Содержание
- 2. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 1. Введение
- 3. Что такое Web-страницы? Гиперссылка – «активная»ссылка на другой документ. Гипертекст – текст, содержащий гиперссылки. Гипермедиа-документ –
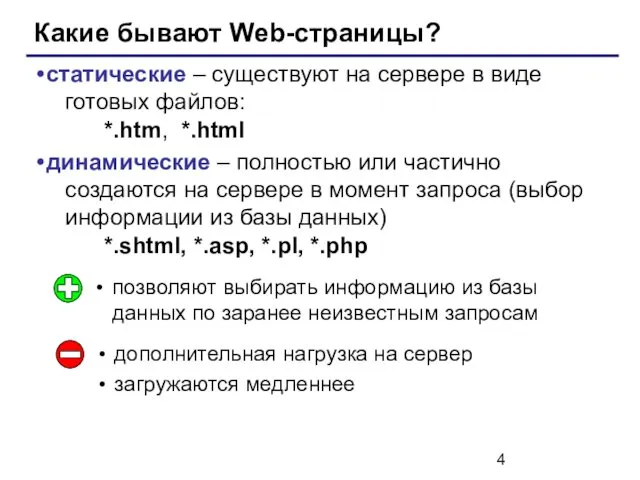
- 4. Какие бывают Web-страницы? статические – существуют на сервере в виде готовых файлов: *.htm, *.html динамические –
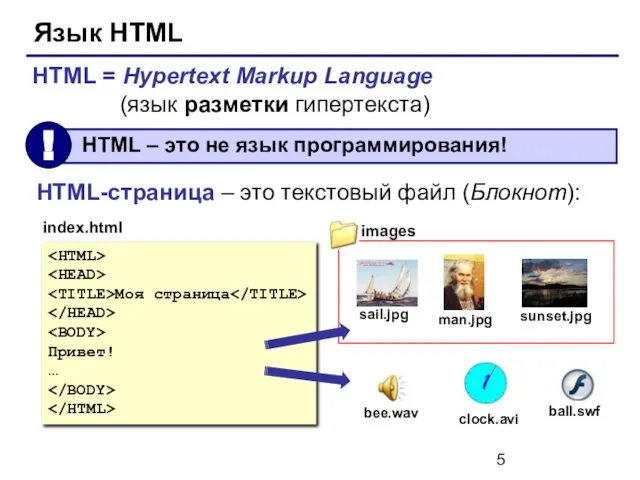
- 5. Язык HTML HTML = Hypertext Markup Language (язык разметки гипертекста) HTML-страница – это текстовый файл (Блокнот):
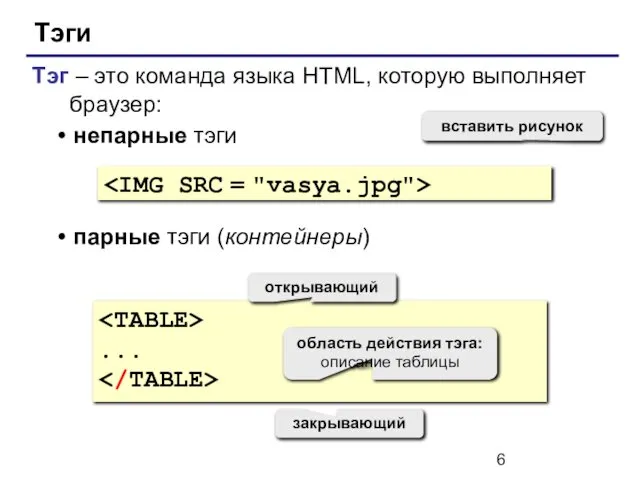
- 6. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
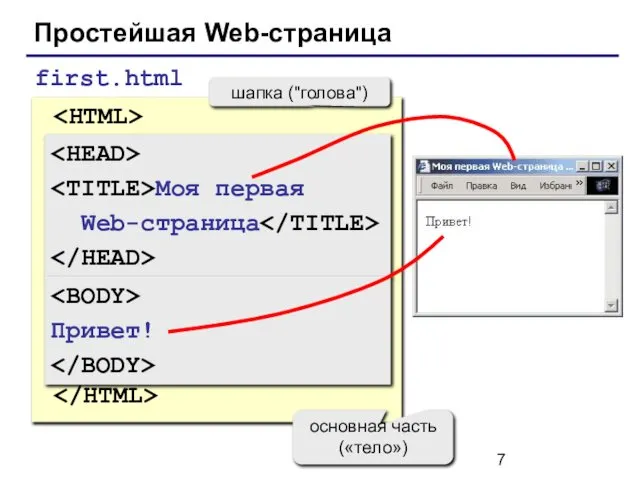
- 7. Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка ("голова") Привет! основная часть («тело»)
- 8. Кодирование цвета имена red, green, blue, magenta, black, шестнадцатеричные коды white R G B # F
- 9. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 2. Оформление текста
