Содержание
- 2. Что такое Web-страницы? Гиперссылка – «активная»ссылка на другой документ. Гипертекст – текст, содержащий гиперссылки. Гипермедиа-документ –
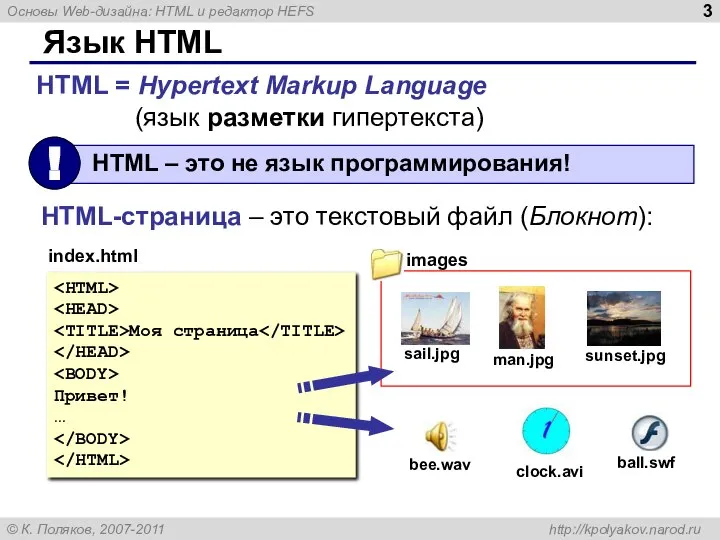
- 3. Язык HTML HTML = Hypertext Markup Language (язык разметки гипертекста) HTML-страница – это текстовый файл (Блокнот):
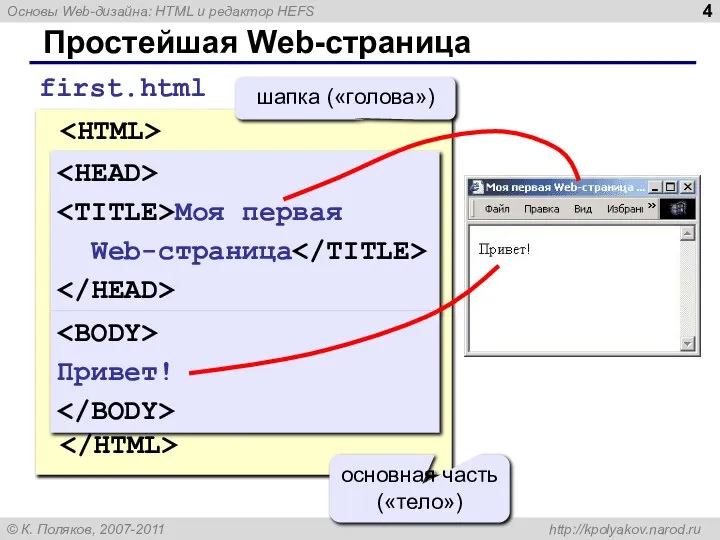
- 4. Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
- 5. Web-страницы. Язык HTML и др. Тема 2. Структура документа. Специальные символы
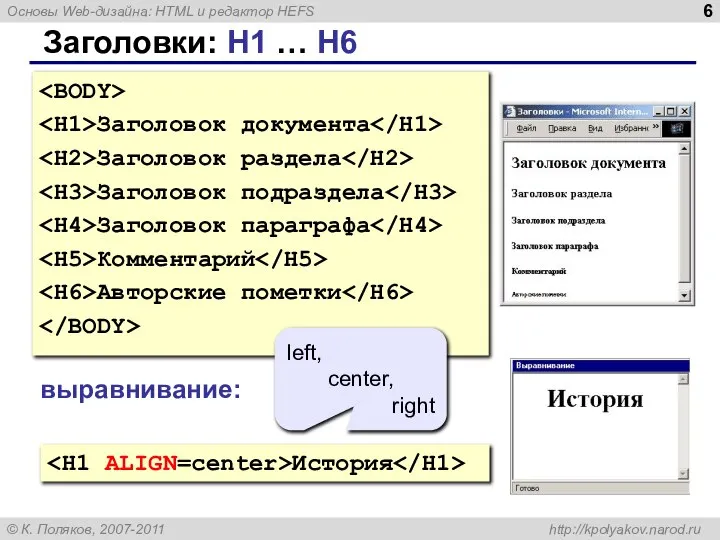
- 6. Заголовки: H1 … H6 Заголовок документа Заголовок раздела Заголовок подраздела Заголовок параграфа Комментарий Авторские пометки выравнивание:
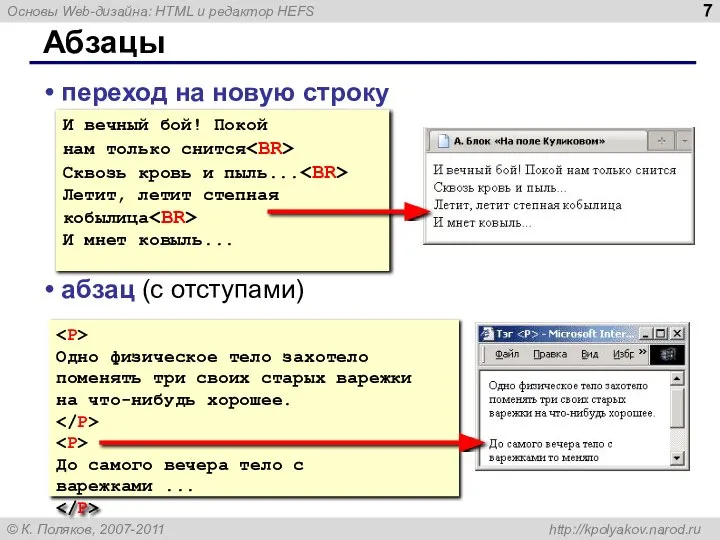
- 7. Абзацы переход на новую строку абзац (с отступами) И вечный бой! Покой нам только снится Сквозь
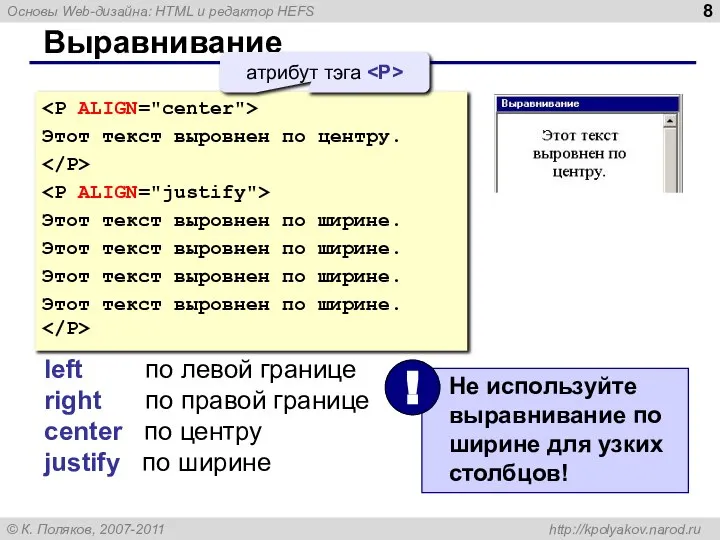
- 8. Выравнивание Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
