Содержание
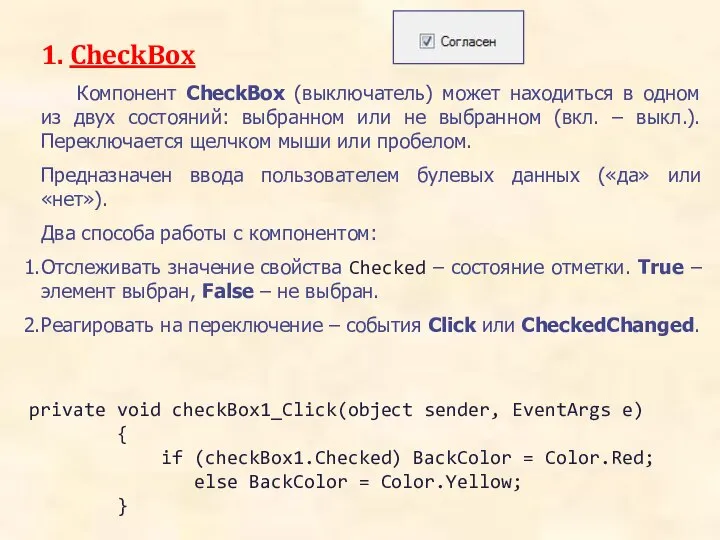
- 2. 1. CheckBox Компонент CheckBox (выключатель) может находиться в одном из двух состояний: выбранном или не выбранном
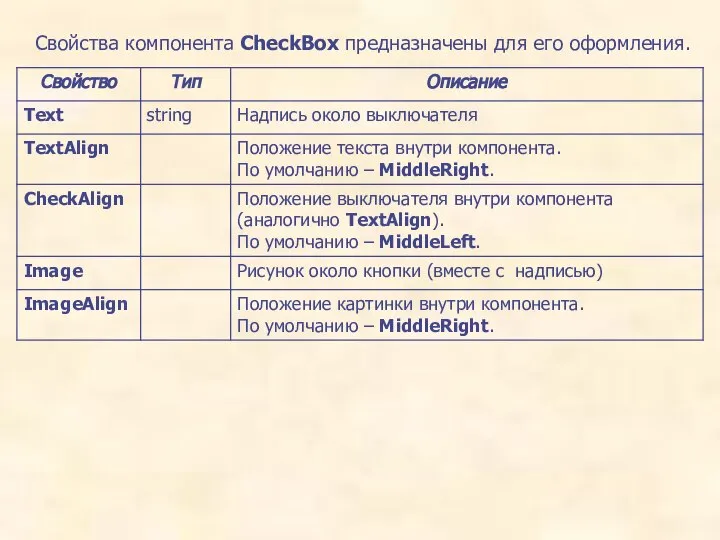
- 3. Свойства компонента CheckBox предназначены для его оформления.
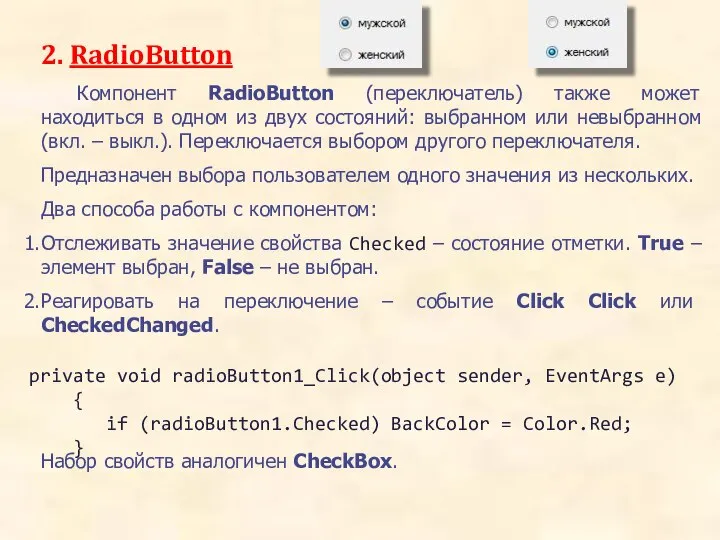
- 4. 2. RadioButton Компонент RadioButton (переключатель) также может находиться в одном из двух состояний: выбранном или невыбранном
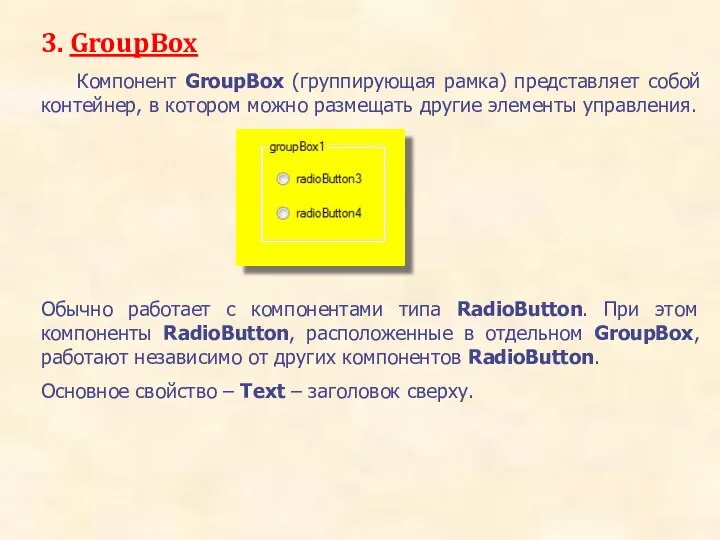
- 5. 3. GroupBox Компонент GroupBox (группирующая рамка) представляет собой контейнер, в котором можно размещать другие элементы управления.
