Содержание
- 2. План: 1.1. Історична довідка 1.2. Поняття комп’ютерної графіки 1.3. Способи формування зображень на екрані 1.4. Формування
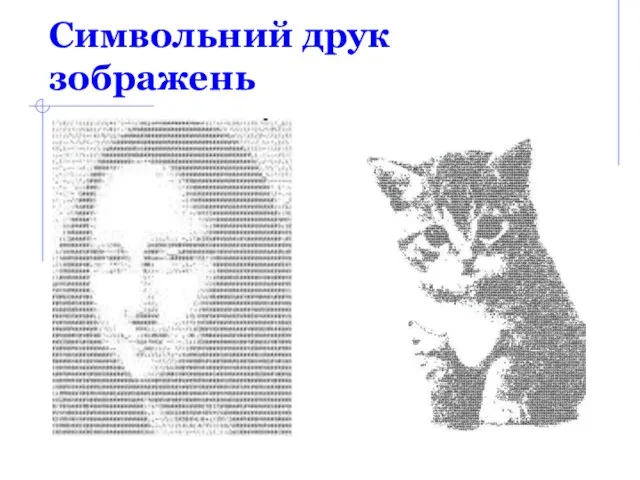
- 3. Символьний друк зображень
- 4. ЕОМ з векторним дисплеєм
- 5. WHIRLWIND («вихор») 1950 р. – проект Массачусетського технологічного інституту
- 6. Перша комп’ютерна гра з графікою 1961 р. – програміст С. Рассел очолив проект по створенню першої
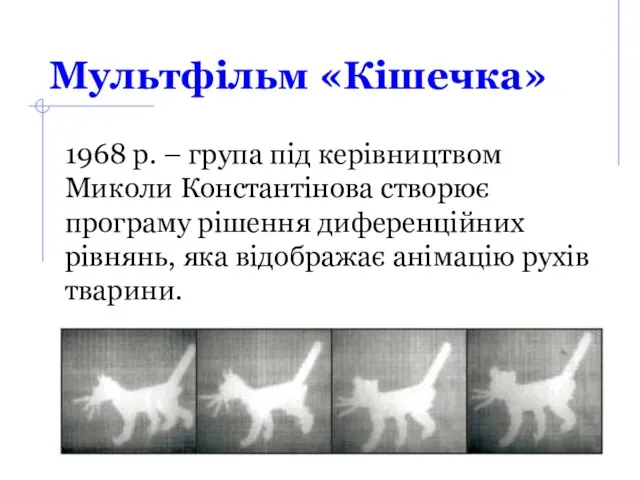
- 7. Мультфільм «Кішечка» 1968 р. – група під керівництвом Миколи Константінова створює програму рішення диференційних рівнянь, яка
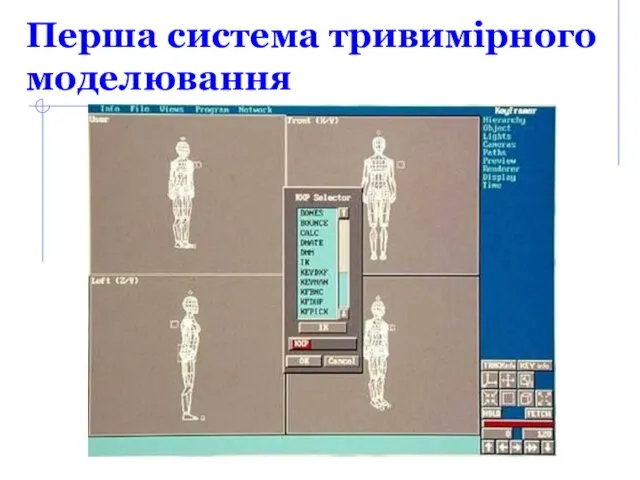
- 8. Перша система тривимірного моделювання
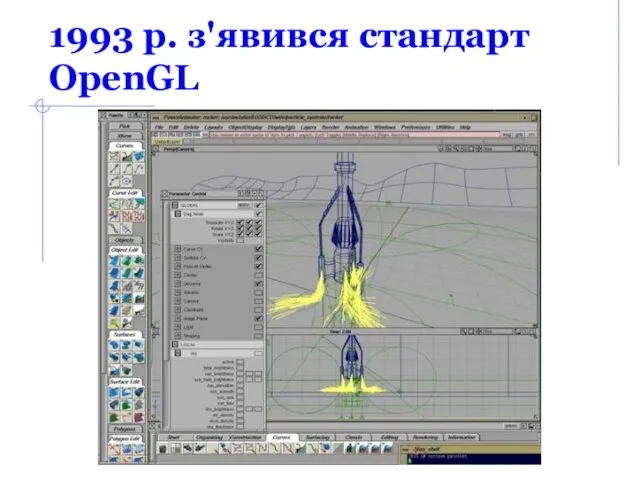
- 9. 1993 р. з'явився стандарт OpenGL
- 10. Етапи розвитку комп'ютерної графіки 1960-1970 рр. формування як наукової дисципліни. 1980 рр. графіка розвивається як прикладна
- 11. Растрове зображення Піксель (від англ. pіcture cell – комірка малюнку) – найменший елемент зображення.
