. Выровнять низ инфопанели 2. Добавить после нее «еще» в
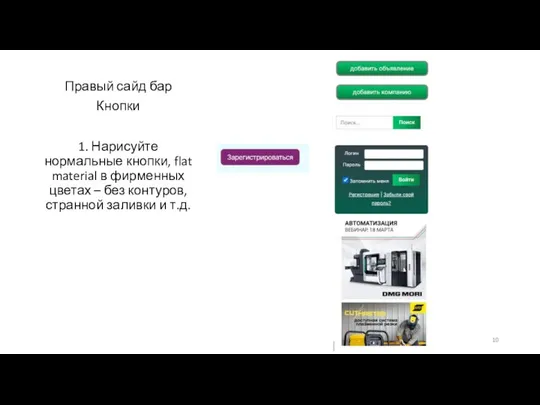
- 10. Правый сайд бар Кнопки 1. Нарисуйте нормальные кнопки, flat material в фирменных цветах – без контуров,
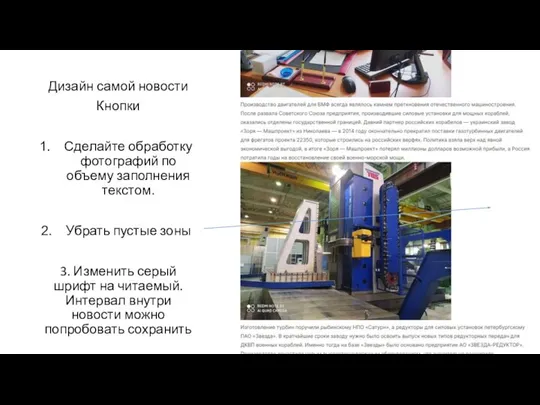
- 11. Дизайн самой новости Кнопки Сделайте обработку фотографий по объему заполнения текстом. Убрать пустые зоны 3. Изменить
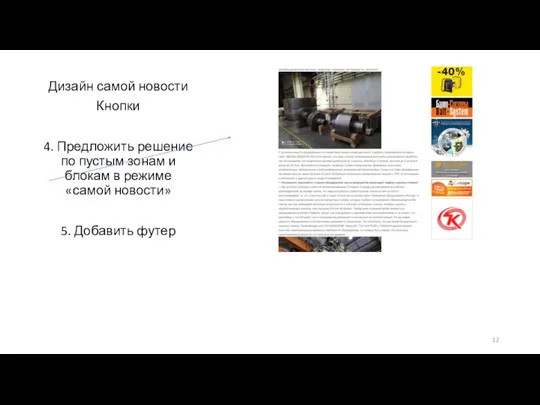
- 12. Дизайн самой новости Кнопки 4. Предложить решение по пустым зонам и блокам в режиме «самой новости»
- 13. Дополнительные варианты решений
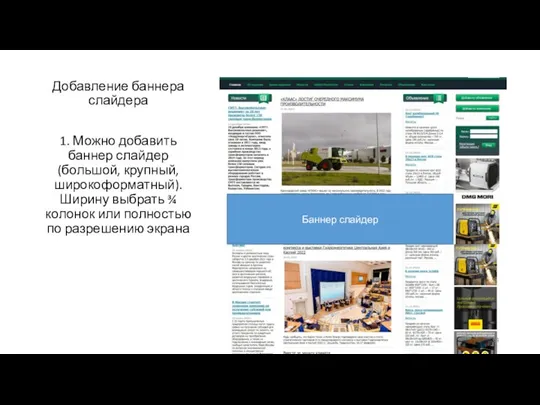
- 14. Добавление баннера слайдера 1. Можно добавить баннер слайдер (большой, крупный, широкоформатный). Ширину выбрать ¾ колонок или
- 16. Скачать презентацию













 Предмет, объект и составные части информатики. Системы счисления. (Тема 1)
Предмет, объект и составные части информатики. Системы счисления. (Тема 1) Теория реляционной модели данных
Теория реляционной модели данных Правила и рекомендации службы кибербезопасности (СКБ)
Правила и рекомендации службы кибербезопасности (СКБ) Дмитрий Сотников [MVP] Quest Software
Дмитрий Сотников [MVP] Quest Software  БАЗЫ ДАННЫХ. ИНФОРМАЦИОННЫЕ СИСТЕМЫ Информационные системы Базы данных (БД) Реляционные БД Работа с таблицами Проектировани
БАЗЫ ДАННЫХ. ИНФОРМАЦИОННЫЕ СИСТЕМЫ Информационные системы Базы данных (БД) Реляционные БД Работа с таблицами Проектировани Программист
Программист Паскаль и информатика
Паскаль и информатика Файловые системы. Файловая система NTFS. Общие сведения
Файловые системы. Файловая система NTFS. Общие сведения Big Data. Эксгумация больших данных
Big Data. Эксгумация больших данных Разработка и исследование моделей на компьютере
Разработка и исследование моделей на компьютере Внутренние устройства ПК
Внутренние устройства ПК Память, переменные
Память, переменные Билет в будущее. Обработка фотографий. Создание контента
Билет в будущее. Обработка фотографий. Создание контента Автоматизированная система учёта потребления ресурсов в сфере ЖКХ
Автоматизированная система учёта потребления ресурсов в сфере ЖКХ Программное управление работой компьютера. Язык программирования Паскаль
Программное управление работой компьютера. Язык программирования Паскаль Методы решения творческих задач
Методы решения творческих задач Устройство компьютера для малышей
Устройство компьютера для малышей Решение текстовых логических задач Раздел: алгебра логики и логические основы ПК
Решение текстовых логических задач Раздел: алгебра логики и логические основы ПК  Дисковые накопители для ноутбуков и ПК
Дисковые накопители для ноутбуков и ПК  Методические рекомендации по оформлению стенной печати на курсе
Методические рекомендации по оформлению стенной печати на курсе Стандарты программной инженерии
Стандарты программной инженерии Верстка. Логические блоки. Боевой шаблон для работы
Верстка. Логические блоки. Боевой шаблон для работы Всероссийский семейный флешмоб - челлендж
Всероссийский семейный флешмоб - челлендж Компьютер и его влияние на здоровье человека
Компьютер и его влияние на здоровье человека Язык SQL (DML)
Язык SQL (DML) Video games
Video games Алгоритм и его формальное исполнение
Алгоритм и его формальное исполнение Понятие о локальных сетях
Понятие о локальных сетях