Содержание
- 2. О чем поговорим Что такое автотестирование Автоматические тесты при помощи chai и mocha Автозапуск тестов через
- 3. Автоматизированное тестирование - это процесс верификации ПО, при котором основные функции и шаги теста ( запуск,
- 4. Преимущества автоматизации тестирования: Повторяемость – все тесты будут выполняться однообразно, полностью исключен «человеческий фактор». Экономия времени
- 5. Где нужно применять автоматизацию? Труднодоступные места в системе (бэкенд процессы, логирование файлов, запись в БД) Часто
- 6. Виды тестирования: Модульное тестирование — проверка работы программы на уровне отдельных модулей (классов, методов) Интеграционное тестирование
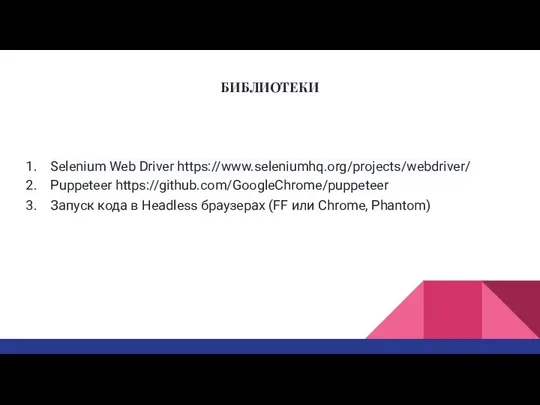
- 7. БИБЛИОТЕКИ Selenium Web Driver https://www.seleniumhq.org/projects/webdriver/ Puppeteer https://github.com/GoogleChrome/puppeteer Запуск кода в Headless браузерах (FF или Chrome, Phantom)
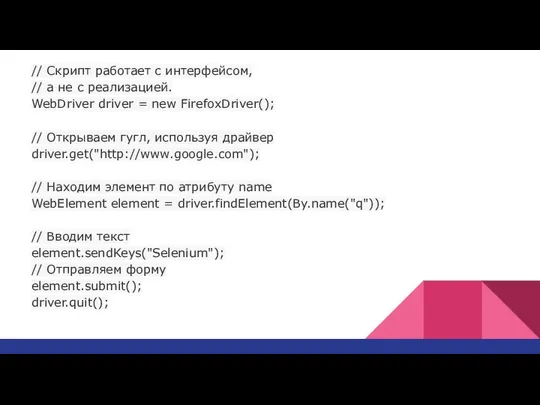
- 8. // Скрипт работает с интерфейсом, // а не с реализацией. WebDriver driver = new FirefoxDriver(); //
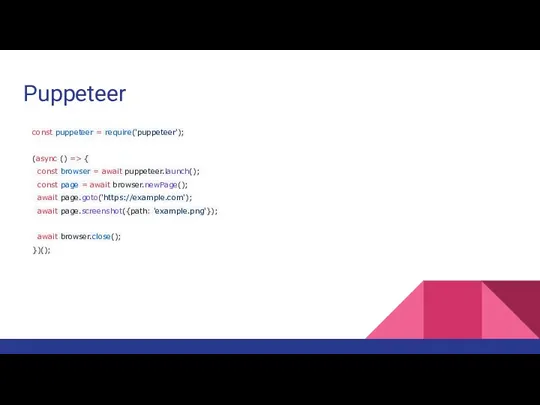
- 9. Puppeteer const puppeteer = require('puppeteer'); (async () => { const browser = await puppeteer.launch(); const page
- 10. Установка пакетов mkdir autotest && cd autotest && npm init -y npm i webpack webpack-cli mocha
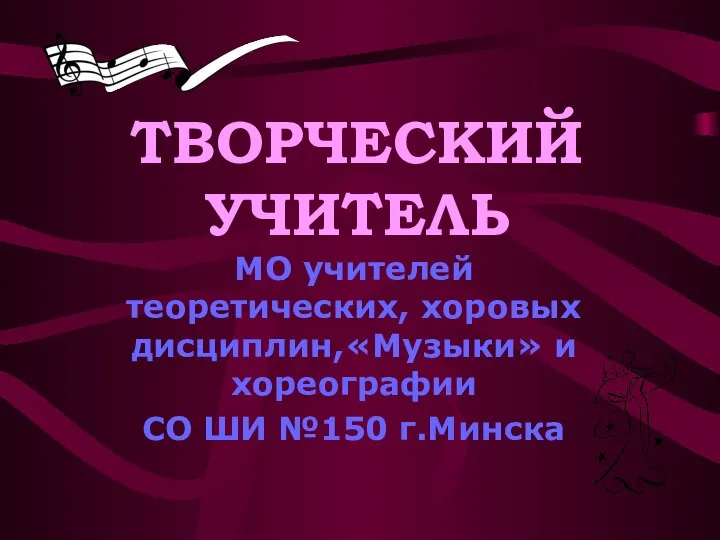
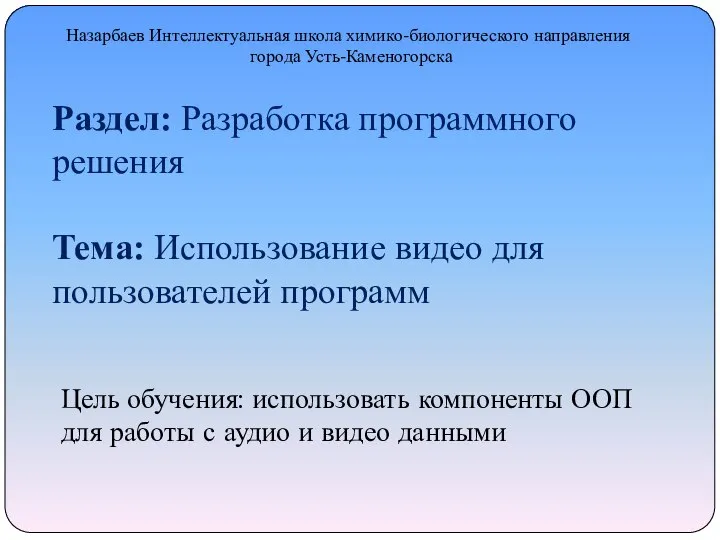
- 11. karma.config.js module.exports = function(config) { config.set({ basePath: '', frameworks: ['mocha', 'chai'], files: [ 'jquery.periodpicker.css', 'jquery.timepicker.css', 'jquery.min.js',
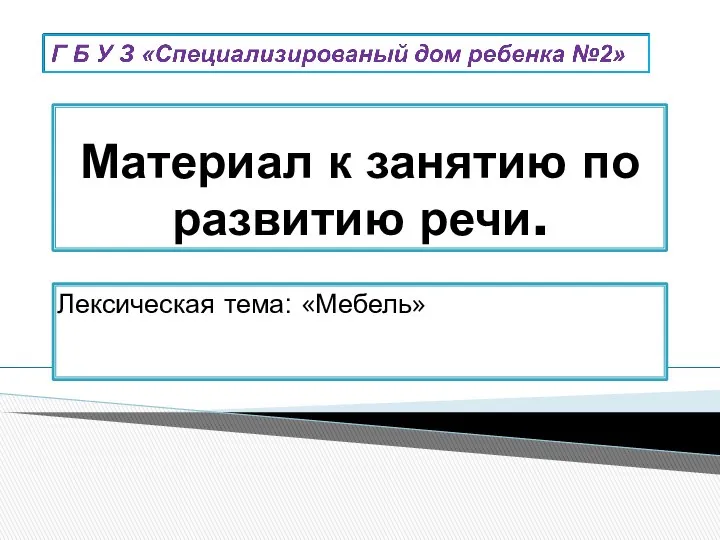
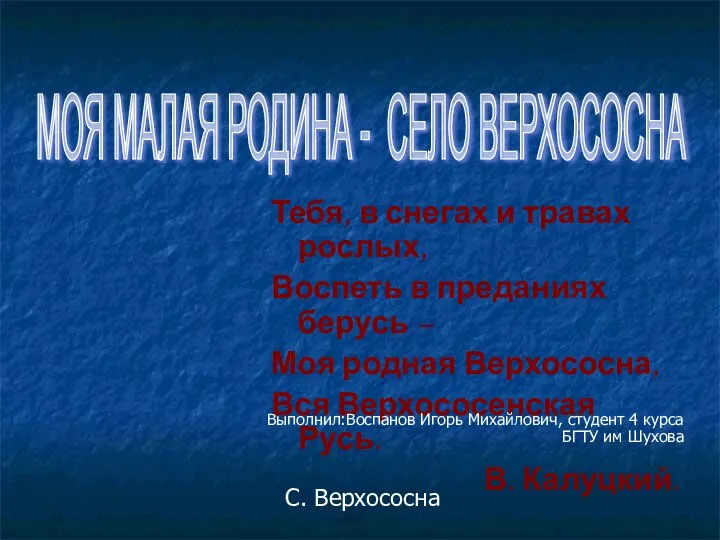
