Содержание
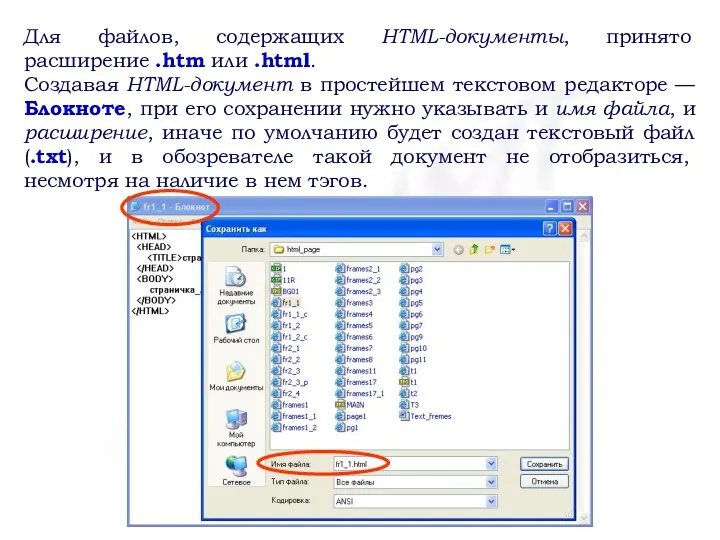
- 2. Для файлов, содержащих HTML-документы, принято расширение .htm или .html. Создавая HTML-документ в простейшем текстовом редакторе —
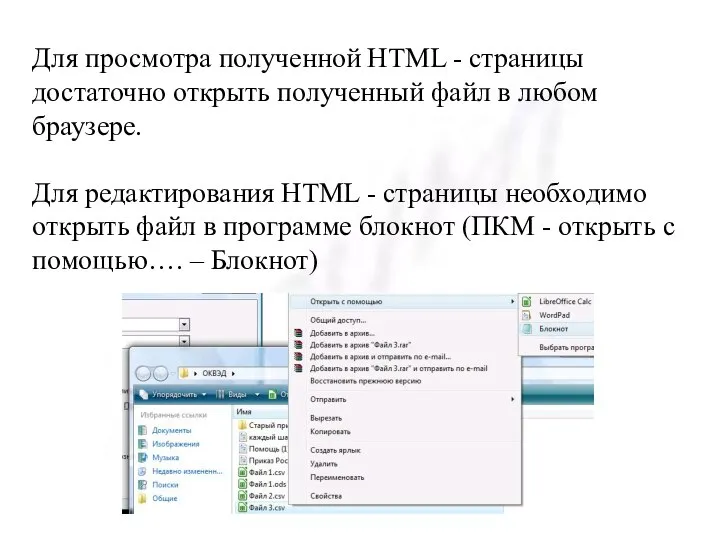
- 3. Для просмотра полученной HTML - страницы достаточно открыть полученный файл в любом браузере. Для редактирования HTML
- 4. Тэги (команды, флаги разметки) предназначены для форматирования и разметки документа. Тэг — это определенная последовательность символов,
