Содержание
- 2. Motivations The design of the API for Java GUI programming is an excellent example of how
- 3. Objectives To distinguish between Swing and AWT (§12.2). To describe the Java GUI API hierarchy (§12.3).
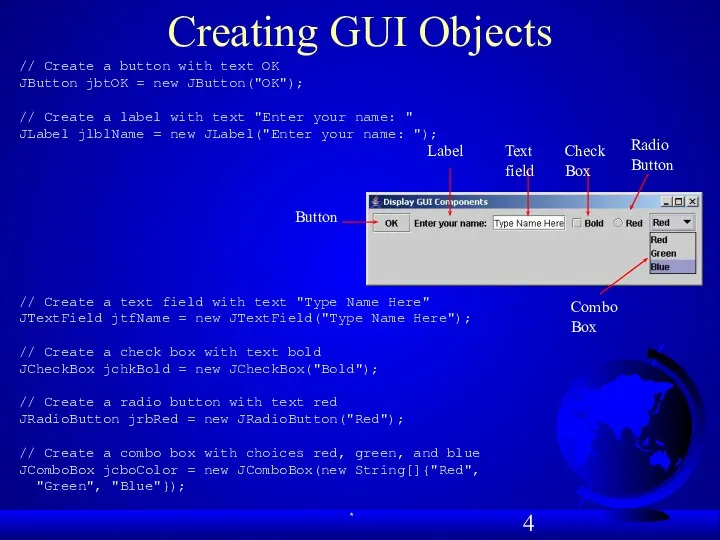
- 4. Creating GUI Objects // Create a button with text OK JButton jbtOK = new JButton("OK"); //
- 5. Swing vs. AWT So why do the GUI component classes have a prefix J? Instead of
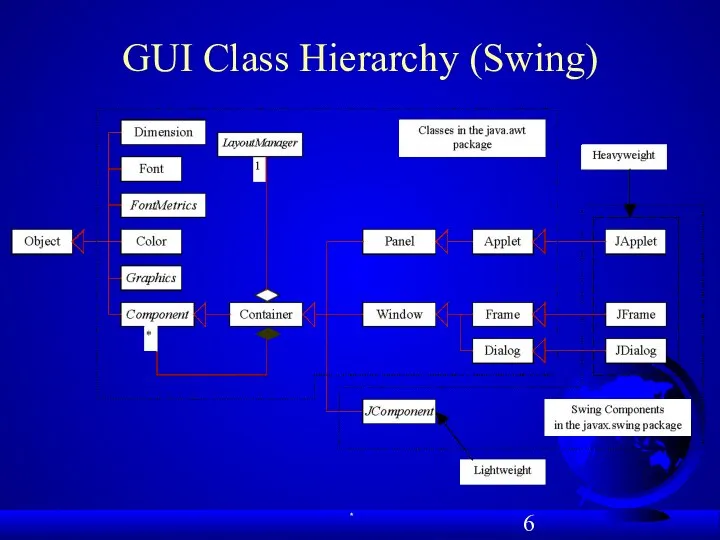
- 6. GUI Class Hierarchy (Swing)
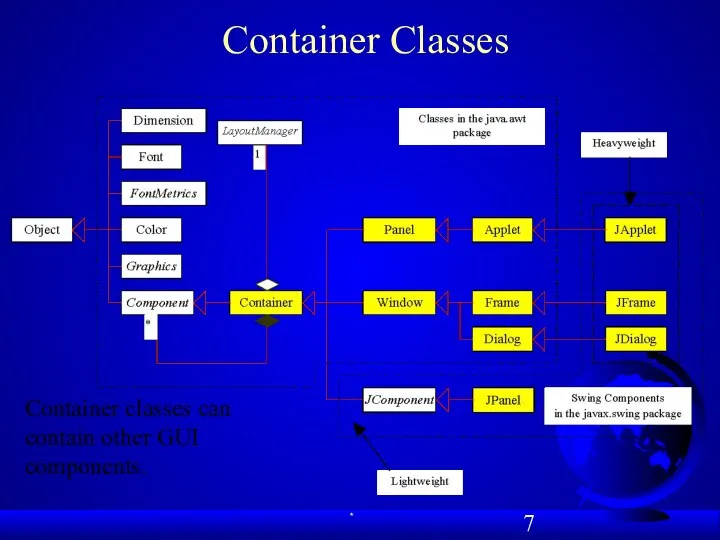
- 7. Container Classes Container classes can contain other GUI components.
