Содержание
- 2. Про что мы говорим? Страница И множество связанных с ней ресурсов
- 3. Зачем городить огород?
- 4. Насколько терпеливы пользователи? * Why Web Performance Matters (Richard Campbell)
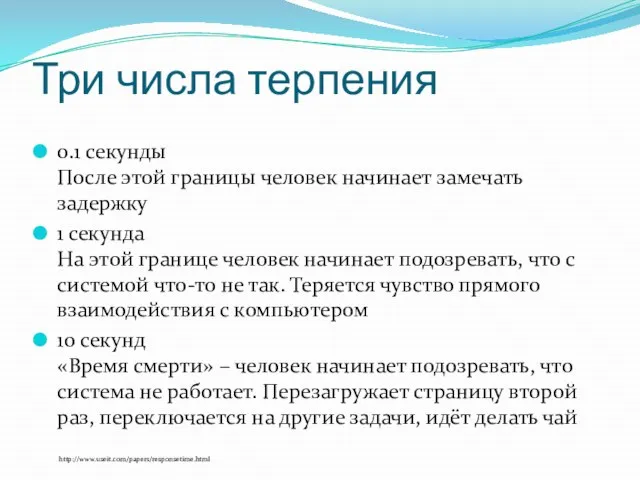
- 5. Три числа терпения 0.1 секунды После этой границы человек начинает замечать задержку 1 секунда На этой
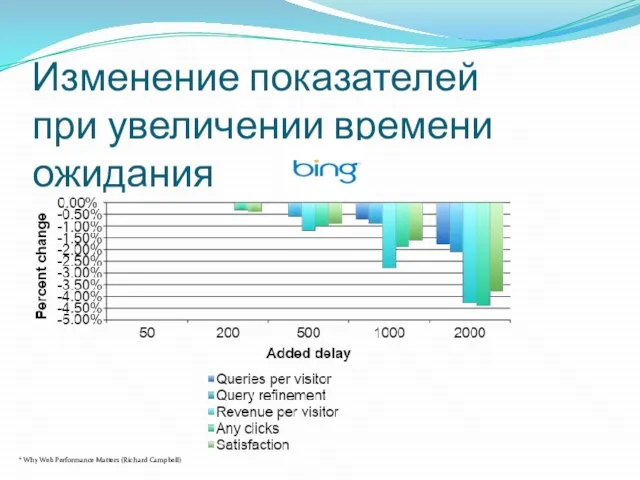
- 6. Изменение показателей при увеличении времени ожидания * Why Web Performance Matters (Richard Campbell)
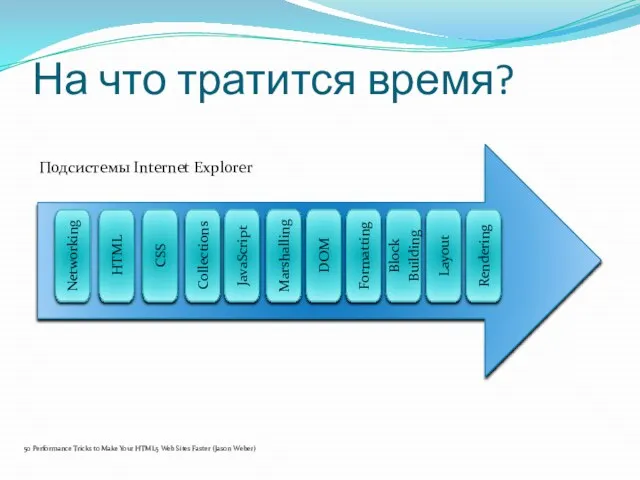
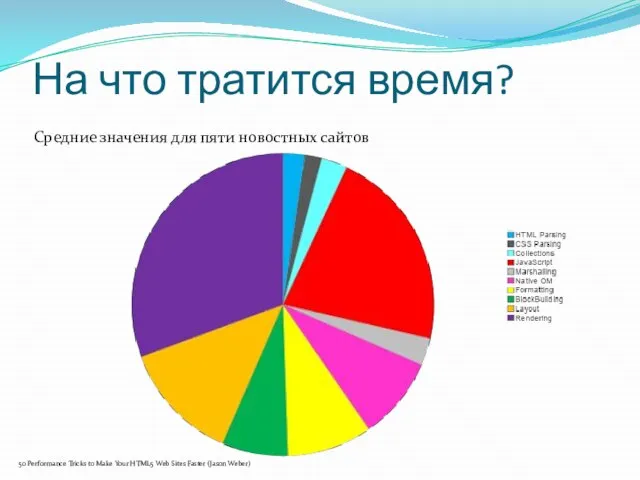
- 7. На что тратится время? Networking HTML CSS Collections JavaScript Marshalling DOM Formatting Block Building Layout Rendering
- 8. На что тратится время? 50 Performance Tricks to Make Your HTML5 Web Sites Faster (Jason Weber)
- 9. На что тратится время? 50 Performance Tricks to Make Your HTML5 Web Sites Faster (Jason Weber)
- 10. Кто же побеждает? Побеждают не лучшие в чем-то одном Побеждают те, кто последовательно хороши во всём:
- 11. Начинается всё с Сети… Несмотря на рост пропускной способности каналов, она все равно остаётся ограниченной Особенно
- 12. Чем меньше нужно скачать – тем лучше Минимизируйте количество используемых ресурсов Не следует множить сущее без
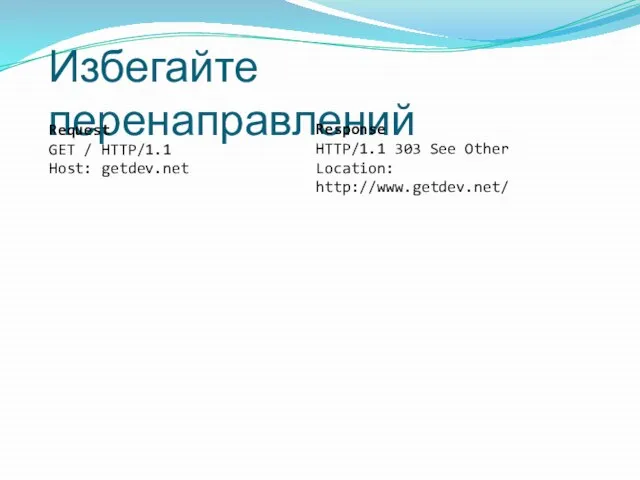
- 13. Избегайте перенаправлений Request GET / HTTP/1.1 Host: getdev.net Response HTTP/1.1 303 See Other Location: http://www.getdev.net/
