Содержание
- 2. Принципы графического дизайна Единство Соподчинение Равновесие повтор контраст группировка выравнивание
- 3. 1. Принцип единства
- 4. В основе визуального единства лежит интуитивная понятность, единство логических оснований разбиения информации. Когда речь идёт об
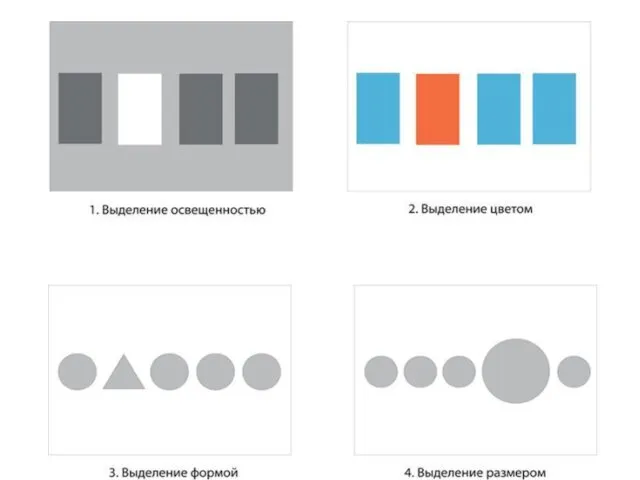
- 5. 2. Принцип соподчинения Элементы композиции не должны быть равнозначными. Обязательно выделение элементов, которые воспринимаются в первую,
- 6. Связанные элементы следует объединять в группы. Объекты, расположенные близко, составляют один визуальный блок, воспринимаемый сначала как
- 7. Если элементов много, объединять нужно только те, между которыми есть связь. Последовательность действий: Логически разделяем Логически
- 8. 3. Принцип равновесия Равновесием называется сбалансированное расположение объектов в границах формата, при котором не возникает желания
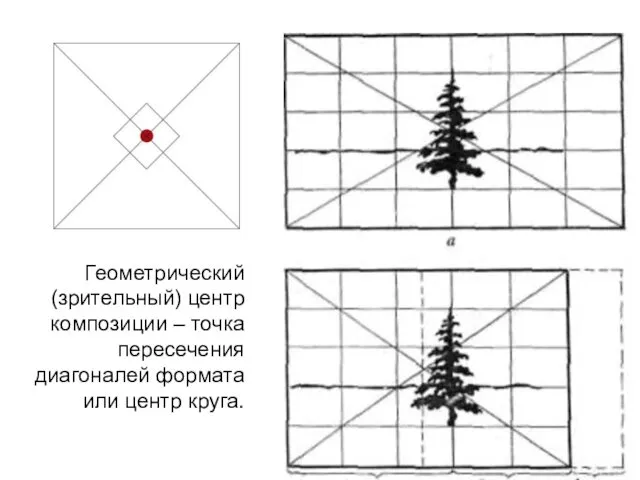
- 9. Геометрический (зрительный) центр композиции – точка пересечения диагоналей формата или центр круга.
- 10. Композиция может быть симметричной и асимметричной. Симметрия - это частный случай композиционного равновесия (статическое равновесие).
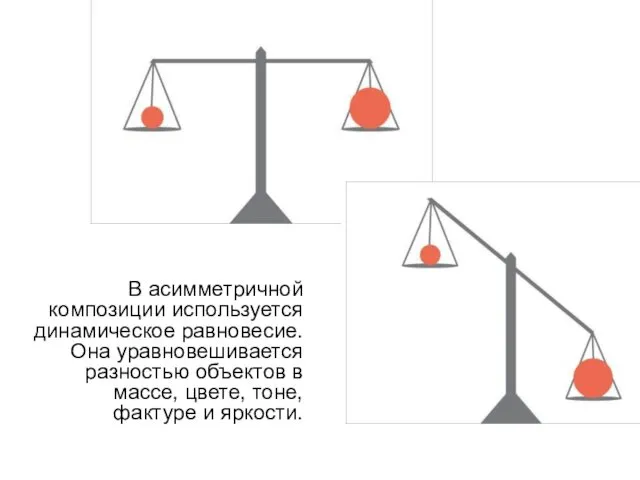
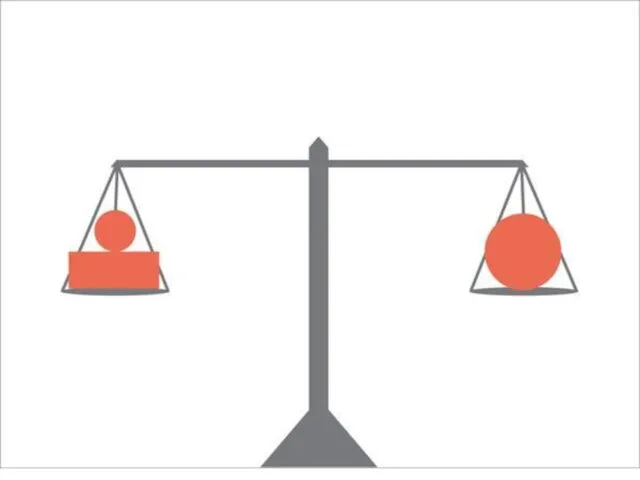
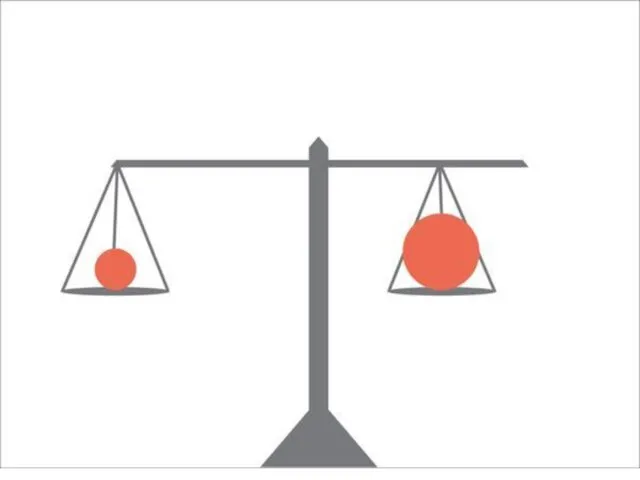
