Содержание
- 2. ЧТО ТАКОЕ ГИПЕРССЫЛКИ? Какие составные части должны быть у ссылки?
- 3. A Ссылка target _blank Загружает страницу в новое окно браузера. _self Загружает страницу в текущее окно.
- 4. ССЫЛКА ВНУТРЬ ДОКУМЕНТА Ссылка …. … (HTML5, в версиях ниже используется атрибут name)
- 5. СМЕШАННЫЕ ССЫЛКИ Ссылка Переход на элемент с id=“anchor” на странице page2.html
- 6. ОФОРМЛЕНИЕ ССЫЛОК color – цвет text-decoration – подчеркивание display – сделать ссылки блочными
- 7. CURSOR Устанавливает форму курсора, когда он находится в пределах элемента. Вид курсора зависит от операционной системы
- 9. СОЗДАНИЕ МЕНЮ С ПОМОЩЬЮ ТЕГА СПИСКОВ Отдельные пункты меню должны быть внутри списка оформление с помощью
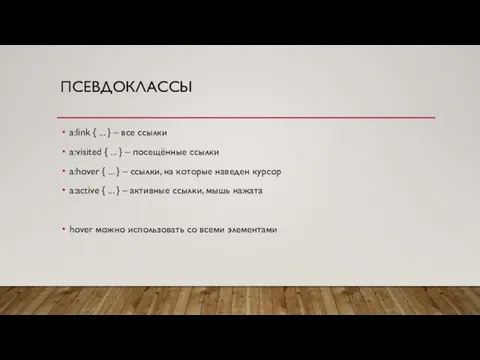
- 10. ПСЕВДОКЛАССЫ Псевдоклассы определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя, а также положение в
- 11. ПСЕВДОКЛАССЫ a:link { ... } – все ссылки a:visited { ... } – посещённые ссылки a:hover
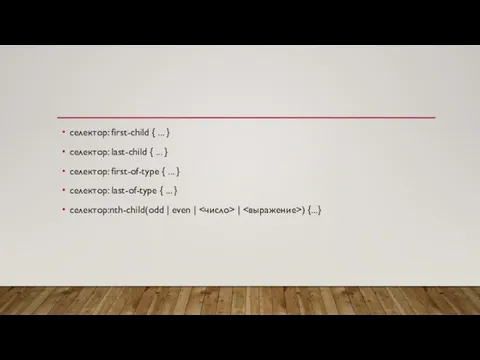
- 12. селектор: first-child { ... } селектор: last-child { ... } селектор: first-of-type { ... } селектор:
- 13. ПСЕВДОЭЛЕМЕНТЫ Псевдоэлементы позволяют задать стиль элементов не определённых в дереве элементов документа, а также генерировать содержимое,
- 14. ::AFTER, ::BEFORE Псевдоэлементы, который используется для вывода желаемого текста после содержимого элемента, к которому он добавляется.
- 15. ТАБЛИЦЫ
- 16. ...
- 17. Устанавливает толщину рамки в пикселах. css td { border: } border-top, border-bottom, border-left, border-right
- 18. CELLSPACING, CELLPADDING cellspacing Задает расстояние между внешними границами ячеек css: border-spacing: 7px 11px; cellpadding Определяет расстояние
- 19. WIDTH HEIGHT Любое целое значение в пикселах или процентах от доступного пространства. css table { width:
- 20. ALIGN VALIGN ... ... css vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|inherit | значение | проценты text-align: center | justify |
- 21. ... ... ... css border, background-image, background-color
- 22. COLSPAN, ROWSPAN Устанавливает число ячеек, которые должны быть объединены ... ...