- 9. Специальные символы
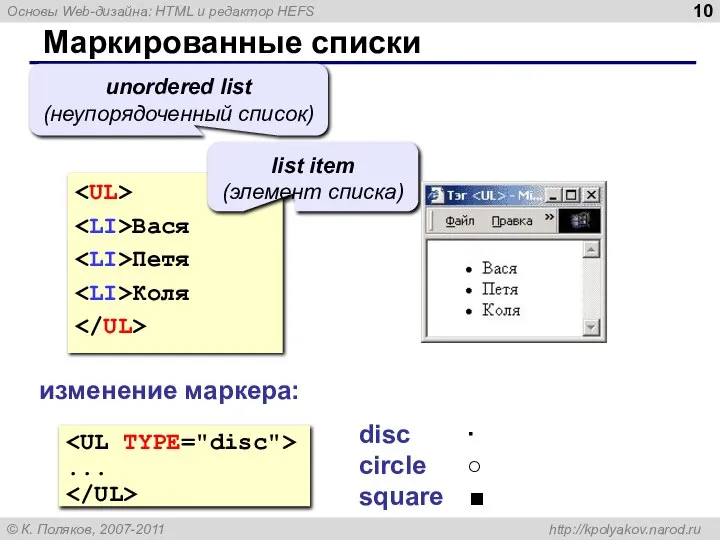
- 10. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
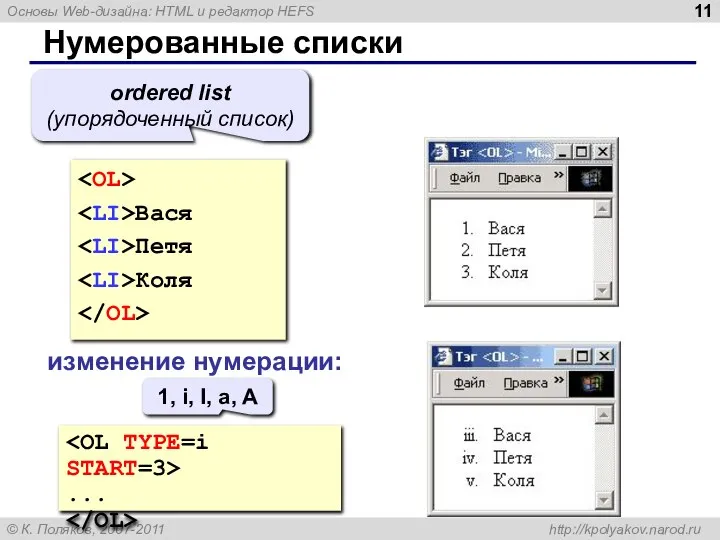
- 11. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
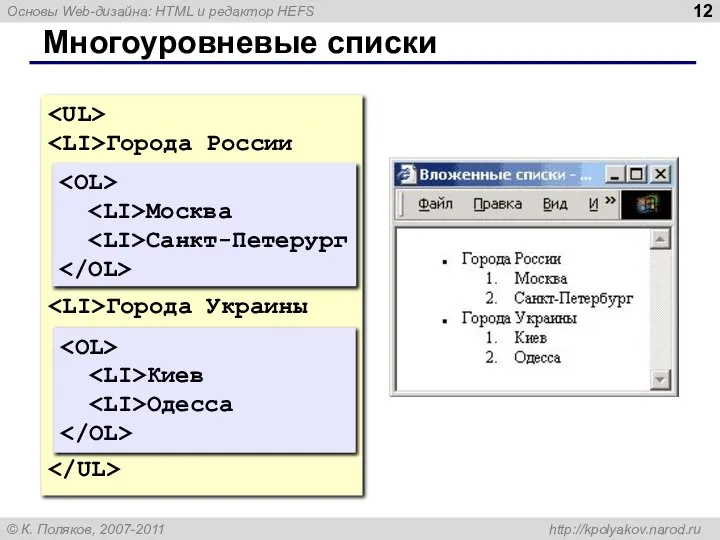
- 12. Многоуровневые списки Города России Города Украины Москва Санкт-Петерург Киев Одесса
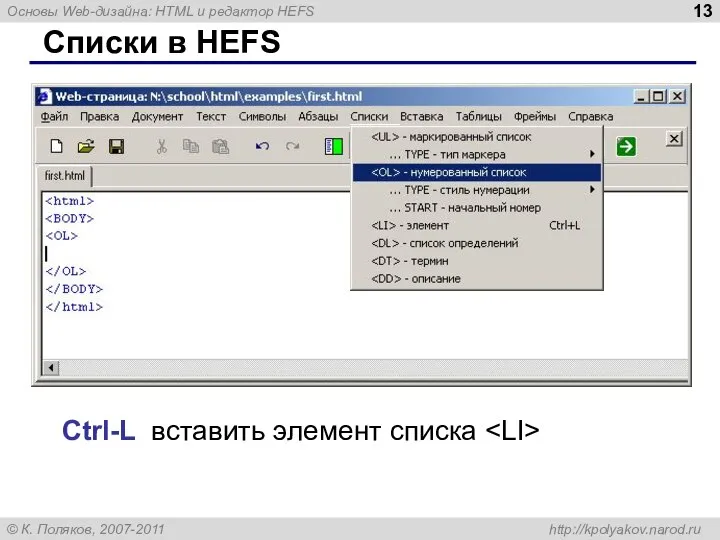
- 13. Списки в HEFS Ctrl-L вставить элемент списка
- 14. Web-страницы. Язык HTML и др. Тема 4. Гиперссылки
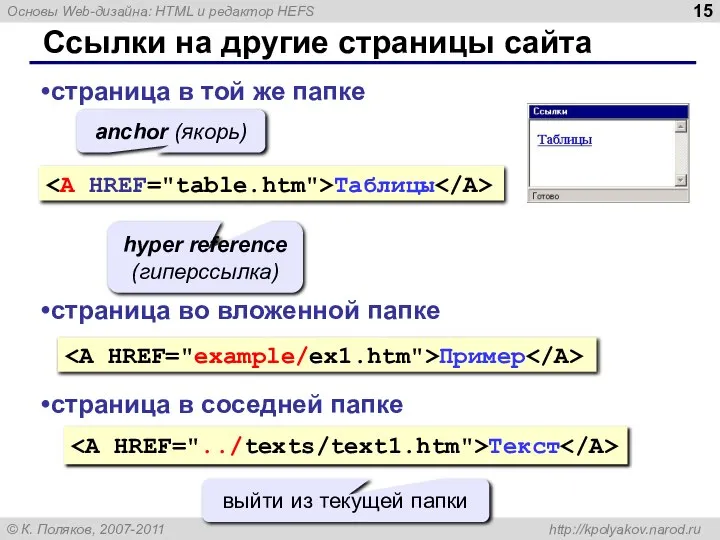
- 15. Ссылки на другие страницы сайта Таблицы страница в той же папке anchor (якорь) hyper reference (гиперссылка)
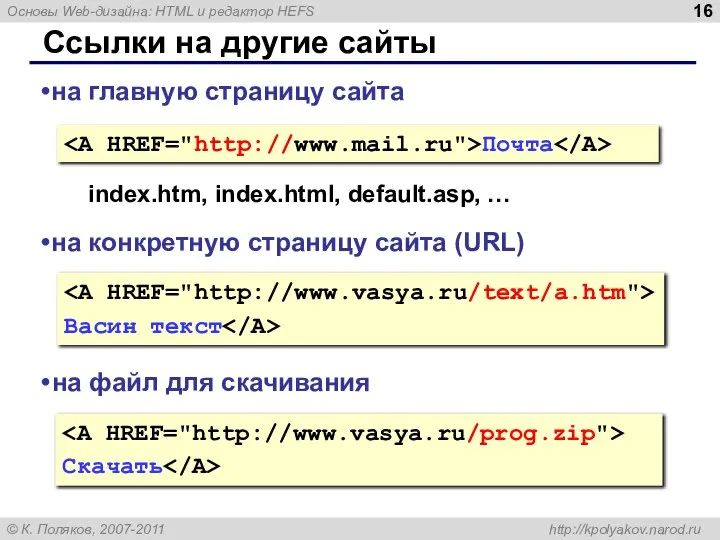
- 16. Ссылки на другие сайты Почта на главную страницу сайта index.htm, index.html, default.asp, … на конкретную страницу
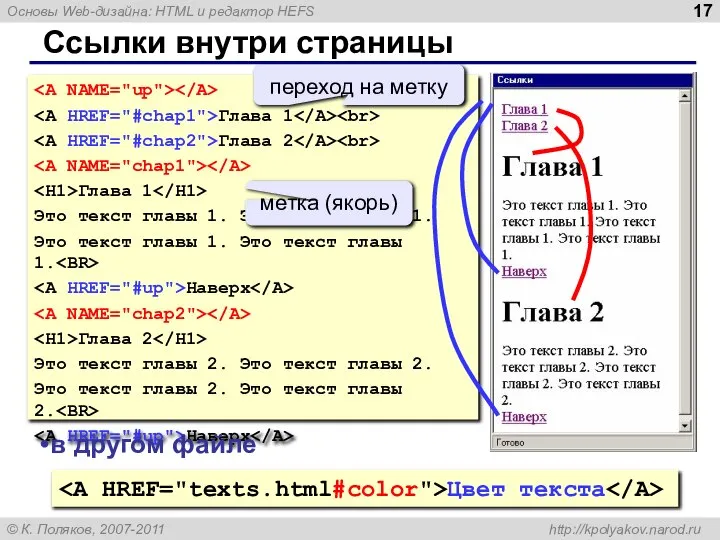
- 17. Ссылки внутри страницы Глава 1 Глава 2 Глава 1 Это текст главы 1. Это текст главы