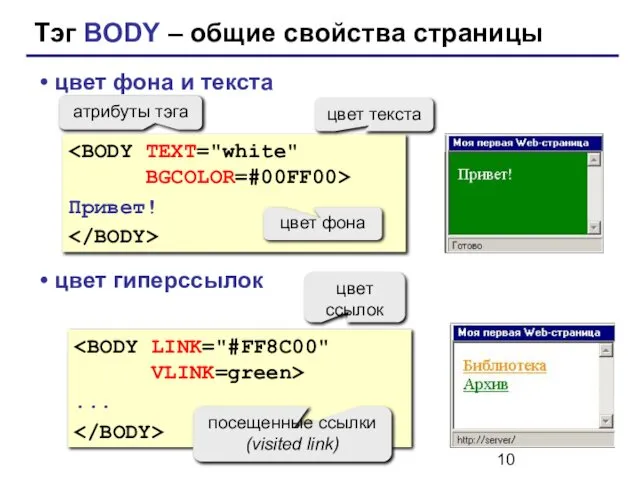
- 10. Тэг BODY – общие свойства страницы цвет фона и текста цвет гиперссылок Привет! ... цвет текста
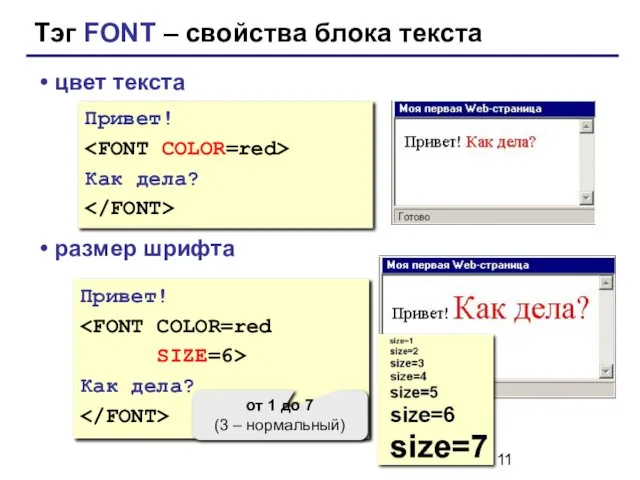
- 11. цвет текста размер шрифта Тэг FONT – свойства блока текста Привет! Как дела? Привет! SIZE=6> Как
- 12. Стили оформления
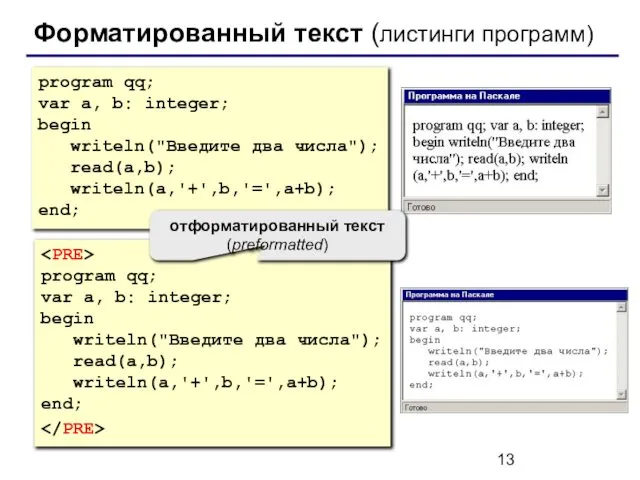
- 13. Форматированный текст (листинги программ) program qq; var a, b: integer; begin writeln("Введите два числа"); read(a,b); writeln(a,'+',b,'=',a+b);
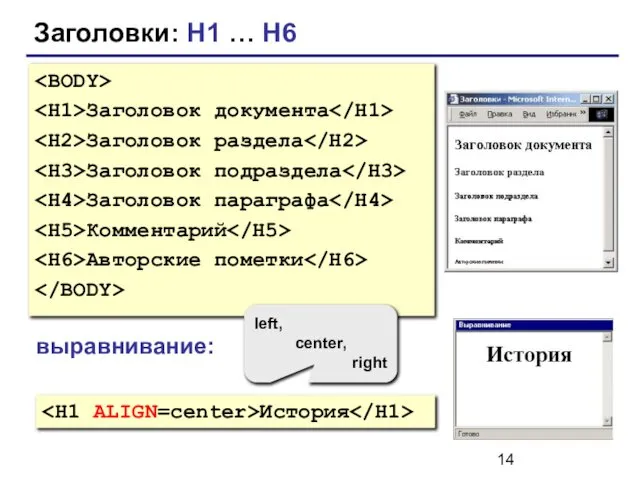
- 14. Заголовки: H1 … H6 Заголовок документа Заголовок раздела Заголовок подраздела Заголовок параграфа Комментарий Авторские пометки выравнивание:
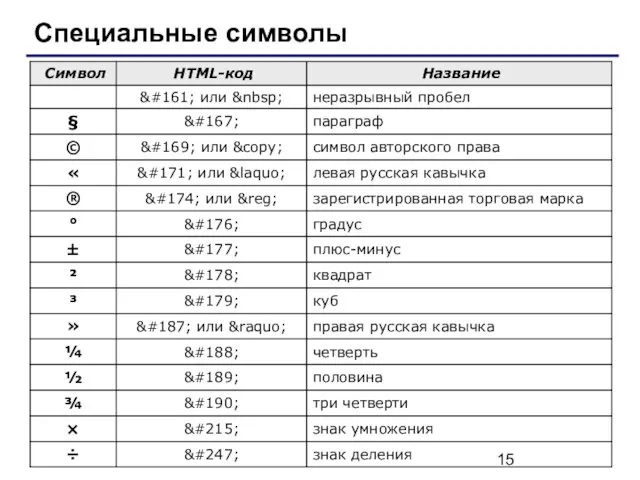
- 15. Специальные символы
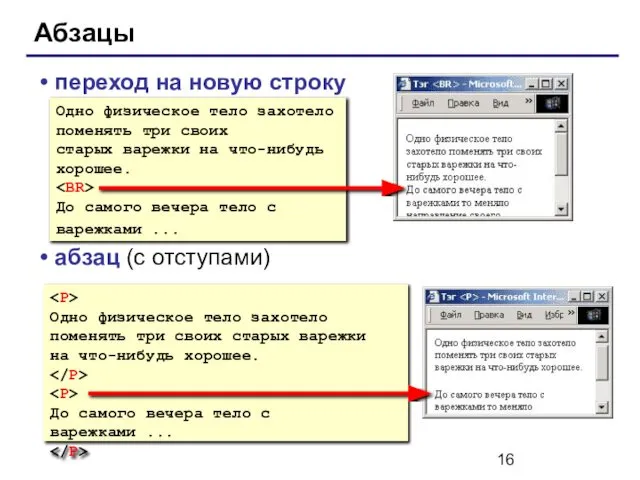
- 16. Абзацы переход на новую строку абзац (с отступами) Одно физическое тело захотело поменять три своих старых
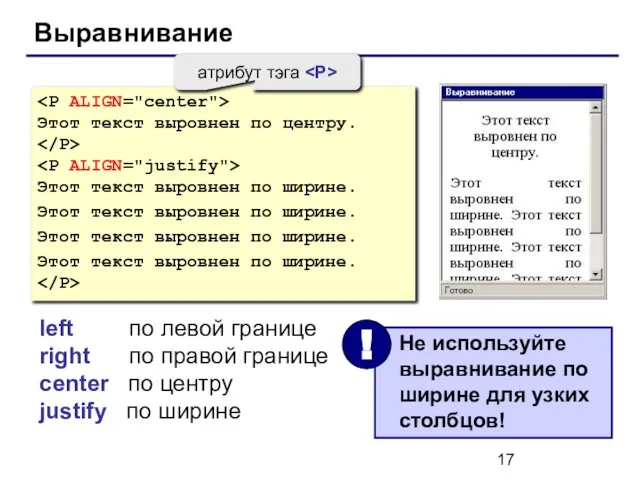
