Содержание
- 2. города всегда с точностью до дома: Челябинск и ещё 126 городов России 36 городов Украины Казахстан:
- 3. API Карт – это целый набор инструментов для веб-разработчиков Static API YMapsML Маршрутизатор Геокодер JavaScript API
- 4. JavaScriptAPI объектно-ориентированная библиотека одно пространство имен YMaps событийная модель jQuery внутри (1.3.2) 95 Кб (loadByRequire: 3
- 5. JS API: взаимодействие с разработчиком Стандартные элементы управления: и интерфейс создания своих элементов Объекты: метки, ломаные,
- 6. JS API: карта и объекты на ней Метки: http://www.sdam74.ru/chel/karta объекты недвижимости Ломаные: http://rasp.yandex.ru/trains маршруты поездов в
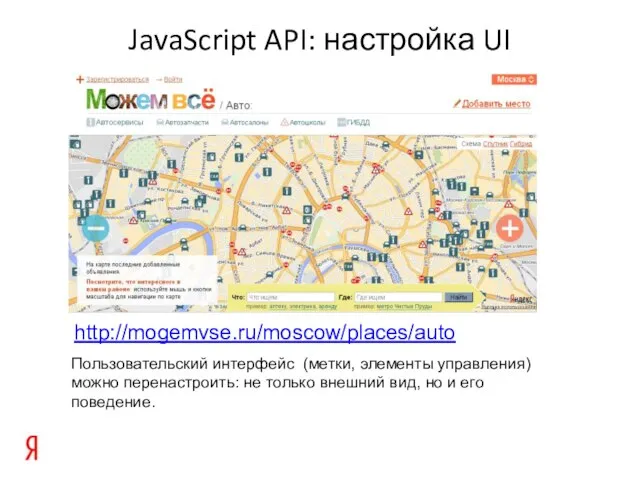
- 7. JavaScript API: настройка UI http://mogemvse.ru/moscow/places/auto Пользовательский интерфейс (метки, элементы управления) можно перенастроить: не только внешний вид,
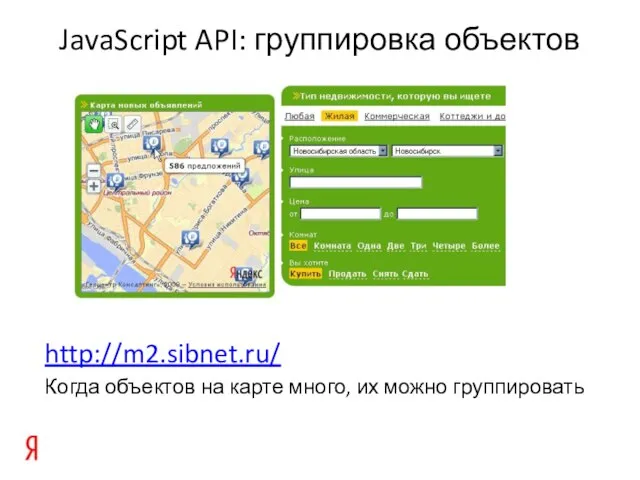
- 8. JavaScript API: группировка объектов http://m2.sibnet.ru/ Когда объектов на карте много, их можно группировать
- 9. JavaScript API: своя карта Использование собственной карты http://cheboksary.ws/ Наложение на Яндекс.Карты собственного слоя http://yota.ru/ru/coverage/russia/map-fullscreen.php API для