- 24. Скачать презентацию





















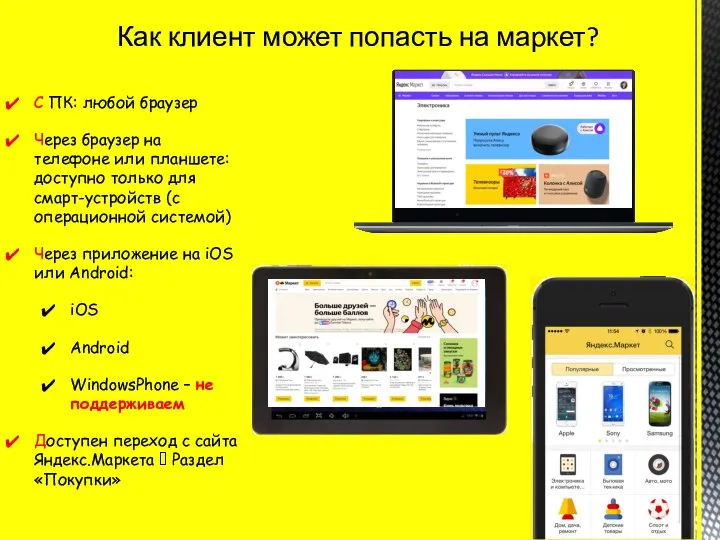
 Регистрация и авторизация на Яндекс.Маркет
Регистрация и авторизация на Яндекс.Маркет Intent'ы, IntentFilter'ы и BackStack Activity
Intent'ы, IntentFilter'ы и BackStack Activity 10 вопросов к викторине
10 вопросов к викторине «1С:Мясопереработка MES. Модуль для 1С:ERP». Группа компаний «Аверсон»
«1С:Мясопереработка MES. Модуль для 1С:ERP». Группа компаний «Аверсон» Способы записи алгоритмов
Способы записи алгоритмов Разработка макета WEB сайта на заданную тему
Разработка макета WEB сайта на заданную тему Профессиональная переподготовка Библиотечно-информационная деятельность. Библиотековедение
Профессиональная переподготовка Библиотечно-информационная деятельность. Библиотековедение Личностно-деятельностный подход в обучении информатике
Личностно-деятельностный подход в обучении информатике Автоматизация процессов разработки веб-приложения
Автоматизация процессов разработки веб-приложения Единое сообщество в социальных сетях «Движение Творца» (на примере соцсети Вконтакте) Основная цель: — создать «узел энергообм
Единое сообщество в социальных сетях «Движение Творца» (на примере соцсети Вконтакте) Основная цель: — создать «узел энергообм ИНФОРМАЦИЯ Виды информации
ИНФОРМАЦИЯ Виды информации Семантический архив 4.0
Семантический архив 4.0 Принципы построения операционных систем (ОС)
Принципы построения операционных систем (ОС) Презентация "Виртуальные музеи" - скачать презентации по Информатике
Презентация "Виртуальные музеи" - скачать презентации по Информатике Методы программирования. Алгоритмы сортировки. Пирамидальная сортировка. (Лекция 2)
Методы программирования. Алгоритмы сортировки. Пирамидальная сортировка. (Лекция 2) Разработка учителя информатики и ИКТ МОУ «Майская гимназия Белгородского района» Токарь Татьяны Васильевны
Разработка учителя информатики и ИКТ МОУ «Майская гимназия Белгородского района» Токарь Татьяны Васильевны Клиент-серверное взаимодействие мобильных приложений. Тема 14
Клиент-серверное взаимодействие мобильных приложений. Тема 14 Специализация Full Stack Web Development with Angular (Онлайн, Coursera, ENG, ОК)
Специализация Full Stack Web Development with Angular (Онлайн, Coursera, ENG, ОК) Развитие информационной компетенции учащихся средствами метода учебных проектов на уроках английского языка
Развитие информационной компетенции учащихся средствами метода учебных проектов на уроках английского языка Ақпараттық қауіпсіздік негіздері
Ақпараттық қауіпсіздік негіздері Табличная форма представления информации
Табличная форма представления информации Автоматизированная система управления (АСУ)
Автоматизированная система управления (АСУ) Video games
Video games Презентация "Типовая корпоративная сеть, понятие уязвимости и атаки - 3" - скачать презентации по Информатике
Презентация "Типовая корпоративная сеть, понятие уязвимости и атаки - 3" - скачать презентации по Информатике Модели коммуникации
Модели коммуникации Засоби масової інформації
Засоби масової інформації Купи продай. Искусство постосложения
Купи продай. Искусство постосложения Пригласительные Карина и Ефим 17.07.17
Пригласительные Карина и Ефим 17.07.17