Содержание
- 2. Таблица стилей Стилевое правило Селектор Определение
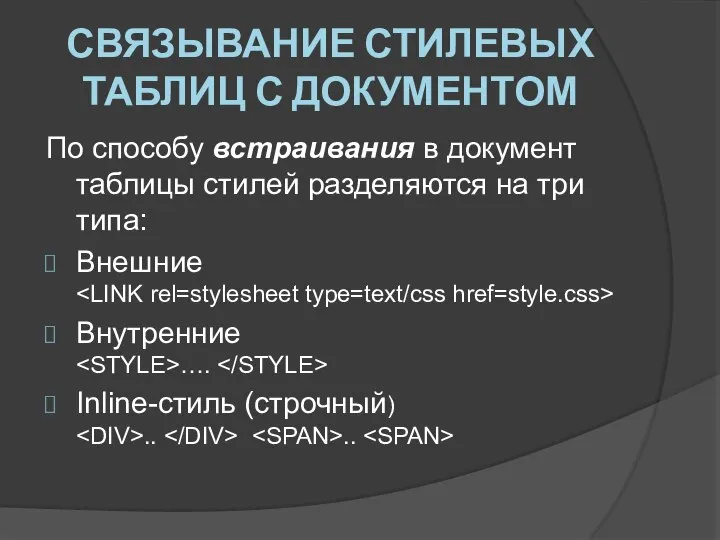
- 3. СВЯЗЫВАНИЕ СТИЛЕВЫХ ТАБЛИЦ С ДОКУМЕНТОМ По способу встраивания в документ таблицы стилей разделяются на три типа:
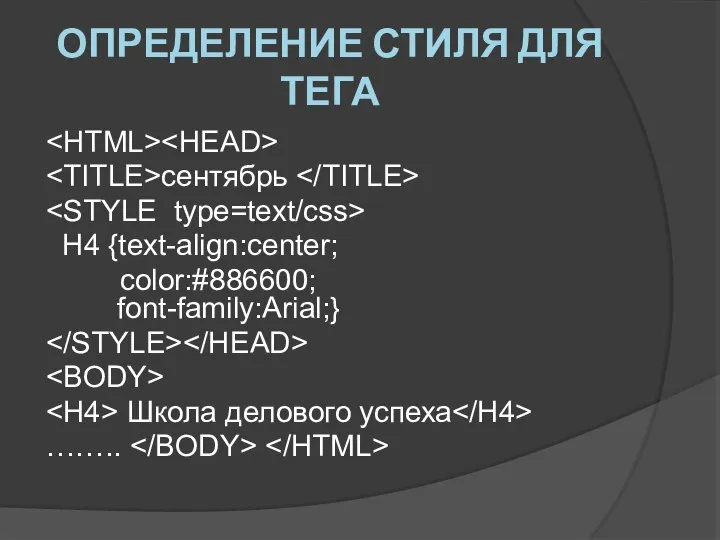
- 4. ОПРЕДЕЛЕНИЕ СТИЛЯ ДЛЯ ТЕГА сентябрь H4 {text-align:center; color:#886600; font-family:Arial;} Школа делового успеха ……..
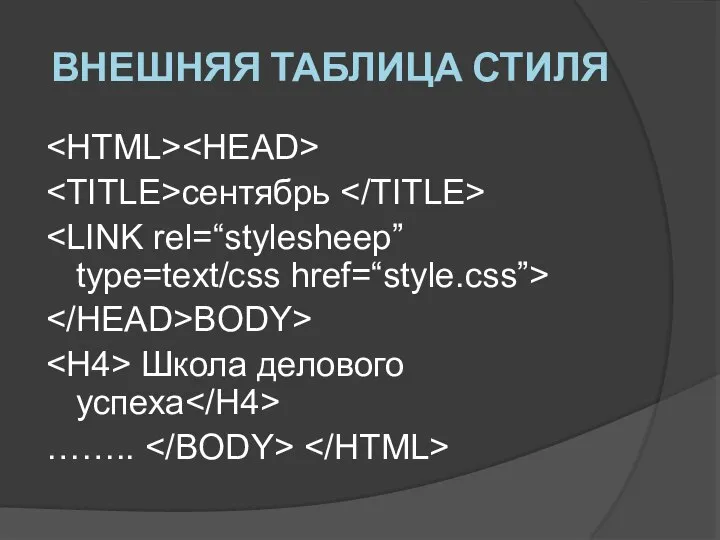
- 5. ВНЕШНЯЯ ТАБЛИЦА СТИЛЯ сентябрь BODY> Школа делового успеха ……..