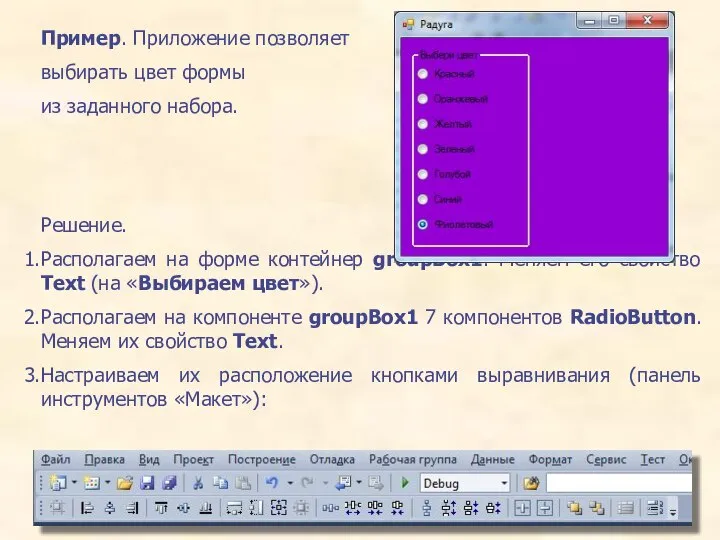
- 6. Пример. Приложение позволяет выбирать цвет формы из заданного набора. Решение. Располагаем на форме контейнер groupBox1. Меняем
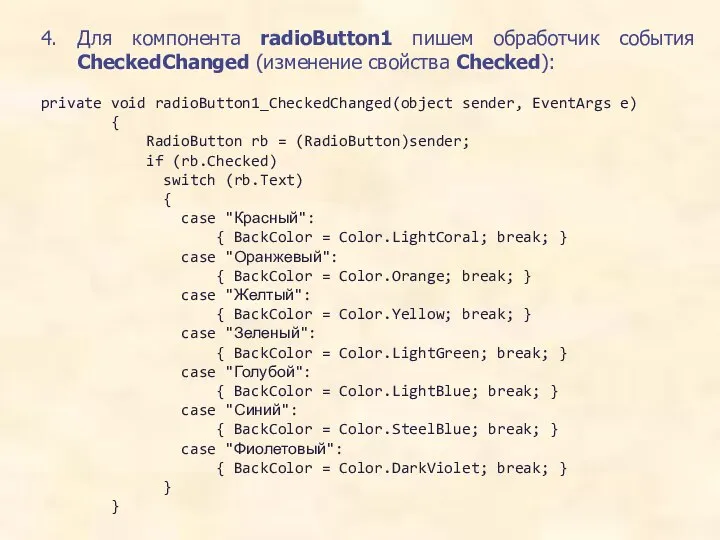
- 7. 4. Для компонента radioButton1 пишем обработчик события CheckedChanged (изменение свойства Checked): private void radioButton1_CheckedChanged(object sender, EventArgs
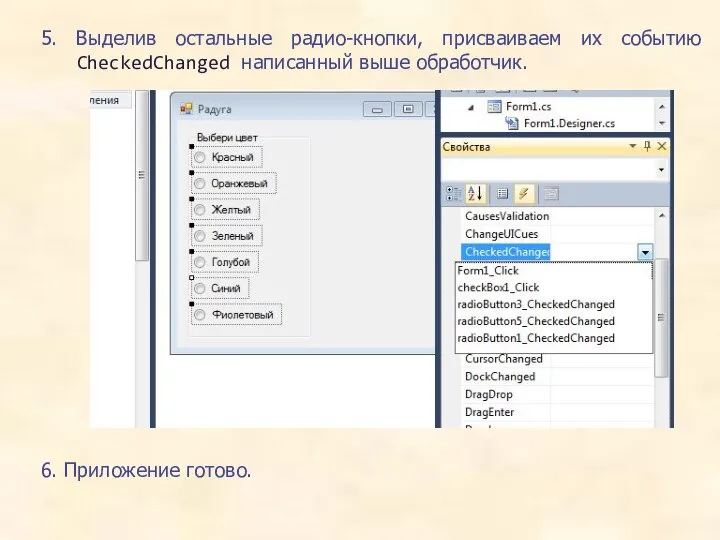
- 8. 5. Выделив остальные радио-кнопки, присваиваем их событию CheckedChanged написанный выше обработчик. 6. Приложение готово.
