Содержание
- 2. Что такое виджет? App Widgets are miniature application views that can be embedded in other applications
- 3. Типы виджетов As you begin planning your widget, think about what kind of widget you're trying
- 4. Информационные виджеты Information widgets typically display a few crucial information elements that are important to a
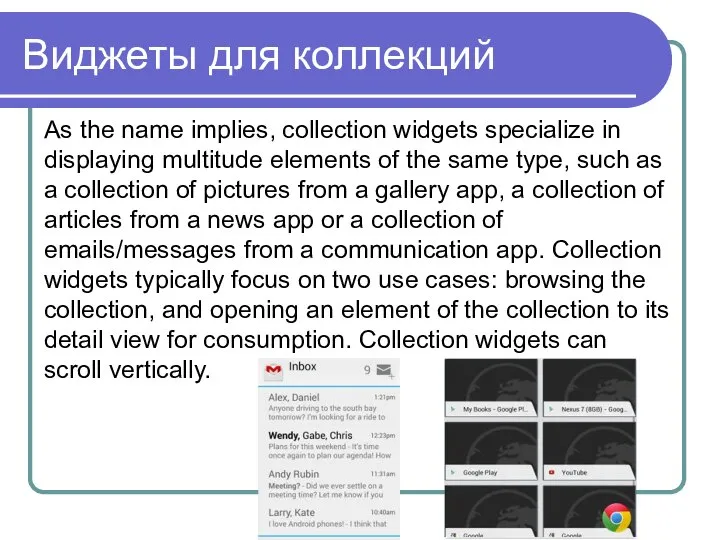
- 5. Виджеты для коллекций As the name implies, collection widgets specialize in displaying multitude elements of the
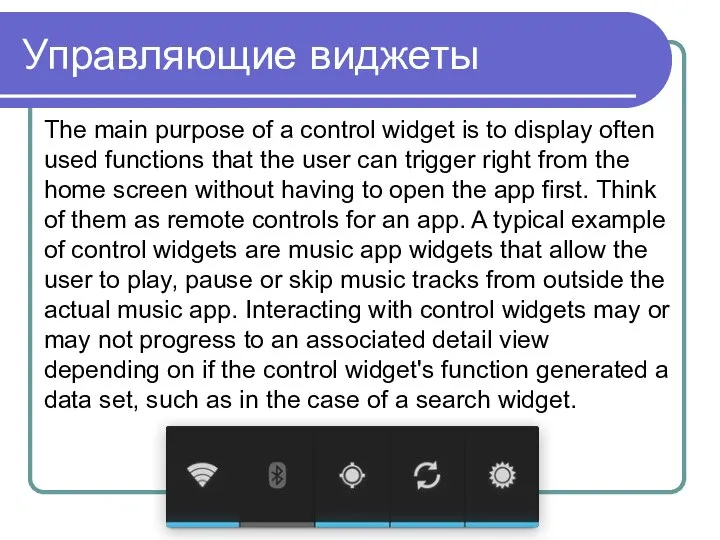
- 6. Управляющие виджеты The main purpose of a control widget is to display often used functions that
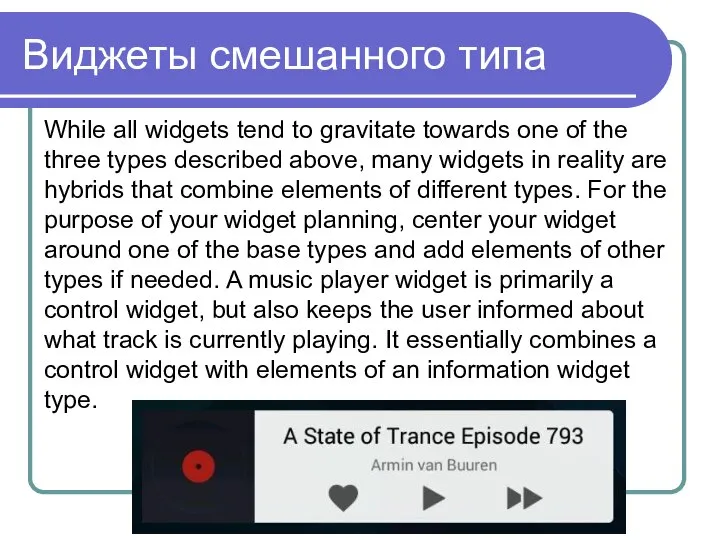
- 7. Виджеты смешанного типа While all widgets tend to gravitate towards one of the three types described
- 8. Ограничения по жестам Because widgets live on the home screen, they have to co-exist with the
- 9. Содержимое виджета Widgets are a great mechanism to attract a user to your app by "advertising"