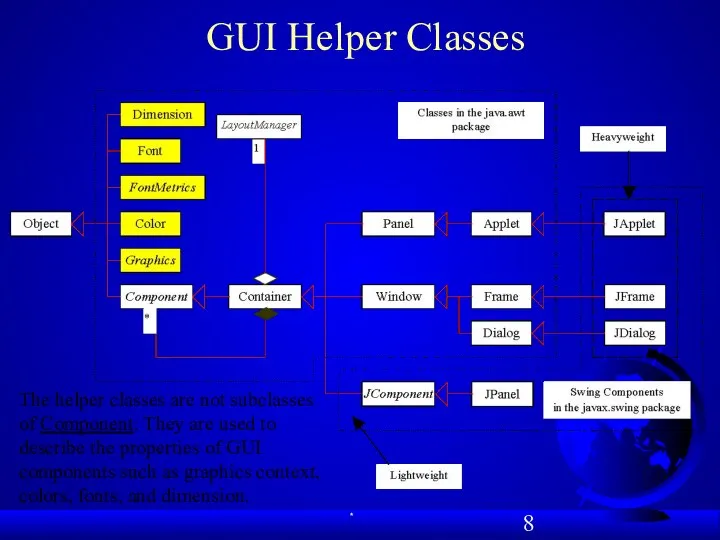
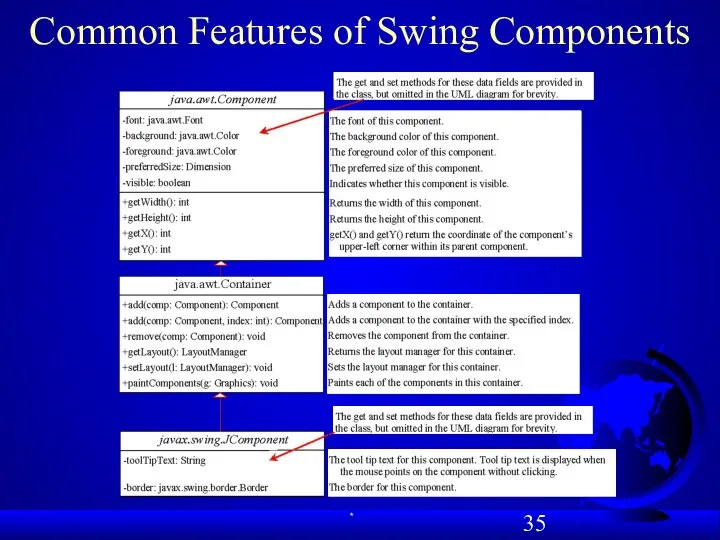
- 8. The helper classes are not subclasses of Component. They are used to describe the properties of
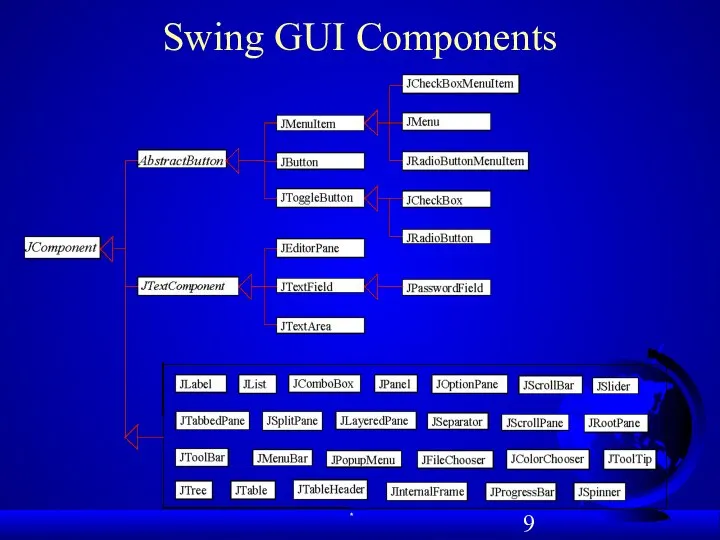
- 9. Swing GUI Components
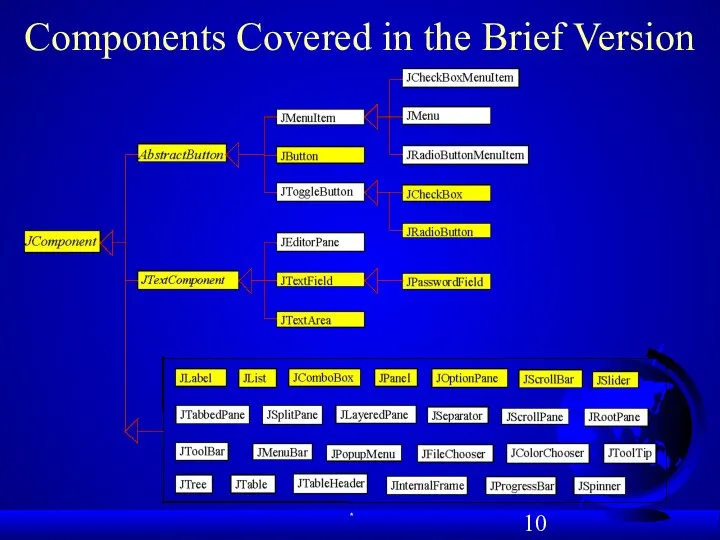
- 10. Components Covered in the Brief Version
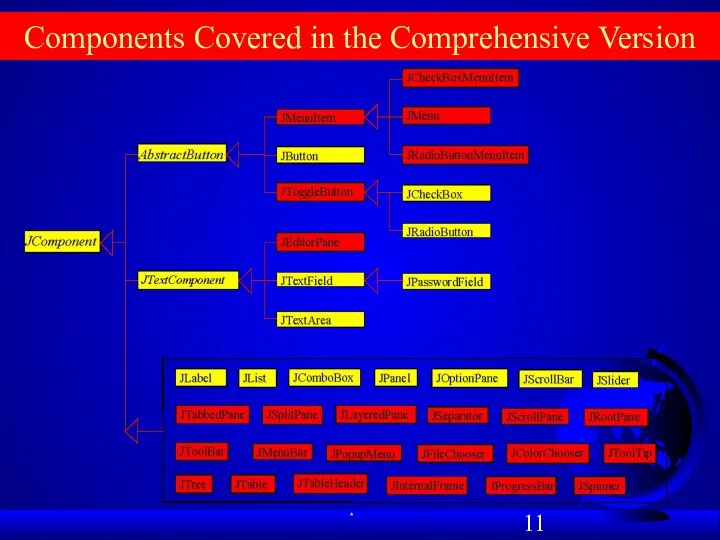
- 11. Components Covered in the Comprehensive Version
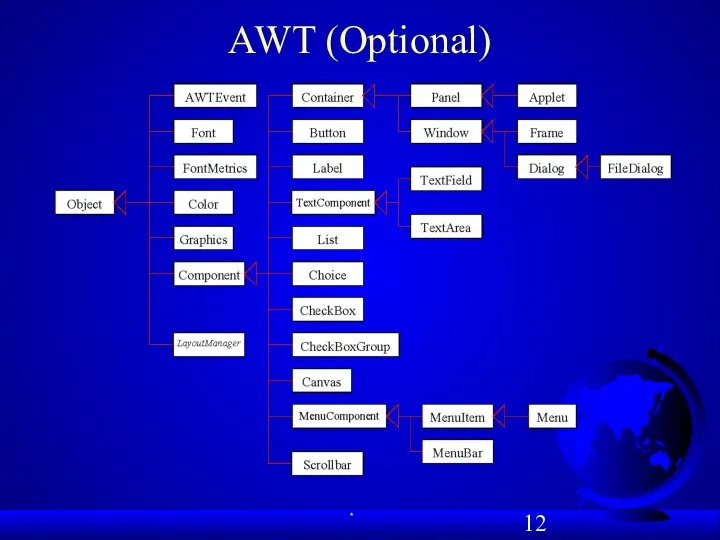
- 12. AWT (Optional)
- 13. Frames Frame is a window that is not contained inside another window. Frame is the basis
- 14. Creating Frames Run import javax.swing.*; public class MyFrame { public static void main(String[] args) { JFrame
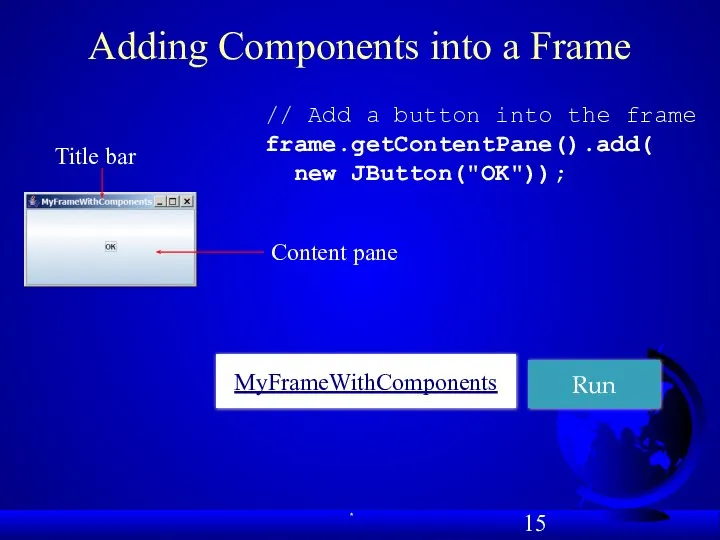
- 15. Adding Components into a Frame // Add a button into the frame frame.getContentPane().add( new JButton("OK")); Run
