Содержание
- 2. Что такое структура сайта? Структура сайта – это логическая разметка и физическая связка страниц сайта, а
- 3. Виды структур сайта В современном интернете, существует огромное количество сайтов с разнообразной структурой, однако из всего
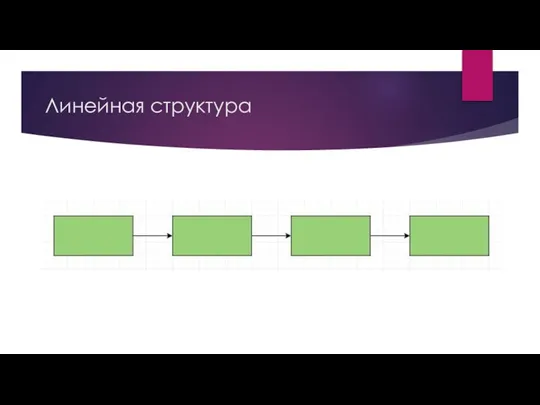
- 4. Линейная структура Линейная структура. Элементарная логика – каждая страница ссылается на другую страницу и на главную.
- 5. Линейная структура
- 6. Линейная структура с ответвлениями Линейная с ответвлениями. Принцип тот же, но здесь вы можете использовать несколько
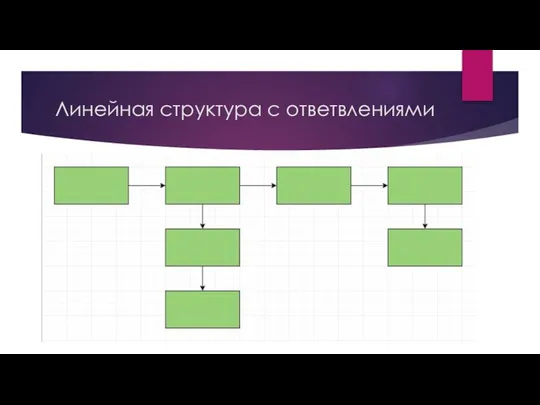
- 7. Линейная структура с ответвлениями
- 8. Блочная структура Блочная структура. Здесь все страницы ссылаются на несколько других, которые равнозначны между собой. Такую
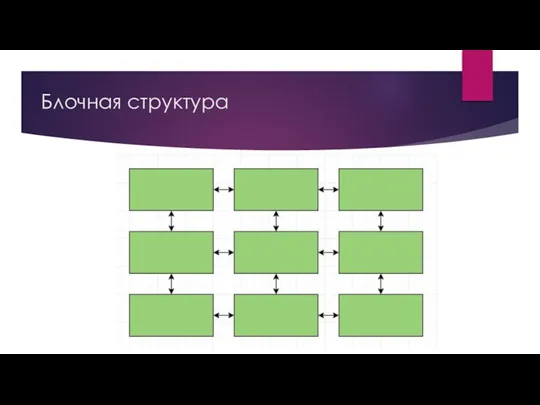
- 9. Блочная структура
- 10. Древовидная структура Древовидная структура. Именно древовидная структура является наиболее универсальным вариантом и именно ее вы будете
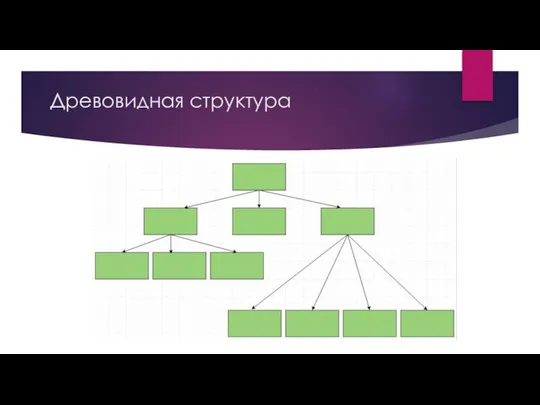
- 11. Древовидная структура
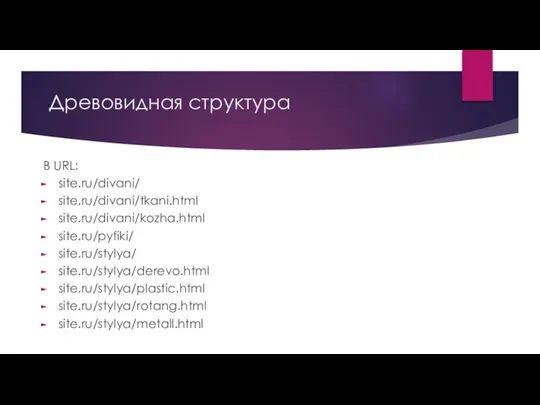
- 12. Древовидная структура В URL: site.ru/divani/ site.ru/divani/tkani.html site.ru/divani/kozha.html site.ru/pyfiki/ site.ru/stylya/ site.ru/stylya/derevo.html site.ru/stylya/plastic.html site.ru/stylya/rotang.html site.ru/stylya/metall.html
- 13. Как создать структуру своего сайта? Мы определились с видом структуры, который будем использовать. Теперь нужно понять,
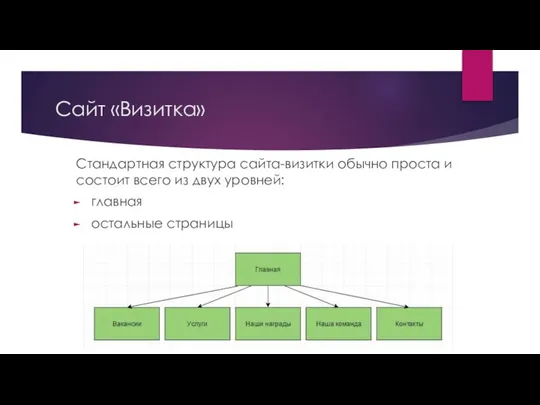
- 14. Сайт «Визитка» Стандартная структура сайта-визитки обычно проста и состоит всего из двух уровней: главная остальные страницы
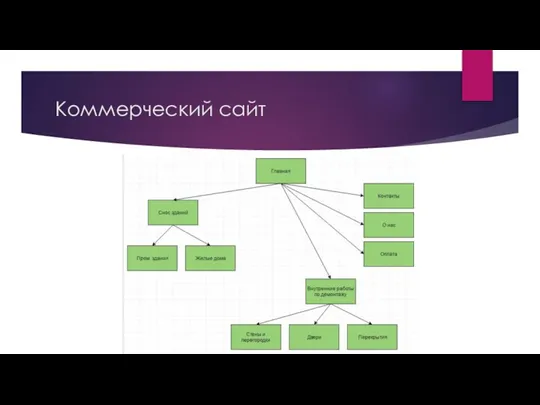
- 15. Коммерческий сайт Здесь уже сложнее – нужно будет внедрять дополнительные уровни страниц. Какие? Это будет понятно
- 16. Коммерческий сайт
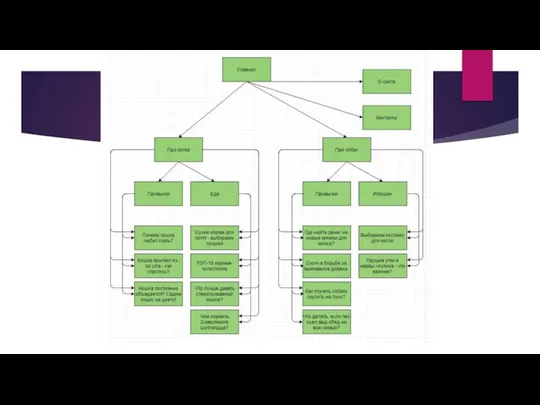
- 17. Информационный сайт и блог Структура информационного сайта похожа на структуру коммерческого, с той лишь разницей, что
- 18. Информационный сайт и блог
