Содержание
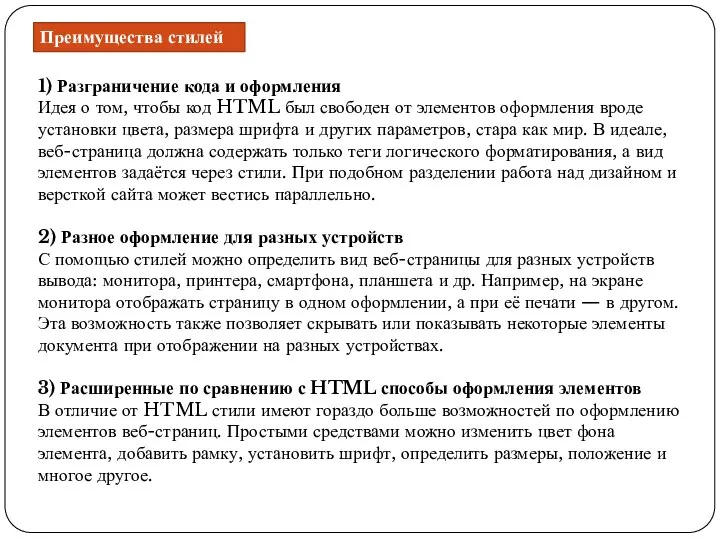
- 2. Преимущества стилей 1) Разграничение кода и оформления Идея о том, чтобы код HTML был свободен от
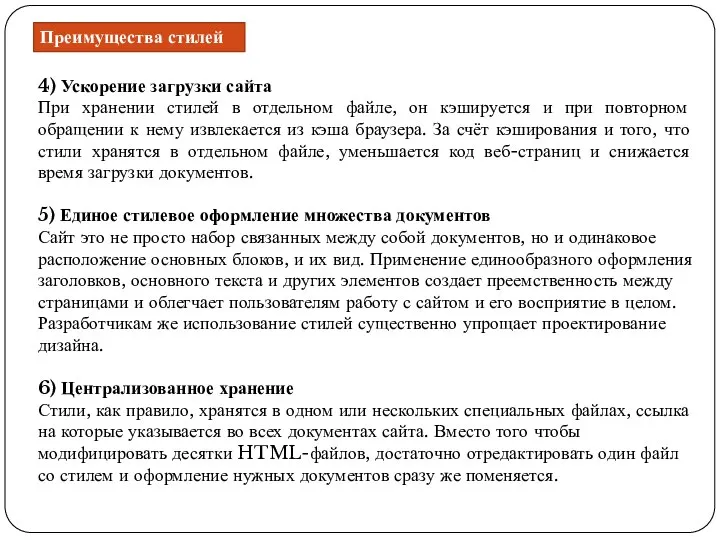
- 3. Преимущества стилей 4) Ускорение загрузки сайта При хранении стилей в отдельном файле, он кэшируется и при
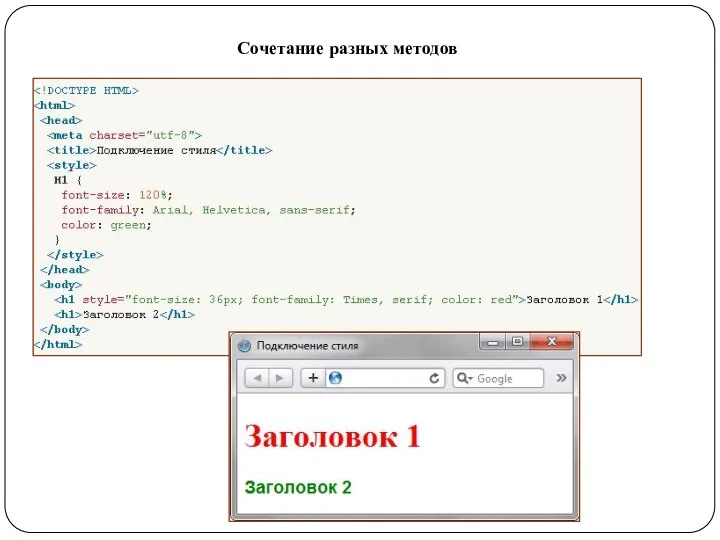
- 4. Сочетание разных методов
- 5. Типы носителей
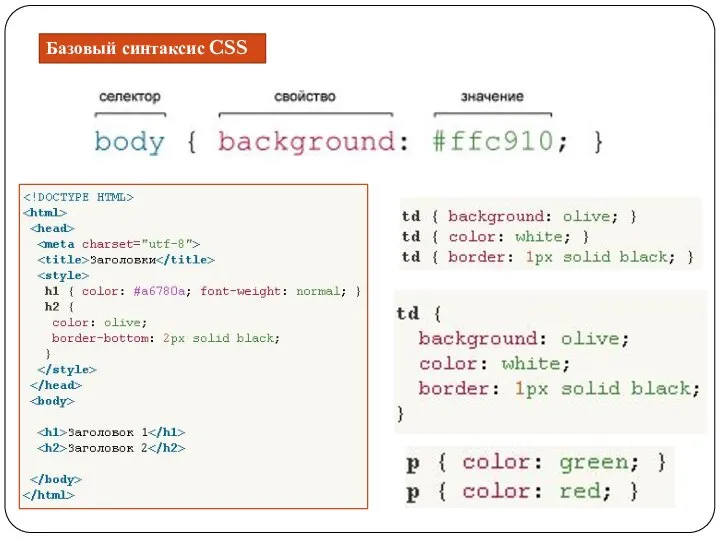
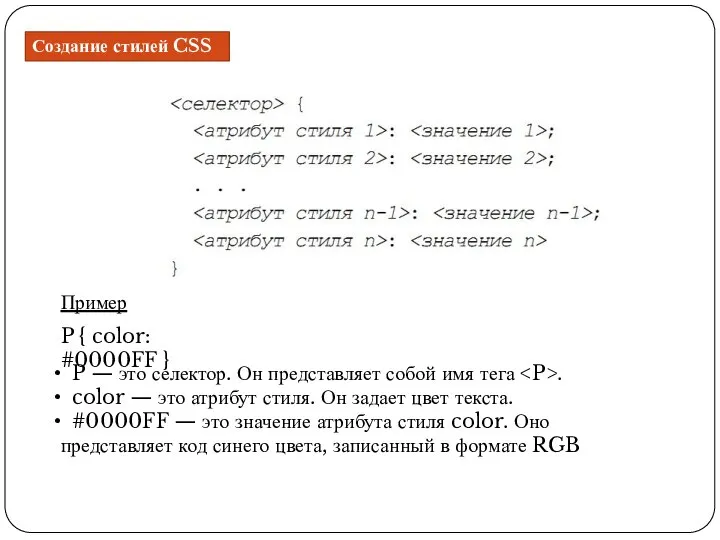
- 6. Базовый синтаксис CSS
- 7. Создание стилей CSS P { color: #0000FF } P — это селектор. Он представляет собой имя
- 8. Комментарии CSS
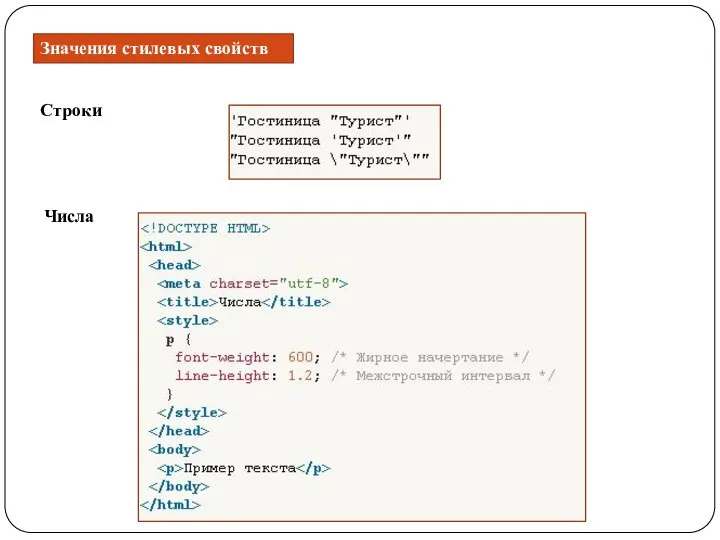
- 9. Значения стилевых свойств Строки Числа
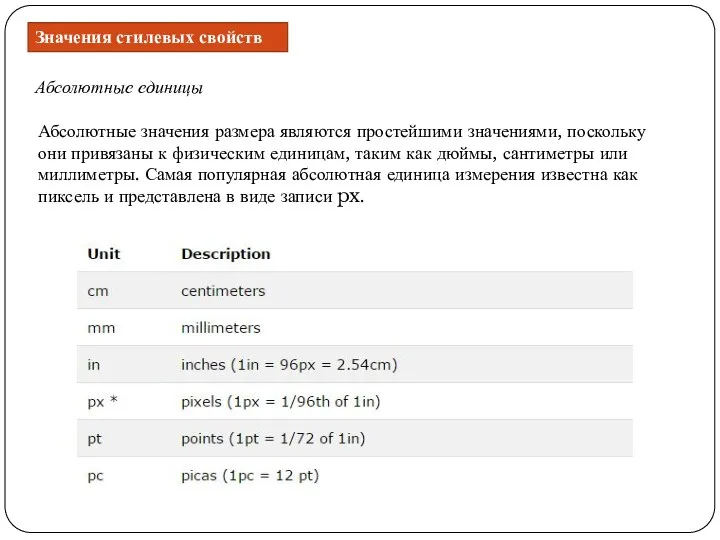
- 10. Абсолютные единицы Значения стилевых свойств Абсолютные значения размера являются простейшими значениями, поскольку они привязаны к физическим
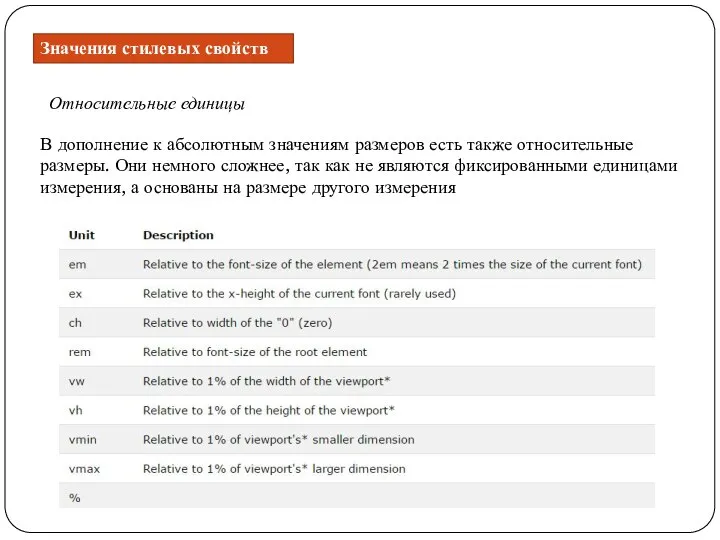