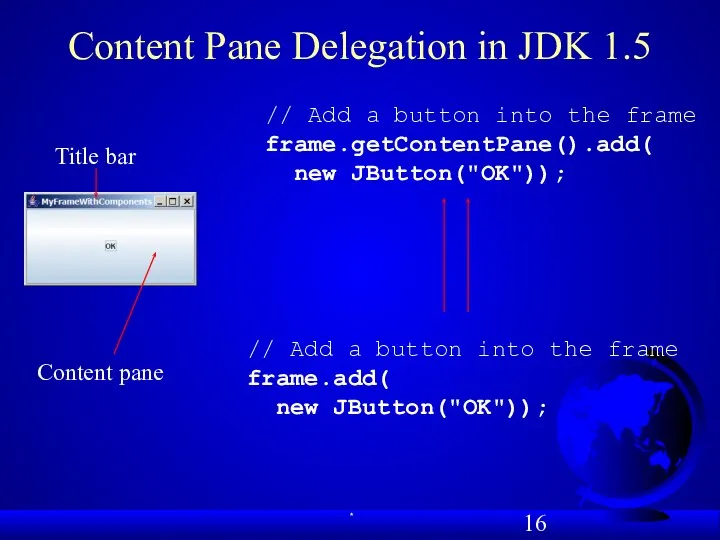
- 16. Content Pane Delegation in JDK 1.5 // Add a button into the frame frame.getContentPane().add( new JButton("OK"));
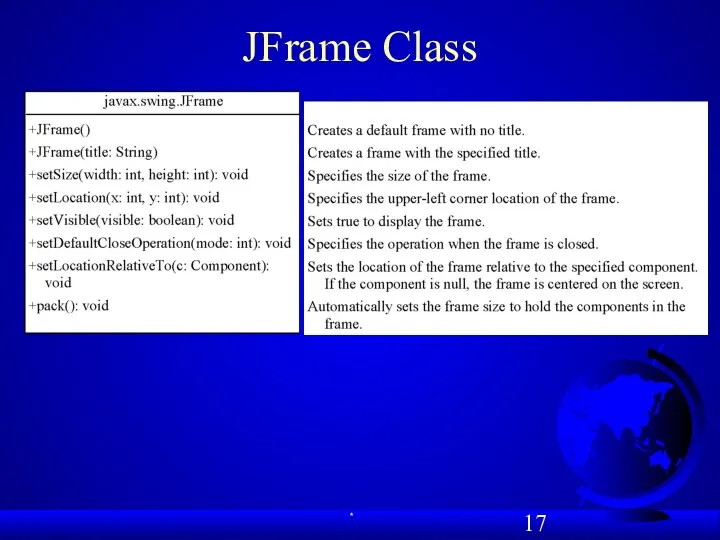
- 17. JFrame Class
- 18. Layout Managers Java’s layout managers provide a level of abstraction to automatically map your user interface
- 19. Kinds of Layout Managers FlowLayout (Chapter 13) GridLayout (Chapter 13) BorderLayout (Chapter 13) Several other layout
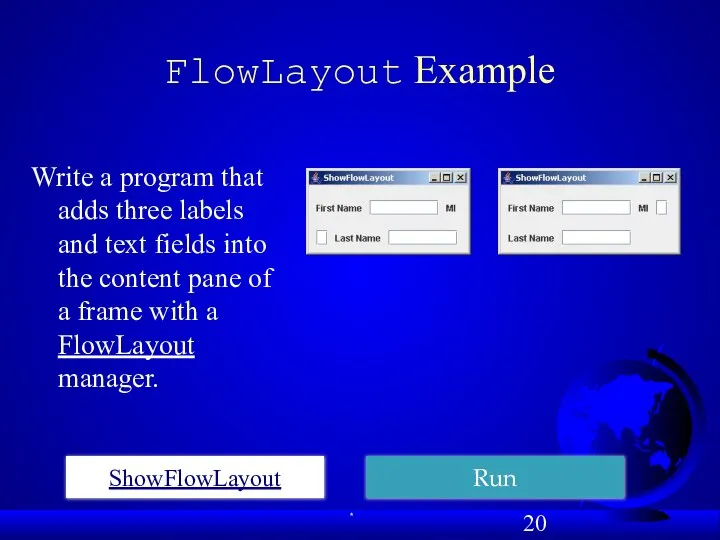
- 20. FlowLayout Example Write a program that adds three labels and text fields into the content pane
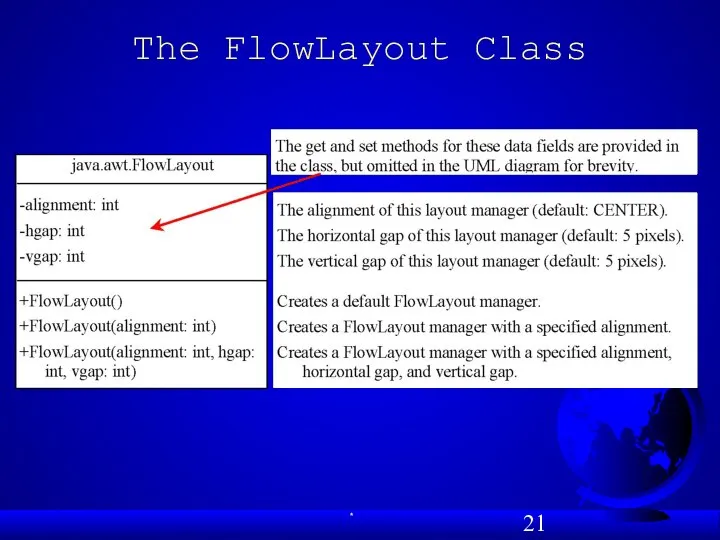
- 21. The FlowLayout Class
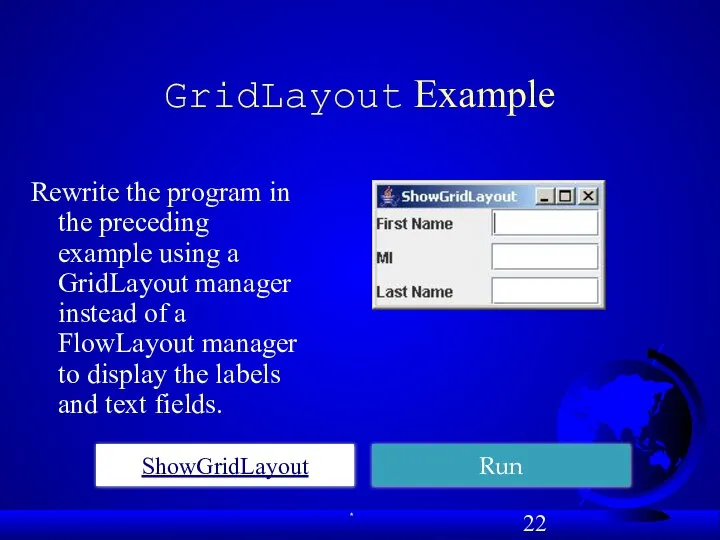
- 22. GridLayout Example Rewrite the program in the preceding example using a GridLayout manager instead of a
