Содержание
- 2. Для начала, давайте познакомимся
- 3. Форс-мажор? Есть к кому обратиться! Дмитрий Ковальчук сооснователь школы LoftSchool skype_kdn Владимир Сабанцев основной преподаватель курса
- 4. Позовите администратора Юрий Кучма администратор курса krabaton
- 5. “хьюстон, у нас проблемы” Команда наставников курса Юрий Кучма krabaton Александр Собакарь xaosaki Дарья Пушкарская dashaoralenaoo
- 6. Особенности курса Административные вопросы Подготовка рабочего места Полезные программы Содержание вебинара
- 7. Особенности курса
- 8. Зачем идти на курс? Обычный разработчик, обучаясь самостоятельно по видео урокам или другим материалам, постоянно борется
- 9. Эффективность обучения Любое обучение должно быть эффективным. Исследования показывают, что люди запоминают только: 5% того, что
- 10. Дорожная карта Веб для начинающих Продвинутый веб JavaScript PHP SEO
- 11. Наш подход к обучению Гибкость. Курс меняется в режиме “реального времени”. Полное погружение. Имитация рабочего процесса
- 12. Личный наставник Каждый, кто готов Вкалывать ночами и на выходных. Соблюдая жесткие дедлайны, выполнить все выпускные
- 13. Что делать, если вам нужна помощь? Убедиться, что вы посмотрели вебинар по теме прочитали методичку посмотрели
- 14. Как проходит работа в группе На одну группу - один наставник Группа - по 10 -
- 15. 2. Административные вопросы
- 16. Всем, кто вносил предоплату менее, чем за 30 дней до начала обучения необходимо полностью рассчитаться за
- 17. В чат нельзя кидать код, а тем более файлы. Для этого есть такие сервисы, как: hastebin.com
- 18. Все важные материалы Графики дедлайнов Журнал успеваемости Полезные ссылки Расписание вебинаров. Объявления. Обсуждения и вопросы. Литература
- 19. Все вебинары доступны в записи на следующий же день после проведения. Записи - в личном кабинете
- 20. Чтение специальных книг, методических пособий и документаций - обязательное условие роста frontend инженера. Из списка литературы
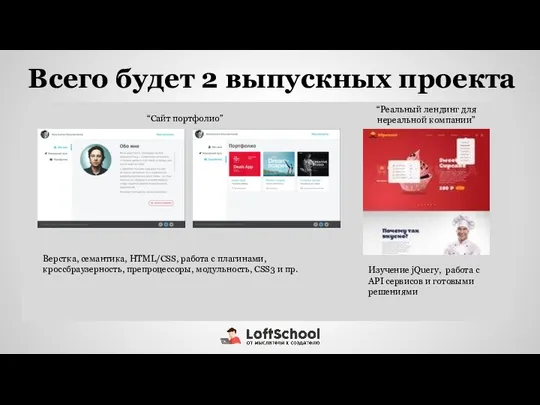
- 21. Всего будет 2 выпускных проекта “Сайт портфолио” Верстка, семантика, HTML/CSS, работа с плагинами, кроссбраузерность, препроцессоры, модульность,
- 22. Что я получу на выходе? Готовый сайт - визитку которую можно, не стесняясь, отсылать работодателю. Портфолио,
- 23. За каждую домашнюю работу вы будете получать баллы. 1 - простые задачки на начальном этапе 2
- 24. 3. Подготовка рабочего места
- 25. Рабочее место Несколько мониторов – работа на 20% быстрее. Минус – повышается утомляемость. Полезные утилиты для
- 26. Чередуйте работу сидя и стоя Это даст здоровье и бодрость. Тонус в теле, хорошее кровообращение -
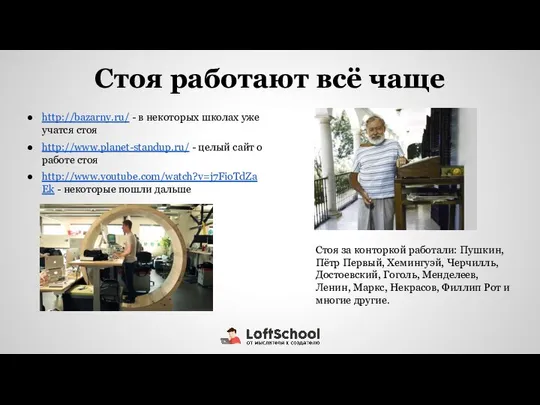
- 27. Стоя работают всё чаще http://bazarny.ru/ - в некоторых школах уже учатся стоя http://www.planet-standup.ru/ - целый сайт
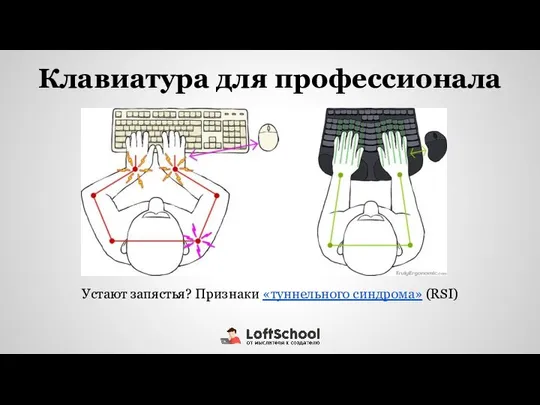
- 28. Клавиатура для профессионала Устают запястья? Признаки «туннельного синдрома» (RSI)
- 29. 4. Полезные программы
- 30. “Слепая” печать Программы VerseQ Соло на клавиатуре Онлайн сервисы klavogonki.ru klava.org vse10.ru
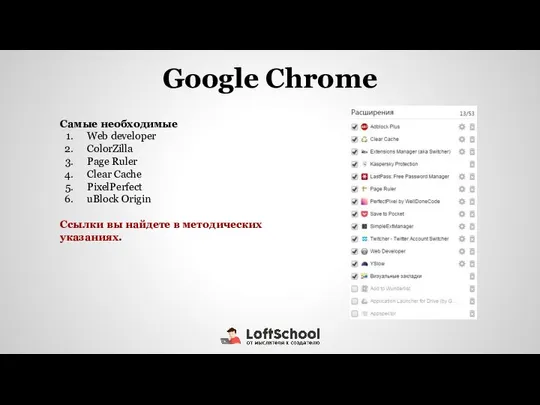
- 31. Google Chrome Самые необходимые Web developer ColorZilla Page Ruler Clear Cache PixelPerfect uBlock Origin Ссылки вы
- 32. PixelPerfect При виде вашей верстки, дизайнеру не должно хотеться плакать, хотя бы на 96%
- 33. Operation System А чем пользуетесь вы?