- 19. Информационный сайт и блог На страницах коммерческих сайтов такого обычно нет (попасть на под страницу можно
- 21. Интернет-магазин Это уже совершенно иной уровень организации сайта. Чтобы охватить все возможные запросы, которые могут ввести
- 22. Интернет-магазин Хотя, если ваша фишка – это разноцветные диваны, то будет лучше разделить их по цветам,
- 24. Внешняя структура сайта Говорить о внешней структуре сайта можно очень долго, юзабилити, удобство пользователей, красочность дизайна
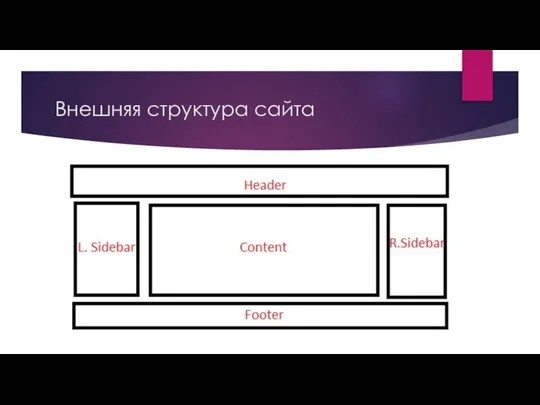
- 25. Внешняя структура сайта
- 26. Внешняя структура сайта Давайте по порядку, рассмотрим базовое размещение элементов на сайте: Голова, шапка, хедер все
- 27. Внешняя структура сайта Центральный блок, самый главный, это та информация или сервис, ради которого посетитель пришел
- 28. Внешняя структура сайта Примерно так выглядит 99% всех существующих сайтов в интернете, дважды, нет трижды подумайте
- 29. Проектирование структуры сайта Чтобы пришло понимание, как выделять разные уровни страниц, я покажу, как это делается
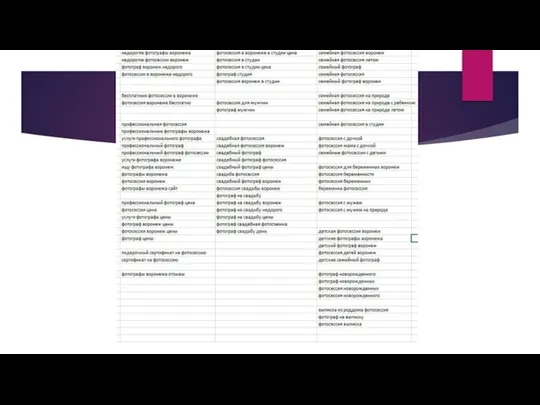
- 31. Проектирование структуры сайта Теперь нужно продумать, какие группы можно выделить. Чтобы это сделать, включаем логику. Разнесем
- 34. Проектирование структуры сайта Итак, СЯ кластеризовали. Что делать дальше? Начинаем создавать структуру продающего сайта. Учитываем, что
- 37. Скачать презентацию


































 История программирования
История программирования Звук. Звуковая информация
Звук. Звуковая информация Основы javascript
Основы javascript Презентация "Базы данных 5" - скачать презентации по Информатике
Презентация "Базы данных 5" - скачать презентации по Информатике Обзорная программа на Ассемблере
Обзорная программа на Ассемблере Презентация "Разбор олимпиадных заданий по MS Power Point" - скачать презентации по Информатике
Презентация "Разбор олимпиадных заданий по MS Power Point" - скачать презентации по Информатике Битрикс24: повышаем эффективность работы компании
Битрикс24: повышаем эффективность работы компании Основы функционального анализа. Линейные операторы (Глава 3)