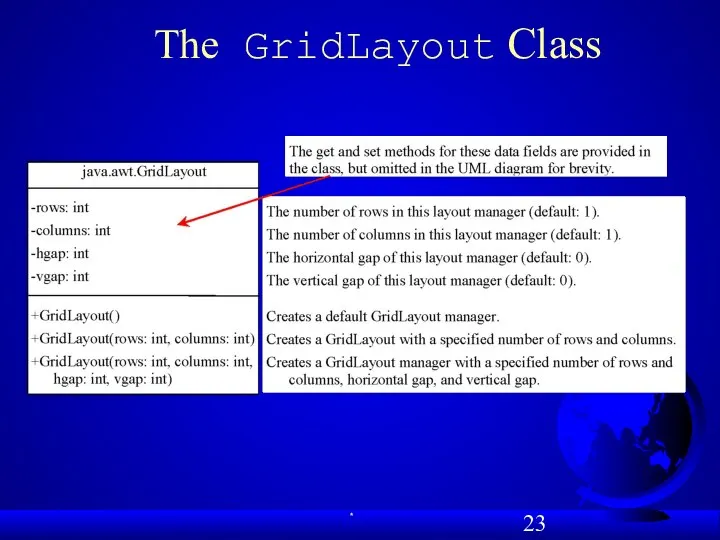
- 23. The GridLayout Class
- 24. The BorderLayout Manager The BorderLayout manager divides the container into five areas: East, South, West, North,
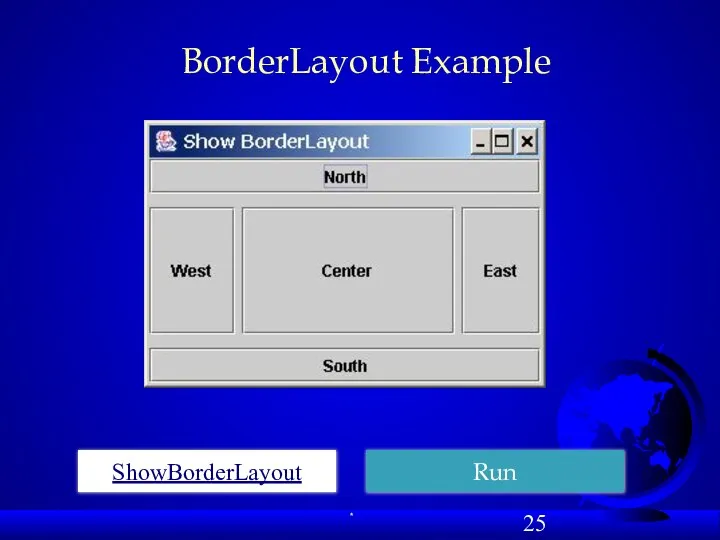
- 25. BorderLayout Example ShowBorderLayout Run
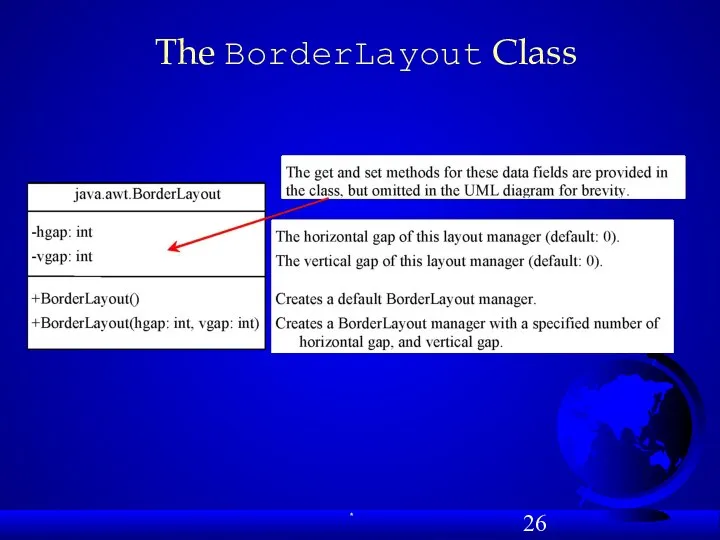
- 26. The BorderLayout Class
- 27. The Color Class You can set colors for GUI components by using the java.awt.Color class. Colors
- 28. Standard Colors Thirteen standard colors (black, blue, cyan, darkGray, gray, green, lightGray, magenta, orange, pink, red,
- 29. Setting Colors You can use the following methods to set the component’s background and foreground colors:
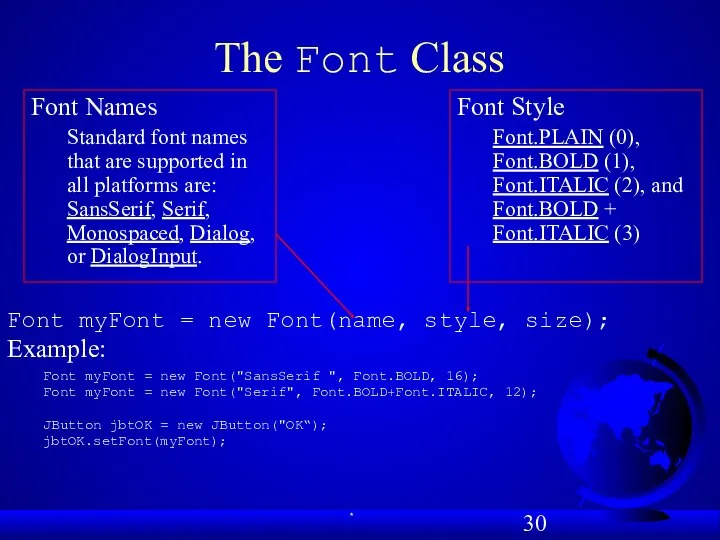
- 30. The Font Class Font myFont = new Font(name, style, size); Example: Font myFont = new Font("SansSerif