- 12. Розміри екрана дисплея у пікселях: 640×480=307 200; 800×600=480 000; 1024×768=786 432; 1280×1024=1 310 720
- 13. Розрізняльна здатність Вимірюється в точках на дюйм або dots per inch – dpi Розрізняють: розрізняльну здатність
- 14. Векторна графіка
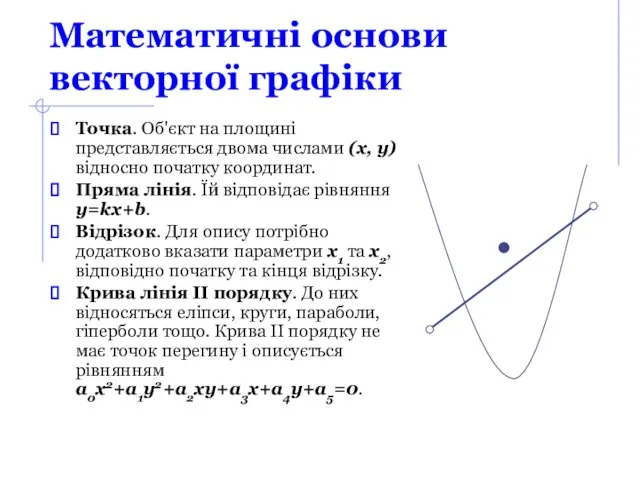
- 15. Математичні основи векторної графіки Точка. Об'єкт на площині представляється двома числами (х, у) відносно початку координат.
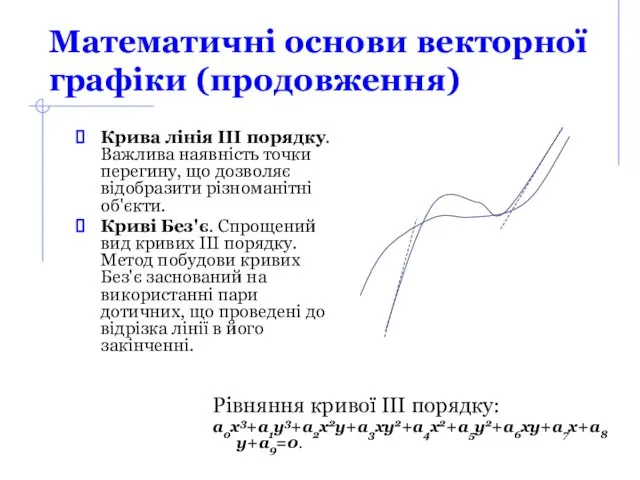
- 16. Математичні основи векторної графіки (продовження) Крива лінія ІІІ порядку. Важлива наявність точки перегину, що дозволяє відобразити
- 17. Порівняння растрового і векторного зображень:
