Содержание
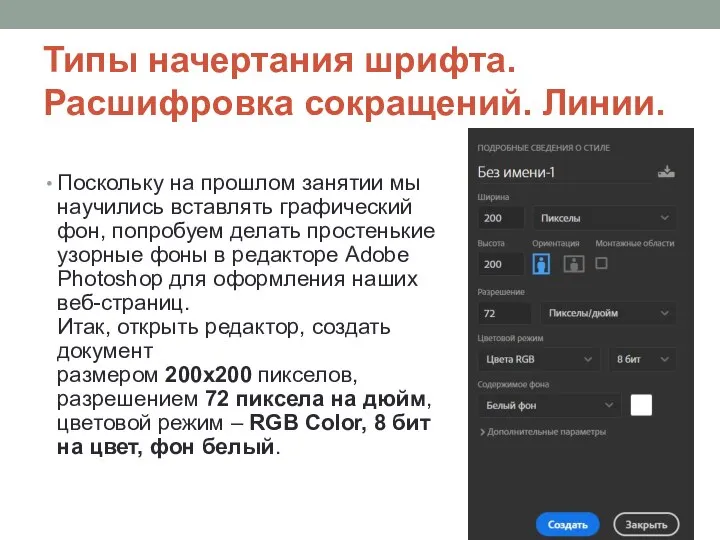
- 2. Типы начертания шрифта. Расшифровка сокращений. Линии. Поскольку на прошлом занятии мы научились вставлять графический фон, попробуем
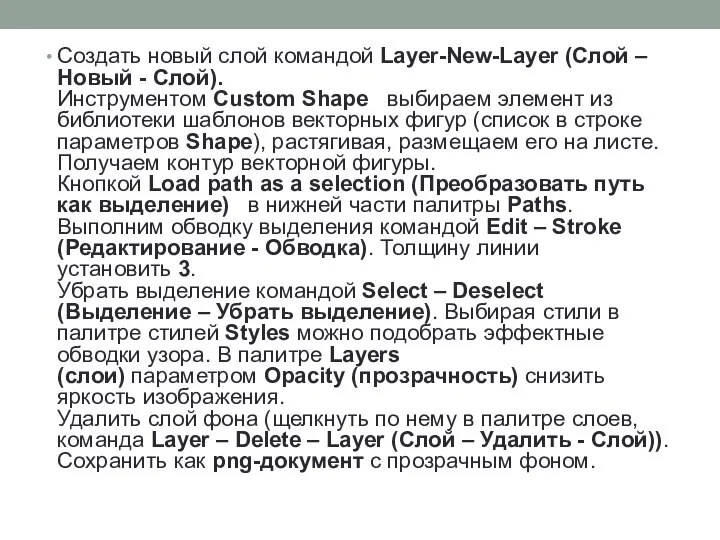
- 3. Создать новый слой командой Layer-New-Layer (Слой – Новый - Слой). Инструментом Custom Shape выбираем элемент из
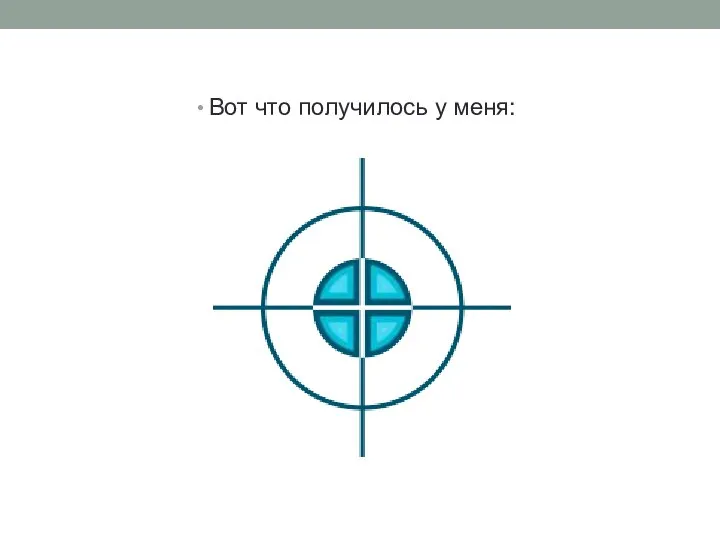