- 10. Основные классы To create an App Widget, you need the following: AppWidgetProviderInfo object - describes the
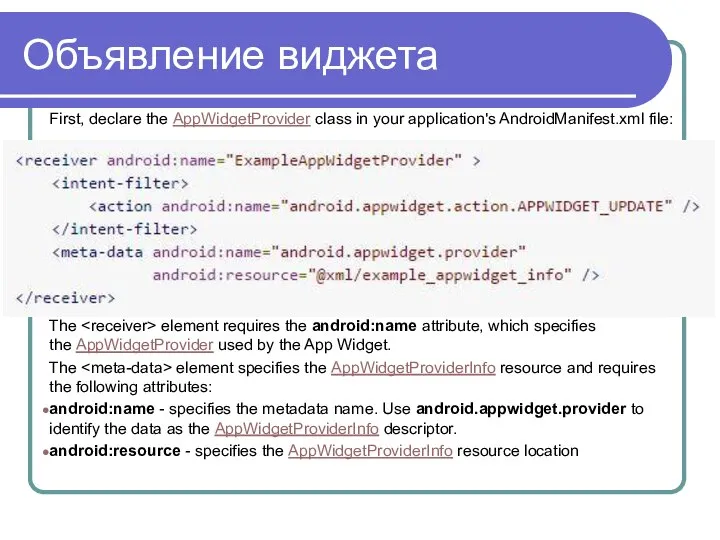
- 11. Объявление виджета First, declare the AppWidgetProvider class in your application's AndroidManifest.xml file: The element requires the
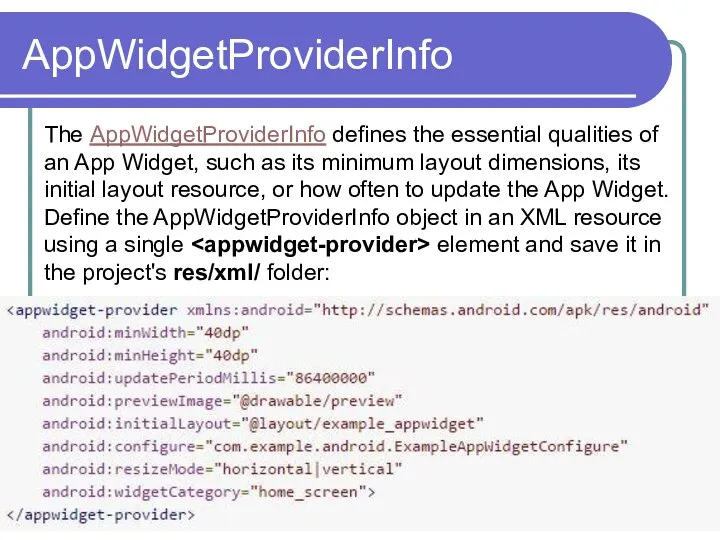
- 12. AppWidgetProviderInfo The AppWidgetProviderInfo defines the essential qualities of an App Widget, such as its minimum layout
- 13. Атрибуты AppWidgetProvider The values for the minWidth and minHeight attributes specify the minimum amount of space
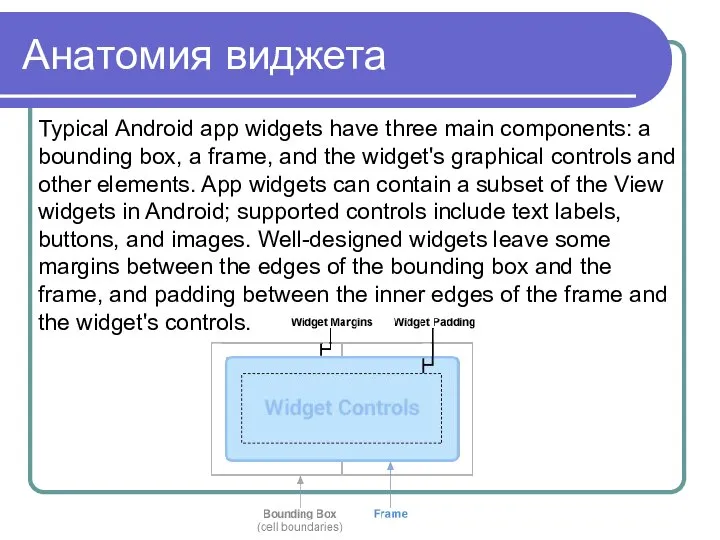
- 14. Анатомия виджета Typical Android app widgets have three main components: a bounding box, a frame, and
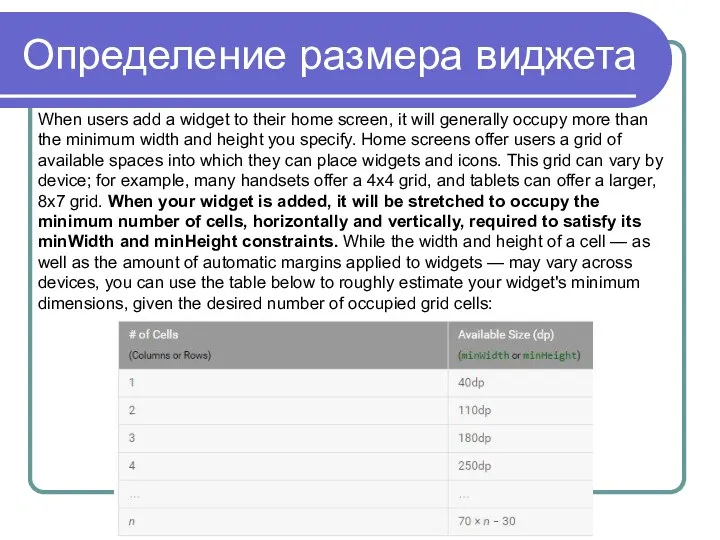
- 15. Определение размера виджета When users add a widget to their home screen, it will generally occupy
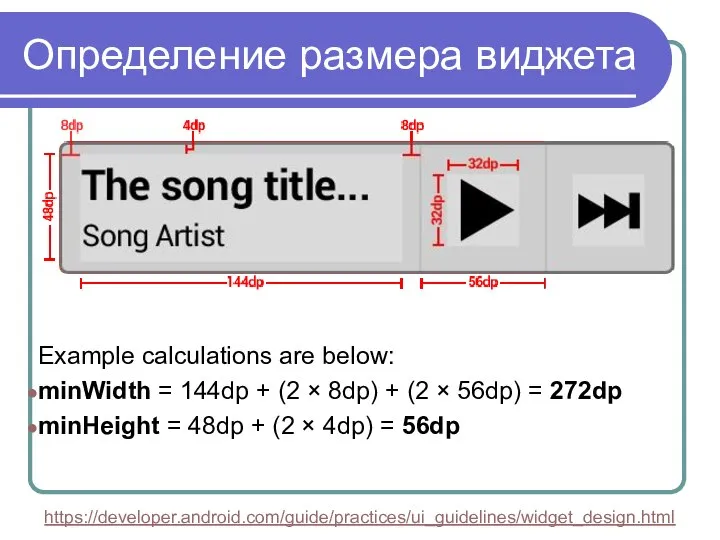