- 18. Фрактальними властивостями характеризуються об'єкти живої і неживої природи
- 19. Побудова фрактальних об'єктів
- 20. Побудова фрактальних об'єктів
- 21. Колірні моделі
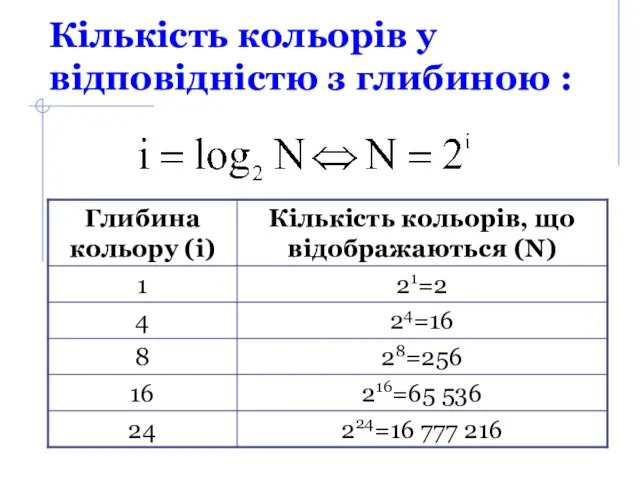
- 22. Кількість кольорів у відповідністю з глибиною :
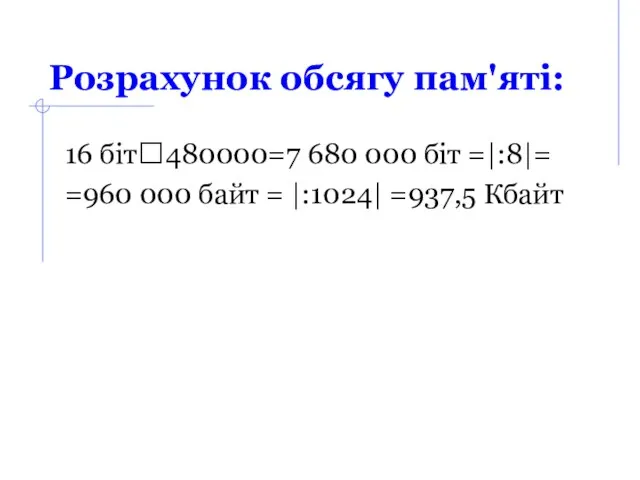
- 23. Розрахунок обсягу пам'яті: 16 біт?480000=7 680 000 біт =|:8|= =960 000 байт = |:1024| =937,5 Кбайт
- 24. RGB червоного (Red); зеленого (Green); синього (Blue).
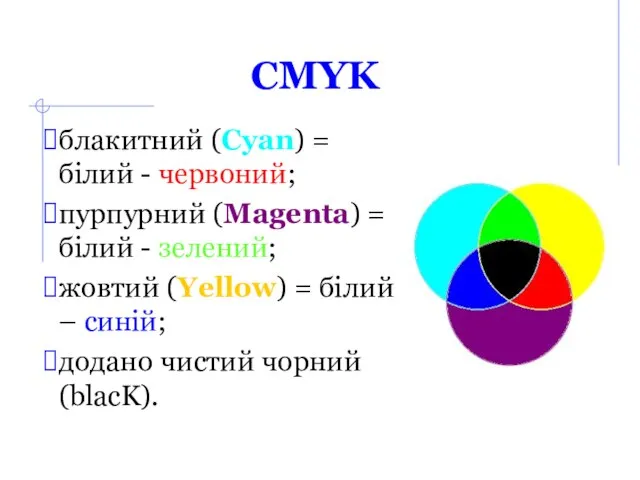
- 25. CMYK блакитний (Cyan) = білий - червоний; пурпурний (Magenta) = білий - зелений; жовтий (Yellow) =
- 26. HSB відтінком (Hue); насиченістю (Saturation); яскравістю (Brightness).