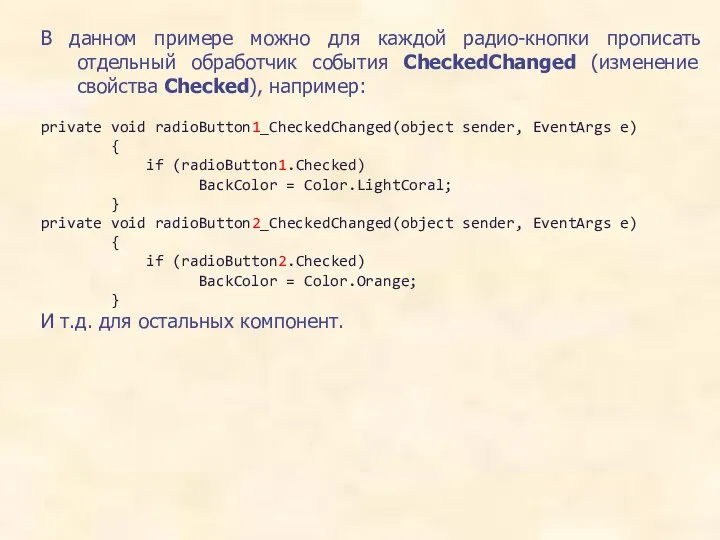
- 9. В данном примере можно для каждой радио-кнопки прописать отдельный обработчик события CheckedChanged (изменение свойства Checked), например:
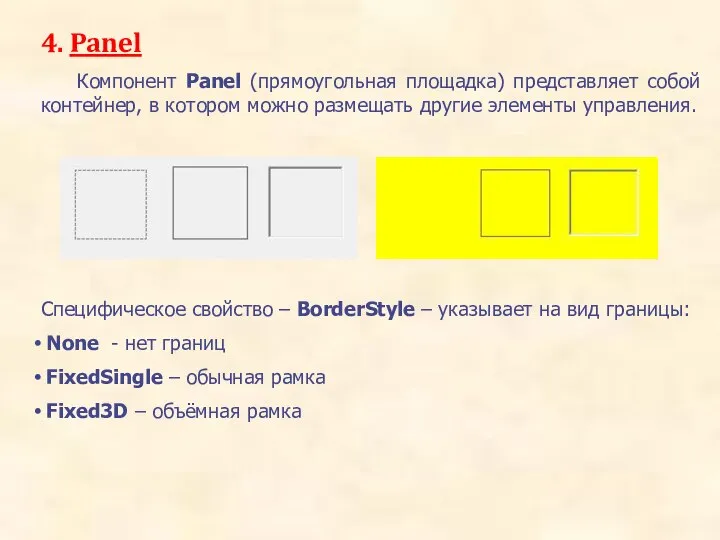
- 10. 4. Panel Компонент Panel (прямоугольная площадка) представляет собой контейнер, в котором можно размещать другие элементы управления.
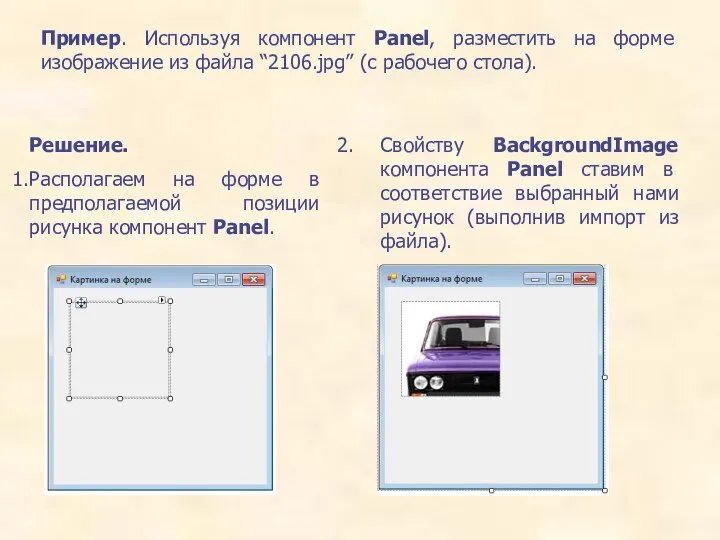
- 11. Пример. Используя компонент Panel, разместить на форме изображение из файла “2106.jpg” (с рабочего стола). Решение. Располагаем
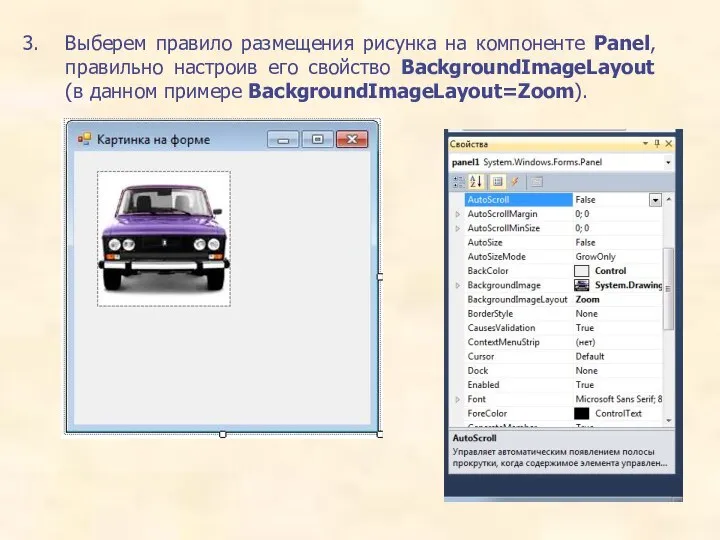
- 12. Выберем правило размещения рисунка на компоненте Panel, правильно настроив его свойство BackgroundImageLayout (в данном примере BackgroundImageLayout=Zoom).
