Содержание
- 2. План Создание HTML-страницы Подключение файла стиля CSS Использование JS+JQ Использование PHP Создание базы данных MySQL Подключение
- 3. HTML+CSS+JS(JQ)
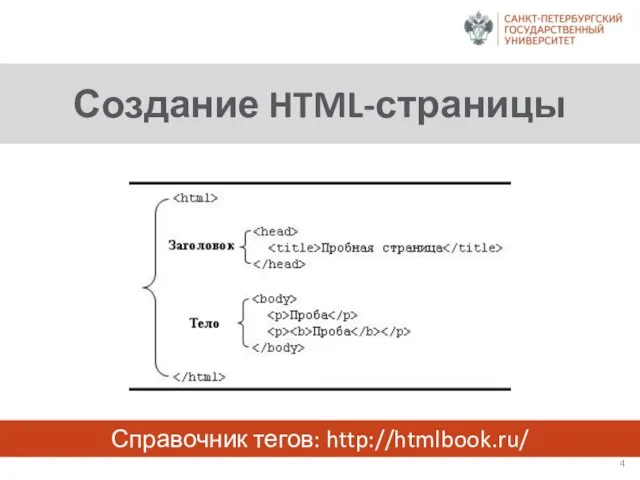
- 4. Создание HTML-страницы Справочник тегов: http://htmlbook.ru/
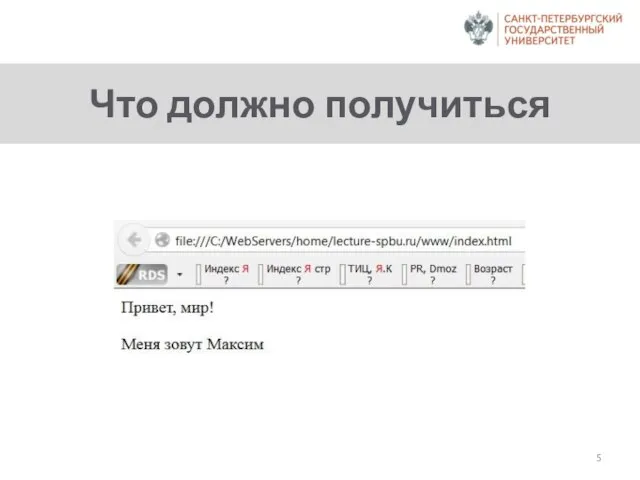
- 5. Что должно получиться
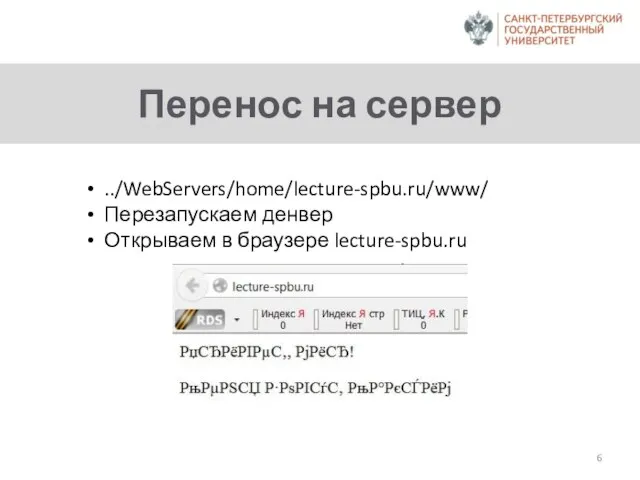
- 6. Перенос на сервер ../WebServers/home/lecture-spbu.ru/www/ Перезапускаем денвер Открываем в браузере lecture-spbu.ru
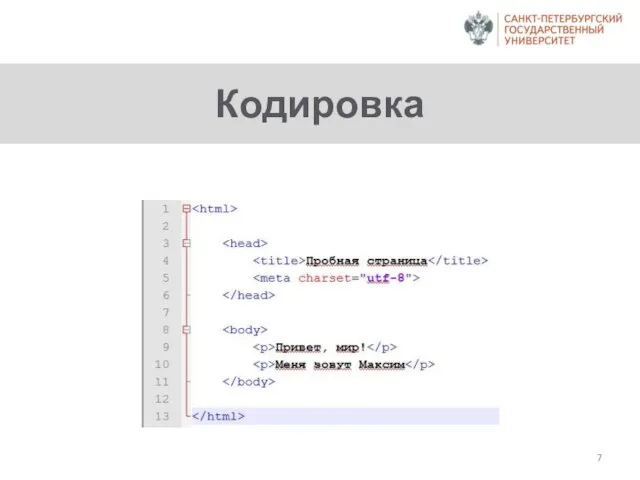
- 7. Кодировка
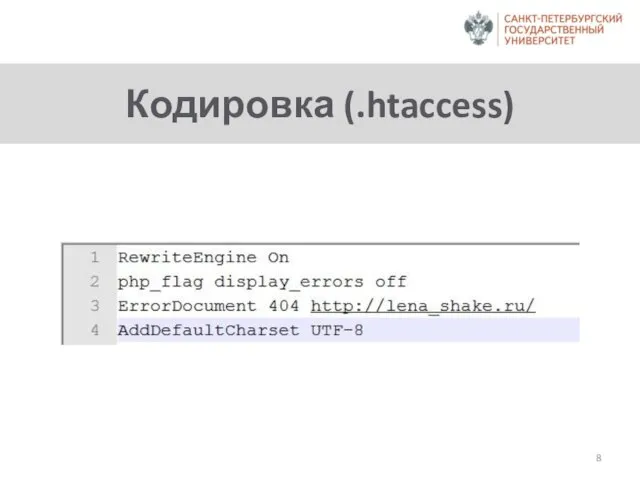
- 8. Кодировка (.htaccess)
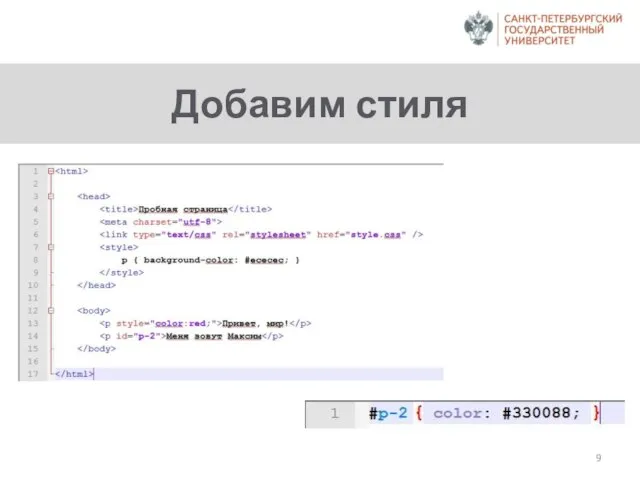
- 9. Добавим стиля
- 10. На стиле
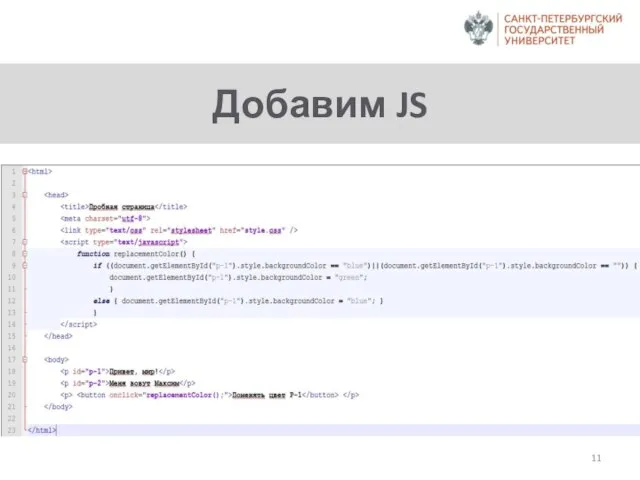
- 11. Добавим JS
- 12. Что должно получиться
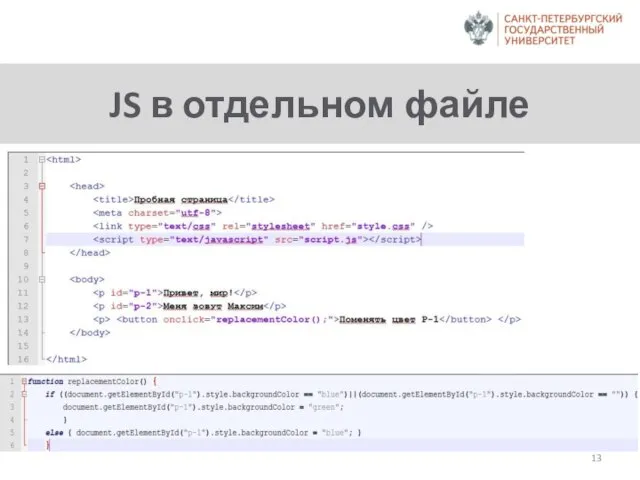
- 13. JS в отдельном файле
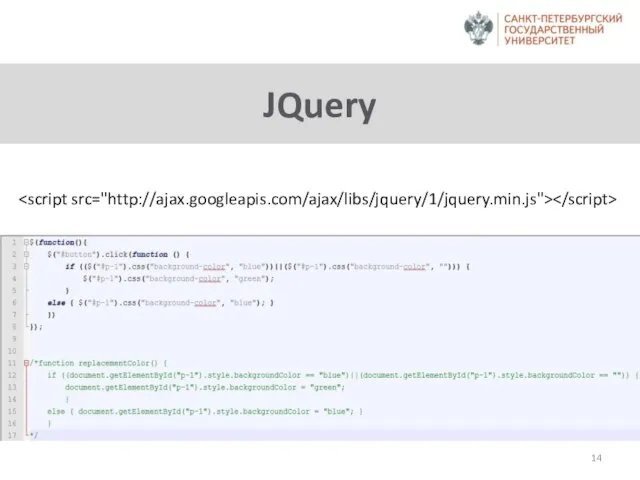
- 14. JQuery
- 16. Скачать презентацию













 Арифметические операции в Паскале
Арифметические операции в Паскале З Україною в серці
З Україною в серці Встроенный SQL. Два способа применения SQL в прикладных программах. (Лекция 8)
Встроенный SQL. Два способа применения SQL в прикладных программах. (Лекция 8) Безопасный интернет