- 17. Выравнивание Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
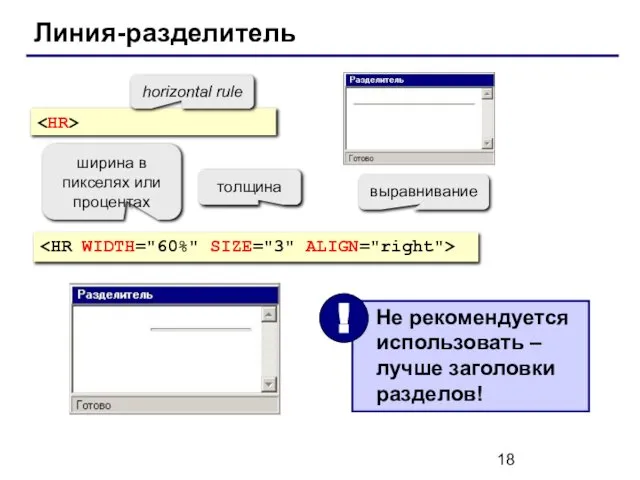
- 18. Линия-разделитель horizontal rule ширина в пикселях или процентах толщина выравнивание
- 19. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 3. Гиперссылки
- 20. Цвет гиперссылок ... LINK ссылки, на которых не были VLINK посещенные ссылки ALINK активные ссылки
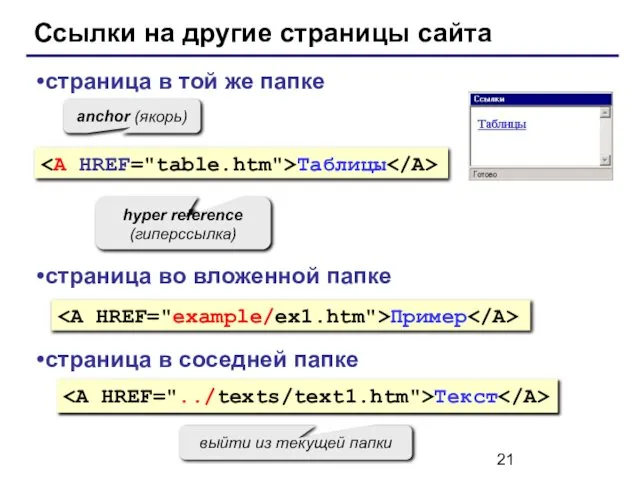
- 21. Ссылки на другие страницы сайта Таблицы страница в той же папке anchor (якорь) hyper reference (гиперссылка)
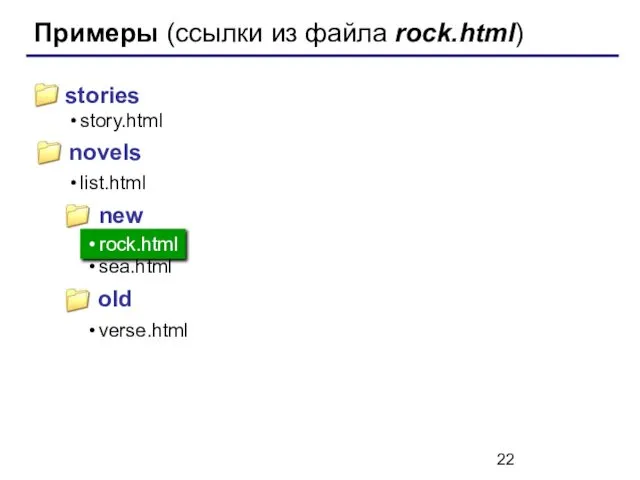
- 22. Примеры (ссылки из файла rock.html)
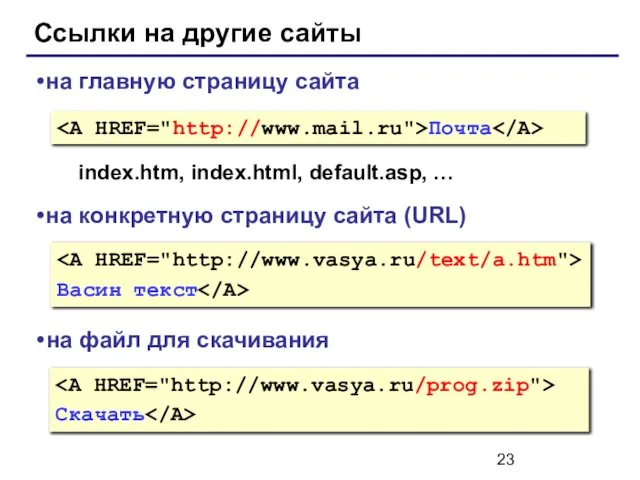
- 23. Ссылки на другие сайты Почта на главную страницу сайта index.htm, index.html, default.asp, … на конкретную страницу
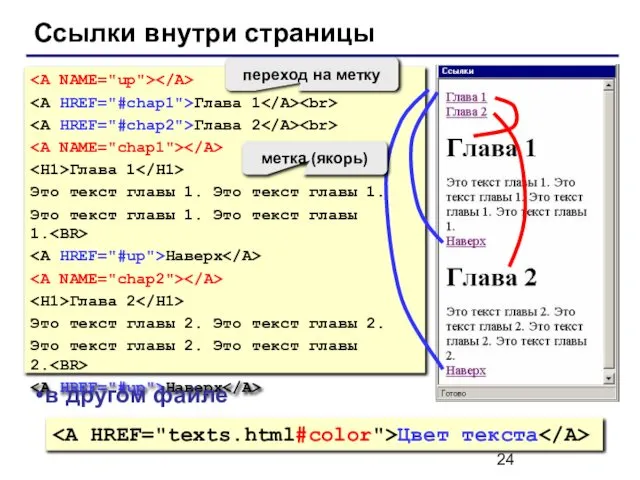
- 24. Ссылки внутри страницы Глава 1 Глава 2 Глава 1 Это текст главы 1. Это текст главы
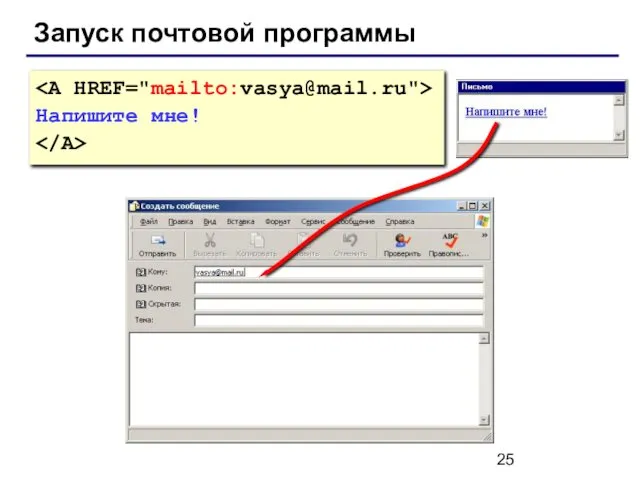
- 25. Запуск почтовой программы Напишите мне!
