Содержание
- 2. 3. Властивості тексту
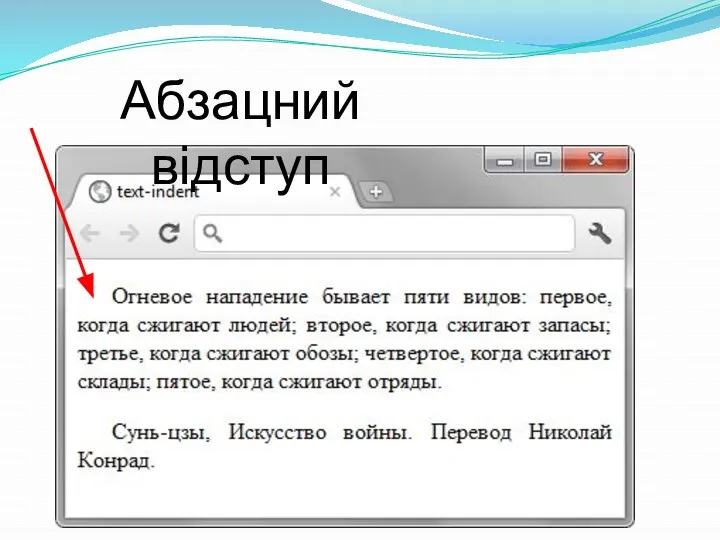
- 3. Абзацний відступ
- 4. CSS: p { word-spacing: 20px; } HTML: Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
- 5. CSS: p { letter-spacing: 5px; } HTML: Duis te feugifacilisi Lorem ipsum dolor sit amet, consectetuer
- 7. baseline f
- 8. 4. Властивості відображення
- 15. Скачать презентацию
Слайд 2
3. Властивості тексту
3. Властивості тексту
Слайд 3
Абзацний відступ
Абзацний відступ
Слайд 4
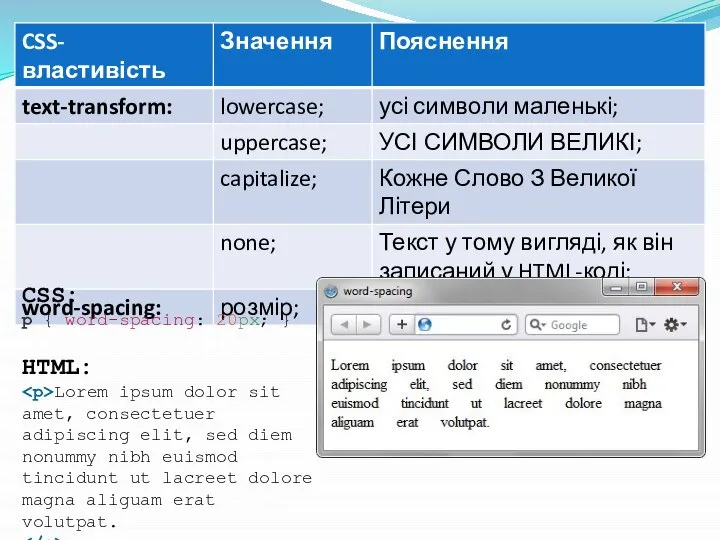
CSS:
p { word-spacing: 20px; }
HTML:
Lorem ipsum dolor sit amet,
CSS:
p { word-spacing: 20px; }
HTML:
Lorem ipsum dolor sit amet,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Слайд 5
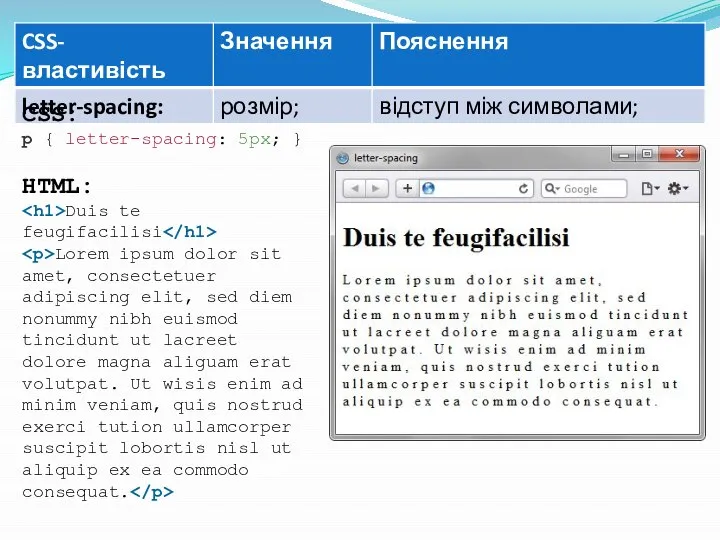
CSS:
p { letter-spacing: 5px; }
HTML:
Duis te feugifacilisi
Lorem ipsum
CSS:
p { letter-spacing: 5px; }
HTML:
Duis te feugifacilisi
Lorem ipsum
dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Слайд 6
Слайд 7
baseline
f
baseline
f
Слайд 8
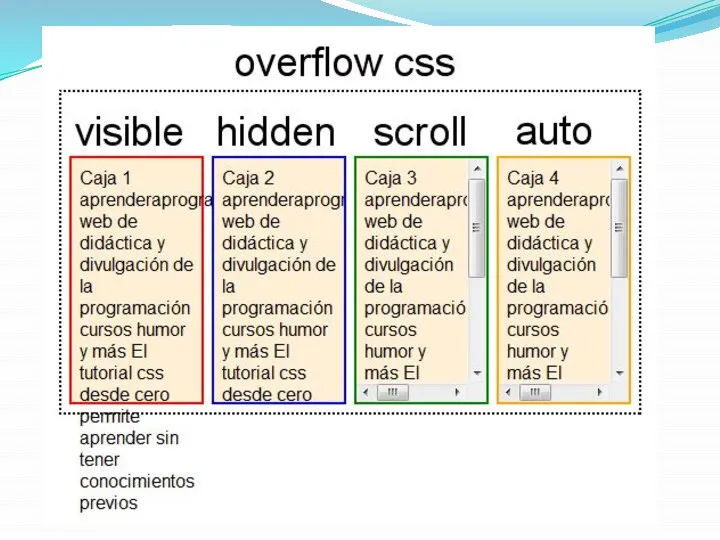
4. Властивості відображення
4. Властивості відображення
Слайд 9
Слайд 10
Слайд 11
Слайд 12
Слайд 13
Следующая -
Мелодия - душа музыки











 языки мира и типы классификации
языки мира и типы классификации Аттестационная работа. Формирование основ здорового образа жизни учащихся в процессе преподавания предмета «Физическая культура
Аттестационная работа. Формирование основ здорового образа жизни учащихся в процессе преподавания предмета «Физическая культура Планирование сетевой архитектуры
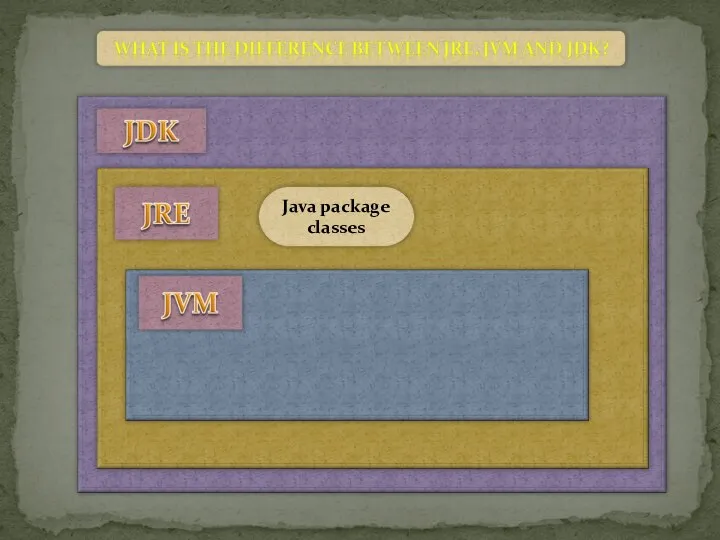
Планирование сетевой архитектуры  Java package classes
Java package classes Антенналар және олардың түрлері
Антенналар және олардың түрлері Презентация____
Презентация____ тема 11.pptx
тема 11.pptx Метод акустической эмиссии
Метод акустической эмиссии File Streams. Хранение информации
File Streams. Хранение информации 2 класс СЛОВАРНЫЕ СЛОВА К, Л УМК «Школа России» Выполнила: Олифиренко Елена Александровна, учитель начальных классов МОУ-СОШ