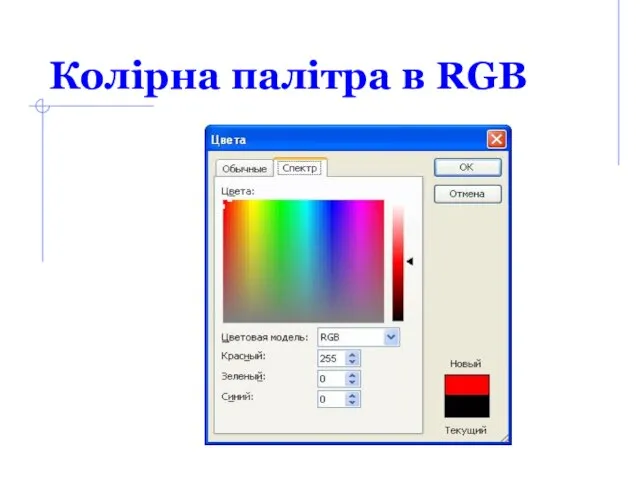
- 27. Колірна палітра в RGB
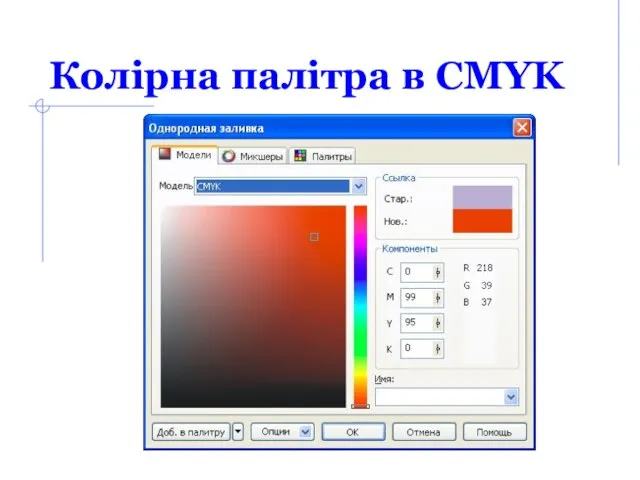
- 28. Колірна палітра в CMYK
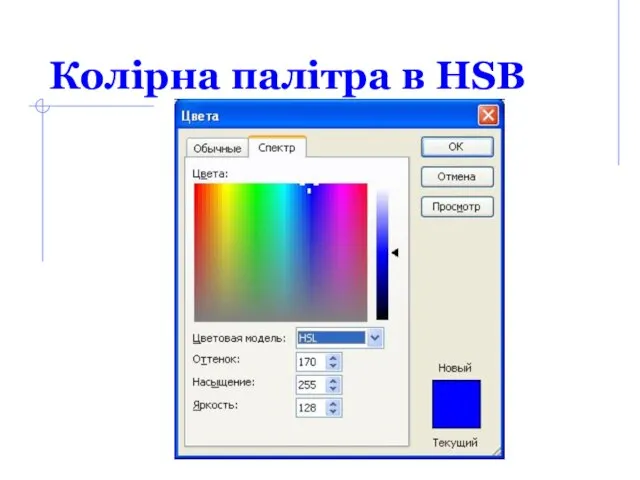
- 29. Колірна палітра в HSB
- 30. CRT-монітори Основний елемент CRT-монітора (Cathode Ray Tube) – кінескоп, який називають електронно-променевою трубкою. - електронна пушка;
- 31. TFT-монітор TFT-монитор – плоский дисплей на основі рідких кристалів (Thin Film Transistor - тонко-плівковий транзистор) .
- 33. Скачать презентацию






























 Алгоритм шифрования DES
Алгоритм шифрования DES Урок-игра системы счисления
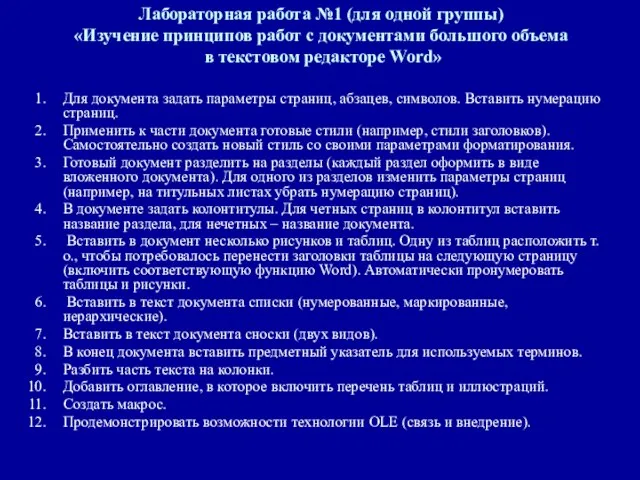
Урок-игра системы счисления Изучение принципов работ с документами большого объема в текстовом редакторе Word
Изучение принципов работ с документами большого объема в текстовом редакторе Word Час занимательной информатики. 6 класс
Час занимательной информатики. 6 класс Регистрация несовершеннолетних на ЕЦПСЗ
Регистрация несовершеннолетних на ЕЦПСЗ Аттестационная работа. Разработка урока-исследования Системы счисления. (5-6 класс)
Аттестационная работа. Разработка урока-исследования Системы счисления. (5-6 класс) Выборка информации из нескольких таблиц
Выборка информации из нескольких таблиц Программирование в Scratch. Пробное занятие “Том и Джерри”
Программирование в Scratch. Пробное занятие “Том и Джерри” Основы применения языка SFC в CoDeSys. Реализация многозадачности
Основы применения языка SFC в CoDeSys. Реализация многозадачности Дешифрация адреса
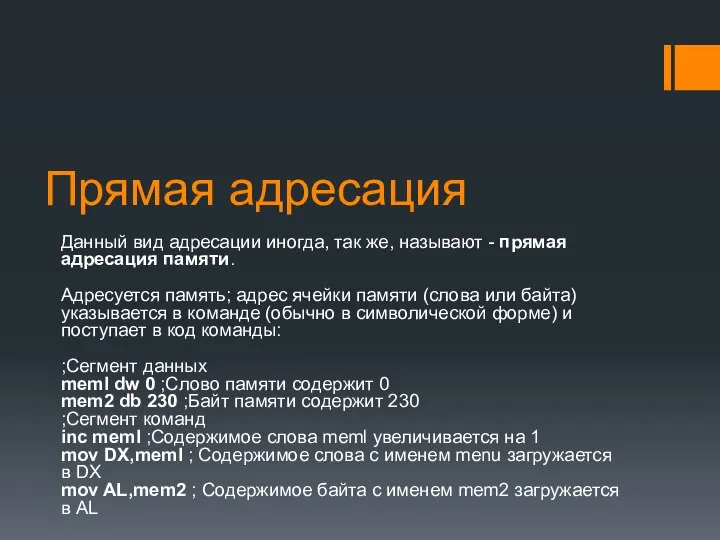
Дешифрация адреса Прямая адресация памяти
Прямая адресация памяти JavaScript. Разработка мобильных приложений. (Лекция 4)