- 18. Web-страницы. Язык HTML и др. Тема 5. Оформление документа. Стилевые файлы (CSS)
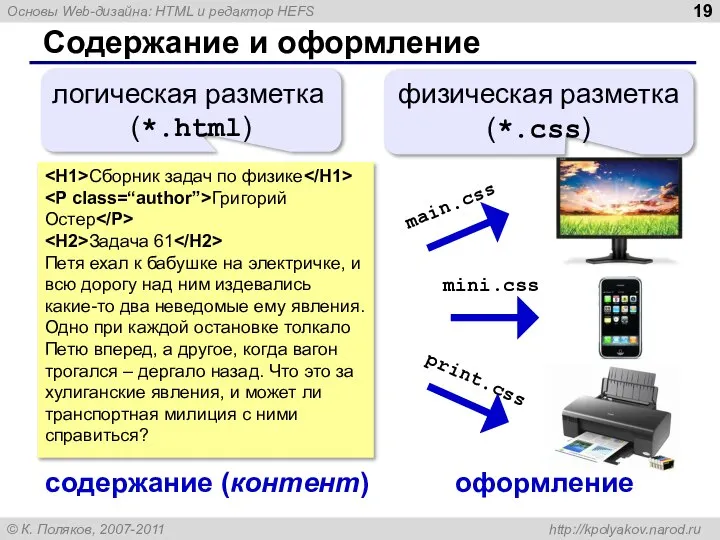
- 19. Содержание и оформление Сборник задач по физике Григорий Остер Задача 61 Петя ехал к бабушке на
- 20. Логическая разметка
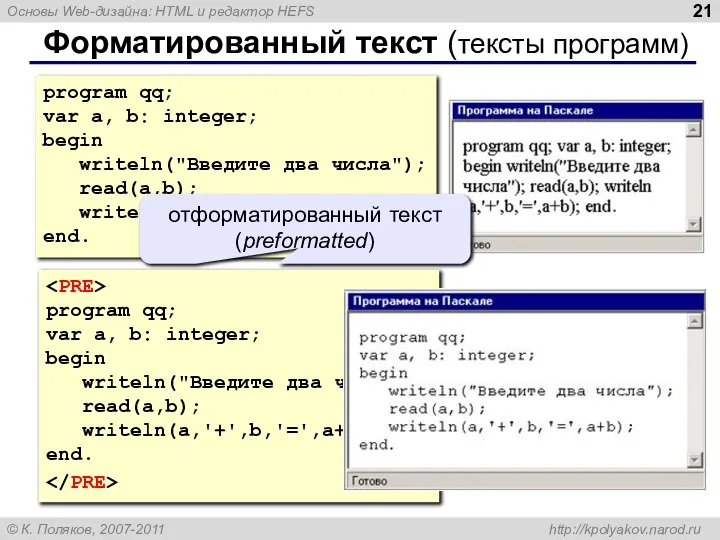
- 21. Форматированный текст (тексты программ) program qq; var a, b: integer; begin writeln("Введите два числа"); read(a,b); writeln(a,'+',b,'=',a+b);
- 23. Скачать презентацию




















 Решение задач на линейный алгоритм
Решение задач на линейный алгоритм Презентация "Знаковые модели. Моделирование и формализация" - скачать презентации по Информатике
Презентация "Знаковые модели. Моделирование и формализация" - скачать презентации по Информатике Презентация "Информатизация колледжа" - скачать презентации по Информатике
Презентация "Информатизация колледжа" - скачать презентации по Информатике Модульное программирование (Delphi / Pascal, глава 4)