- 26. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 4. Списки
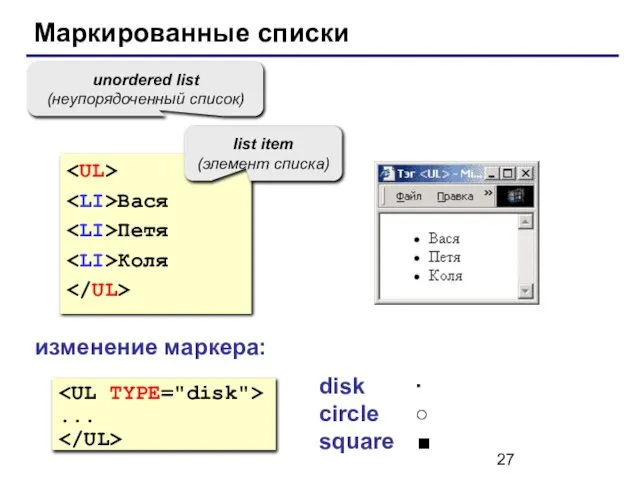
- 27. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
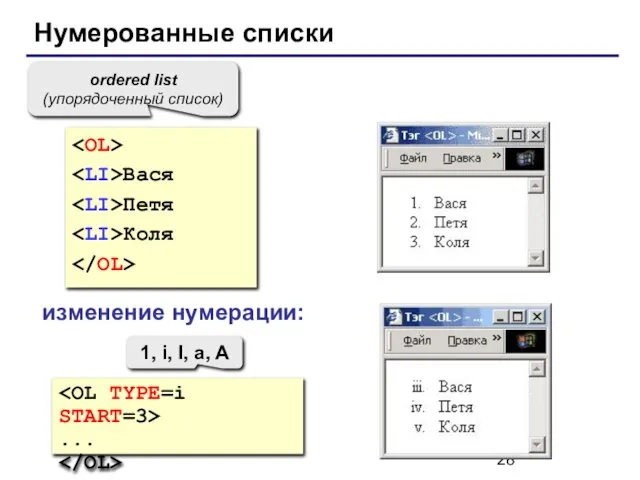
- 28. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
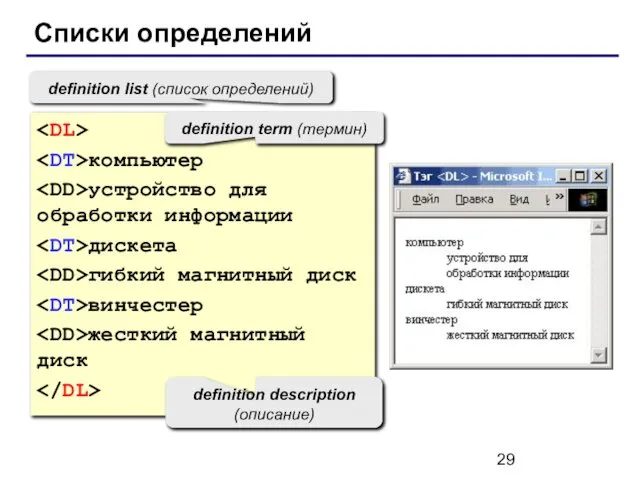
- 29. Списки определений компьютер устройство для обработки информации дискета гибкий магнитный диск винчестер жесткий магнитный диск definition
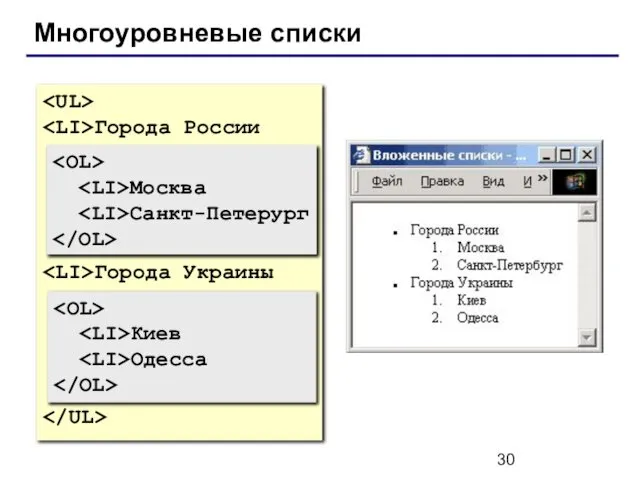
- 30. Многоуровневые списки Города России Города Украины Москва Санкт-Петерург Киев Одесса
- 31. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 5. Рисунки
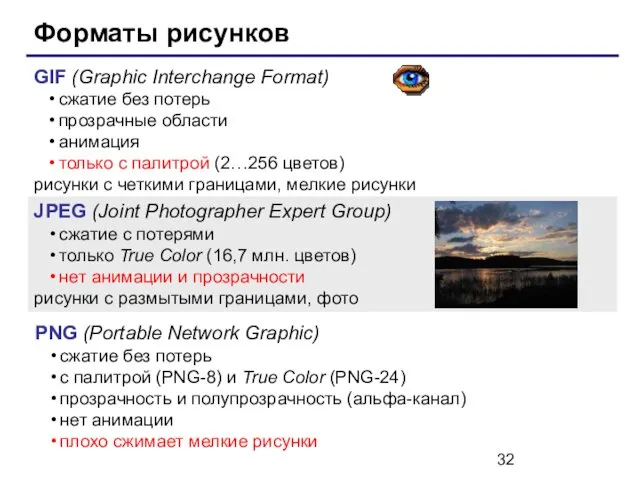
- 32. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь прозрачные области анимация только с палитрой (2…256
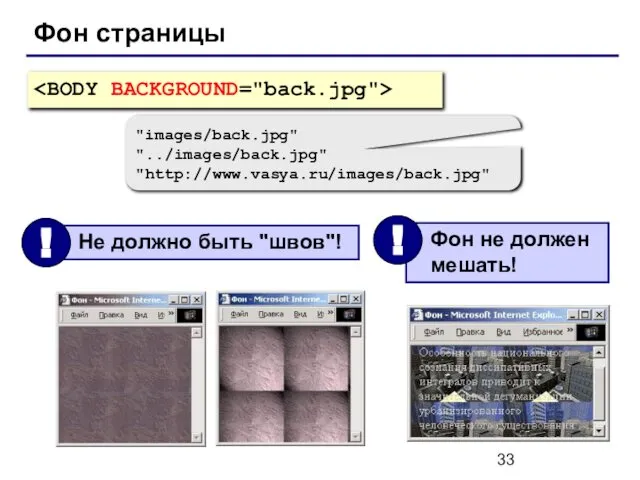
- 33. Фон страницы "images/back.jpg" "../images/back.jpg" "http://www.vasya.ru/images/back.jpg"