- 11. Значения стилевых свойств В дополнение к абсолютным значениям размеров есть также относительные размеры. Они немного сложнее,
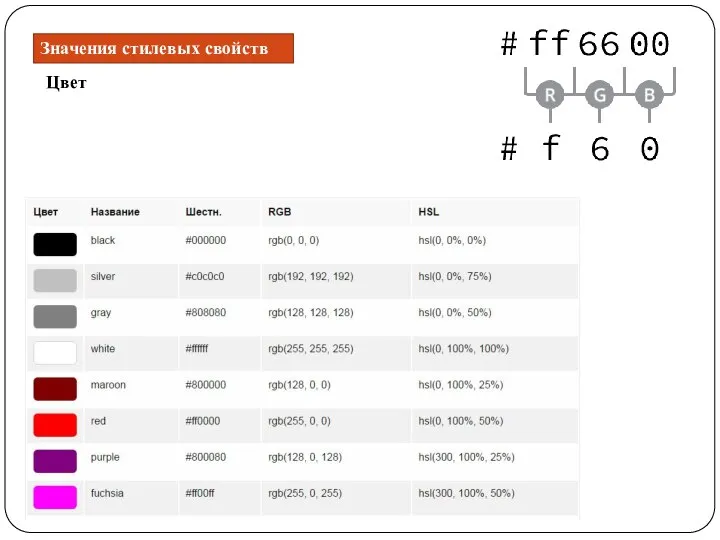
- 12. Цвет Значения стилевых свойств
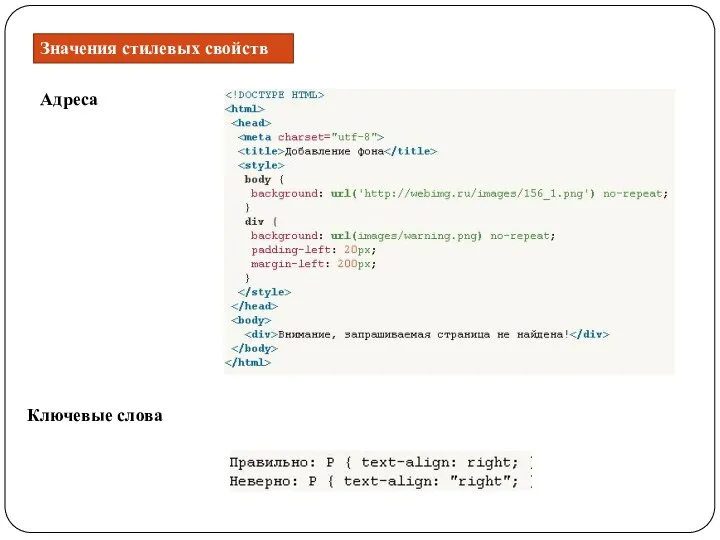
- 13. Значения стилевых свойств Адреса Ключевые слова
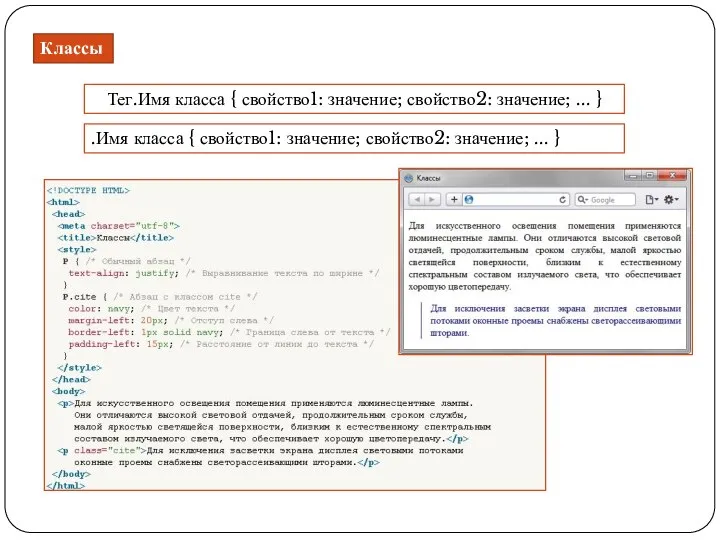
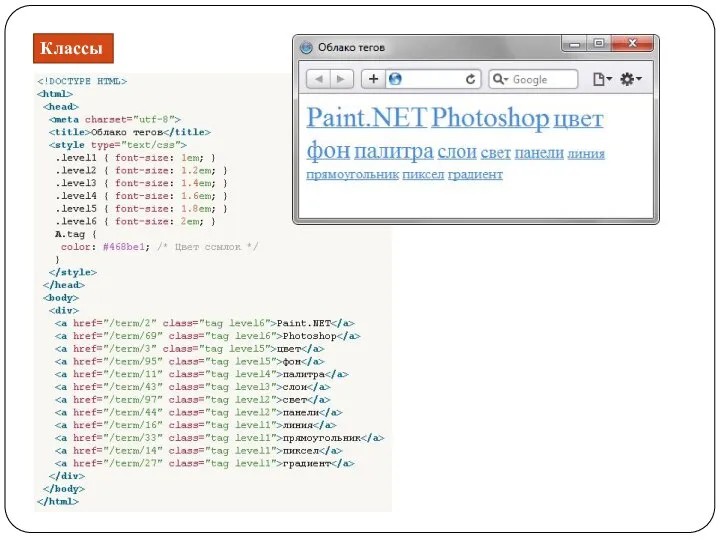
- 14. Классы Тег.Имя класса { свойство1: значение; свойство2: значение; ... } .Имя класса { свойство1: значение; свойство2:
- 15. Классы
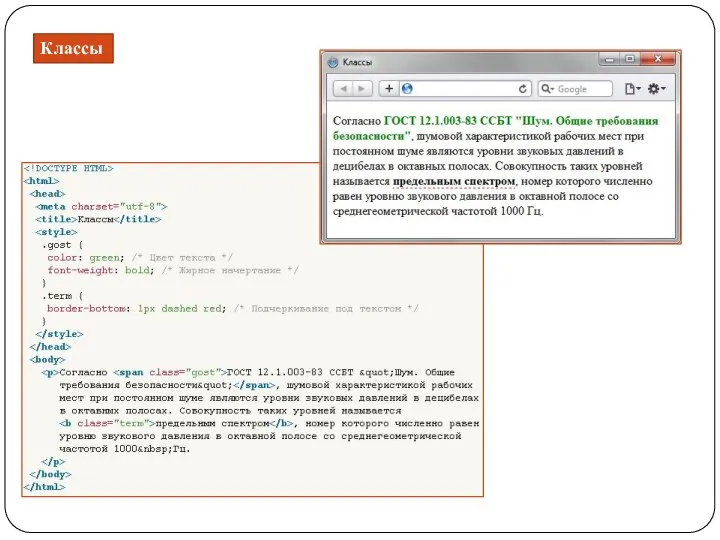
- 16. Классы
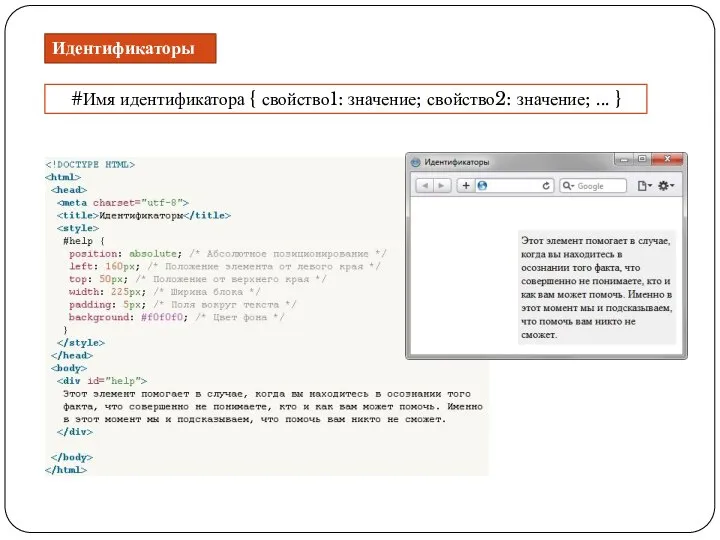
- 17. Идентификаторы #Имя идентификатора { свойство1: значение; свойство2: значение; ... }
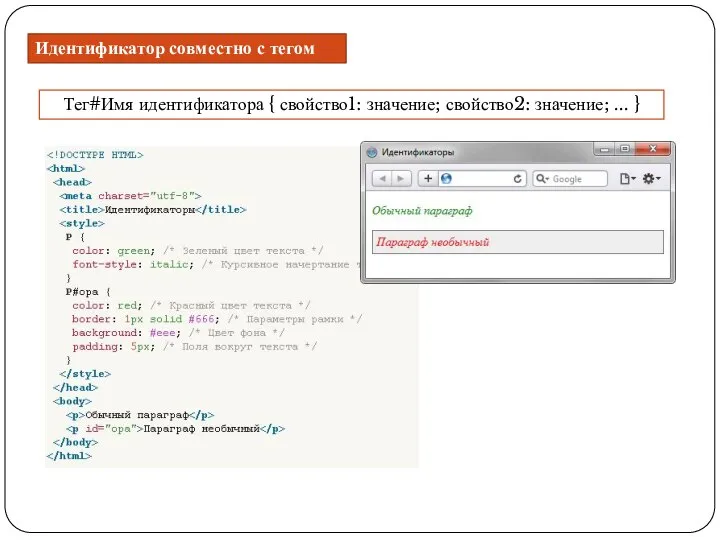
- 18. Идентификатор совместно с тегом Тег#Имя идентификатора { свойство1: значение; свойство2: значение; ... }
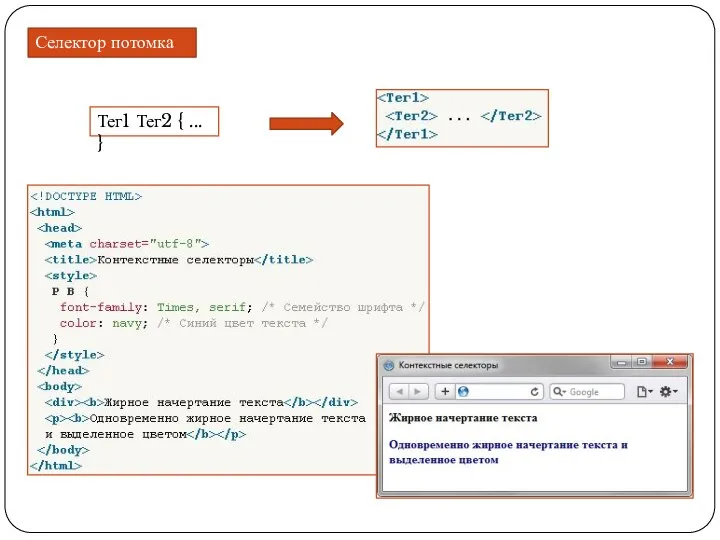
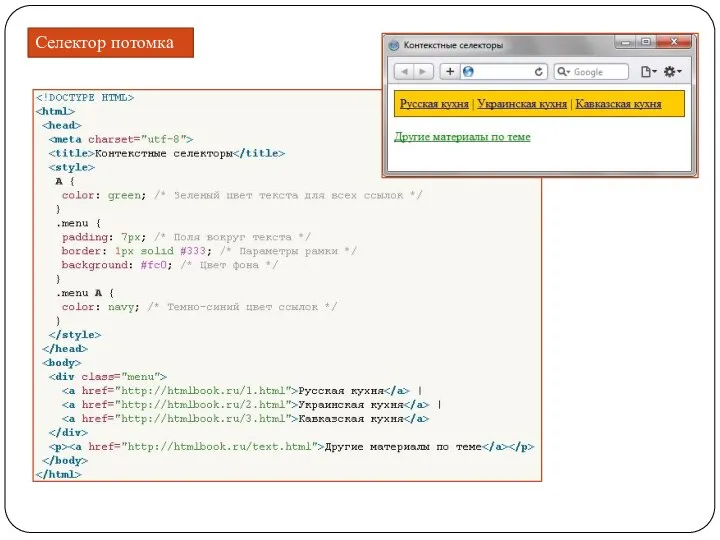
- 19. Селектор потомка Тег1 Тег2 { ... }