Модульное программирование (Delphi / Pascal, глава 4) Вирусы
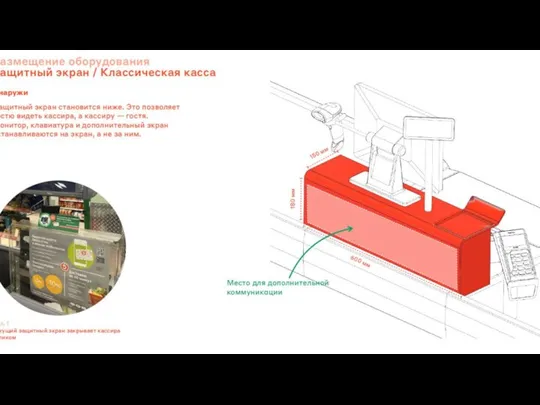
Вирусы Защитный экран/ Классическая касса
Защитный экран/ Классическая касса HTML, CSS. Гиперссылки. Принципы навигации web-сайта
HTML, CSS. Гиперссылки. Принципы навигации web-сайта Тема урока: «Компьютерные презентации» Автор: Лузина Ольга Геннадьевна, учитель информатики МБОУ «Переборская основная общ
Тема урока: «Компьютерные презентации» Автор: Лузина Ольга Геннадьевна, учитель информатики МБОУ «Переборская основная общ Внутренние устройства компьютера
Внутренние устройства компьютера  Физическое проектирование БД. Таблицы
Физическое проектирование БД. Таблицы СУБД ACCESS. Основные понятия баз данных
СУБД ACCESS. Основные понятия баз данных Презентация "Назначение и классификация компьютерных сетей, их основные компоненты" - скачать презентации по Информатике