- 14. Демо Request? Response? Headers?
- 15. Сжатие на сервере Response details HTTP/1.1 200 OK Content-Encoding: gzip Server: Microsoft-IIS/7.5 Все современные браузеры поддерживают
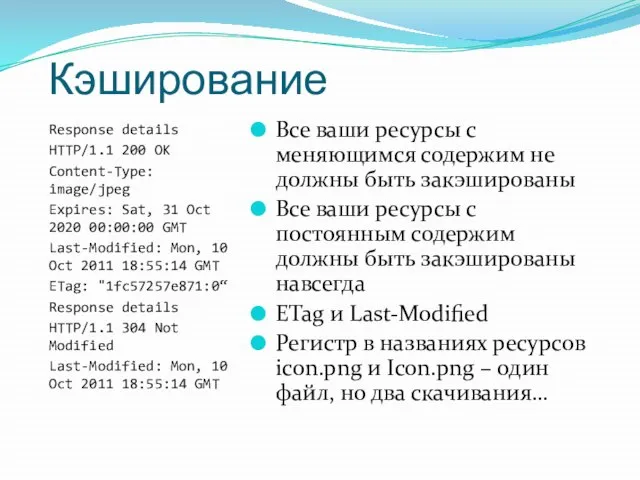
- 16. Кэширование Response details HTTP/1.1 200 OK Content-Type: image/jpeg Expires: Sat, 31 Oct 2020 00:00:00 GMT Last-Modified:
- 17. Демо Кэширование и сжатие на IIS
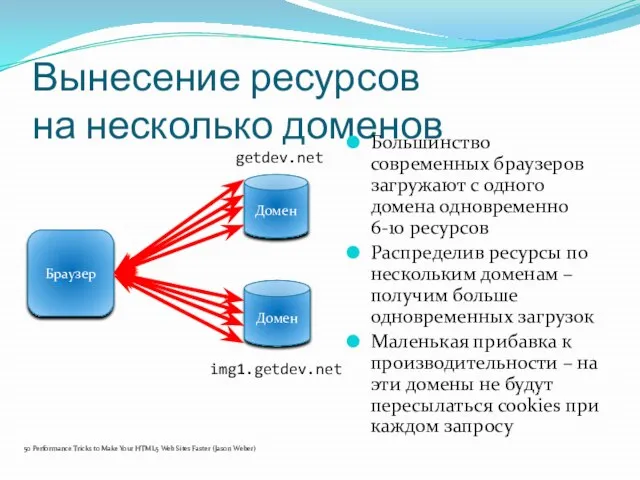
- 18. Вынесение ресурсов на несколько доменов Большинство современных браузеров загружают с одного домена одновременно 6-10 ресурсов Распределив
- 19. Использование Content Delivery Network (CDN) Может быть использовано для статического контента (логотипы, картинки), и при некотором
- 20. Использование спрайтов ImageSprite – одна большая картинка, которая содержит в себе множество маленьких И множество CSS-правил,
- 21. Демо Использование спрайтов Использование нескольких доменов
- 22. Скачали данные – рендерим страницу Что тоже нужно делать быстро И иногда достаточно казаться, а не
- 23. CSS-файлы – в начале страницы Сразу же по получении CSS файла браузер начинает рендерить красивую картинку
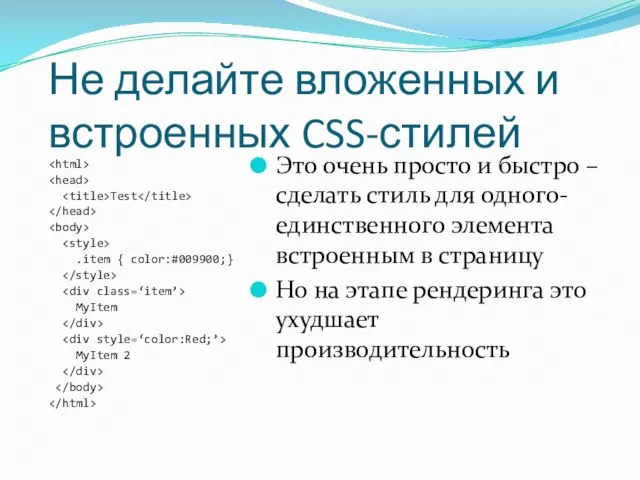
- 24. Не делайте вложенных и встроенных CSS-стилей Test .item { color:#009900;} MyItem MyItem 2 Это очень просто
- 25. Используйте PNG, JPEG и JPEG-XR JPEG – для фотографий PNG – для всего остального GIF –