- 4. Вот что получилось у меня:
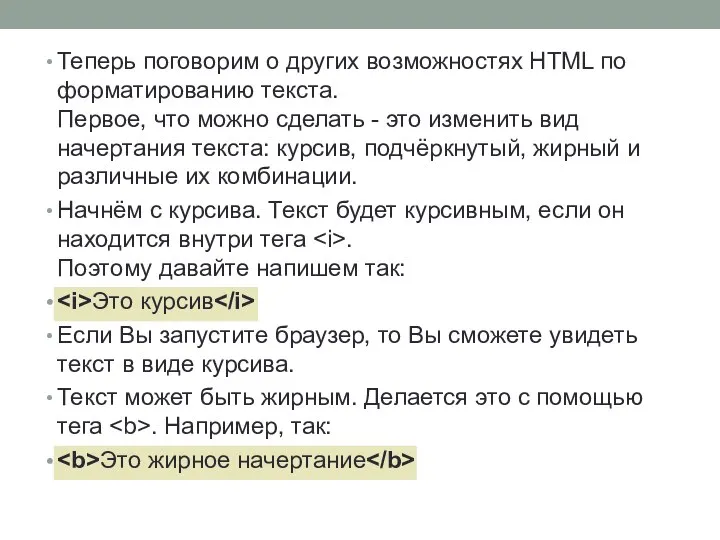
- 5. Теперь поговорим о других возможностях HTML по форматированию текста. Первое, что можно сделать - это изменить
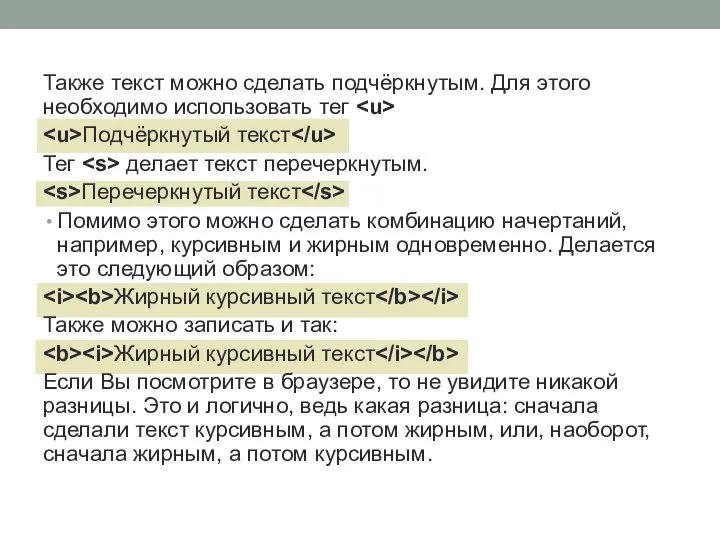
- 6. Также текст можно сделать подчёркнутым. Для этого необходимо использовать тег Подчёркнутый текст Тег делает текст перечеркнутым.