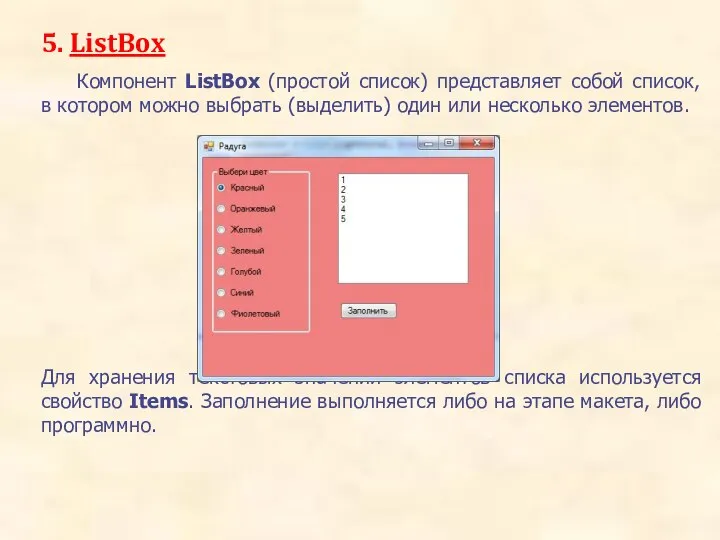
- 13. 5. ListBox Компонент ListBox (простой список) представляет собой список, в котором можно выбрать (выделить) один или
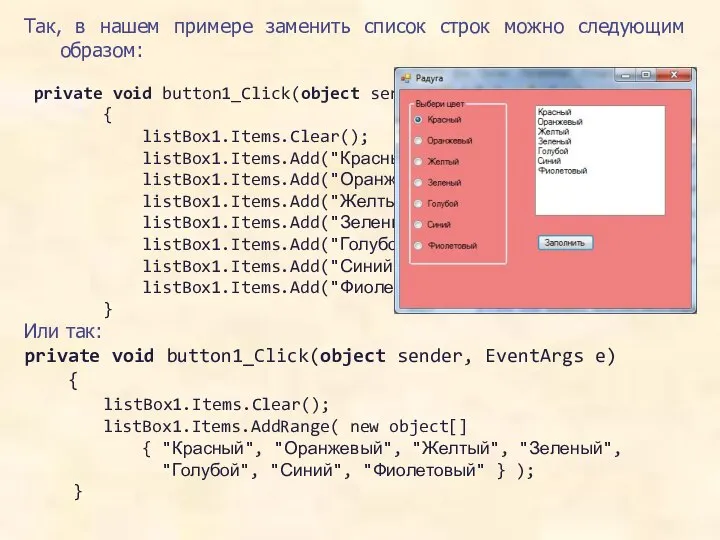
- 14. Так, в нашем примере заменить список строк можно следующим образом: private void button1_Click(object sender, EventArgs e)
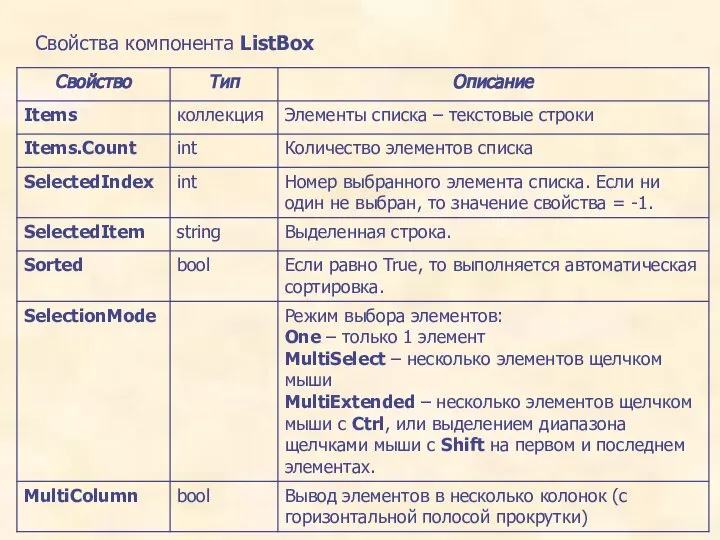
- 15. Свойства компонента ListBox
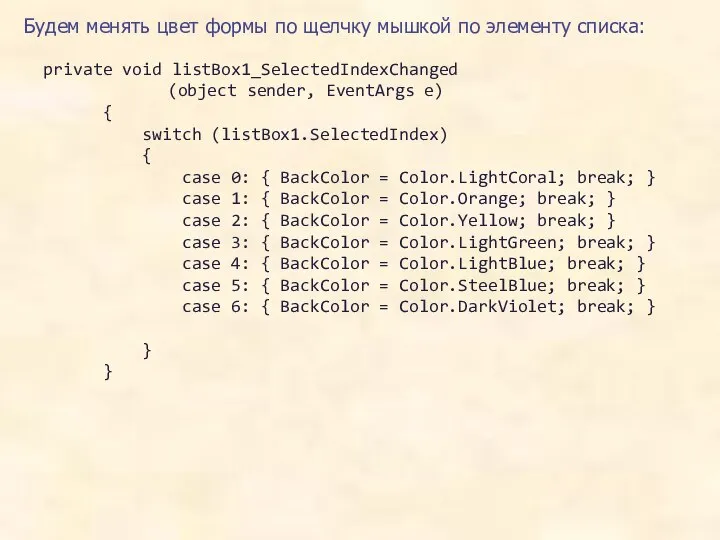
- 16. Будем менять цвет формы по щелчку мышкой по элементу списка: private void listBox1_SelectedIndexChanged (object sender, EventArgs