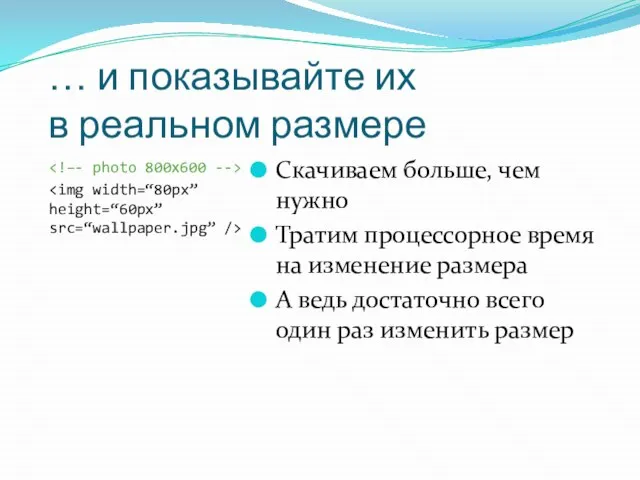
- 26. … и показывайте их в реальном размере Скачиваем больше, чем нужно Тратим процессорное время на изменение
- 27. Используйте CSS 3 и HTML5 -ms-gradient(linear, 50% 50%, 0% 34%, from(#666666), to(#666666), color-stop(.3,#333333)) -webkit-gradient(linear, 50% 50%,
- 28. И теперь можно запускать скрипты Запускать их лучше всего в тот момент, когда DOM уже полностью
- 29. JS-файлы – в конце страницы Пока загружается и исполняется JavaScript файл – не производится ни скачивание,
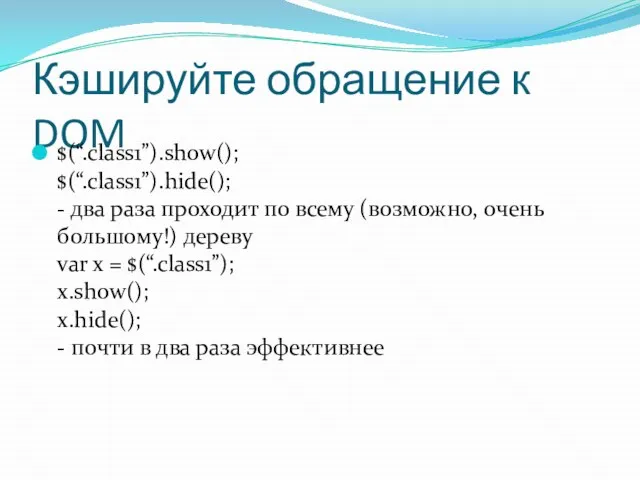
- 30. Кэшируйте обращение к DOM $(“.class1”).show(); $(“.class1”).hide(); - два раза проходит по всему (возможно, очень большому!) дереву
- 31. Изменение DOM Если нужно внести изменения в страницу – сначала всё подготовьте, а потом уже один
- 32. Минимизируйте JavaScript /* this function is used to calculate sum of two numbers */ Function sumFunction
- 33. Используйте Web Workers var worker = new Worker("worker_script.js"); worker.postMessage("Hello World!"); Могут быть использованы для долговременных расчетов
- 34. Демо Минифицированный ЯваСкрипт Cassette for ASP.NET MVC by Andrew Davey https://github.com/andrewdavey
- 35. А можно как-то вот это всё автоматизировать? Есть инструменты. Встроенные средства разработчика во всех браузерах Плагины