- 5. Непарный тэг вызывает одноразовое действие в том месте, где он встречается. Например: тэг служит для перехода
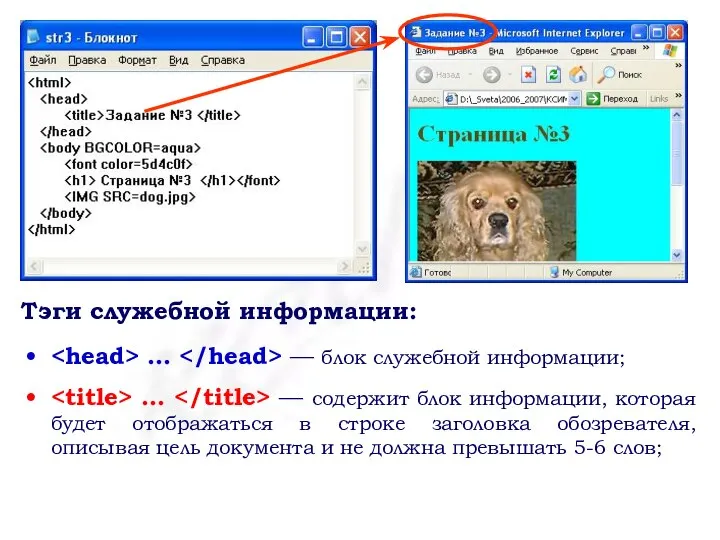
- 7. п.3. Структура HTML-документа Все HTML-документы имеют общую структуру. Имя Web-страницы Тело HTML-документа
- 8. Тэги служебной информации: … — блок служебной информации; … — содержит блок информации, которая будет отображаться
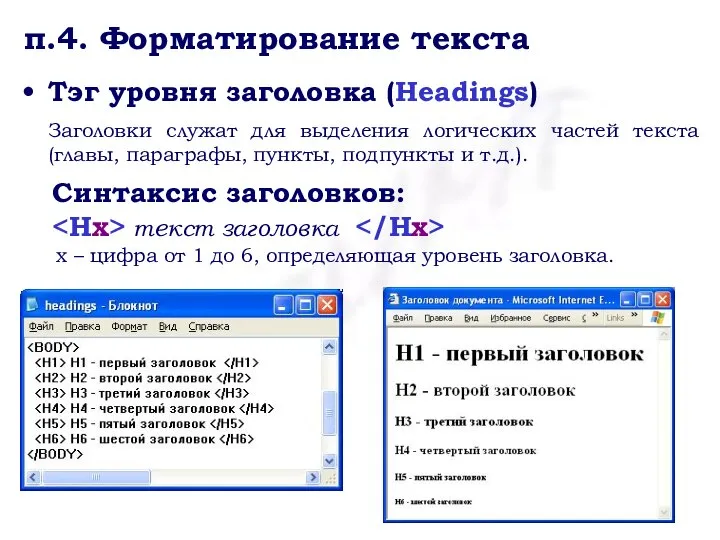