- 20. Селектор потомка
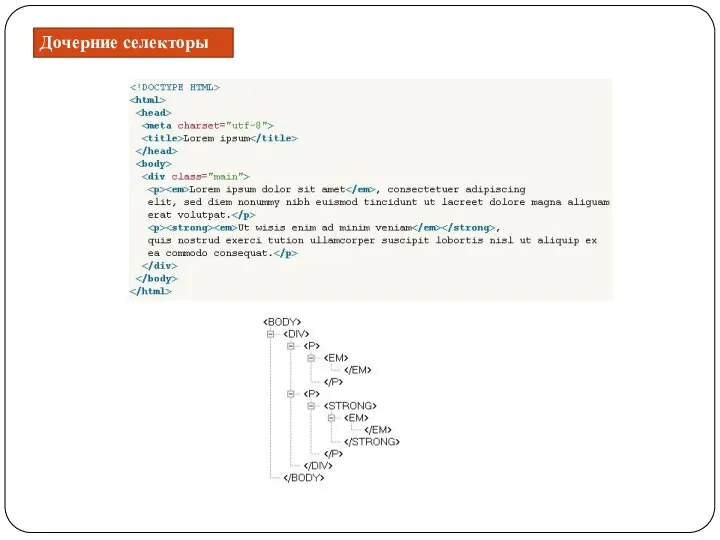
- 21. Дочерние селекторы
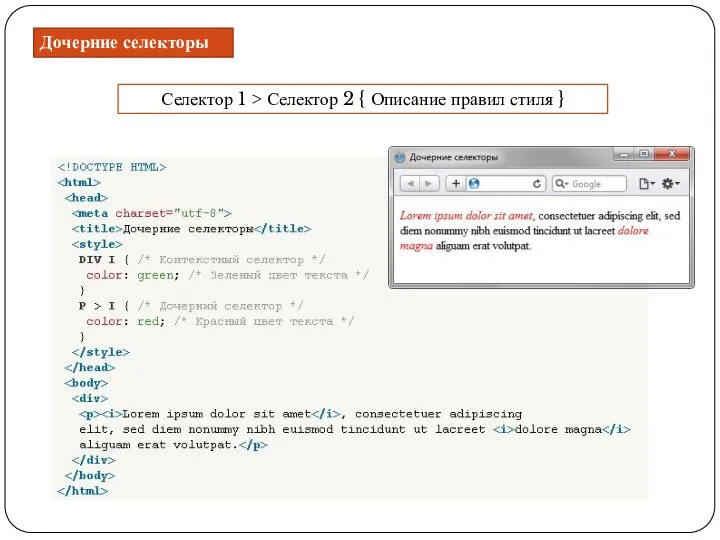
- 22. Селектор 1 > Селектор 2 { Описание правил стиля } Дочерние селекторы
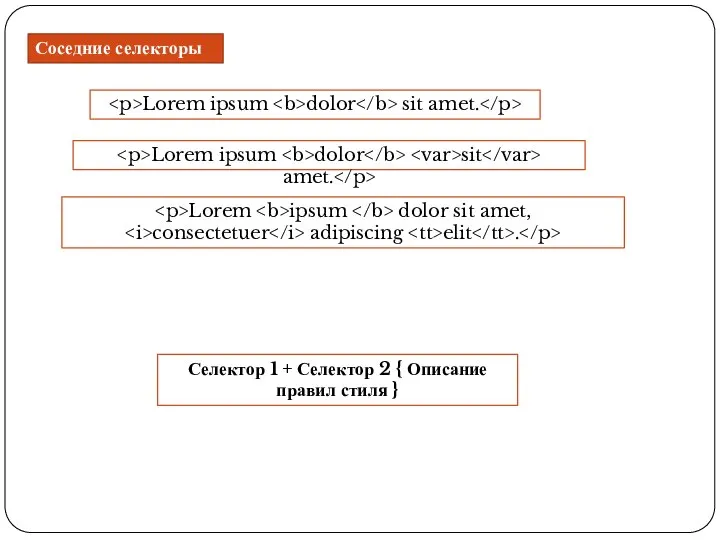
- 23. Соседние селекторы Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
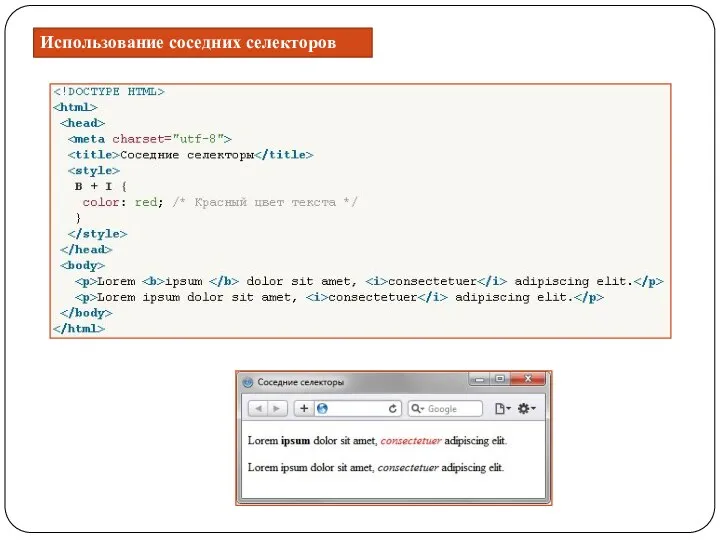
- 24. Использование соседних селекторов
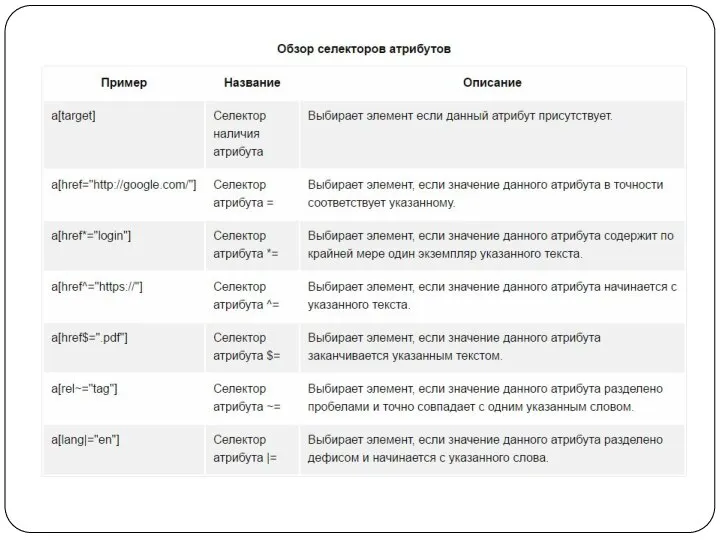
- 25. Селекторы атрибутов Простой селектор атрибута [атрибут] { Описание правил стиля } Селектор[атрибут] { Описание правил стиля
- 26. Атрибут со значением Селекторы атрибутов [атрибут="значение"] { Описание правил стиля } Селектор[атрибут="значение"] { Описание правил стиля
- 27. Значение атрибута начинается с определённого текста Селекторы атрибутов [атрибут^="значение"] { Описание правил стиля } Селектор[атрибут^="значение"] {
- 28. Значение атрибута оканчивается определённым текстом Селекторы атрибутов [атрибут$="значение"] { Описание правил стиля } Селектор[атрибут$="значение"] { Описание
