Содержание
- 2. top4top.ru клиент-серверное решение структура (mvc) http request, xml response структура flash-клиента объекты данных и представления медиа-ресурсы
- 3. top4top.ru PR-концепция: «Портал для умных» контент состоит из статей на любые темы (новости, Мудрость Мира, и
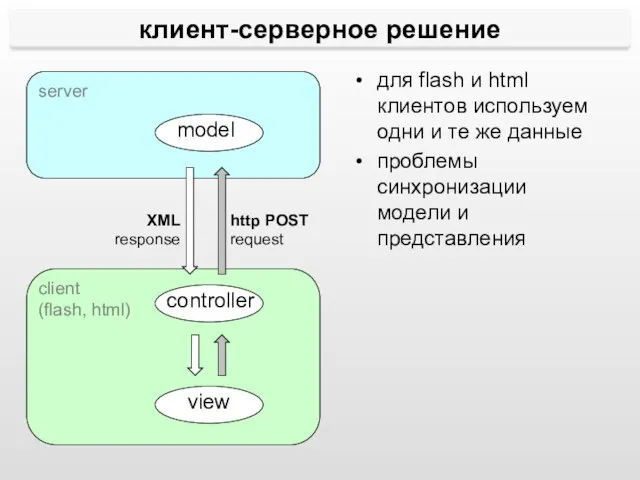
- 4. server client (flash, html) model controller view клиент-серверное решение http POST request XML response для flash
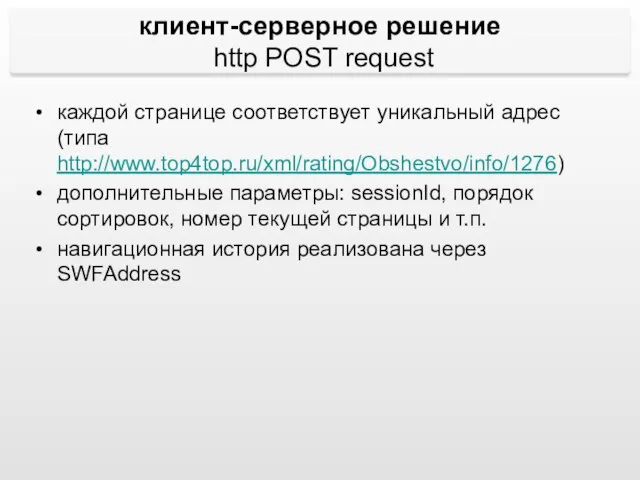
- 5. клиент-серверное решение http POST request каждой странице соответствует уникальный адрес (типа http://www.top4top.ru/xml/rating/Obshestvo/info/1276) дополнительные параметры: sessionId, порядок
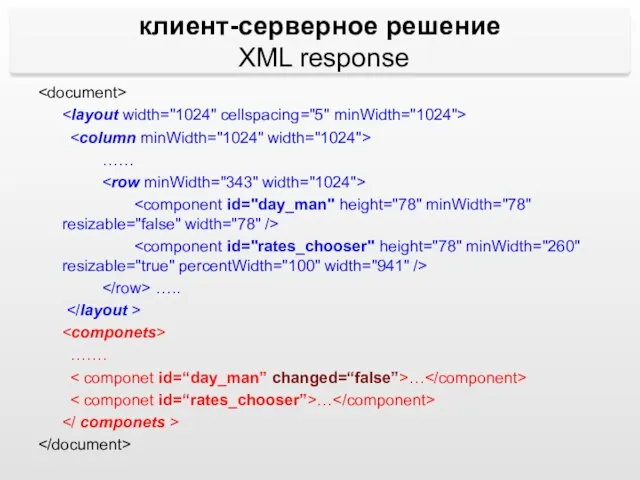
- 6. …… ….. ……. … … клиент-серверное решение XML response
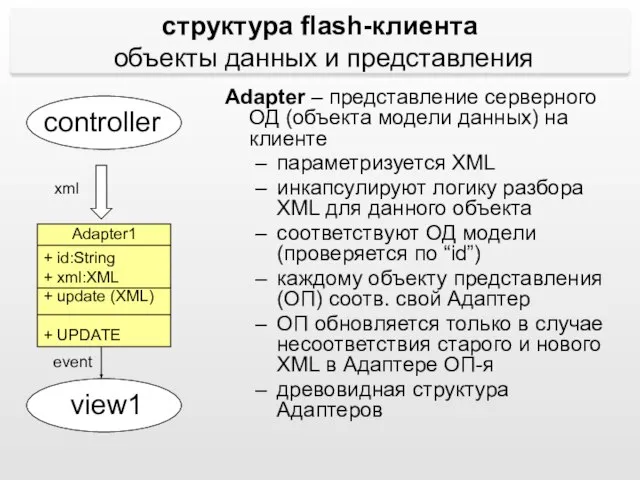
- 7. + id:String + xml:XML + update (XML) + UPDATE структура flash-клиента объекты данных и представления controller
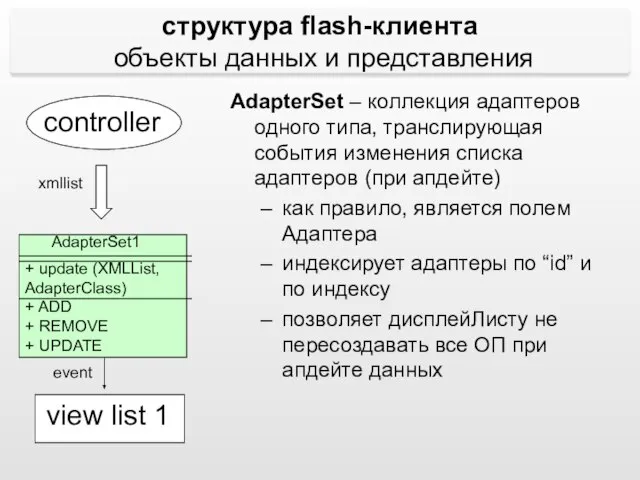
- 8. структура flash-клиента объекты данных и представления controller xmllist + update (XMLList, AdapterClass) + ADD + REMOVE
- 9. структура flash-клиента медиа-ресурсы Типы: картинка или swf, видео, аудио, файл на клиенте: копируются перетаскиванием на область
- 11. Скачать презентацию








 История костюма - презентация к уроку Технологии
История костюма - презентация к уроку Технологии Устройство памяти компьютера
Устройство памяти компьютера Классификация одежды Бадер Евгения Анатольевна учитель технологии МОУ СОШ № 19 г. Белово
Классификация одежды Бадер Евгения Анатольевна учитель технологии МОУ СОШ № 19 г. Белово ЗДОРОВЬЕСБЕРЕГАЮЩИЕ ТЕХНОЛОГИИ на уроках технического и обслуживающего труда Презентация подготовлена учителем технологии 5-7 к
ЗДОРОВЬЕСБЕРЕГАЮЩИЕ ТЕХНОЛОГИИ на уроках технического и обслуживающего труда Презентация подготовлена учителем технологии 5-7 к Лоскутная мозайка - презентация к уроку Технологии_
Лоскутная мозайка - презентация к уроку Технологии_ Руководитель – Кудинов Владислав
Руководитель – Кудинов Владислав Анализ рисков, связанных с государственным регулированием Центр исследований в сфере экономики и права www.cisep.ru
Анализ рисков, связанных с государственным регулированием Центр исследований в сфере экономики и права www.cisep.ru УРОК ТЕХНОЛОГИИ ДЛЯ УЧАЩИХСЯ 7 КЛАССА ВЫПОЛНИЛА УЧИТЕЛЬ КУСОВА Ю.Н. МОУ «СОШ № 6» г.САРАТОВА
УРОК ТЕХНОЛОГИИ ДЛЯ УЧАЩИХСЯ 7 КЛАССА ВЫПОЛНИЛА УЧИТЕЛЬ КУСОВА Ю.Н. МОУ «СОШ № 6» г.САРАТОВА  Чертежи резьбовых соединений Логунова Лариса Павловна Учитель МОУ СОШ №2 г. Талдома
