Содержание
- 2. Введение Что такое HTML Что бы представить информацию для размещения в сети Интернет, нужен универсальный язык,
- 3. Основные теги и структура HTML-документа Все тэги HTML начинаются с (правой угловой скобки). Как правило, существует
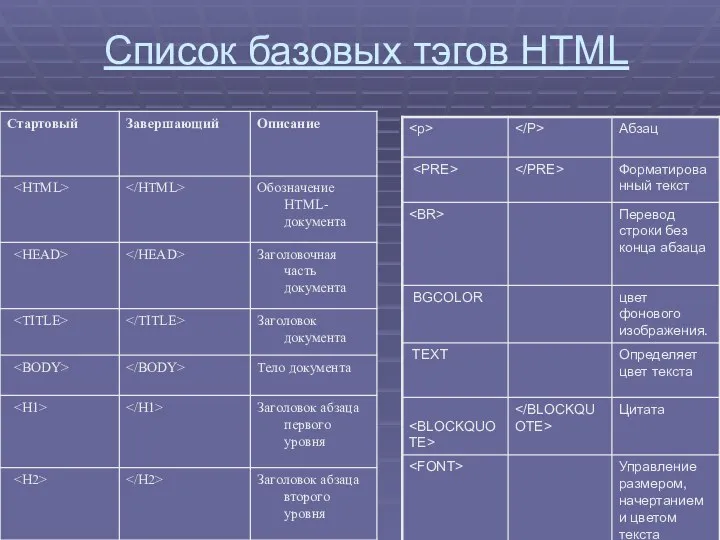
- 4. Список базовых тэгов HTML
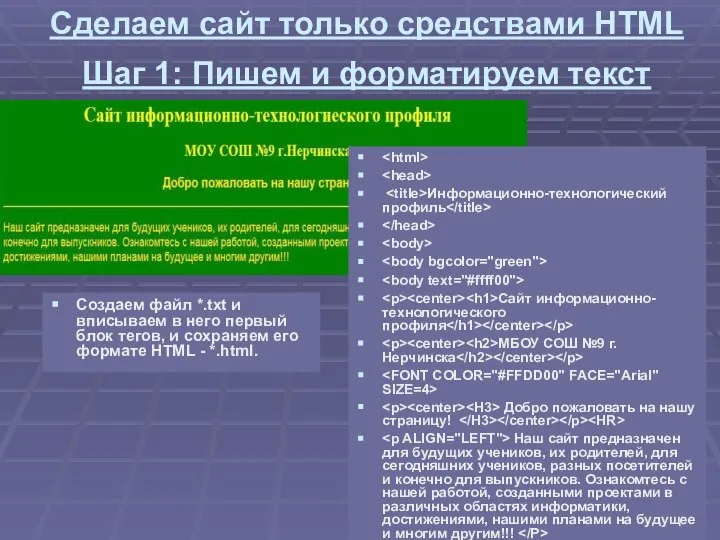
- 5. Сделаем сайт только средствами HTML Шаг 1: Пишем и форматируем текст Создаем файл *.txt и вписываем
- 6. Второй шаг: Вставка рисунков На странице фотоархива, созданной на следующем шаге вставить фотографии. При этом фотографии
- 7. Третий шаг: Создание гиперссылок. Для этого мы создаем копии нашей страницы и вписываем новый блок. Общий
- 8. Четвертый шаг: Списки. Дописываем основную информацию на главной странице, и начнем дополнять остальные. Список базовых тэгов
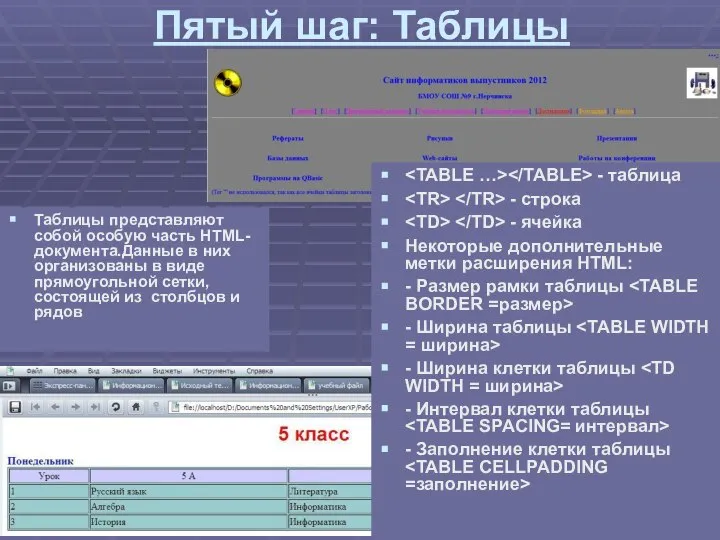
- 9. Пятый шаг: Таблицы Таблицы представляют собой особую часть HTML-документа.Данные в них организованы в виде прямоугольной сетки,
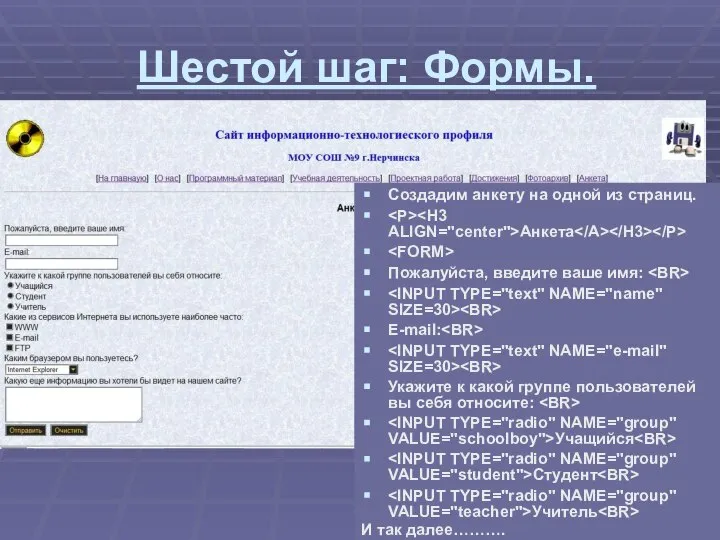
- 10. Шестой шаг: Формы. Создадим анкету на одной из страниц. Анкета Пожалуйста, введите ваше имя: E-mail: Укажите
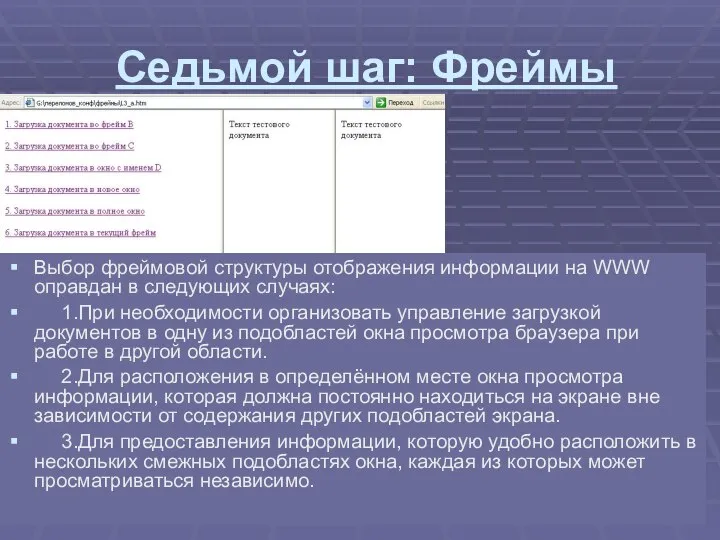