Презентация "Назначение и классификация компьютерных сетей, их основные компоненты" - скачать презентации по Информатике Человеко-машинное взаимодействие при электронной записи к врачу
Человеко-машинное взаимодействие при электронной записи к врачу Программа моделирования огня
Программа моделирования огня Django для олимпиад 7-11 классы (Занятие 1)
Django для олимпиад 7-11 классы (Занятие 1) Эффективность национальной подписки на ресурсы Thomson Reuters в РК
Эффективность национальной подписки на ресурсы Thomson Reuters в РК Кабинет Электронного Взаимодействия
Кабинет Электронного Взаимодействия Презентация по информатике на тему: «Хранение информации»
Презентация по информатике на тему: «Хранение информации»  Проект. Sound reveal video
Проект. Sound reveal video Big data concepts and tools
Big data concepts and tools Ветвления и исполнители алгоритмов.
Ветвления и исполнители алгоритмов. Библиотеки функций. Раздел 2. Передача параметров в командной строке
Библиотеки функций. Раздел 2. Передача параметров в командной строке Локальные и глобальные компьютерные сети Компьютерная сеть – система взаимосвязных компьютеров, предназначенных для передач
Локальные и глобальные компьютерные сети Компьютерная сеть – система взаимосвязных компьютеров, предназначенных для передач Как работать с документами в электронной школе
Как работать с документами в электронной школе Аттестационная работа. Разработка элективного курса. Система автоматизированного проектирования Аdem
Аттестационная работа. Разработка элективного курса. Система автоматизированного проектирования Аdem Тестирование Google Forms
Тестирование Google Forms Использование информационно-коммуникационных технологий на уроках литературного чтения
Использование информационно-коммуникационных технологий на уроках литературного чтения Разработка по заказу дизайн-проекта в 3D редакторе
Разработка по заказу дизайн-проекта в 3D редакторе