Чертежи резьбовых соединений Логунова Лариса Павловна Учитель МОУ СОШ №2 г. Талдома Приготовление сырников
Приготовление сырников Елочки в технике винтаж - презентация к уроку Технологии
Елочки в технике винтаж - презентация к уроку Технологии Системная инженерия в России Москва 14 февраля 2012г.
Системная инженерия в России Москва 14 февраля 2012г. Противодействие черному PR Версия 2.0
Противодействие черному PR Версия 2.0 ЗОЛОТОЙ ХРАМ Автор Матафонова Наталья, ученица 4 класса АМОУСОШ № 16
ЗОЛОТОЙ ХРАМ Автор Матафонова Наталья, ученица 4 класса АМОУСОШ № 16 Мещерякова Ольга Валерьевна
Мещерякова Ольга Валерьевна Упражнения Для обобщающих и закрепляющих уроков по черчению
Упражнения Для обобщающих и закрепляющих уроков по черчению Вязание Основы вязания крючком Подготовила Жихалкина Р.Л. Учитель технологии МОУ СОШ № 46 г. Белгорода
Вязание Основы вязания крючком Подготовила Жихалкина Р.Л. Учитель технологии МОУ СОШ № 46 г. Белгорода Каким будет Web 3.0?.. Adobe AIR Андрей Суслов, SE Adobe Systems
Каким будет Web 3.0?.. Adobe AIR Андрей Суслов, SE Adobe Systems Лепка с детьми раннего возраста Имангалиева Светлана Васильевна Сарат
Лепка с детьми раннего возраста Имангалиева Светлана Васильевна Сарат Реализованные проекты - презентация к уроку Технологии
Реализованные проекты - презентация к уроку Технологии СЕРТИФИКАЦИЯ - презентация к уроку Технологии
СЕРТИФИКАЦИЯ - презентация к уроку Технологии О результатах программы Intel ® «Обучение для будущего» в НИРО в 2006/2007 уч. году Семинар выпускников программы Intel ® «Обучение для будущего» 21 мая 2007 г.
О результатах программы Intel ® «Обучение для будущего» в НИРО в 2006/2007 уч. году Семинар выпускников программы Intel ® «Обучение для будущего» 21 мая 2007 г. Зобов Александр гендиректор ООО «Грин» Доменный бизнес. Как делать деньги на виртуальной недвижимости. - презентация
Зобов Александр гендиректор ООО «Грин» Доменный бизнес. Как делать деньги на виртуальной недвижимости. - презентация ГУ «Урюпинская СШ» Учитель технологии Заремба О.Н. 2014-2015 уч.год
ГУ «Урюпинская СШ» Учитель технологии Заремба О.Н. 2014-2015 уч.год  Задачи с применением столярного и швейного дела
Задачи с применением столярного и швейного дела Делаем своими руками Работу выполнила ученица 5 класса Иванова Наталия
Делаем своими руками Работу выполнила ученица 5 класса Иванова Наталия а
а РАЗРАБОТАЛА УЧИТЕЛЬ ТЕХНОЛОГИИ МОУ «СОШ № 63» ФЕДОСЕЕВА И.В,
РАЗРАБОТАЛА УЧИТЕЛЬ ТЕХНОЛОГИИ МОУ «СОШ № 63» ФЕДОСЕЕВА И.В,