Основы функционального анализа. Линейные операторы (Глава 3) Лабораторная работа в MS Power Point
Лабораторная работа в MS Power Point Технологии кибербезопасности будущего
Технологии кибербезопасности будущего Алгоритм пользования сайтом Мирознай
Алгоритм пользования сайтом Мирознай Решение задач с помощью электронных таблиц. 9 класс
Решение задач с помощью электронных таблиц. 9 класс Информатика. Основные понятия информатики (часть 2)
Информатика. Основные понятия информатики (часть 2) Дисководы и диски
Дисководы и диски Работа с базами Техэксперт
Работа с базами Техэксперт Поставки (работа с поставщиком, производством, конструкторами)
Поставки (работа с поставщиком, производством, конструкторами) Лупинос – Кобцева О. А. гимназия №1528 Москва, г. Зеленоград учитель информатики
Лупинос – Кобцева О. А. гимназия №1528 Москва, г. Зеленоград учитель информатики Презентация "Блок-схемы алгоритмов" - скачать презентации по Информатике
Презентация "Блок-схемы алгоритмов" - скачать презентации по Информатике Растровая и векторная графика. Форматы графических файлов
Растровая и векторная графика. Форматы графических файлов Windows Small Business Server 2003 Технологический прорыв для малого бизнеса
Windows Small Business Server 2003 Технологический прорыв для малого бизнеса Общие сведения о языке программирования python. Начала программирования
Общие сведения о языке программирования python. Начала программирования Kaspersky Safe Kids. Помощь родителям в воспитании современных детей
Kaspersky Safe Kids. Помощь родителям в воспитании современных детей Язык программирования Паскаль. Начала программирования
Язык программирования Паскаль. Начала программирования Визуализация информации в текстовых документах
Визуализация информации в текстовых документах Файлы и папки
Файлы и папки  Система управления памятью в персональной ЭВМ
Система управления памятью в персональной ЭВМ История развития вычислительной техники
История развития вычислительной техники Системы объектов. (Урок 4)
Системы объектов. (Урок 4)