2 класс СЛОВАРНЫЕ СЛОВА К, Л УМК «Школа России» Выполнила: Олифиренко Елена Александровна, учитель начальных классов МОУ-СОШ  Аязбеков Дінмұхаммед Т.Ж.П
Аязбеков Дінмұхаммед Т.Ж.П Интерфейсы операционных систем
Интерфейсы операционных систем Виды монументальной живописи
Виды монументальной живописи Внеурочная и внеклассная работа с учащимися Автор. БабушкинаЛ.А. МОУ Долгодеревенская СОШ Учитель биологии
Внеурочная и внеклассная работа с учащимися Автор. БабушкинаЛ.А. МОУ Долгодеревенская СОШ Учитель биологии  Экспертиза меха Группа 43 ТН ВЭД _
Экспертиза меха Группа 43 ТН ВЭД _ Художественная культура России первой половины XIX века
Художественная культура России первой половины XIX века Политические режимы
Политические режимы Подпрограммы – параметры других подпрограмм. Указатели на функции в Си. Лекция 5
Подпрограммы – параметры других подпрограмм. Указатели на функции в Си. Лекция 5 Виды прерываний и методы обработки современных компьютерах
Виды прерываний и методы обработки современных компьютерах Понятие и виды посреднических операций
Понятие и виды посреднических операций Психологические методы изучения личности Подготовил студент 2 курса группы Юб03/1303 Сухоплещенко Роман
Психологические методы изучения личности Подготовил студент 2 курса группы Юб03/1303 Сухоплещенко Роман  Общее понятие Всероссийский физкультурно-спортивный комплекс «готов к труду и обороне
Общее понятие Всероссийский физкультурно-спортивный комплекс «готов к труду и обороне Показания свидетелей
Показания свидетелей Биполярные транзисторы. Первый транзистор
Биполярные транзисторы. Первый транзистор Новое в трудовом законодательстве
Новое в трудовом законодательстве  Микропроцессорлық диспетчерлік орталықтандыру жүйелері (Дәріс 13)
Микропроцессорлық диспетчерлік орталықтандыру жүйелері (Дәріс 13) Если друг оказался вдруг (3). Крах банка «Берингс»
Если друг оказался вдруг (3). Крах банка «Берингс» Математическая логика Формы мышления
Математическая логика Формы мышления