- 29. Значение атрибута содержит указанный текст Селекторы атрибутов [атрибут*="значение"] { Описание правил стиля } Селектор[атрибут*="значение"] { Описание
- 30. Одно из нескольких значений атрибута Селекторы атрибутов [атрибут~="значение"] { Описание правил стиля } Селектор[атрибут~="значение"] { Описание
- 31. Дефис в значении атрибута Селекторы атрибутов [атрибут|="значение"] { Описание правил стиля } Селектор[атрибут|="значение"] { Описание правил
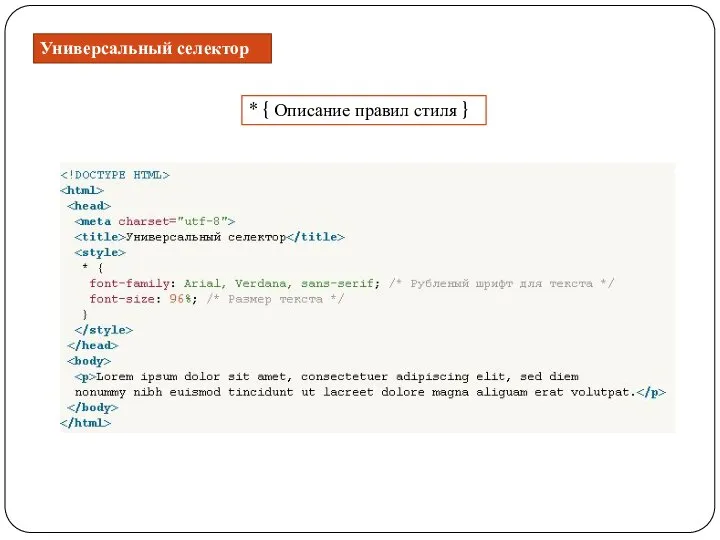
- 33. Универсальный селектор * { Описание правил стиля }
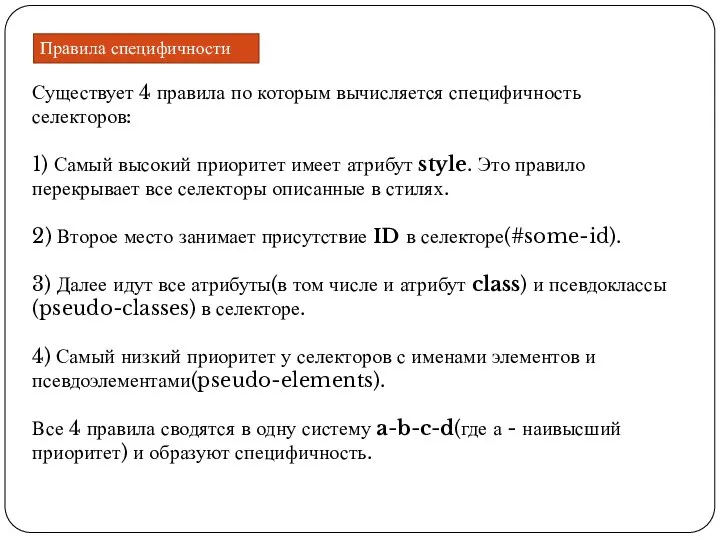
- 34. Правила специфичности Существует 4 правила по которым вычисляется специфичность селекторов: 1) Самый высокий приоритет имеет атрибут
- 36. Скачать презентацию























![Селекторы атрибутов Простой селектор атрибута [атрибут] { Описание правил стиля }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/736538/slide-24.jpg)