- 16. Определение размера виджета Example calculations are below: minWidth = 144dp + (2 × 8dp) + (2
- 17. Атрибуты AppWidgetProvider The updatePeriodMillis attribute defines how often the App Widget framework should request an update
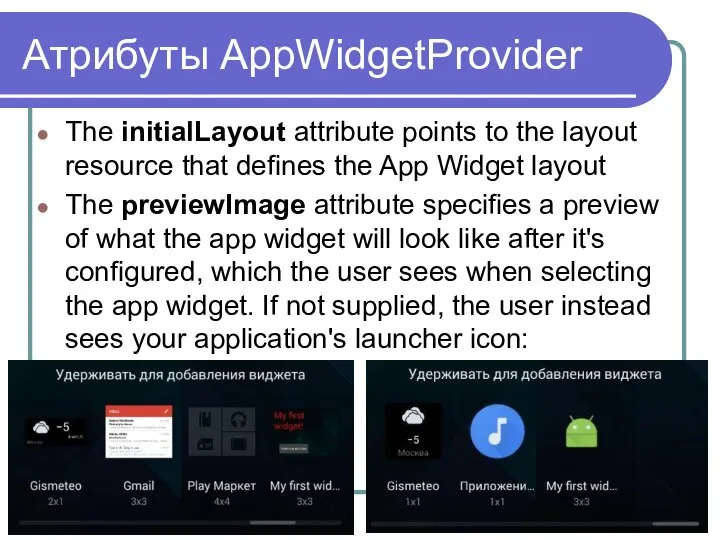
- 18. Атрибуты AppWidgetProvider The initialLayout attribute points to the layout resource that defines the App Widget layout
- 19. Атрибуты AppWidgetProvider The resizeMode attribute specifies the rules by which a widget can be resized. You
- 20. Атрибуты AppWidgetProvider The widgetCategory attribute declares whether your App Widget can be displayed on the home
- 21. Создание макета виджета You must define an initial layout for your App Widget in XML and
- 22. Пример виджета https://git.io/v1Mir
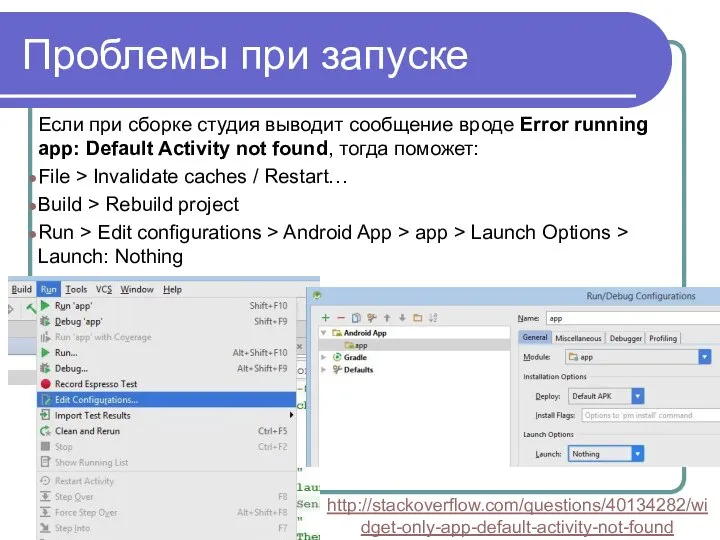
- 23. Проблемы при запуске Если при сборке студия выводит сообщение вроде Error running app: Default Activity not
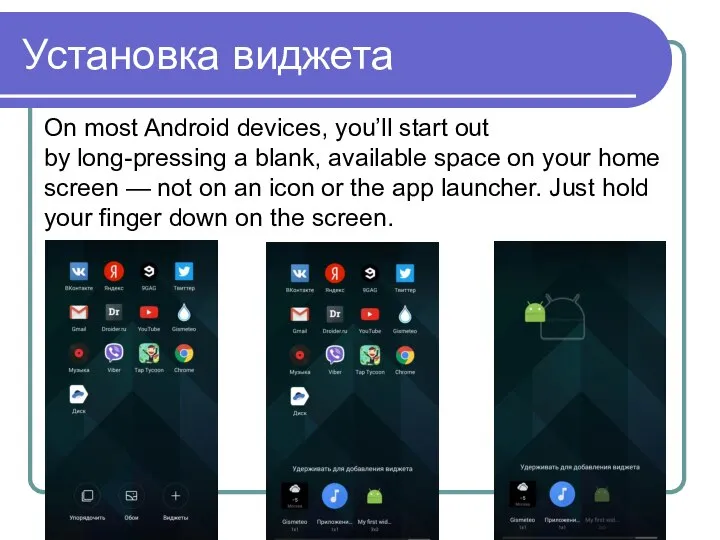