- 34. Рисунки в документе из той же папки: из другой папки: с другого сервера:
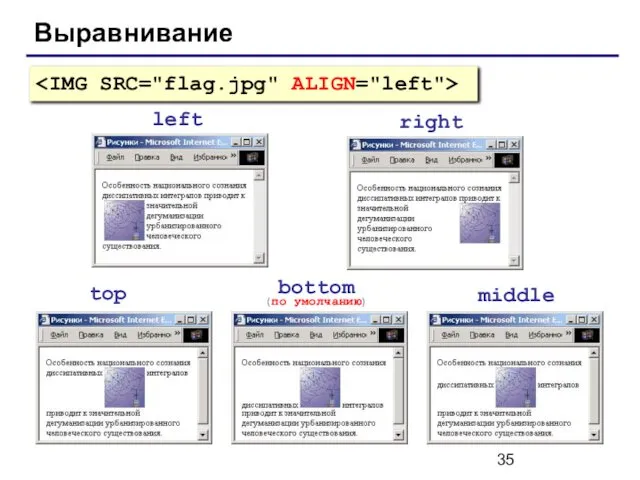
- 35. Выравнивание left right top bottom (по умолчанию) middle
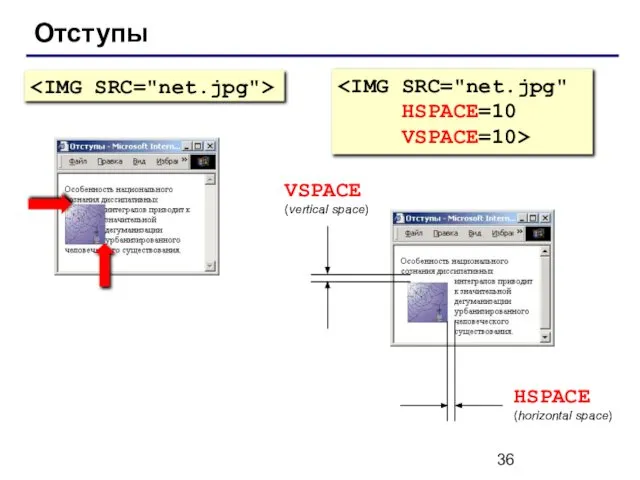
- 36. Отступы VSPACE (vertical space) HSPACE (horizontal space)
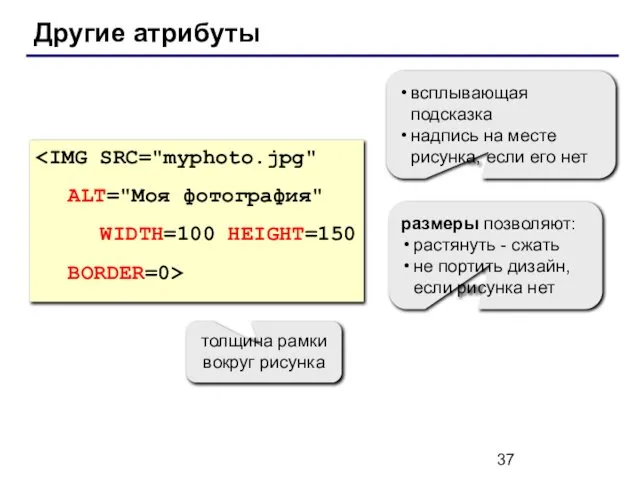
- 37. Другие атрибуты всплывающая подсказка надпись на месте рисунка, если его нет размеры позволяют: растянуть - сжать
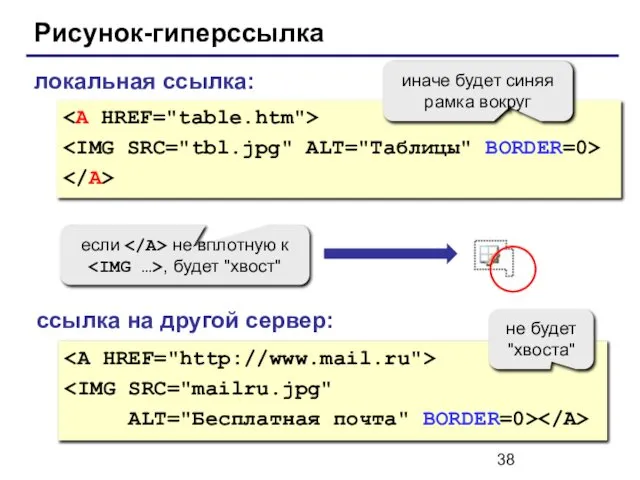
- 38. Рисунок-гиперссылка ALT="Бесплатная почта" BORDER=0> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
- 39. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 6. Таблицы
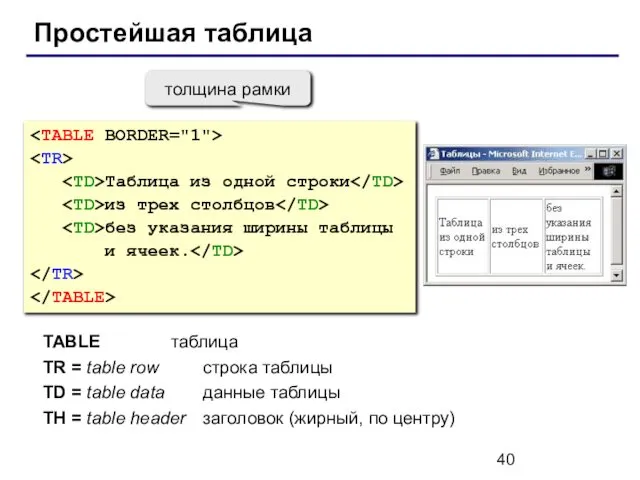
- 40. Простейшая таблица Таблица из одной строки из трех столбцов без указания ширины таблицы и ячеек. толщина
- 41. Размеры ... ширина в пикселях или в % от ширины окна браузера высота в пикселях ...