- 31. Finding All Available Font Names GraphicsEnvironment e = GraphicsEnvironment.getLocalGraphicsEnvironment(); String[] fontnames = e.getAvailableFontFamilyNames(); for (int i
- 32. Using Panels as Sub-Containers Panels act as sub-containers for grouping user interface components. It is recommended
- 33. Creating a JPanel You can use new JPanel() to create a panel with a default FlowLayout
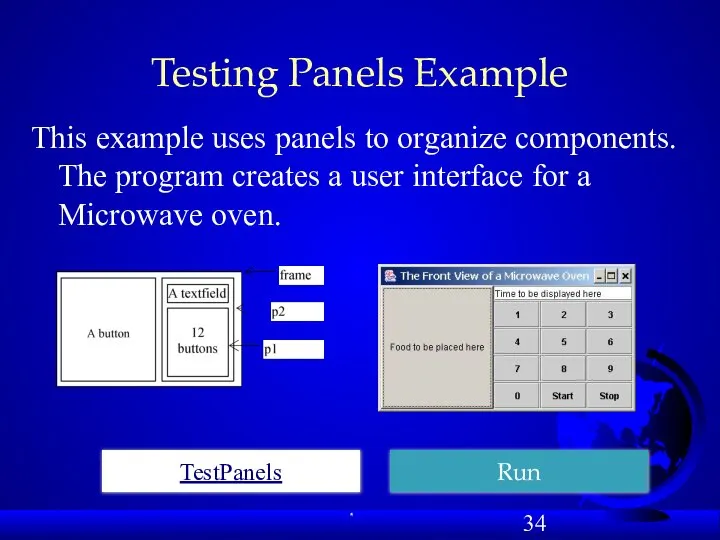
- 34. Testing Panels Example This example uses panels to organize components. The program creates a user interface
- 35. Common Features of Swing Components
- 36. Borders You can set a border on any object of the JComponent class. Swing has several
- 37. Test Swing Common Features Component Properties font background foreground preferredSize minimumSize maximumSize JComponent Properties toolTipText border