- 24. Установка виджета On most Android devices, you’ll start out by long-pressing a blank, available space on
- 25. Обновление виджета https://git.io/v1SIw Особенность параметра updatePeriodMillis: https://developer.android.com/reference/android/appwidget/AppWidgetProviderInfo.html#updatePeriodMillis – минимально допустимое значение 1800000 мс (30 минут), впрочем
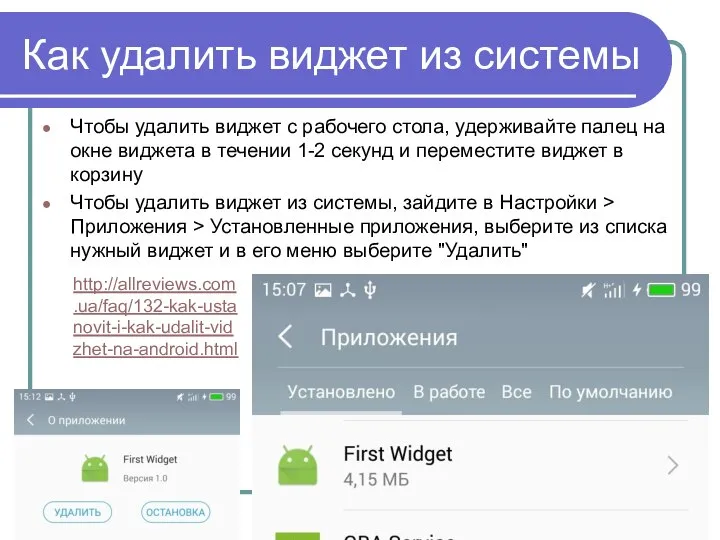
- 26. Как удалить виджет из системы Чтобы удалить виджет с рабочего стола, удерживайте палец на окне виджета
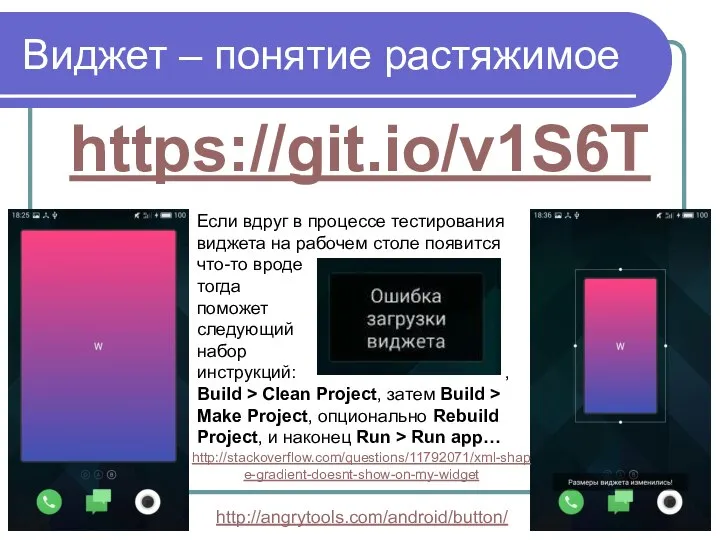
- 27. Виджет – понятие растяжимое https://git.io/v1S6T http://angrytools.com/android/button/ Если вдруг в процессе тестирования виджета на рабочем столе появится
- 28. Виджет + активити Добавляем с помощью шаблона новое пустое активити с названием Widget1 В главном меню
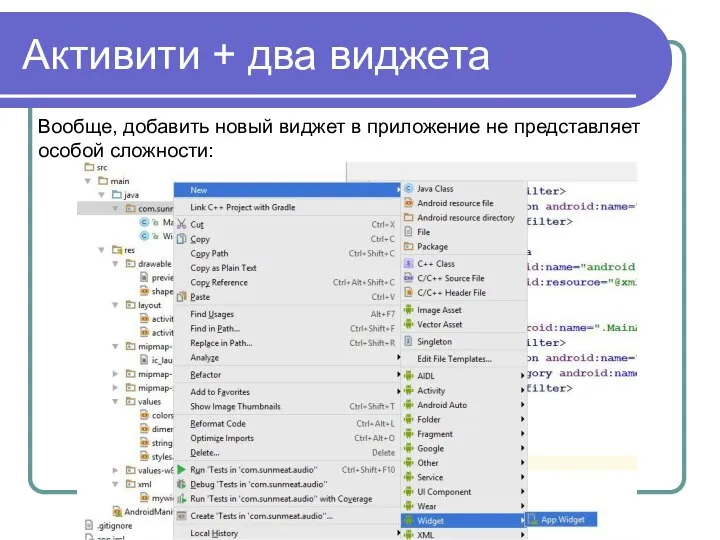
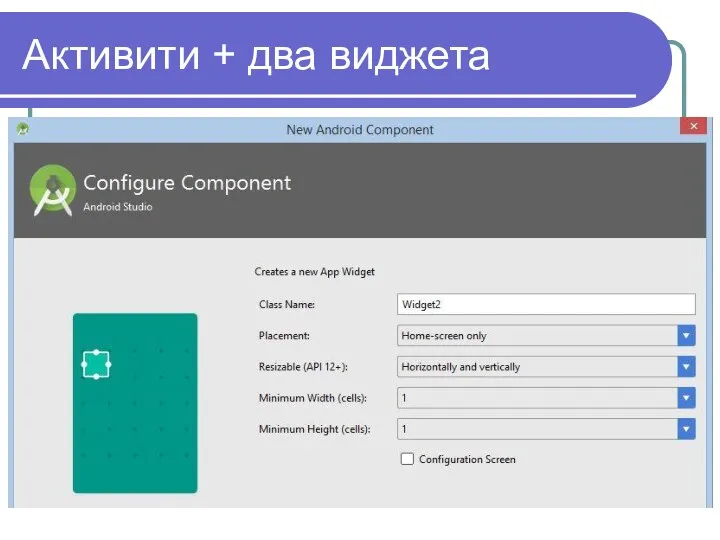
- 29. Активити + два виджета Вообще, добавить новый виджет в приложение не представляет особой сложности:
- 30. Активити + два виджета
- 31. Практика Добавить Widget2 произвольного размера, home-screen only, без configuration screen Добавить Widget3 с configuration screen, протестировать
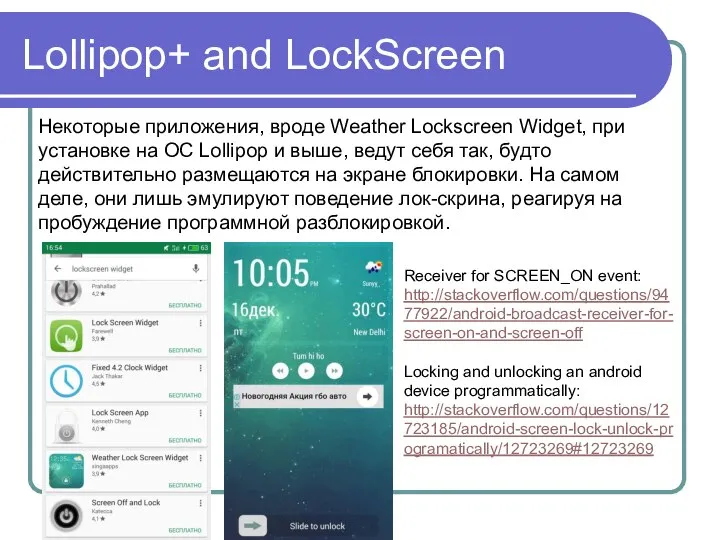
- 32. Lollipop+ and LockScreen Некоторые приложения, вроде Weather Lockscreen Widget, при установке на ОС Lollipop и выше,
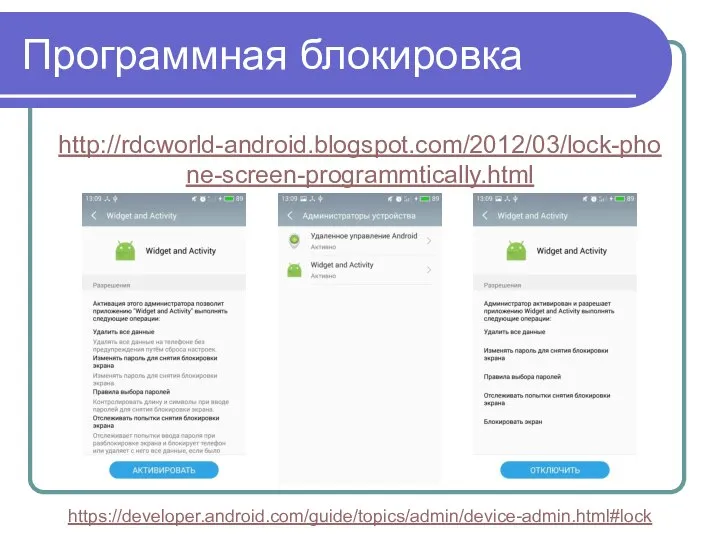
- 33. Программная блокировка http://rdcworld-android.blogspot.com/2012/03/lock-phone-screen-programmtically.html https://developer.android.com/guide/topics/admin/device-admin.html#lock
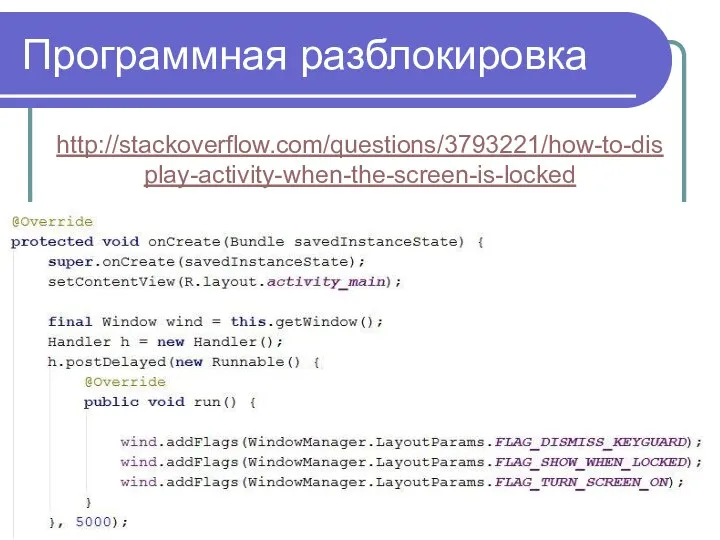
- 34. Программная разблокировка http://stackoverflow.com/questions/3793221/how-to-display-activity-when-the-screen-is-locked
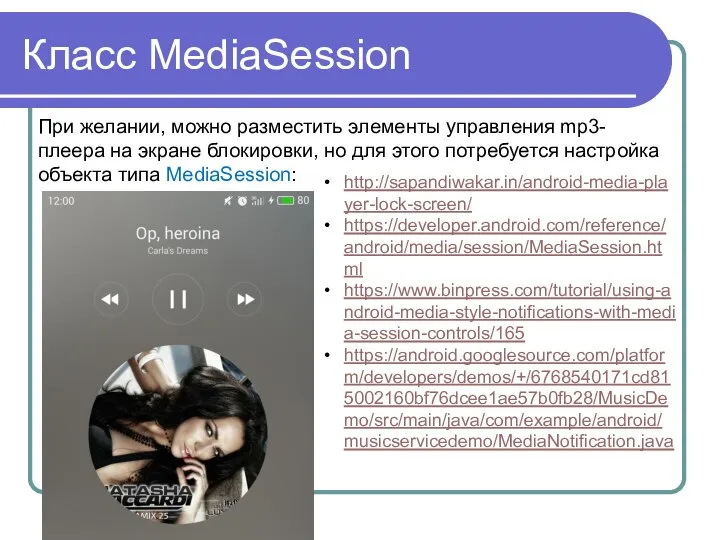
- 35. Класс MediaSession При желании, можно разместить элементы управления mp3-плеера на экране блокировки, но для этого потребуется
- 36. Обновление при щелчке https://git.io/v17iB