![Атрибут со значением Селекторы атрибутов [атрибут="значение"] { Описание правил стиля }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/736538/slide-25.jpg)
![Значение атрибута начинается с определённого текста Селекторы атрибутов [атрибут^="значение"] { Описание](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/736538/slide-26.jpg)
![Значение атрибута оканчивается определённым текстом Селекторы атрибутов [атрибут$="значение"] { Описание правил](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/736538/slide-27.jpg)
![Значение атрибута содержит указанный текст Селекторы атрибутов [атрибут*="значение"] { Описание правил](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/736538/slide-28.jpg)
![Одно из нескольких значений атрибута Селекторы атрибутов [атрибут~="значение"] { Описание правил](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/736538/slide-29.jpg)
![Дефис в значении атрибута Селекторы атрибутов [атрибут|="значение"] { Описание правил стиля](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/736538/slide-30.jpg)



 Презентация "Документы и делопроизводство" - скачать презентации по Информатике
Презентация "Документы и делопроизводство" - скачать презентации по Информатике Внешняя память
Внешняя память Библиографический поиск. Источники библиографического поиска
Библиографический поиск. Источники библиографического поиска Презентация "КОМПЬЮТЕРНЫЕ МОДЕЛИ" - скачать презентации по Информатике
Презентация "КОМПЬЮТЕРНЫЕ МОДЕЛИ" - скачать презентации по Информатике Минимальные требования компьютера для ОС Windows. Архитектура ОС Windows
Минимальные требования компьютера для ОС Windows. Архитектура ОС Windows Рекомендации по проведению ГИА по информатике и ИКТ Горбунова Татьяна Михайловна, методист ГОУ РК «ИПКРО»
Рекомендации по проведению ГИА по информатике и ИКТ Горбунова Татьяна Михайловна, методист ГОУ РК «ИПКРО»  Panda Cloud Antivirus