- 9. п.4. Форматирование текста Тэг уровня заголовка (Headings) Заголовки служат для выделения логических частей текста (главы, параграфы,
- 10. Тэг абзаца Браузер разделяет абзацы только при наличии тэга : вставляет, пустую строку перед абзацем. Синтаксис
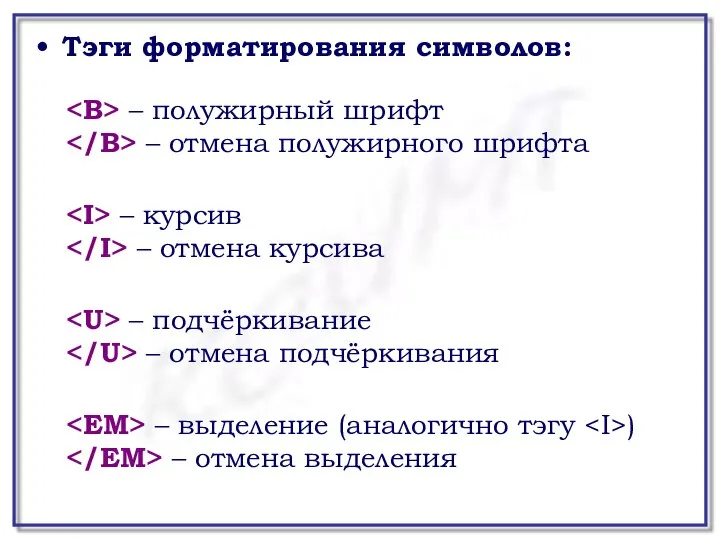
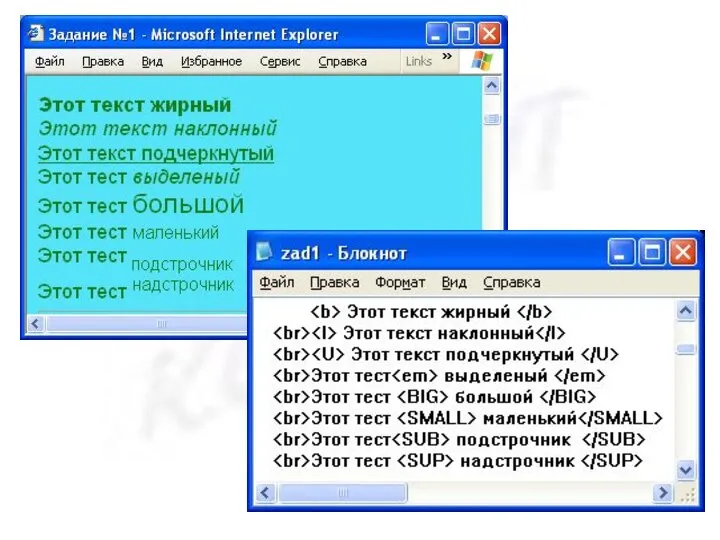
- 11. Тэги форматирования символов: – полужирный шрифт – отмена полужирного шрифта – курсив – отмена курсива –
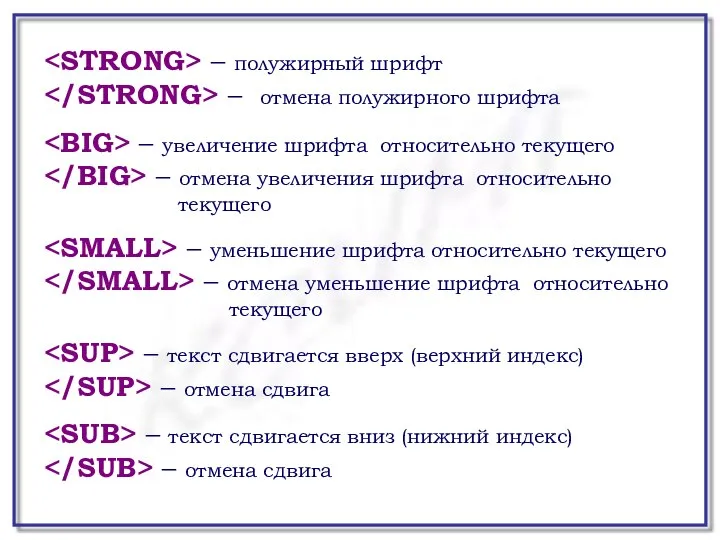
- 12. – полужирный шрифт – отмена полужирного шрифта – увеличение шрифта относительно текущего – отмена увеличения шрифта