- 11. Седьмой шаг: Фреймы Выбор фреймовой структуры отображения информации на WWW оправдан в следующих случаях: 1.При необходимости
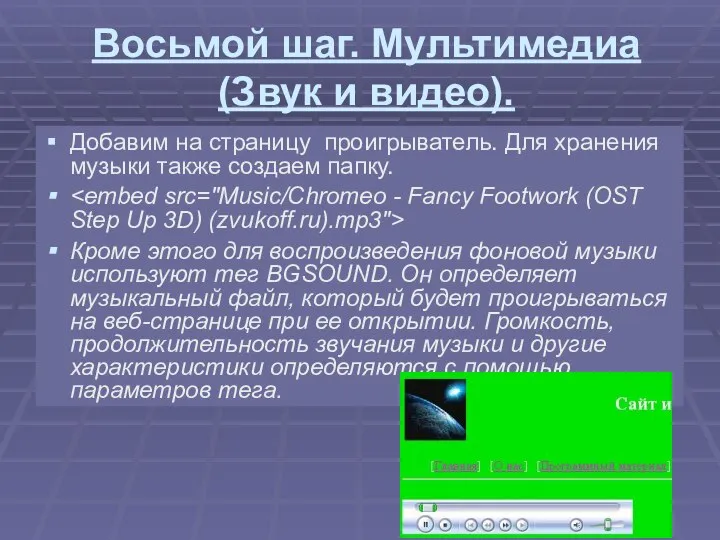
- 12. Восьмой шаг. Мультимедиа (Звук и видео). Добавим на страницу проигрыватель. Для хранения музыки также создаем папку.
- 13. Девятый шаг: Понятие Flash-анимация (её виды). С помощью Flash можно создавать анимированые изображения различного типа -
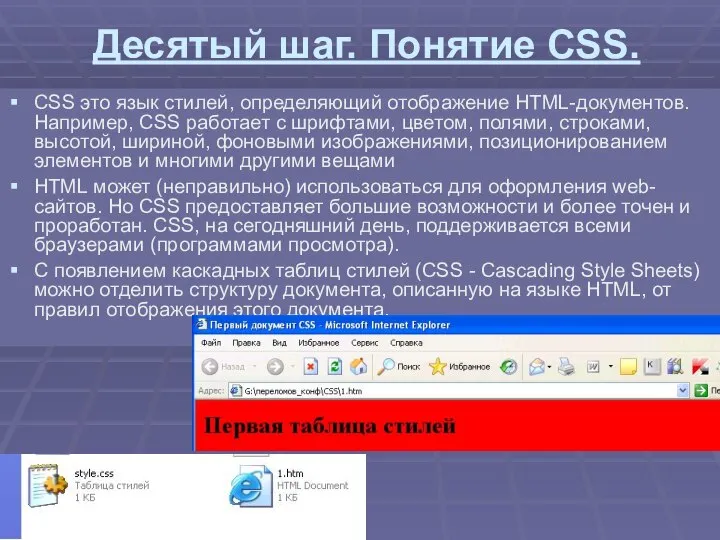
- 14. Десятый шаг. Понятие CSS. CSS это язык стилей, определяющий отображение HTML-документов. Например, CSS работает с шрифтами,
- 16. Скачать презентацию













 12 волевая регуляция деятельности
12 волевая регуляция деятельности Уровни товара Coca-cola
Уровни товара Coca-cola Древние образы в современных народных игрушках
Древние образы в современных народных игрушках ЭкоЧашка Фестиваль Экологического Кино 2012 Новые фильмы Новый формат Новый взгляд Новое будущее
ЭкоЧашка Фестиваль Экологического Кино 2012 Новые фильмы Новый формат Новый взгляд Новое будущее Колесный движитель автомобиля
Колесный движитель автомобиля UX-дизайн (user experience design)
UX-дизайн (user experience design) Знакомство с микшерными пультами
Знакомство с микшерными пультами Записи в мові Паскаль. Множини. Оператор приєднання WITH