- 34. А чем пользуетесь вы? IDE vs Text Editor
- 35. Что нужно установить обязательно Photoshop Sublime Text 3 Программу для снятия скриншотов, варианты: Monosnap Joxi или
- 36. Лучшие способ попросить помощь у преподавателя: codepen Jsfiddle Favicongenerator - favicon под все устройства fontsquirrel.com -
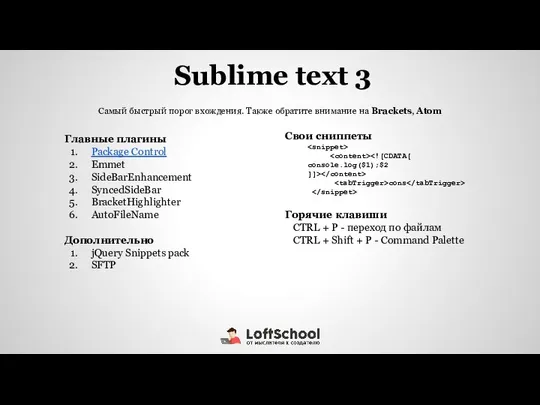
- 37. Sublime text 3 Главные плагины Package Control Emmet SideBarEnhancement SyncedSideBar BracketHighlighter AutoFileName Дополнительно jQuery Snippets pack
- 38. Освоиться в группе ВКонтакте. Прочитать методичку по теме Общаться, знакомиться с одногруппниками Установить программы из обязательного
- 39. Полезные ссылки Посмотреть Видео урок про установку и настройку Sublime text Видео курс про Brackets Видео
- 41. Скачать презентацию






































 Знакомство с библиотекой
Знакомство с библиотекой Структура исследовательской работы
Структура исследовательской работы Организационное собрание с абитуриентами ФФК - 2021
Организационное собрание с абитуриентами ФФК - 2021 О мониторинге условий доступности для инвалидов объектов и предоставляемых услуг в сфере образования в образовании
О мониторинге условий доступности для инвалидов объектов и предоставляемых услуг в сфере образования в образовании Гайд по подготовке к съемке для портфолио
Гайд по подготовке к съемке для портфолио Студенческие медиа
Студенческие медиа Летний лагерь Schoolford
Летний лагерь Schoolford Аттестационная работа. Программа внеурочной деятельности Учись писать эссе (10-11 классы)
Аттестационная работа. Программа внеурочной деятельности Учись писать эссе (10-11 классы) Аттестационная работа. О значении включения в программу занятий материала, освоенного в рамках курсов повышения квалификации
Аттестационная работа. О значении включения в программу занятий материала, освоенного в рамках курсов повышения квалификации Гайд по написанию исторического сочинения
Гайд по написанию исторического сочинения Правовое регулирование отношений в сфере образования
Правовое регулирование отношений в сфере образования Муниципальное научное общество
Муниципальное научное общество Теоретические и технологические основы рейтинговой системы учета учебных достижений учащихся
Теоретические и технологические основы рейтинговой системы учета учебных достижений учащихся Дорога, которую мы выбираем. Профессии
Дорога, которую мы выбираем. Профессии Темы дипломных работ
Темы дипломных работ Аттестационная работа. Внеурочная деятельность Мир музыки
Аттестационная работа. Внеурочная деятельность Мир музыки Аттестационная работа. Функционирование жаргонной лексики в сфере информационных технологий
Аттестационная работа. Функционирование жаргонной лексики в сфере информационных технологий Ideal medical university
Ideal medical university Вебинар Особенности работы в АИС Навигатор дополнительного образования детей Красноярского края в 2022 году
Вебинар Особенности работы в АИС Навигатор дополнительного образования детей Красноярского края в 2022 году Школьное Научное общество Эврика
Школьное Научное общество Эврика Аттестационная работа. Планирование работы школы в области исследовательской и проектной деятельности
Аттестационная работа. Планирование работы школы в области исследовательской и проектной деятельности 1- қыркүйек. Тәрбие сағаты .Тәуелсіздік жетістіктері
1- қыркүйек. Тәрбие сағаты .Тәуелсіздік жетістіктері Исследование ценностных ориентаций магистрантов факультета ЭП
Исследование ценностных ориентаций магистрантов факультета ЭП Моя будущая профессия – Прокурор
Моя будущая профессия – Прокурор Платная образовательная услуга Школа будущего первоклассника
Платная образовательная услуга Школа будущего первоклассника Билет в будущее. Проект по ранней профориентации учащихся 6-11 классов в Ульяновской области
Билет в будущее. Проект по ранней профориентации учащихся 6-11 классов в Ульяновской области Программа Детство
Программа Детство Санкт-Петербургский архитектурно-строительный колледж
Санкт-Петербургский архитектурно-строительный колледж