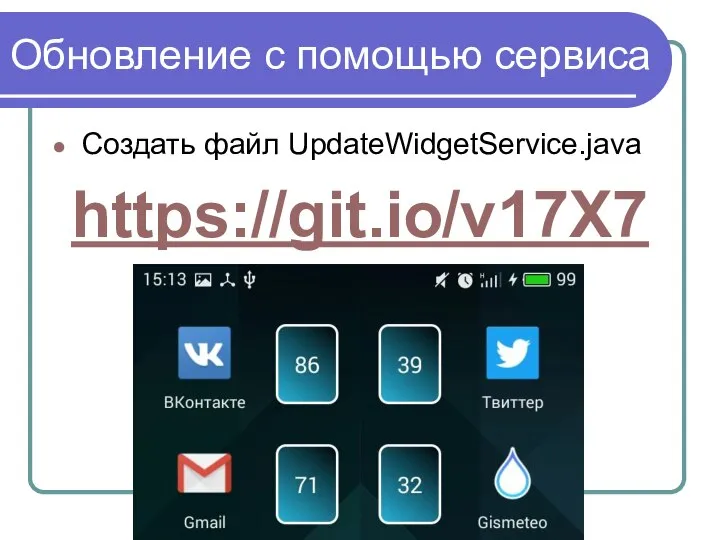
- 37. Обновление с помощью сервиса Создать файл UpdateWidgetService.java https://git.io/v17X7
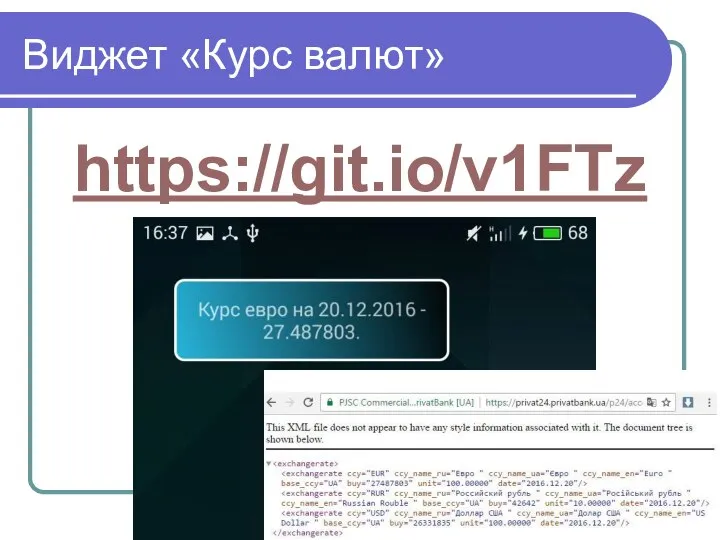
- 38. Виджет «Курс валют» https://git.io/v1FTz
- 39. Практика Добавить в виджет «Курс валют» отображение курса покупки доллара Создать виджет «Электронные часы», который будет
- 40. Практика Создать виджет для просмотра картинок с сайта 9gag http://9gag-rss.com/Создать виджет для просмотра картинок с сайта
- 42. Скачать презентацию







































 З Україною в серці
З Україною в серці SQL. (Лекция 6)
SQL. (Лекция 6) Информация и её свойства. Информационные процессы
Информация и её свойства. Информационные процессы Введение в SDL (Simple DirectMedia Layer)
Введение в SDL (Simple DirectMedia Layer) Представление о базе данных
Представление о базе данных Презентация "Закон о правовой охране программ и баз данных" - скачать презентации по Информатике