Panda Cloud Antivirus  Адресация. Режимы работы процессора. Управление памятью
Адресация. Режимы работы процессора. Управление памятью Компьютерные модели различных процессов
Компьютерные модели различных процессов Оператор Exists. Операторы сравнения с множеством значений. (Лекция 8)
Оператор Exists. Операторы сравнения с множеством значений. (Лекция 8) Процессный подход и современные системы управления организацией
Процессный подход и современные системы управления организацией Болашақтағы ГАЖ бағдарламасы
Болашақтағы ГАЖ бағдарламасы Основы построения ПК
Основы построения ПК Разработка проекта локальной сети для предприятий и организаций малого и среднего бизнеса
Разработка проекта локальной сети для предприятий и организаций малого и среднего бизнеса Влияние компьютера на организм человека
Влияние компьютера на организм человека Борьба с фейками 2.0
Борьба с фейками 2.0 Сетевые технологии
Сетевые технологии Функции вывода puts( ) и cputs()
Функции вывода puts( ) и cputs() Рекламный Wi-Fi New age-sky
Рекламный Wi-Fi New age-sky Ресурсы и управление ими в операционных системах. Тема 5
Ресурсы и управление ими в операционных системах. Тема 5 Администрирование баз данных
Администрирование баз данных Правила техники безопасности в компьютерном классе
Правила техники безопасности в компьютерном классе Комплексный подход к построению систем защиты информации на критически важных объектах инфраструктуры
Комплексный подход к построению систем защиты информации на критически важных объектах инфраструктуры Урок № 6 Создание презентаций в Microsoft Power Point
Урок № 6 Создание презентаций в Microsoft Power Point Как создавать посты?
Как создавать посты? Интернет. Электронная почта
Интернет. Электронная почта Restoration shaman in world of warcraft
Restoration shaman in world of warcraft Ввод информации в память компьютера. Урок 3
Ввод информации в память компьютера. Урок 3