- 12. В асимметричной композиции используется динамическое равновесие. Она уравновешивается разностью объектов в массе, цвете, тоне, фактуре и
- 16. а - закрытая композиция (устойчивость, неподвижность, интерьер) б - открытая композиция (пространство, движение, экстерьер)
- 17. Контраст - резкая разница, отличие объекта, выделяющее его из ряда подобных или из фона и позволяющее
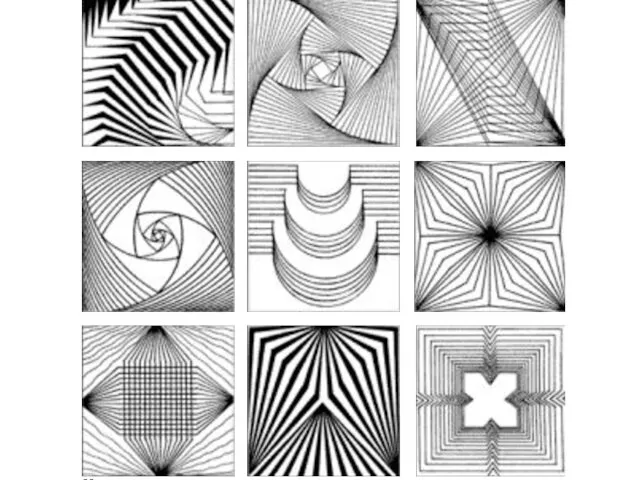
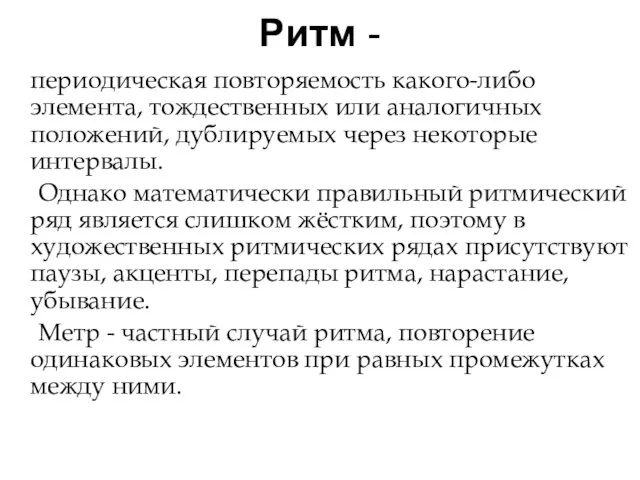
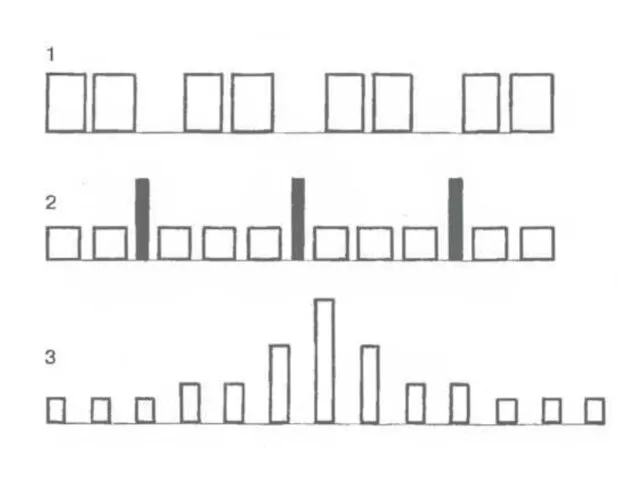
- 19. Ритм - периодическая повторяемость какого-либо элемента, тождественных или аналогичных положений, дублируемых через некоторые интервалы. Однако математически
- 22. Скачать презентацию



















 Узорочье теремов
Узорочье теремов National costumes of Japan
National costumes of Japan Интерактивная игра Палитра творчества
Интерактивная игра Палитра творчества Шедевры русских портретистов второй половины 18 века
Шедевры русских портретистов второй половины 18 века Цветовые гармонии
Цветовые гармонии Тициан - художник эпохи Возрождения (1488-1576)
Тициан - художник эпохи Возрождения (1488-1576) Iron man
Iron man Жанры в изобразительном искусстве
Жанры в изобразительном искусстве Конный двор и Ленивый Торжок. Достопримечательности града Свияжск
Конный двор и Ленивый Торжок. Достопримечательности града Свияжск Европейское театральное искусство эпохи классицизма