Презентация "Закон о правовой охране программ и баз данных" - скачать презентации по Информатике Сценарий. Раскадровка
Сценарий. Раскадровка Презентация "Информатика" - скачать презентации по Информатике
Презентация "Информатика" - скачать презентации по Информатике Работа с Lightroom
Работа с Lightroom Сергей Алексеевич Лебедев(20 октября 1902 — 3 июля 1974)
Сергей Алексеевич Лебедев(20 октября 1902 — 3 июля 1974) Значимость DNS
Значимость DNS Презентация "СТРУКТУРЫ ДАННЫХ ТАБЛИЦЫ" - скачать презентации по Информатике
Презентация "СТРУКТУРЫ ДАННЫХ ТАБЛИЦЫ" - скачать презентации по Информатике Машинное обучение
Машинное обучение История развития компьютеров
История развития компьютеров Моя майбутня кар’єра - програміст
Моя майбутня кар’єра - програміст DeepSpace - приложение для любителей космоса
DeepSpace - приложение для любителей космоса System troubleshooting
System troubleshooting Вирусы как угроза информационной безопасности
Вирусы как угроза информационной безопасности Перевод чисел из двоичной системы в восьмеричную и шестнадцатеричную и обратно
Перевод чисел из двоичной системы в восьмеричную и шестнадцатеричную и обратно Графическое приложение к дневнику учебной практики по ПМ.01. Ведение расчетных операций
Графическое приложение к дневнику учебной практики по ПМ.01. Ведение расчетных операций Типовые модели жизненного цикла системы
Типовые модели жизненного цикла системы Mind Map For PowerPoint
Mind Map For PowerPoint Функции. Программирование на языке Python
Функции. Программирование на языке Python Интерактивный тест. Клавиатура
Интерактивный тест. Клавиатура Информационный процесс накопления данных
Информационный процесс накопления данных Руководство по бронированию посещения Посольства через 24-часовую консульскую службу (для подачи на визы гражданами РФ)
Руководство по бронированию посещения Посольства через 24-часовую консульскую службу (для подачи на визы гражданами РФ) Интернет, браузеры
Интернет, браузеры Презентация к ЛР1
Презентация к ЛР1