Записи в мові Паскаль. Множини. Оператор приєднання WITH Развитие физических качеств школьников
Развитие физических качеств школьников Ионные кристаллы
Ионные кристаллы Жиындар (массивтер
Жиындар (массивтер Иерархия целей. Виды целей: генеральная цель (миссия), общефирменные цели и задачи
Иерархия целей. Виды целей: генеральная цель (миссия), общефирменные цели и задачи Образование. Современное образовательное пространство
Образование. Современное образовательное пространство Гродно город королевских замков
Гродно город королевских замков  Физкультурные праздники и развлечения – эффективные формы оздоровительной работы с детьми
Физкультурные праздники и развлечения – эффективные формы оздоровительной работы с детьми Подготовили: студенты 4 курса ФТД Т-114 Галибина Любовь и Карпенко Татьяна
Подготовили: студенты 4 курса ФТД Т-114 Галибина Любовь и Карпенко Татьяна  Молекулярно-упорядоченные ансамбли. Молекулярная архитектура и развитие современных технологий. Жидкие кристаллы
Молекулярно-упорядоченные ансамбли. Молекулярная архитектура и развитие современных технологий. Жидкие кристаллы Времена года. Палитра цветов.1 класс
Времена года. Палитра цветов.1 класс Воздухопроницаемость, или инфильтрация холодного воздуха внутрь помещения