Европейское театральное искусство эпохи классицизма Российский кинематограф: от истоков до наших дней
Российский кинематограф: от истоков до наших дней Творчество Рафаэля Санти
Творчество Рафаэля Санти Kubism
Kubism Внутренний мир русской избы
Внутренний мир русской избы Традиции Масленицы
Традиции Масленицы Этногеографическая характеристика этноса Польши
Этногеографическая характеристика этноса Польши Орнаментальное искусство многочисленных народов, проживающих на территории Тюменской области
Орнаментальное искусство многочисленных народов, проживающих на территории Тюменской области Гармонии родственных цветов
Гармонии родственных цветов Творческий калейдоскоп
Творческий калейдоскоп Мастер-класс по вязанию носка на двух спицах Проще простого
Мастер-класс по вязанию носка на двух спицах Проще простого Выразительность простого. Контраст и баланс масс
Выразительность простого. Контраст и баланс масс Пасхальный натюрморт
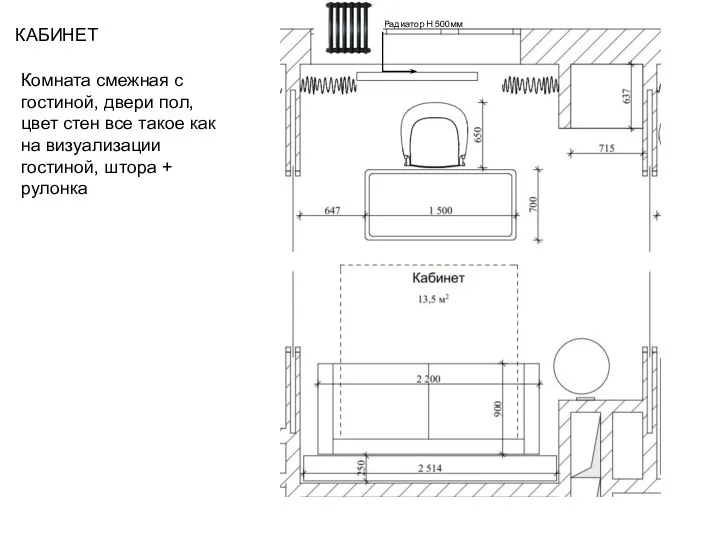
Пасхальный натюрморт Кабинет
Кабинет Сабан туе татар дөньясы сәнгатендә
Сабан туе татар дөньясы сәнгатендә Витрины магазинов. Урок изобразительного искусства, 3 класс
Витрины магазинов. Урок изобразительного искусства, 3 класс 20120330_peredvizhniki.pptportret
20120330_peredvizhniki.pptportret Дизайн
Дизайн Ульріка Миллес, Артемій Троїцький, Юрій Лоза
Ульріка Миллес, Артемій Троїцький, Юрій Лоза