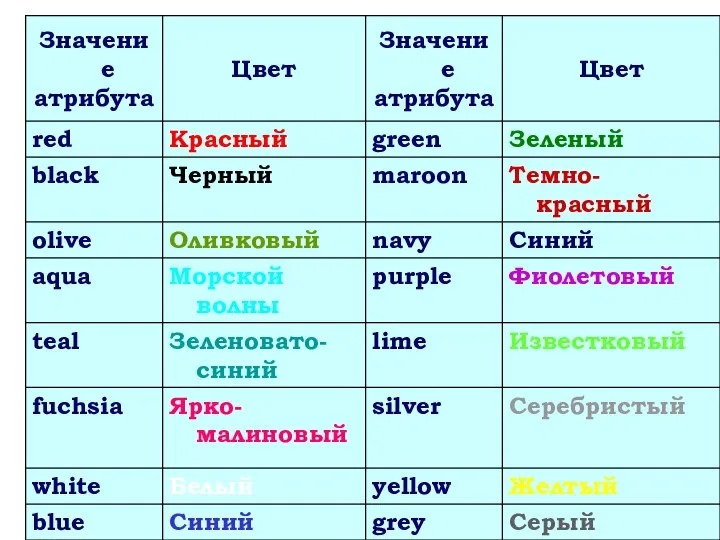
- 14. Тэг шрифта текст Атрибуты тэга : COLOR = название цвета Например: текст FACE = название шрифта
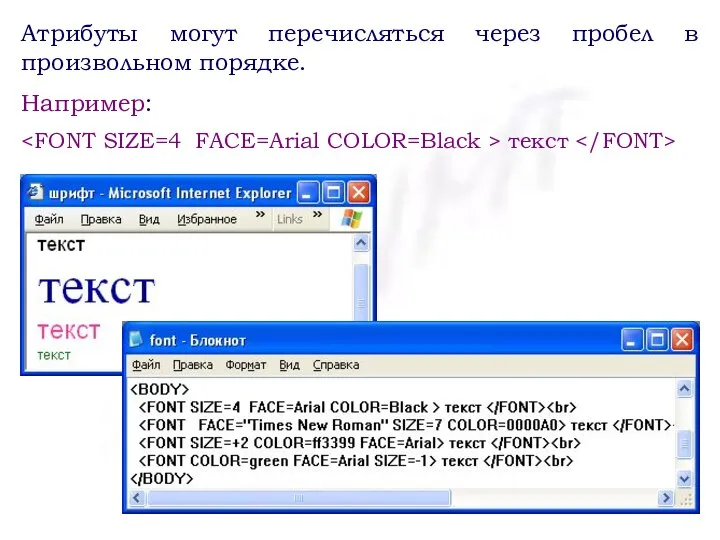
- 15. Атрибуты могут перечисляться через пробел в произвольном порядке. Например: текст
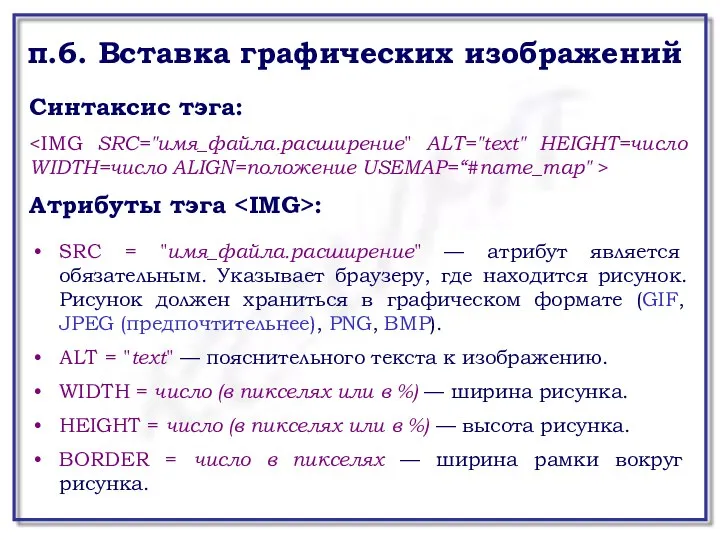
- 17. п.6. Вставка графических изображений Синтаксис тэга: Атрибуты тэга : SRC = "имя_файла.расширение" — атрибут является обязательным.
