Содержание
- 2. Урок 1 Введение
- 3. Содержание урока Что такое сайт Что представляет собой веб-страница Виды сайтов Процесс разработки сайта Что такое
- 4. Что такое интернет? Интернет – это множество компьютеров по всему миру, объединенными в единую сеть, которые
- 5. Что такое сайт? Сайт – это совокупность электронных документов (веб-страниц), объединенных под одним адресом (доменным именем),
- 6. Браузеры Internet Explorer Mozila Firefox Opera Google Chrome Safari
- 7. Что происходит, когда мы набираем адрес сайта?
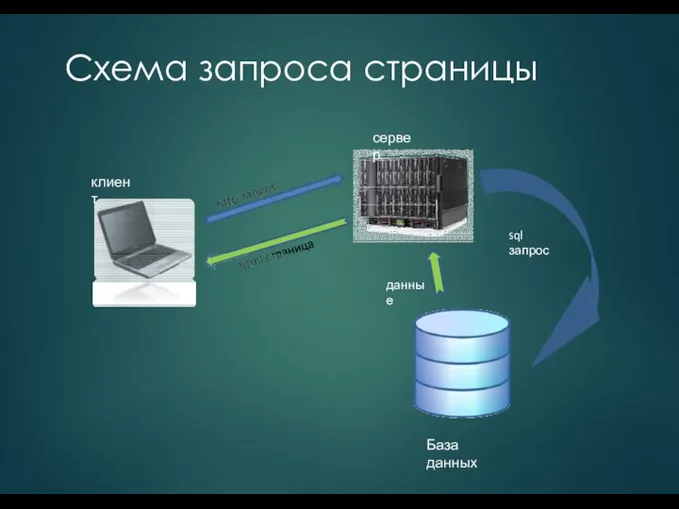
- 8. Схема запроса страницы сервер клиент sql запрос База данных данные
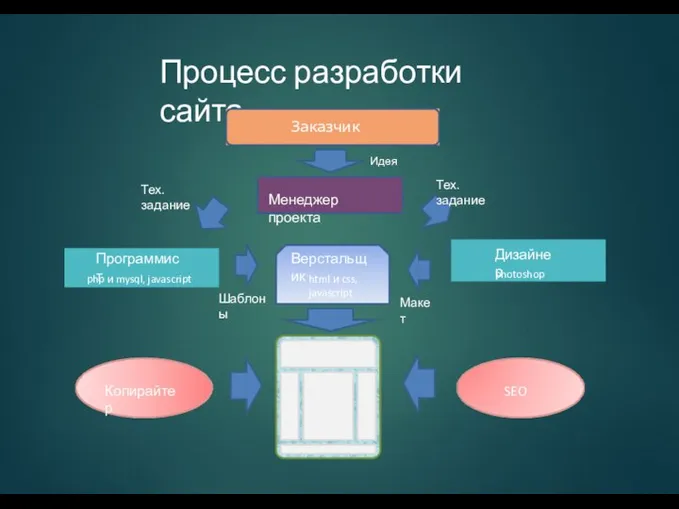
- 9. Процесс разработки сайта Заказчик Идея Менеджер проекта Тех. задание Тех. задание Программист Верстальщик Копирайтер SEO php
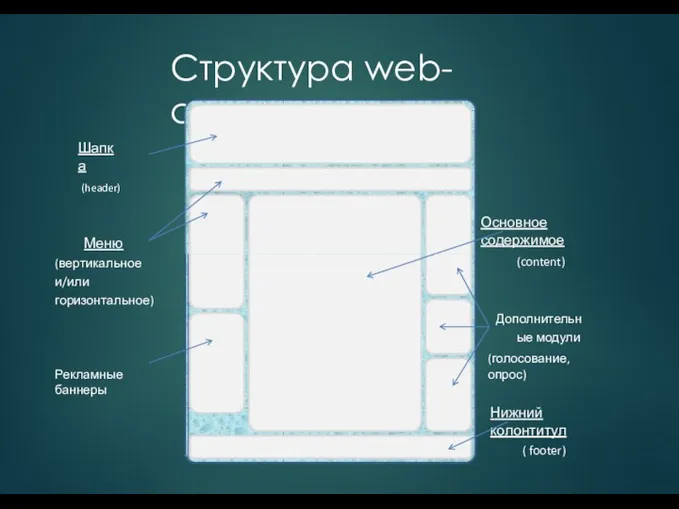
- 10. Структура web-страницы Шапка (header) Основное содержимое (content) Меню (вертикальное и/или горизонтальное) Дополнительные модули (голосование, опрос) Рекламные
- 11. Что такое Html? HTML —(HyperText Markup Language ) — стандартизированный язык разметки документов в Интернет. Тэг
- 12. Парные теги … Пример: Какой прекрасный день
- 13. Одиночные теги Пример:
- 14. Создание простой странички
- 15. Инструменты Текстовый редактор – Notepad++; Браузер – Internet Explorer; Графический редактор (photoshop, gimp)
- 16. Расширение HTML-страницы .html .htm
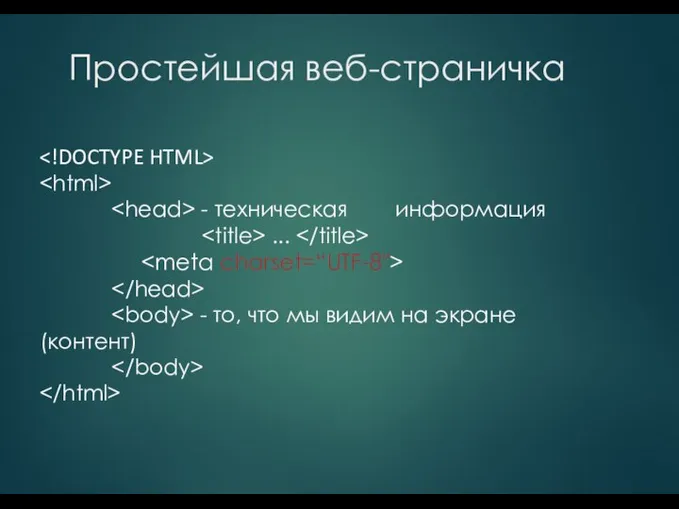
- 17. Простейшая веб-страничка - техническая информация ... - то, что мы видим на экране (контент)
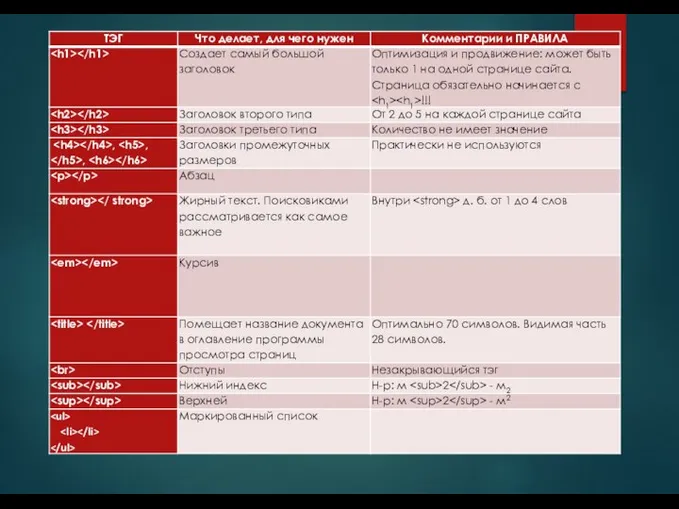
- 18. Основные теги текстовой разметки
- 21. Скачать презентацию


















 Пилотный проект «Прямые выплаты» с 1 января 2019 года. Часть 2
Пилотный проект «Прямые выплаты» с 1 января 2019 года. Часть 2 Реклама, стимулирование сбыта
Реклама, стимулирование сбыта Презентация на тему "Методы обучения" - скачать презентации по Педагогике
Презентация на тему "Методы обучения" - скачать презентации по Педагогике Телевидение и передача видеосигналов в ТКС
Телевидение и передача видеосигналов в ТКС Право собственности
Право собственности ИСТОКИ: СЕМЬ ЧУДЕС РОССИИ Цель урока: введение в курс предмета «Истоки» Задачи: 1. знакомство с семью выдающимися памятниками отеч
ИСТОКИ: СЕМЬ ЧУДЕС РОССИИ Цель урока: введение в курс предмета «Истоки» Задачи: 1. знакомство с семью выдающимися памятниками отеч Предмет, метод и теоретические основы методов линейного программирования