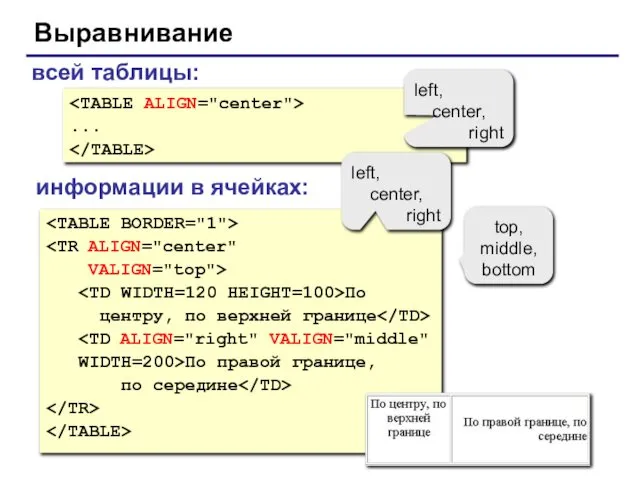
- 42. Выравнивание VALIGN="top"> По центру, по верхней границе WIDTH=200>По правой границе, по середине ... всей таблицы: информации
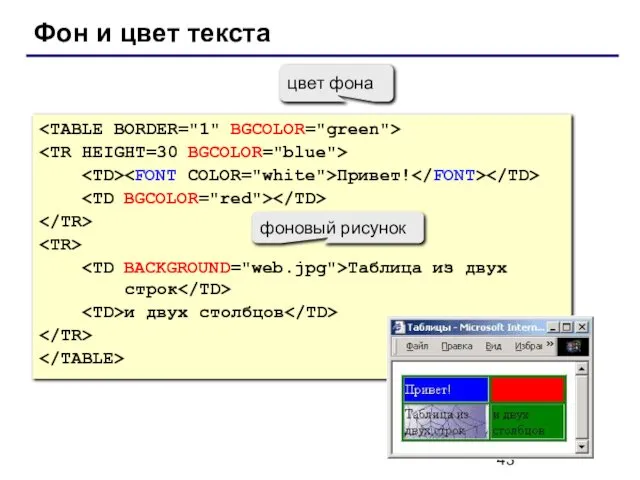
- 43. Фон и цвет текста Привет! Таблица из двух строк и двух столбцов цвет фона фоновый рисунок
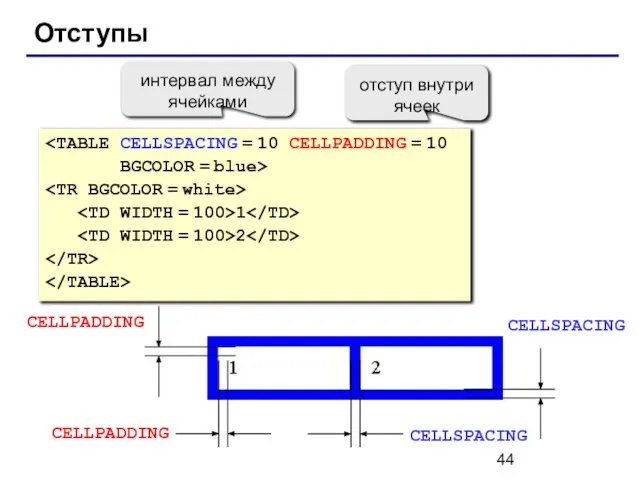
- 44. Отступы BGCOLOR = blue> 1 2 интервал между ячейками отступ внутри ячеек CELLSPACING CELLSPACING CELLPADDING CELLPADDING
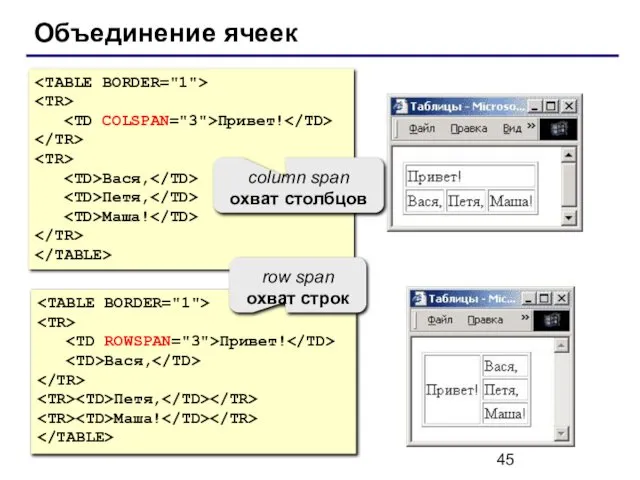
- 45. Объединение ячеек Привет! Вася, Петя, Маша! Привет! Вася, Петя, Маша! column span охват столбцов row span
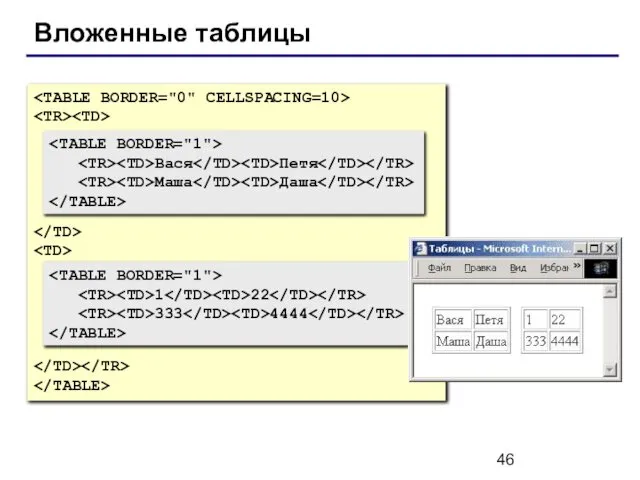
- 46. Вложенные таблицы Вася Петя Маша Даша 1 22 333 4444
- 47. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 7. Фреймы
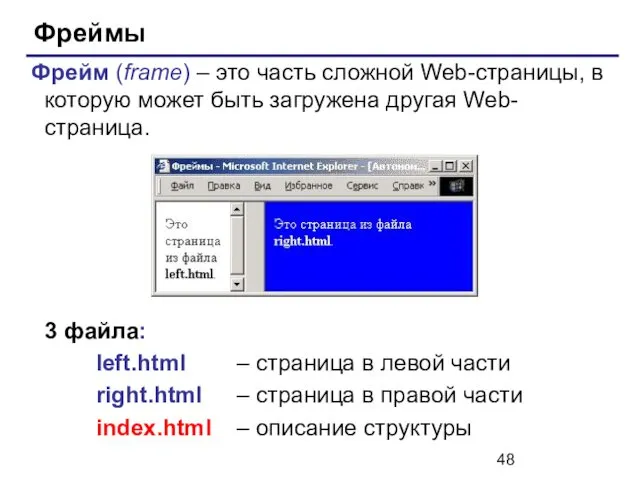
- 48. Фреймы Фрейм (frame) – это часть сложной Web-страницы, в которую может быть загружена другая Web-страница. 3
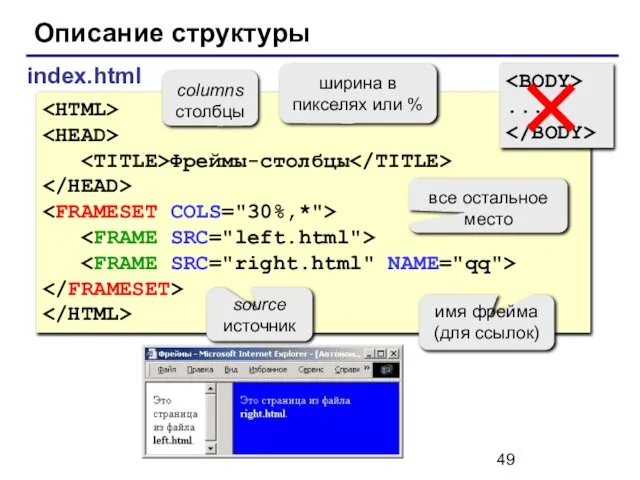
- 49. Описание структуры index.html Фреймы-столбцы columns столбцы ширина в пикселях или % все остальное место source источник
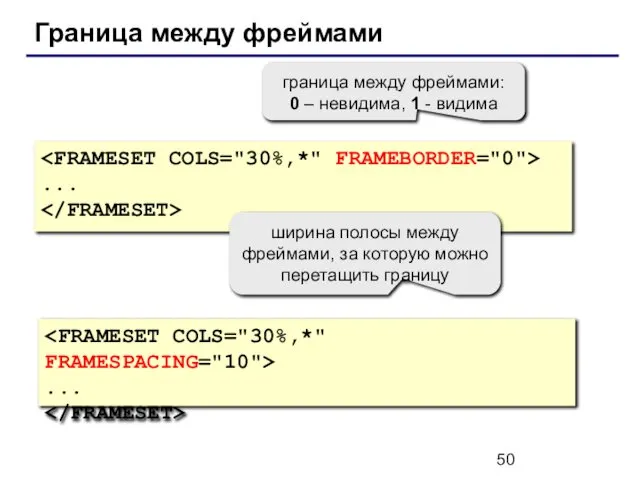
- 50. Граница между фреймами ... ... граница между фреймами: 0 – невидима, 1 - видима ширина полосы
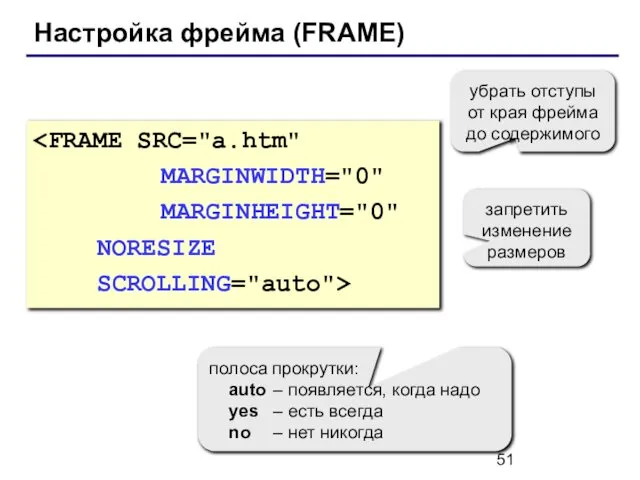
- 51. Настройка фрейма (FRAME) MARGINHEIGHT="0" NORESIZE SCROLLING="auto"> убрать отступы от края фрейма до содержимого полоса прокрутки: auto
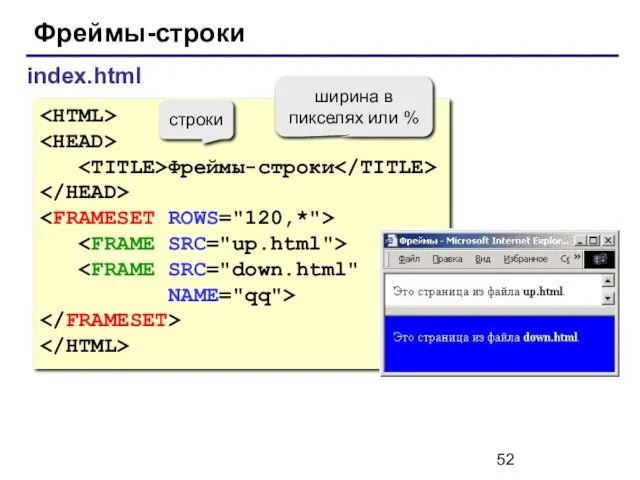
- 52. Фреймы-строки index.html Фреймы-строки NAME="qq"> строки ширина в пикселях или %