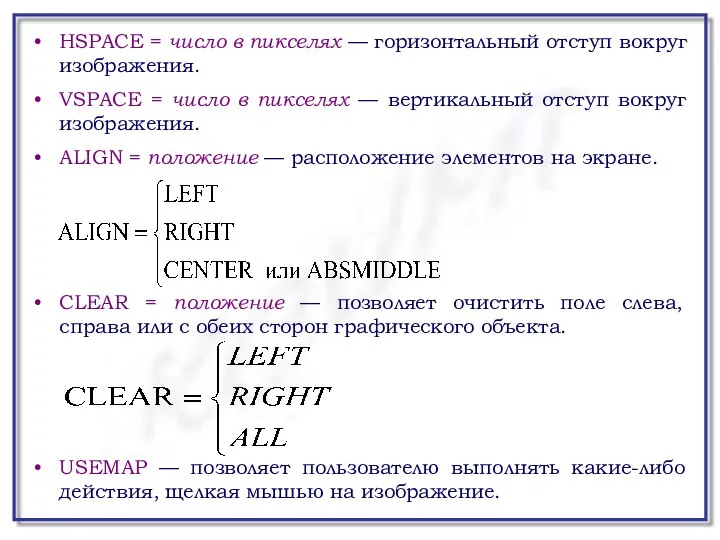
- 18. HSPACE = число в пикселях — горизонтальный отступ вокруг изображения. VSPACE = число в пикселях —
- 20. Скачать презентацию

















 Информационное моделирование
Информационное моделирование Реализация основных и дополнительных общеобразовательных программ в сетевой форме
Реализация основных и дополнительных общеобразовательных программ в сетевой форме Пакет подготовки презентации
Пакет подготовки презентации Задачи. Системы счисления
Задачи. Системы счисления Цифровые платформы на примере ПАО Ростелеком
Цифровые платформы на примере ПАО Ростелеком Microsoft Office
Microsoft Office Основные операции с данными в СУБД
Основные операции с данными в СУБД Интернет-магазин
Интернет-магазин Реляционные базы данных
Реляционные базы данных Установка Visual Studio
Установка Visual Studio Лекция 4. Параллельное программирование для ресурсоёмких задач численного моделирования в физике
Лекция 4. Параллельное программирование для ресурсоёмких задач численного моделирования в физике Кластеры и преципитаты. Особенности диффузии бора
Кластеры и преципитаты. Особенности диффузии бора Процедура с двумя параметрами
Процедура с двумя параметрами Условный оператор. Оператор выбора. Лекция 7
Условный оператор. Оператор выбора. Лекция 7 Интернет в жизни старшеклассника
Интернет в жизни старшеклассника Buying a computer (unit 4)
Buying a computer (unit 4) Лекция 12. Плагины
Лекция 12. Плагины Концептуальная теоретическая триада. Информация, медиа, коммуникация
Концептуальная теоретическая триада. Информация, медиа, коммуникация Упражнение 2. Создание карты Амурского залива с источниками загрязнения
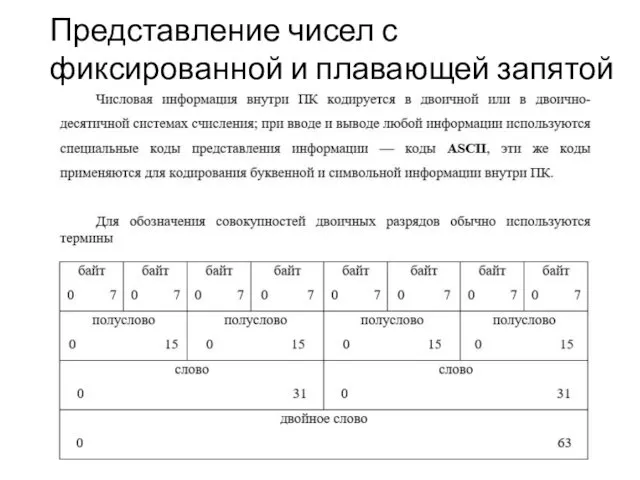
Упражнение 2. Создание карты Амурского залива с источниками загрязнения  Представление чисел с фиксированной и плавающей запятой
Представление чисел с фиксированной и плавающей запятой Викторина по информатике «Инфознайка» Учитель информатики МКОУ Светлоярской СОШ №2 им.Ф Ф Плужникова Скворцова Ирина Ник
Викторина по информатике «Инфознайка» Учитель информатики МКОУ Светлоярской СОШ №2 им.Ф Ф Плужникова Скворцова Ирина Ник Файлообменная сеть
Файлообменная сеть Операционная система Linux
Операционная система Linux Презентация "Воздушные системы охлаждения" - скачать презентации по Информатике
Презентация "Воздушные системы охлаждения" - скачать презентации по Информатике Компьютерные сети, Интернет и мультимедиа технологии
Компьютерные сети, Интернет и мультимедиа технологии Программирование на языке Паскаль. Часть II
Программирование на языке Паскаль. Часть II Основы безопасности в Интернете
Основы безопасности в Интернете База данных магазина велозапчастей
База данных магазина велозапчастей