JavaScript. Разработка мобильных приложений. (Лекция 4) Git – система контроля версий
Git – система контроля версий Язык описания данных ORACLE. Типы данных ORACLE. Таблицы. Представления
Язык описания данных ORACLE. Типы данных ORACLE. Таблицы. Представления Моделирование зависимостей между величинами
Моделирование зависимостей между величинами Оптимизация текстового контента. Модуль 11
Оптимизация текстового контента. Модуль 11 Презентация "Аккустическая система" - скачать презентации по Информатике
Презентация "Аккустическая система" - скачать презентации по Информатике «1С:Расчет квартплаты и бухгалтерия ЖКХ» для предприятий ЖКХ Сервис «Отраслевые решения 1С через Интернет»
«1С:Расчет квартплаты и бухгалтерия ЖКХ» для предприятий ЖКХ Сервис «Отраслевые решения 1С через Интернет» Некоторые стандартные подпрограммы Abs
Некоторые стандартные подпрограммы Abs TypeScript In-Depth: Intro
TypeScript In-Depth: Intro Функциональные зависимости в данных. Основные классы. Аксиомы вывода. (Тема 4)
Функциональные зависимости в данных. Основные классы. Аксиомы вывода. (Тема 4) kintone 产品说明资料
kintone 产品说明资料 Информационно-аналитические центры
Информационно-аналитические центры Презентация "Экспертные системы распознавания химических веществ" - скачать презентации по Информатике
Презентация "Экспертные системы распознавания химических веществ" - скачать презентации по Информатике Функції роботи з рядками та текстовими файлами. (Лекція 13)
Функції роботи з рядками та текстовими файлами. (Лекція 13) Evolyutsia_Windows
Evolyutsia_Windows ФАЙЛЫ и ПАПКИ
ФАЙЛЫ и ПАПКИ Облачное хранилище данных – это будущее. Будущее наступает сегодня
Облачное хранилище данных – это будущее. Будущее наступает сегодня