Безопасный интернет Библиотека Муниципального автономного учреждения Центр культуры и досуга Пономаревского района
Библиотека Муниципального автономного учреждения Центр культуры и досуга Пономаревского района Компьютерные телекоммуникации. Локальные сети
Компьютерные телекоммуникации. Локальные сети Стратегия продвижения проекта ШКОЛА в СМИ, блогосфере и иных ресурсах. Создание позитивного отношения к мероприятиям
Стратегия продвижения проекта ШКОЛА в СМИ, блогосфере и иных ресурсах. Создание позитивного отношения к мероприятиям Цикл с предусловием
Цикл с предусловием Знакомство с языком программирования Python. Ввод. Вывод. Оператор присваивания. Математические операции
Знакомство с языком программирования Python. Ввод. Вывод. Оператор присваивания. Математические операции Системы счисления. Графический диктант
Системы счисления. Графический диктант Symbian. Что же что же что же это такое
Symbian. Что же что же что же это такое Структурирование данных
Структурирование данных Игра Последний герой
Игра Последний герой Современные технические и программные средства информатизации
Современные технические и программные средства информатизации Графика Pascal. Модуль GraphABC
Графика Pascal. Модуль GraphABC Презентация "paint.net" - скачать презентации по Информатике
Презентация "paint.net" - скачать презентации по Информатике Аттестационная работа. Занимательная информатика
Аттестационная работа. Занимательная информатика Компьютерная безопасность
Компьютерная безопасность Работа с таблицами в Microsoft Office Word 2007
Работа с таблицами в Microsoft Office Word 2007 Компьютер и его влияние на здоровье человека
Компьютер и его влияние на здоровье человека «Системы счисления». Урок-дидактическая игра в 8 классе
«Системы счисления». Урок-дидактическая игра в 8 классе Метод интеллект-карт
Метод интеллект-карт HTML. Описание. Основные тэги
HTML. Описание. Основные тэги Презентация "Принципы эффективной коммуникации" - скачать презентации по Информатике
Презентация "Принципы эффективной коммуникации" - скачать презентации по Информатике Сетевое планирование
Сетевое планирование CQRS in a nutshell
CQRS in a nutshell ДИАГРАММЫ Семёнова Надежда 6В МОУ СОШ №5 Учитель Крюкова В.М.
ДИАГРАММЫ Семёнова Надежда 6В МОУ СОШ №5 Учитель Крюкова В.М. Постпродакшн: хештеги, нейминг, SEO, хайп – продвижение своего канала
Постпродакшн: хештеги, нейминг, SEO, хайп – продвижение своего канала