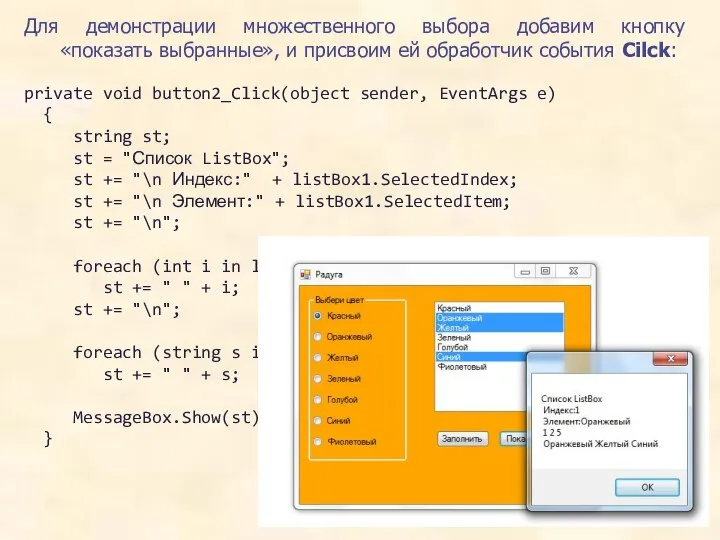
- 17. Для демонстрации множественного выбора добавим кнопку «показать выбранные», и присвоим ей обработчик события Cilck: private void
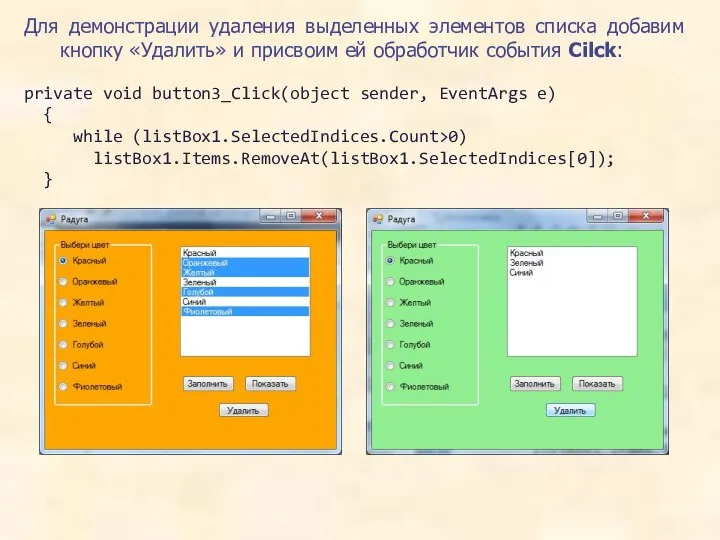
- 18. Для демонстрации удаления выделенных элементов списка добавим кнопку «Удалить» и присвоим ей обработчик события Cilck: private
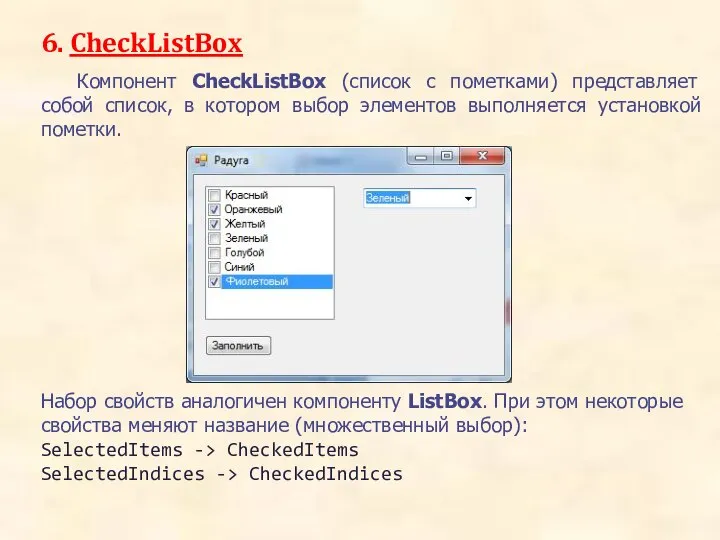
- 19. 6. CheckListBox Компонент CheckListBox (список с пометками) представляет собой список, в котором выбор элементов выполняется установкой
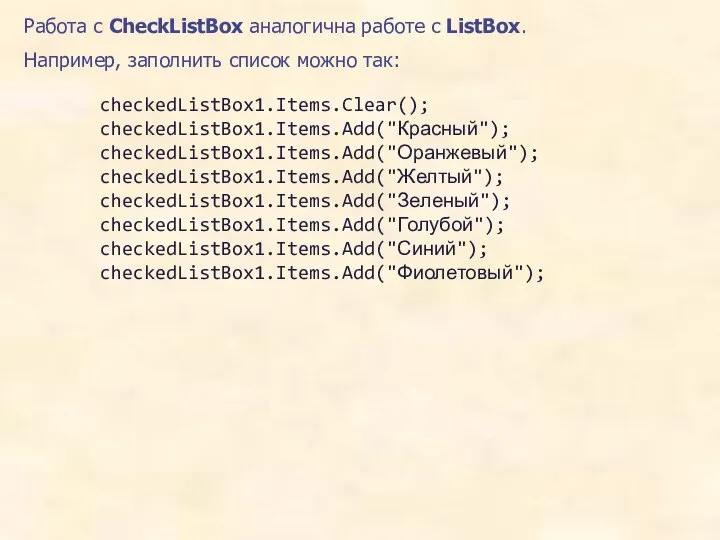