- 36. Вопросы? Внимательно слушаю! ☺ Андрей Кулешов «Деловые решения» Директор akuleshov@solforbiz.com http://www.solforbiz.com Специально для http://GetDev.NET
- 37. Интересное чтение Best Practices for Speeding Up Your Web Site – Yahoo http://developer.yahoo.com/performance/rules.html Steve Souders –
- 39. Скачать презентацию




































 Энюшки widespread online payment systems
Энюшки widespread online payment systems Стандартизация, метрология, сертификация - презентация к уроку Технологии
Стандартизация, метрология, сертификация - презентация к уроку Технологии Многообразие форм окружающего мира.
Многообразие форм окружающего мира. Масленица Мешкова Вера Борисовна Учитель технологии МБОУ СОШ №30 Г. Тамбов 8 класс
Масленица Мешкова Вера Борисовна Учитель технологии МБОУ СОШ №30 Г. Тамбов 8 класс Символ года «Водяная Змея» (техника вязание крючком и на спицах) Работу выполнила ученица 4 «В» класса МБОУ
Символ года «Водяная Змея» (техника вязание крючком и на спицах) Работу выполнила ученица 4 «В» класса МБОУ  Лепим лужок - презентация к уроку Технологии
Лепим лужок - презентация к уроку Технологии Изготовление розы из салфетки
Изготовление розы из салфетки  Творческий проект Вышивка крестом
Творческий проект Вышивка крестом Тема № 10 Отделка помещений малярными составами, обоями и пленками
Тема № 10 Отделка помещений малярными составами, обоями и пленками МАНИКЮР «От увлечения - к мастерству». Учитель: КУЗНЕЦОВА И.А.