- 10. JavaScript API: отображение XML-файлов Поддерживаем три XML-формата: YMapsML – язык описания геоданных в API Яндекс.Карт KML
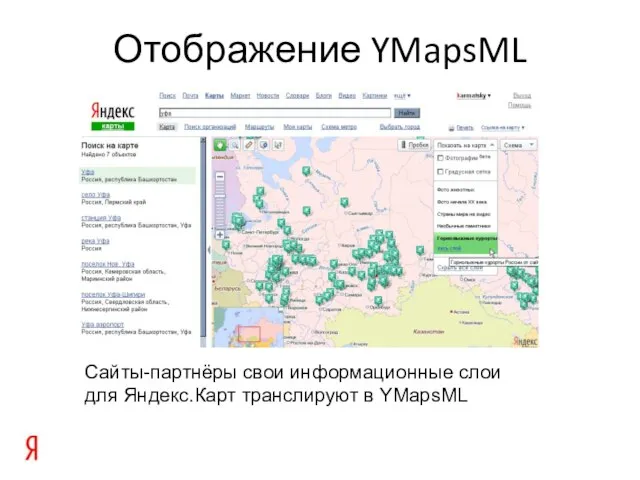
- 11. Отображение YMapsML Сайты-партнёры свои информационные слои для Яндекс.Карт транслируют в YMapsML
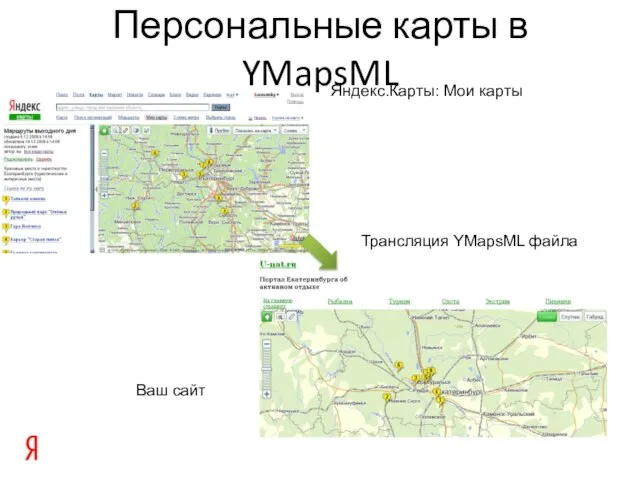
- 12. Персональные карты в YMapsML Яндекс.Карты: Мои карты Ваш сайт Трансляция YMapsML файла
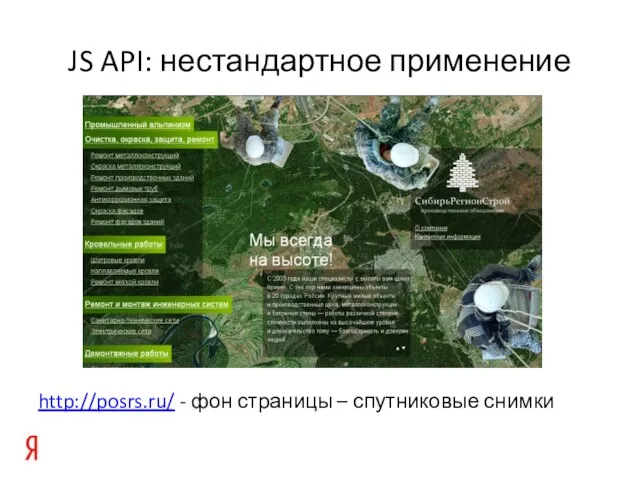
- 13. JS API: нестандартное применение http://posrs.ru/ - фон страницы – спутниковые снимки
- 14. малый объем загружаемых данных (600x450: ~100 Кб) максимальная простота работает там, где JavaScript не работает Удачное
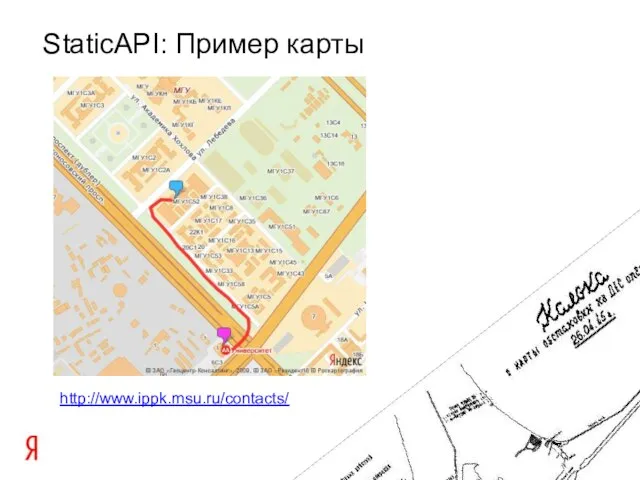
- 15. StaticAPI: Пример карты http://www.ippk.msu.ru/contacts/
- 16. определение координат по адресу и наоборот (наоборот — определение адреса по координатам) исправление опечаток ограничение области
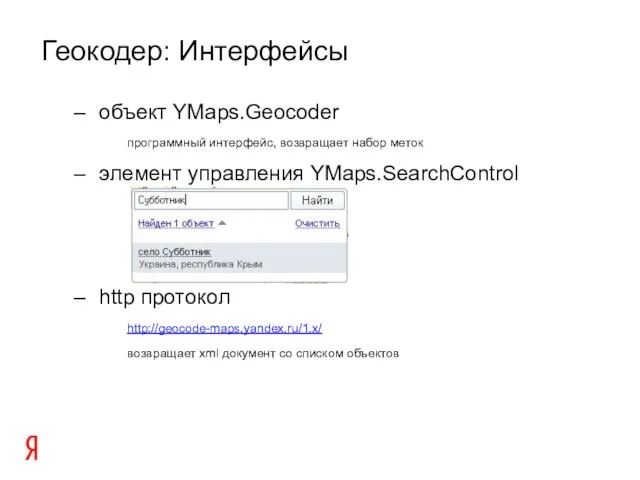
- 17. объект YMaps.Geocoder программный интерфейс, возвращает набор меток элемент управления YMaps.SearchControl http протокол http://geocode-maps.yandex.ru/1.x/ возвращает xml документ
- 18. принимает на вход и координаты, и адреса в т.ч. строит по промежуточным точкам возвращает: протяженность и