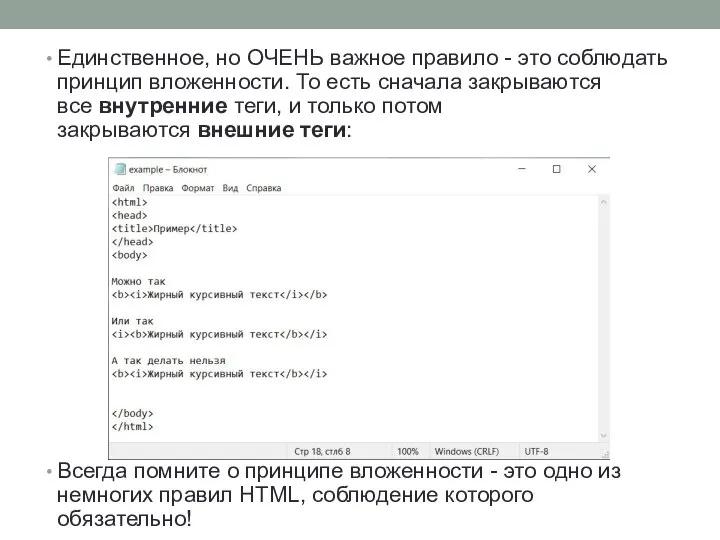
- 7. Единственное, но ОЧЕНЬ важное правило - это соблюдать принцип вложенности. То есть сначала закрываются все внутренние
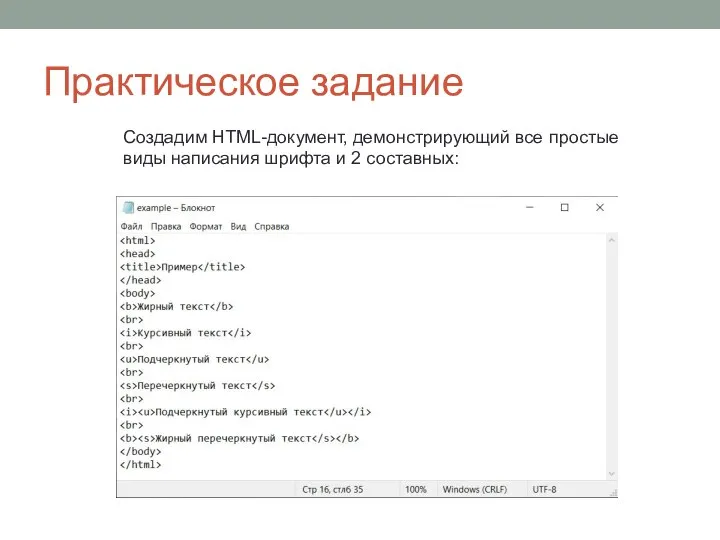
- 8. Практическое задание Создадим HTML-документ, демонстрирующий все простые виды написания шрифта и 2 составных:
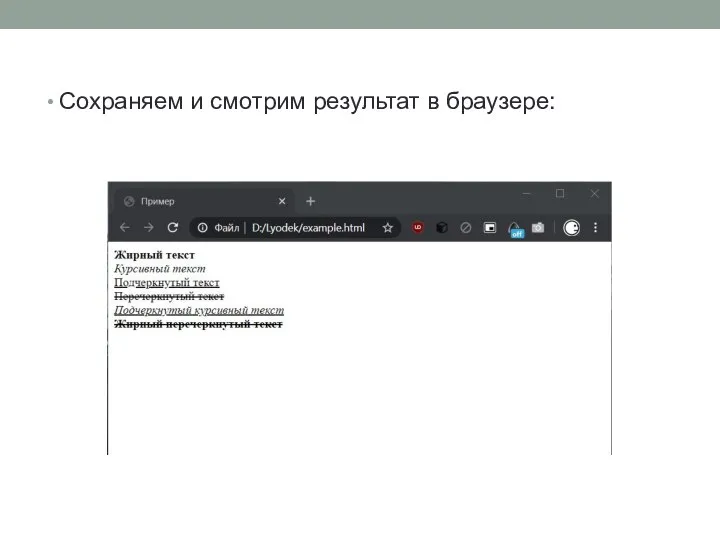
- 9. Сохраняем и смотрим результат в браузере:
- 10. Тег abbr Этот тег указывает на то, что текст является аббревиатурой (сокращением). По умолчанию этот текст
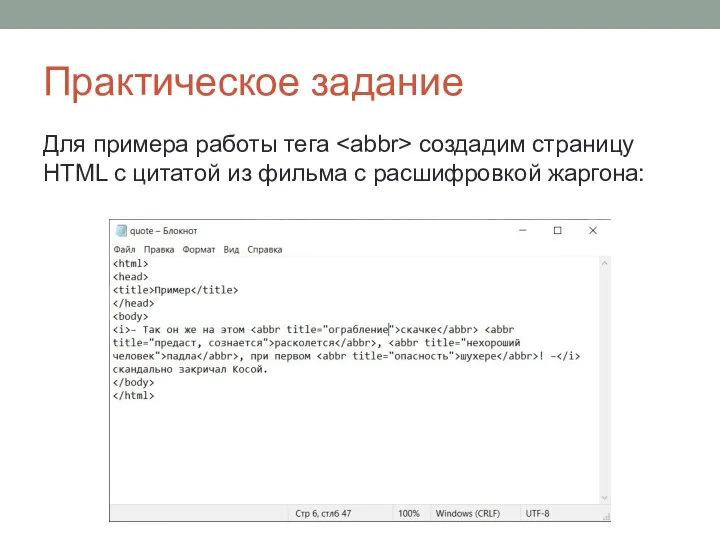
- 11. Практическое задание Для примера работы тега создадим страницу HTML с цитатой из фильма с расшифровкой жаргона:
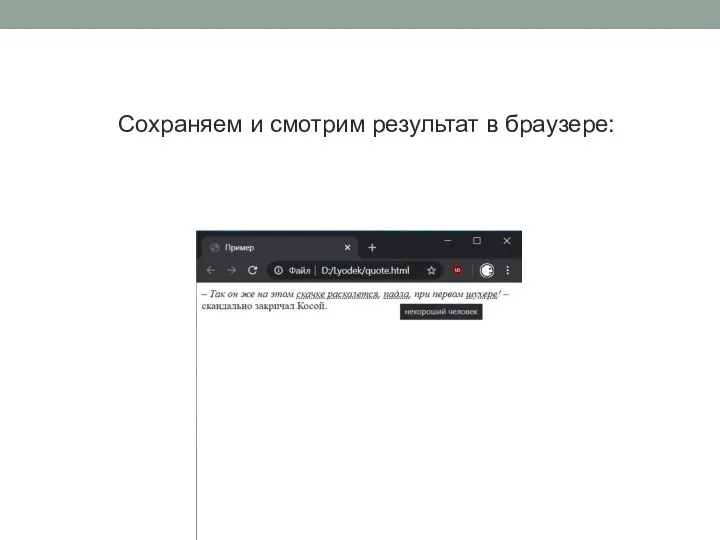
- 12. Сохраняем и смотрим результат в браузере:
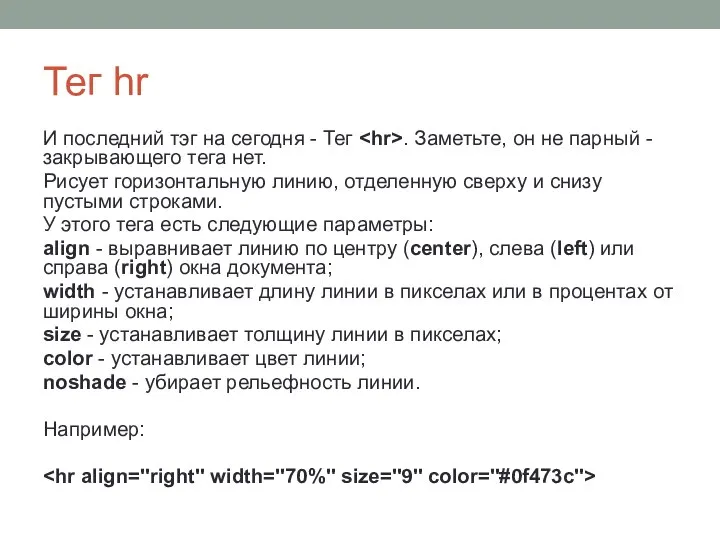
- 13. Тег hr И последний тэг на сегодня - Тег . Заметьте, он не парный - закрывающего
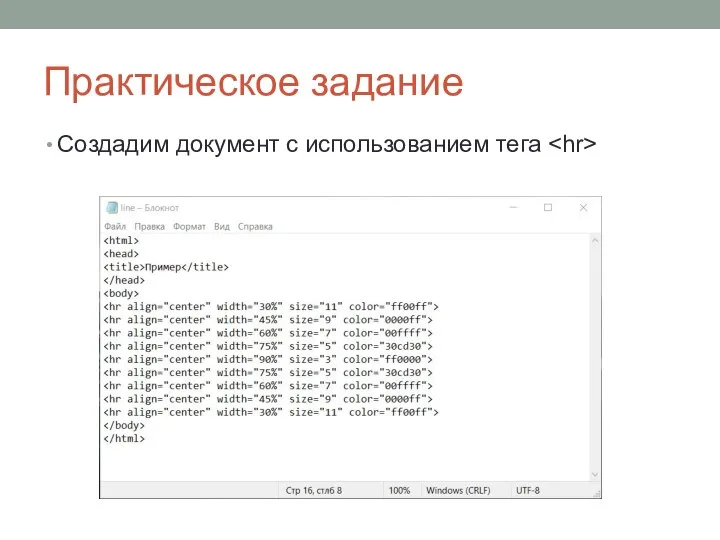
- 14. Практическое задание Создадим документ с использованием тега
- 16. Скачать презентацию













 Администрирование, безопасность
Администрирование, безопасность Интернет – территория безопасности
Интернет – территория безопасности Тезаурусы, управляемые словари и метаданные