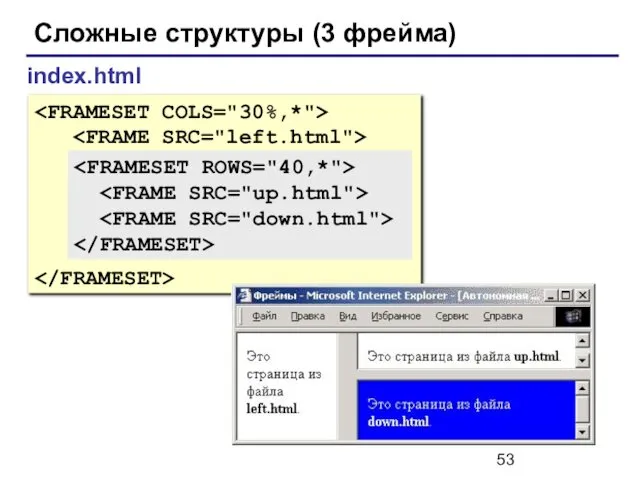
- 53. Сложные структуры (3 фрейма) index.html
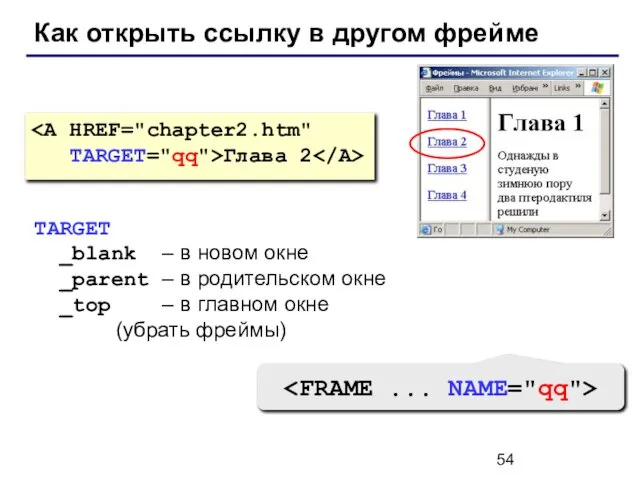
- 54. Как открыть ссылку в другом фрейме TARGET="qq">Глава 2 TARGET _blank – в новом окне _parent –
- 55. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 8. Понятие о Javascript
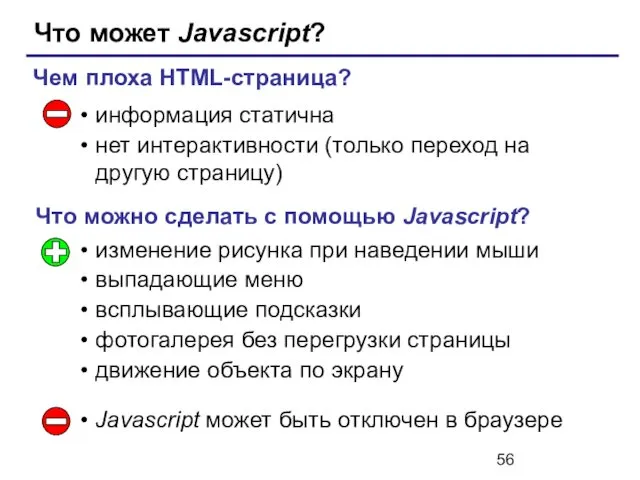
- 56. Что может Javascript? информация статична нет интерактивности (только переход на другую страницу) Чем плоха HTML-страница? Что
- 57. Основные принципы каждый элемент на странице (текст, рисунок, таблица) – это объект, имеющий свои свойства свойства
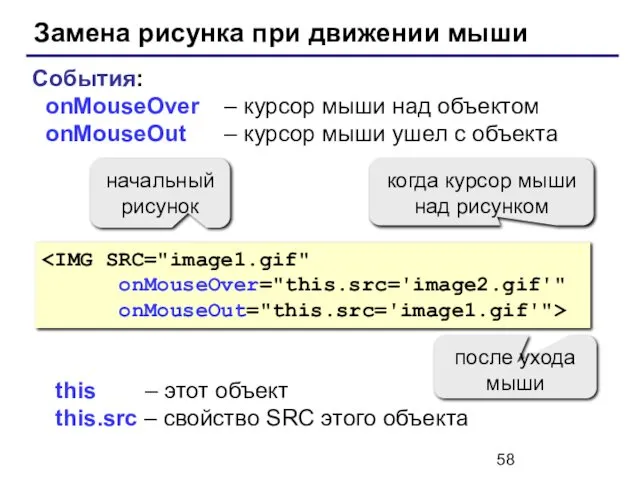
- 58. Замена рисунка при движении мыши когда курсор мыши над рисунком после ухода мыши События: onMouseOver –
- 60. Скачать презентацию












































 ALT="Бесплатная почта" BORDER=0>
ALT="Бесплатная почта" BORDER=0>





















 Структура HTML-документа
Структура HTML-документа Технологии, применяемые при построении сетей на основе коммутаторов
Технологии, применяемые при построении сетей на основе коммутаторов Средства поиска данных в интернете
Средства поиска данных в интернете Создание электронного документа. Методы агглютинации и гиперболизации
Создание электронного документа. Методы агглютинации и гиперболизации Деструктивное поведение
Деструктивное поведение Полезно ли. Топ полезных сайтов
Полезно ли. Топ полезных сайтов Обеспечение безопасности почтовых клиентов
Обеспечение безопасности почтовых клиентов  Pilkington Spectrum Идеальный расчет