- 20. Работа с CheckListBox аналогична работе с ListBox. Например, заполнить список можно так: checkedListBox1.Items.Clear(); checkedListBox1.Items.Add("Красный"); checkedListBox1.Items.Add("Оранжевый"); checkedListBox1.Items.Add("Желтый");
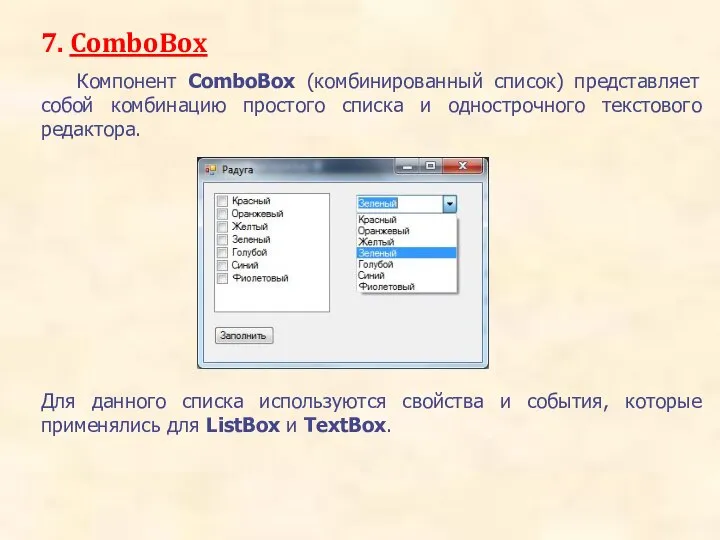
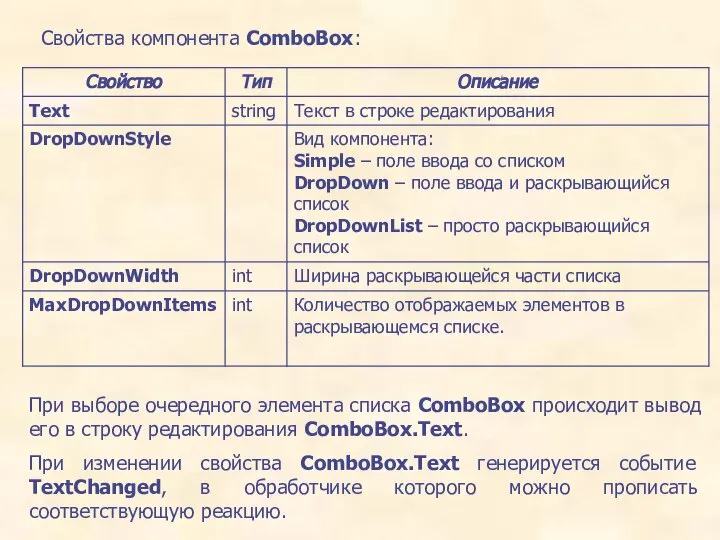
- 21. 7. ComboBox Компонент ComboBox (комбинированный список) представляет собой комбинацию простого списка и однострочного текстового редактора. Для
- 22. Свойства компонента ComboBox: При выборе очередного элемента списка ComboBox происходит вывод его в строку редактирования ComboBox.Text.