- 38. Image Icons Java uses the javax.swing.ImageIcon class to represent an icon. An icon is a fixed-size
- 40. Скачать презентацию





























![Finding All Available Font Names GraphicsEnvironment e = GraphicsEnvironment.getLocalGraphicsEnvironment(); String[] fontnames](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/750038/slide-30.jpg)







 Пилотажно-навигационные комплексы. Правила эксплуатации ПНК и САУ
Пилотажно-навигационные комплексы. Правила эксплуатации ПНК и САУ конференция
конференция Пример планирования недели
Пример планирования недели Электрифицированные инструменты. Электроинструменты для пиления
Электрифицированные инструменты. Электроинструменты для пиления Профессия – монтажник окон
Профессия – монтажник окон Повелительно-желательное наклонение (турецкий язык, урок № 20)
Повелительно-желательное наклонение (турецкий язык, урок № 20) Танцовщица Демидова Анастасия
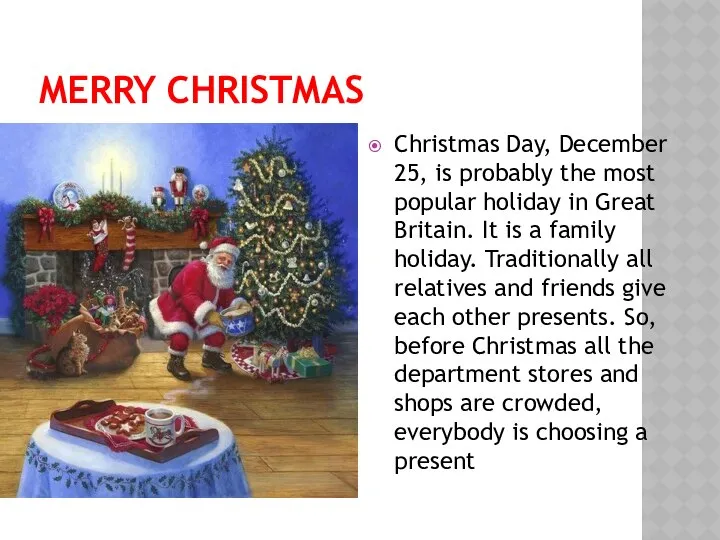
Танцовщица Демидова Анастасия Merry Christmas
Merry Christmas Проведение комплекса НИОКР и создание дифференциального двигателя внутреннего сгорания (ДДВС). Двигатель нового поколения
Проведение комплекса НИОКР и создание дифференциального двигателя внутреннего сгорания (ДДВС). Двигатель нового поколения Аттестационная работа. Образовательная программа общеинтеллектуального направления В мире математики
Аттестационная работа. Образовательная программа общеинтеллектуального направления В мире математики 20130316_h._razgovorov
20130316_h._razgovorov гражданство великобритании. права и свободы
гражданство великобритании. права и свободы Raschet_nestatsionarnogo_VRMB_v_odnomodovom_opticheskom_volnovode (1)
Raschet_nestatsionarnogo_VRMB_v_odnomodovom_opticheskom_volnovode (1) Электроизмерительные приборы. Д/з п.34