- 6. КЛАССЫ H4, H3,H1 {text-align:center; color:#886600; font-family:Arial;} .just {text-align:justify; text-indent:3em;} .term { color:red; font-size: 110%; letter-spasing:0.1em;}
- 7. Школа делового успеха Образовательный проект: виртуальные курсы по деловому общению, этике, психологии, конфликтологии, имиджу, стилю, визажу.
- 8. ПСЕВДОКЛАССЫ A:link A:active A:visited A:hover
- 9. ПРИМЕР A{text-decoration:none; font-weight:bold; text-align:center;} A:link{color:#008800;} A:active{color:#880000;} A:visited{color:#888800;} A:hover{color:#CCCCFF; Background-color:#888800;}
- 10. СВОЙСТВА ОБРАМЛЕНИЯ И ЗАПОЛНЕНИЯ Элемент поля рамка подложка margin border padding
- 11. СВОЙСТВА ОБРАМЛЕНИЯ И ЗАПОЛНЕНИЯ border-color border-width border-style
- 12. ПРИМЕР Создается класс, обводящий блок двойной зеленой рамкой толщиной 3 пикселя. .bord { border-color:green; border-width:3; border-style:
- 13. Школа делового успеха Образовательный проект: виртуальные курсы по деловому общению, этике, психологии, конфликтологии, имиджу, стилю, визажу.
- 14. .bord { border: 3 green double; border-left: 5 solid; padding: 10; padding-left: 30; }
- 15. ПОДЛОЖКА И MARGIN .bord {border: 3 green double; border-left: 5 solid; padding: 10 20 30 40;
- 16. ФОНОВЫЙ ЦВЕТ И ИЗОБРАЖЕНИЕ Свойства: background-color background-image background-position background-repeat
- 17. ПРИМЕР .bord {border: 3 green double; border-left: 5 solid; padding: 10; background: #FFFF88 url(images/trava.gif) repeat-x bottom;
- 18. ПОЗИЦИОНИРОВАНИЕ Свойство position: static relative absolute Смещение элемента задается свойствами: top,left, right.
- 19. ПОЗИЦИОНИРОВАНИЕ
- 20. ПОЗИЦИОНИРОВАНИЕ Размеры блока указываются свойствами width и height
- 21. СВОЙСТВО OVERFLOW visible hidden scroll
- 22. ПРИМЕР Клуб F1 Для любознательных тех, кто нуждается в помощи. Консультации специалистов и т.д.
- 23. СТИЛИ СПИСКОВ Свойства: list-style-type (disc, circle, square, none) (decimal, lower-roman, upper-roman, lower-alpha, upper-alpha, none) list-style-image
- 24. ПРИМЕР LI{list-style-image:url(images/lst.gif);}
- 25. Если подлый компилятор сообщает об ошибке — Значит видно: процессор надо срочно заменить. Заменить попробуй
- 26. Вложенные списки. Для решения этой проблемы можно создавать различные классы или воспользоваться контексным селектором. Вложенный тег
- 27. ПРИМЕР LI{ list-style-image:url(images/lst.gif);} LI LI{ list-style-image:url(images/lst2.gif);}
- 29. Скачать презентацию