- 12. port: 9876, colors: true, browsers: ['Firefox'], autoWatch: true, singleRun: false, // Karma captures browsers, runs the
- 14. Скачать презентацию









![karma.config.js module.exports = function(config) { config.set({ basePath: '', frameworks: ['mocha', 'chai'],](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1363760/slide-10.jpg)
![port: 9876, colors: true, browsers: ['Firefox'], autoWatch: true, singleRun: false, //](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1363760/slide-11.jpg)
 Пескодувные и пескострельные формовочные машины
Пескодувные и пескострельные формовочные машины Управление запасами. (Тема 7)
Управление запасами. (Тема 7) МОСКВА ПРИФРОНТОВАЯ
МОСКВА ПРИФРОНТОВАЯ Роль международного разделения труда в системе современной мировой экономики
Роль международного разделения труда в системе современной мировой экономики ТВОРЧЕСКИЙ УЧИТЕЛЬ МО учителей теоретических, хоровых дисциплин,«Музыки» и хореографии СО ШИ №150 г.Минска
ТВОРЧЕСКИЙ УЧИТЕЛЬ МО учителей теоретических, хоровых дисциплин,«Музыки» и хореографии СО ШИ №150 г.Минска Материал к занятию по развитию речи. Мебель
Материал к занятию по развитию речи. Мебель Лесная промышленность Зарубежной Европы
Лесная промышленность Зарубежной Европы Методы информационно-психологического воздействия
Методы информационно-психологического воздействия Домашняя пекарня
Домашняя пекарня Intermediate 08. Located
Intermediate 08. Located Sports and equipment
Sports and equipment Лекарственное растительное сырье, содержащее эфирные масла
Лекарственное растительное сырье, содержащее эфирные масла Правовая база нормирования Подготовила: Простакова Вероника группа Ю-123б