МАНИКЮР «От увлечения - к мастерству». Учитель: КУЗНЕЦОВА И.А. ГБОУ НПО ПУ № 68 МДК 03 «ТЕХНОЛОГИЯ ПРИГОТОВЛЕНИЯ СУПОВ И СОУСОВ» ПРОФЕССИЯ: 260807.01 «ПОВАР, КОНДИТЕР» Тема урока: «Классифи
ГБОУ НПО ПУ № 68 МДК 03 «ТЕХНОЛОГИЯ ПРИГОТОВЛЕНИЯ СУПОВ И СОУСОВ» ПРОФЕССИЯ: 260807.01 «ПОВАР, КОНДИТЕР» Тема урока: «Классифи АЖУРНОЕ СЕРДЕЧКО
АЖУРНОЕ СЕРДЕЧКО Выполнение улучшенной штукатурки стен и оклеивание жидкими обоями - презентация к уроку Технологии
Выполнение улучшенной штукатурки стен и оклеивание жидкими обоями - презентация к уроку Технологии блюда Блюда из круп Блюда из бобовых Блюда из макаронных изделий Блюда из яиц
блюда Блюда из круп Блюда из бобовых Блюда из макаронных изделий Блюда из яиц Тряпичная кукла. Курская Столбушка - презентация к уроку Технологии_
Тряпичная кукла. Курская Столбушка - презентация к уроку Технологии_ Бисер в декоративно- прикладном искусстве народов ханты Презентация учителя технологии МКОУ СОШ п.Кирпичный Гранопольской
Бисер в декоративно- прикладном искусстве народов ханты Презентация учителя технологии МКОУ СОШ п.Кирпичный Гранопольской  SEO Конференция 2009 10 Април 2009, Интер Експо Център Маркетинг чрез Търсещи Машини (SEM) на Бизнес Уебсайт
SEO Конференция 2009 10 Април 2009, Интер Експо Център Маркетинг чрез Търсещи Машини (SEM) на Бизнес Уебсайт Проводники и изоляторы - презентация к уроку Технологии
Проводники и изоляторы - презентация к уроку Технологии Леглер И.В., учитель трудового обучения «ОСШИ №1 для детей с ОВР» Город Шахтинск, Карагандинская область, Республика Казахстан
Леглер И.В., учитель трудового обучения «ОСШИ №1 для детей с ОВР» Город Шахтинск, Карагандинская область, Республика Казахстан Пицца «Гавайская»
Пицца «Гавайская» В мире насчитывается более 4000 тысяч профессий. Кажется, что мы знаем многие из них. На самом деле жизнь создает новые, причем каждый
В мире насчитывается более 4000 тысяч профессий. Кажется, что мы знаем многие из них. На самом деле жизнь создает новые, причем каждый Макраме. Азбука плетения. Наборный ряд. Узлы на одной нити.
Макраме. Азбука плетения. Наборный ряд. Узлы на одной нити. Технология изготовления изделий итальянской кухни: Фокачча с беконом, Мафины с абрикосами - презентация к уроку Технологии
Технология изготовления изделий итальянской кухни: Фокачча с беконом, Мафины с абрикосами - презентация к уроку Технологии Виды одежды. Сушка и чистка - презентация к уроку Технологии
Виды одежды. Сушка и чистка - презентация к уроку Технологии Дизайн посуды - презентация к уроку Технологии
Дизайн посуды - презентация к уроку Технологии Пэчворк - презентация к уроку Технологии_
Пэчворк - презентация к уроку Технологии_ Управление требованиями и тестирование ПО Начальник отдела тестирования Якимович Алексей. - презентация_
Управление требованиями и тестирование ПО Начальник отдела тестирования Якимович Алексей. - презентация_ Мастер-класс по технологии Кусудама, или как сделать из бумаги цветочный шарик своими руками Учитель начальных классов и ру
Мастер-класс по технологии Кусудама, или как сделать из бумаги цветочный шарик своими руками Учитель начальных классов и ру