- 19. Static API YMapsML Маршрутизатор Геокодер JavaScript API API Я.Карт Яндекс
- 20. «Ммм… хотелось бы попробовать, НО ПРЯМО СЕЙЧАС!» «Конструктор схем проезда» = карта за 2 минуты Конструктор
- 21. API Яндекс.Карт – условия использования Основные моменты: На сайте коммерческой фирмы? Можно! Коммерческое использование ? Можно!
- 23. Скачать презентацию




















 РИСУЕМ ВЕТОЧКУ ВЕРБЫ - презентация к уроку Технологии
РИСУЕМ ВЕТОЧКУ ВЕРБЫ - презентация к уроку Технологии ГБОУ НПО ПРОФЕССИОНАЛЬНОЕ УЧИЛИЩЕ №35САНКТ-ПЕТЕРБУРГА здесь фото Новости колледжа Плезные ссылки О колледже -Подпапки-о колледже Реквизиты Нормативные документы Администрация История колледжа Материальная база Преподаватели Подразделения это
ГБОУ НПО ПРОФЕССИОНАЛЬНОЕ УЧИЛИЩЕ №35САНКТ-ПЕТЕРБУРГА здесь фото Новости колледжа Плезные ссылки О колледже -Подпапки-о колледже Реквизиты Нормативные документы Администрация История колледжа Материальная база Преподаватели Подразделения это Летняя монотипия - презентация к уроку Технологии__
Летняя монотипия - презентация к уроку Технологии__ Устройство памяти компьютера
Устройство памяти компьютера История создания автомобиля. Презентацию подготовил: мастер п\о Поляков Д.Н.