Воздухопроницаемость, или инфильтрация холодного воздуха внутрь помещения Образ масленицы в народном и изобразительном искусстве. В.И. Суриков «Взятие снежного городка», Б.М.Кустодиев «Масленица».
Образ масленицы в народном и изобразительном искусстве. В.И. Суриков «Взятие снежного городка», Б.М.Кустодиев «Масленица». Персонализированная медицина Генетический паспорт 2010
Персонализированная медицина Генетический паспорт 2010 Практикум: Где лежать листку
Практикум: Где лежать листку Электрические трансформаторы. Расчет трансформаторов
Электрические трансформаторы. Расчет трансформаторов Иисус Навин
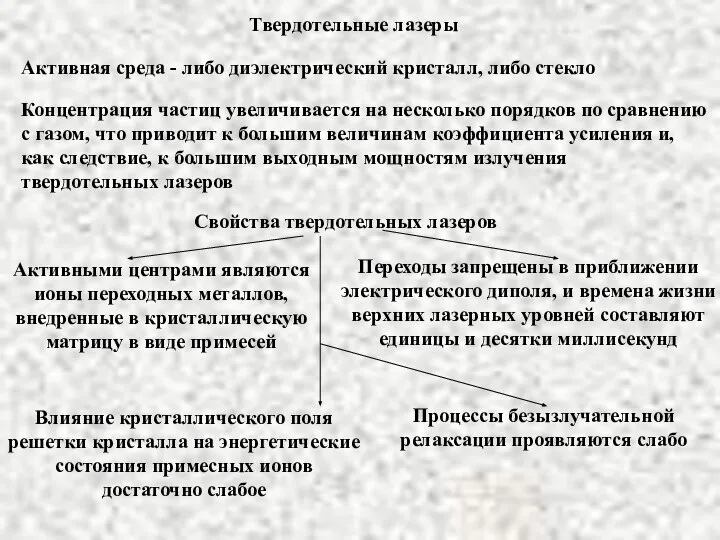
Иисус Навин Твердотельные лазеры
Твердотельные лазеры Управление качеством образования в условиях реализации образовательного процесса образовательного учреждения Харина Н.В. Томс
Управление качеством образования в условиях реализации образовательного процесса образовательного учреждения Харина Н.В. Томс Выпуклый анализ. Выпуклое программирование. Лекция 25
Выпуклый анализ. Выпуклое программирование. Лекция 25 Понятие и содержание политических, экономических и социальных основ государства их закрепление в конституции РФ Подготовила
Понятие и содержание политических, экономических и социальных основ государства их закрепление в конституции РФ Подготовила