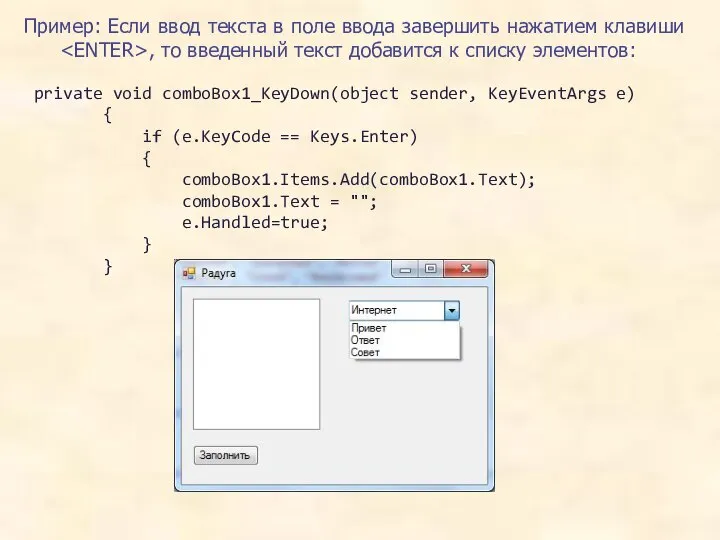
- 23. Пример: Если ввод текста в поле ввода завершить нажатием клавиши , то введенный текст добавится к
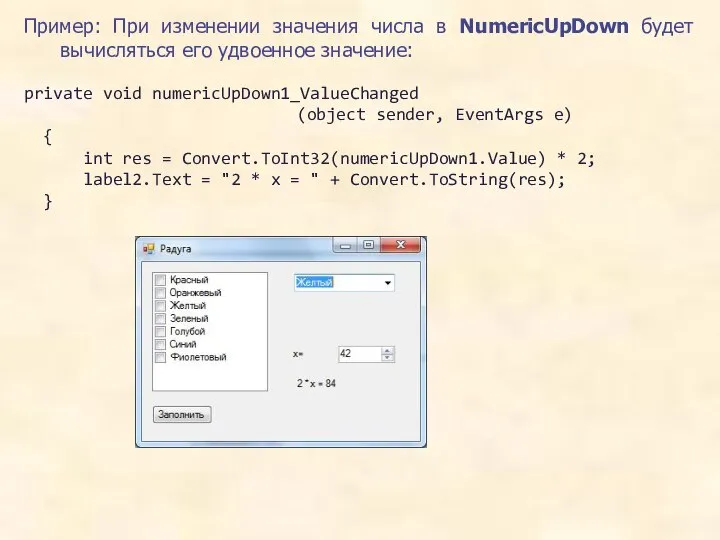
- 24. 8. NumericUpDown Компонент NumericUpDown предназначен для ввода или выбора числового значения из некоторого диапазона. При этом
- 25. Пример: При изменении значения числа в NumericUpDown будет вычисляться его удвоенное значение: private void numericUpDown1_ValueChanged (object
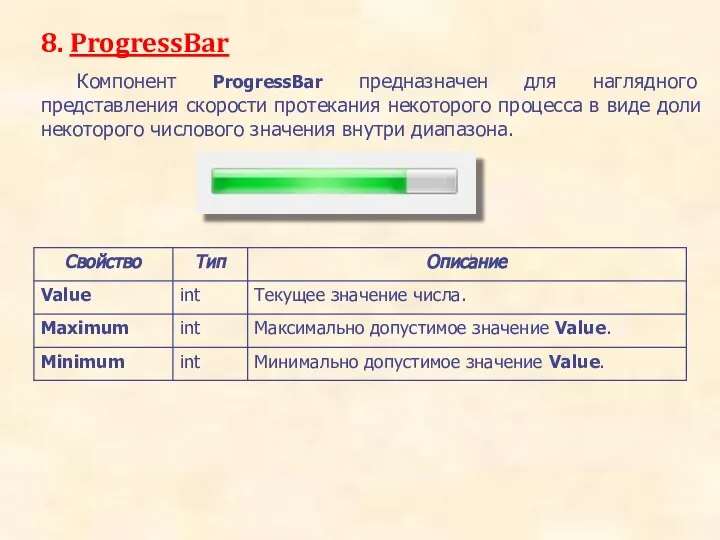
- 26. 8. ProgressBar Компонент ProgressBar предназначен для наглядного представления скорости протекания некоторого процесса в виде доли некоторого
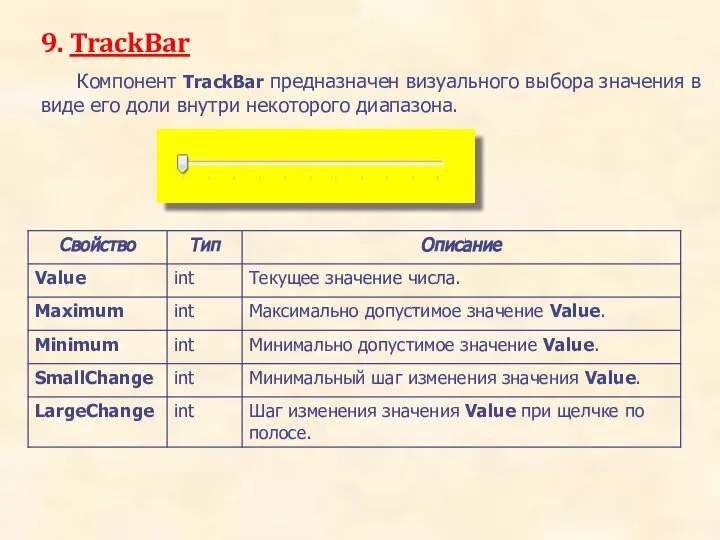
- 27. 9. TrackBar Компонент TrackBar предназначен визуального выбора значения в виде его доли внутри некоторого диапазона.