Правовая база нормирования Подготовила: Простакова Вероника группа Ю-123б Квалификационный экзамен: Установка и обслуживание программного обеспечения, серверов, периферийных устройств и оборудования
Квалификационный экзамен: Установка и обслуживание программного обеспечения, серверов, периферийных устройств и оборудования Тундра
Тундра  Великдень. Свято Пасхи
Великдень. Свято Пасхи Причины и предпосылки таможенной реформы Выполнили: Крочак Виолетта Смолина Наталья Тс 01/1302
Причины и предпосылки таможенной реформы Выполнили: Крочак Виолетта Смолина Наталья Тс 01/1302 Театр моды "Силуэт"
Театр моды "Силуэт" Цифровые телевизионные системы,
Цифровые телевизионные системы, Презентация "Фотография – искусство светописи. Натюрморт – жанровая тема фотографии" - скачать презентации по МХК
Презентация "Фотография – искусство светописи. Натюрморт – жанровая тема фотографии" - скачать презентации по МХК АО «Медицинский Университет Астана» Кафедра неврологии психиатрии и медицинской психологии . Презентация на тему : Нейров
АО «Медицинский Университет Астана» Кафедра неврологии психиатрии и медицинской психологии . Презентация на тему : Нейров Празднование Рождества в разных странах мира
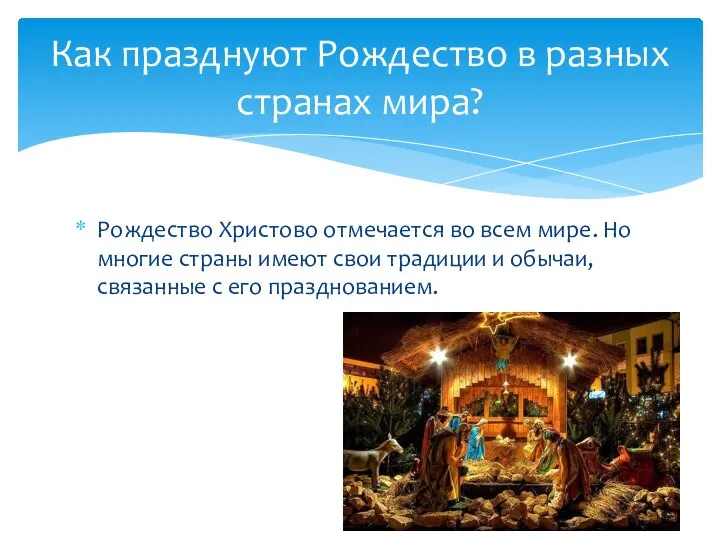
Празднование Рождества в разных странах мира Компетентностный подход в образовании
Компетентностный подход в образовании  Что надо знать о туберкулёзе? МБДОУ «Д/с № 1» Красноярский край г.Ачинск
Что надо знать о туберкулёзе? МБДОУ «Д/с № 1» Красноярский край г.Ачинск  Инициализация ПЭВМ на базе микропроцессоров IA-32. (Лекция 2)
Инициализация ПЭВМ на базе микропроцессоров IA-32. (Лекция 2) Культура Древней Руси
Культура Древней Руси Компонент MediaPlayer в среде Delphi
Компонент MediaPlayer в среде Delphi Моя малая родина - село Верхососна
Моя малая родина - село Верхососна