Электроизмерительные приборы. Д/з п.34 prezentaciya_na_angliyskom
prezentaciya_na_angliyskom 20120417_prezentaciya_8
20120417_prezentaciya_8 Переписка с людьми, находящимися в местах лишения свободы
Переписка с людьми, находящимися в местах лишения свободы Весна пришла
Весна пришла Человек в религиозных традициях мира
Человек в религиозных традициях мира презентация классики
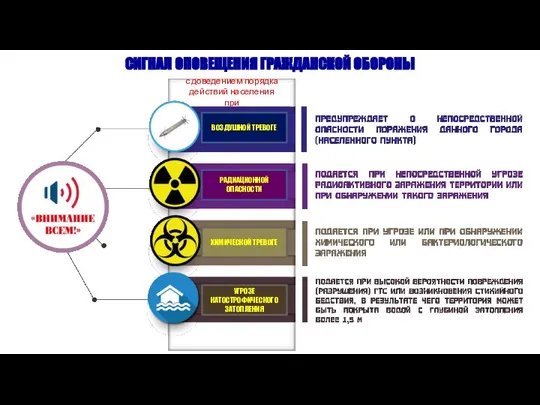
презентация классики Сигнал Оповещения Гражданской Обороны
Сигнал Оповещения Гражданской Обороны мысль в подарок
мысль в подарок Повітряний транспорт
Повітряний транспорт Инвестору
Инвестору In Harmony with the World
In Harmony with the World Требования к фото по окраске 2016
Требования к фото по окраске 2016 Полупроводниковый прибор транзистор
Полупроводниковый прибор транзистор Весёлые грибочки
Весёлые грибочки