История создания автомобиля. Презентацию подготовил: мастер п\о Поляков Д.Н. Тема урока: «Пижамные брюки. Обработка верхнего среза пижамных брюк притачным поясом.» Цели: дидактическая-повторить и закрепить
Тема урока: «Пижамные брюки. Обработка верхнего среза пижамных брюк притачным поясом.» Цели: дидактическая-повторить и закрепить  Изготовление деревянной ложки Катлинских Дмитрий
Изготовление деревянной ложки Катлинских Дмитрий (ЛСТК)
(ЛСТК) Культурно-інформаційний проект “УКРАЇНА ЧИТАЄ”
Культурно-інформаційний проект “УКРАЇНА ЧИТАЄ” Технология мороженого - презентация к уроку Технологии_
Технология мороженого - презентация к уроку Технологии_ Рисуем пингвина - презентация к уроку Технологии
Рисуем пингвина - презентация к уроку Технологии Работу выполнила ученица 4 класса «А» Амирметова Лейла Руководитель: Изотова Татьяна Львовна
Работу выполнила ученица 4 класса «А» Амирметова Лейла Руководитель: Изотова Татьяна Львовна 10 правил роботи з Інтернет-ЗМІ. Як швидко поширити інформацію в Інтернеті? Презентація Сергій Даниленко, креативний директор Fine Web
10 правил роботи з Інтернет-ЗМІ. Як швидко поширити інформацію в Інтернеті? Презентація Сергій Даниленко, креативний директор Fine Web  Особенности осенней обработки почвы Выполнила учитель Колычева Е.А. МБОУ СОШ п. Южный Багратионовский район Калининградская об
Особенности осенней обработки почвы Выполнила учитель Колычева Е.А. МБОУ СОШ п. Южный Багратионовский район Калининградская об Программирование Mac OS
Программирование Mac OS Виртуализация и PCI DSS 2.0 Соответствие PCI DSS в виртуальной среде
Виртуализация и PCI DSS 2.0 Соответствие PCI DSS в виртуальной среде Муниципальное бюджетное общеобразовательное учреждение «Средняя общеобразовательная школа № 15 п. Березайка» Презентация к ур
Муниципальное бюджетное общеобразовательное учреждение «Средняя общеобразовательная школа № 15 п. Березайка» Презентация к ур Детали костюма 19 века в современной одежде - презентация к уроку Технологии
Детали костюма 19 века в современной одежде - презентация к уроку Технологии Тема уроку: ПІДГОТОВКА ВІКОННОГО БЛОКУ ДО ОБШТУКАТУРЕННЯ
Тема уроку: ПІДГОТОВКА ВІКОННОГО БЛОКУ ДО ОБШТУКАТУРЕННЯ Физиология питания. Учитель технологии МОУ сш № 31 Савельева Татьяна Николаевна
Физиология питания. Учитель технологии МОУ сш № 31 Савельева Татьяна Николаевна  Численное моделирование взаимодействия фемтосекундного лазерного импульса с алюминиевой пленкой, напыленной на стеклянную подл
Численное моделирование взаимодействия фемтосекундного лазерного импульса с алюминиевой пленкой, напыленной на стеклянную подл Лоскутная пластика на уроках технологии в начальной школе - презентация к уроку Технологии_
Лоскутная пластика на уроках технологии в начальной школе - презентация к уроку Технологии_ Производство полуфабрикатов из мяса - презентация к уроку Технологии
Производство полуфабрикатов из мяса - презентация к уроку Технологии Творческий проект по технологии «Подарок маме» Выполнила: ученица 8 класса Тутова Наталья
Творческий проект по технологии «Подарок маме» Выполнила: ученица 8 класса Тутова Наталья Учитель технологии Савирский Николай Николаевич МОУ Донская СОШ
Учитель технологии Савирский Николай Николаевич МОУ Донская СОШ ИЗГОТОВЛЕНИЕ ВЫКРОЕК
ИЗГОТОВЛЕНИЕ ВЫКРОЕК  Приготовление бифштекса рубленного с яйцом
Приготовление бифштекса рубленного с яйцом Кашина Марина Викторовна психолог ГБУ СОН СО «КЦСОН г. Каменска-Уральского» 2013 ЭТИКА ДЕЛОВОГО ОБЩЕНИЯ
Кашина Марина Викторовна психолог ГБУ СОН СО «КЦСОН г. Каменска-Уральского» 2013 ЭТИКА ДЕЛОВОГО ОБЩЕНИЯ