- 29. Скачать презентацию


























 Единая школьная карта
Единая школьная карта Технологии разработки ПО. Основные понятия и определения
Технологии разработки ПО. Основные понятия и определения НОВАЯ ЭКОНОМИЧЕСКАЯ АССОЦИАЦИЯ ВТОРОЙ РОССИЙСКИЙ ЭКОНОМИЧЕСКИЙ КОНГРЕСС БОРЬБА С УКЛОНЕНИЕМ ОТ УПЛАТЫ НАЛОГОВ И «НАЛОГОВЫМИ
НОВАЯ ЭКОНОМИЧЕСКАЯ АССОЦИАЦИЯ ВТОРОЙ РОССИЙСКИЙ ЭКОНОМИЧЕСКИЙ КОНГРЕСС БОРЬБА С УКЛОНЕНИЕМ ОТ УПЛАТЫ НАЛОГОВ И «НАЛОГОВЫМИ  CSS (Cascading Style Sheets)
CSS (Cascading Style Sheets) құндылық
құндылық Мохандас Карамчанд Ганди
Мохандас Карамчанд Ганди «Есть такая профессия – ученик»
«Есть такая профессия – ученик» Реабилитация. Возмещение вреда
Реабилитация. Возмещение вреда Общие сведения о языке программирования Паскаль
Общие сведения о языке программирования Паскаль Заболевания щитовидной железы
Заболевания щитовидной железы Электро Механик
Электро Механик Роспись яиц
Роспись яиц Презентация Социально-обеспечительные правоотношения
Презентация Социально-обеспечительные правоотношения  «TIS-Трудозатраты» Система учета занятости сотрудников. - презентация
«TIS-Трудозатраты» Система учета занятости сотрудников. - презентация умножение и деление на 8 - презентация для начальной школы
умножение и деление на 8 - презентация для начальной школы Web-программирование. Лекция 5. python 3 (часть 2)
Web-программирование. Лекция 5. python 3 (часть 2) Презентация "Макроэкономическая нестабильность и ее основные проявления" - скачать презентации по Экономике
Презентация "Макроэкономическая нестабильность и ее основные проявления" - скачать презентации по Экономике Стратегии тестирования
Стратегии тестирования «Закрепление внетабличного деления и умножения» Математика, 3 класс Учитель начальных классов Симбирева Дарья Викторовна, ГБОУ
«Закрепление внетабличного деления и умножения» Математика, 3 класс Учитель начальных классов Симбирева Дарья Викторовна, ГБОУ  Диаграммы классов. Объектно- ориентированное программирование. (Лекция 5)
Диаграммы классов. Объектно- ориентированное программирование. (Лекция 5) Комплексное оснащение предприятий ресторанного бизнеса на примере овощерезки Robot Coupe CL 50
Комплексное оснащение предприятий ресторанного бизнеса на примере овощерезки Robot Coupe CL 50 Христианская апологетика и история
Христианская апологетика и история Сервис Фото для участников MyWeb Фотохостинг на MyWeb http://myweb.kz/
Сервис Фото для участников MyWeb Фотохостинг на MyWeb http://myweb.kz/ Прогнозирование денежного потока инвестиционного проекта
Прогнозирование денежного потока инвестиционного проекта  Анализ алгоритмов. (Лекция 16)
Анализ алгоритмов. (Лекция 16) The military factor in contemporary international relation
The military factor in contemporary international relation Описание слайда:
Методики определения потребности в лекарственных средствах.
Описание слайда:
Методики определения потребности в лекарственных средствах. ЗАЩИТА АНАЛИТИЧЕСКОГО ОТЧЁТА Юдиной Ирины Николаевны воспитатель ГПД
ЗАЩИТА АНАЛИТИЧЕСКОГО ОТЧЁТА Юдиной Ирины Николаевны воспитатель ГПД