Тезаурусы, управляемые словари и метаданные Методы защиты информации. Информационная безопасность. Лекция 4
Методы защиты информации. Информационная безопасность. Лекция 4 Презентация "Фильтры Adobe PhotoShop (меню Filter)" - скачать презентации по Информатике
Презентация "Фильтры Adobe PhotoShop (меню Filter)" - скачать презентации по Информатике Prepositions of place
Prepositions of place Искусственный интеллект
Искусственный интеллект Разработка проекта автоматизированная система управления языковых школ AutoLearn
Разработка проекта автоматизированная система управления языковых школ AutoLearn Информация. Тест
Информация. Тест Создание вертикального текста и элементов деловой графики в Microsoft Word 2003, 2007
Создание вертикального текста и элементов деловой графики в Microsoft Word 2003, 2007 Основы SQL. Запросы к базе данных
Основы SQL. Запросы к базе данных Характерные черты информационного общества
Характерные черты информационного общества Internet Scanner
Internet Scanner  Информатика Brain Ware (алгоритмические средства)
Информатика Brain Ware (алгоритмические средства) Беззащитная защита. Уязвимости в драйверах режима ядра
Беззащитная защита. Уязвимости в драйверах режима ядра Уроки монтажа. Sony Vegas (лекция 07)
Уроки монтажа. Sony Vegas (лекция 07) История систем счисления
История систем счисления Сборка компьютера
Сборка компьютера Презентация "Интернет безопасность" - скачать презентации по Информатике
Презентация "Интернет безопасность" - скачать презентации по Информатике тема 1.1 - информационные системы
тема 1.1 - информационные системы Международный день безопасного Интернета
Международный день безопасного Интернета Ассемблер. Часть 2
Ассемблер. Часть 2 Работа с датой и временем в С++
Работа с датой и временем в С++ Шаблон. PDF-отчет. Как открыть бизнес на продаже экологически чистых продуктов,через интернет
Шаблон. PDF-отчет. Как открыть бизнес на продаже экологически чистых продуктов,через интернет Путешествие в страну Информатика. Игра
Путешествие в страну Информатика. Игра Проектирование и разработка информационной системы Швейная фабрика
Проектирование и разработка информационной системы Швейная фабрика Двоичная арифметика Введение Сложение Умножение Вычитание Деление Закрепление изученного Домашнее задание
Двоичная арифметика Введение Сложение Умножение Вычитание Деление Закрепление изученного Домашнее задание Развитие средств связи С древнейших времен и до наших дней
Развитие средств связи С древнейших времен и до наших дней