Pilkington Spectrum Идеальный расчет Разработка менеджера паролей одного пользователя для различных устройств
Разработка менеджера паролей одного пользователя для различных устройств Массивы и указатели
Массивы и указатели JDBC, стандарты
JDBC, стандарты Веб-сайт Интернет магазин Дуб-Дубом
Веб-сайт Интернет магазин Дуб-Дубом Человек и информация
Человек и информация Компьютерные презентации. Разработка и создание презентации
Компьютерные презентации. Разработка и создание презентации Информационная грамотность
Информационная грамотность Архитектура Персонального компьютера
Архитектура Персонального компьютера  Технология создания программ. 1-2 лекция
Технология создания программ. 1-2 лекция Сборки, потоки и домены приложений. Лекция #5
Сборки, потоки и домены приложений. Лекция #5 Курс Microsoft Office
Курс Microsoft Office Программа Builder Assistant. Обучение для старейшин
Программа Builder Assistant. Обучение для старейшин Алгоритмы с повторениями
Алгоритмы с повторениями Производительность. Варианты увеличения производительности
Производительность. Варианты увеличения производительности Автоматизированный кадастровый офис
Автоматизированный кадастровый офис Виртуальный музей – образовательный модуль. Сохранение памяти обо всех выпускниках
Виртуальный музей – образовательный модуль. Сохранение памяти обо всех выпускниках Трехмерная графика в Matlab
Трехмерная графика в Matlab Глобальная компьютерная сеть интернет
Глобальная компьютерная сеть интернет Key Management. Cryptography applications
Key Management. Cryptography applications База данных магазина велозапчастей
База данных магазина велозапчастей