Предмет, метод и теоретические основы методов линейного программирования Изображение колеса и радиуса
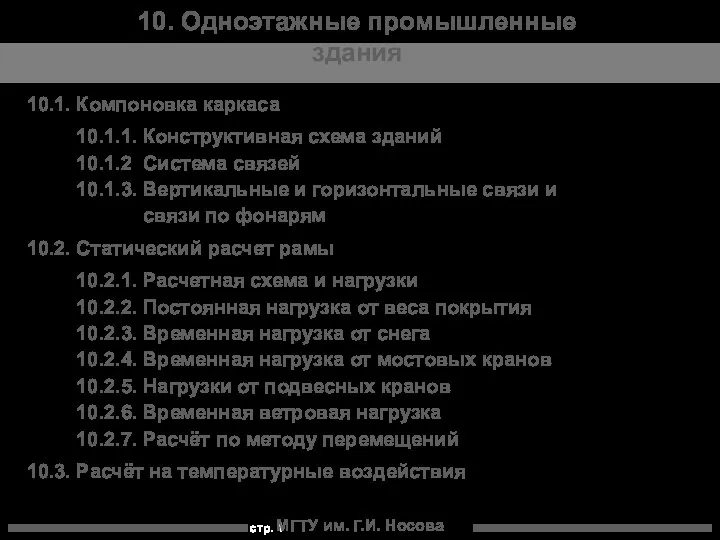
Изображение колеса и радиуса  Одноэтажные промышленные здания
Одноэтажные промышленные здания History of computers
History of computers Функция - презентация по Алгебре
Функция - презентация по Алгебре «Папа Карло». Рекламное агентство
«Папа Карло». Рекламное агентство Дизайны одноэтажных домов
Дизайны одноэтажных домов Проектирование базы данных (фирма –посредник)
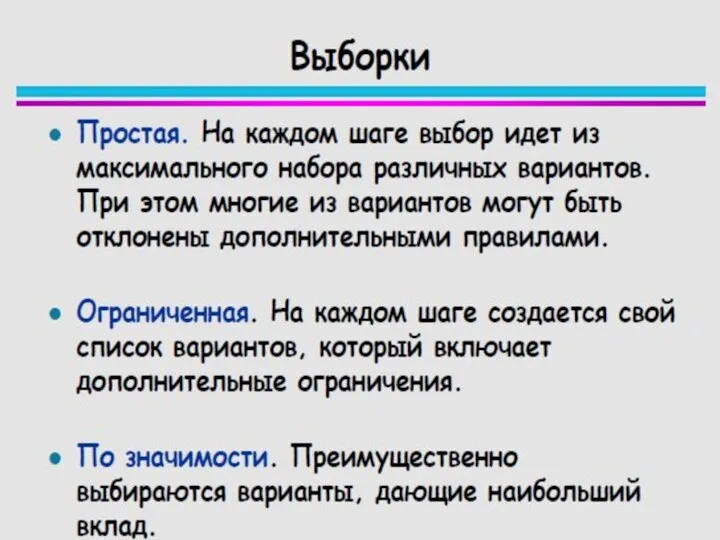
Проектирование базы данных (фирма –посредник) Выборки
Выборки Новообразования кожи
Новообразования кожи  Ключи к здоровью позвоночника и суставов. Тренинг
Ключи к здоровью позвоночника и суставов. Тренинг Презентация Структура предприятия
Презентация Структура предприятия ХиТРРЭ.pptx
ХиТРРЭ.pptx Использование сайтов при подготовке к ЕГЭ
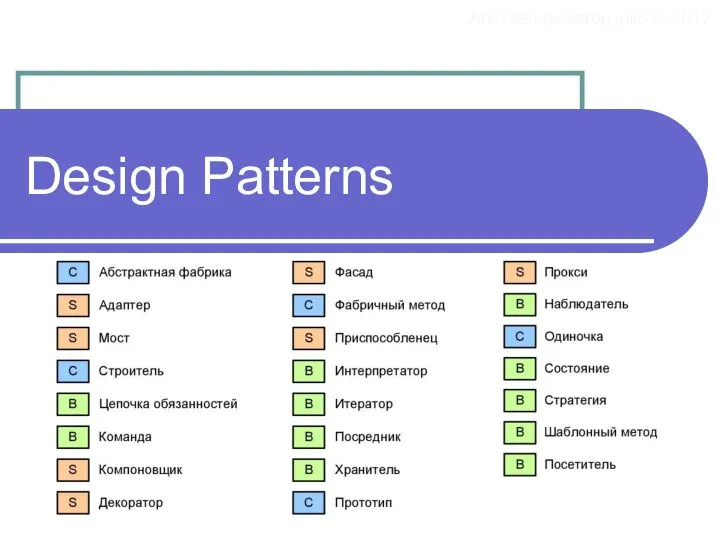
Использование сайтов при подготовке к ЕГЭ Design Patterns. Проверенные решения
Design Patterns. Проверенные решения Соленое тесто
Соленое тесто Linguistic Anthropology. Week 2
Linguistic Anthropology. Week 2 Презентация Анализ состава, структуры и динамики таможенных платежей на примере Центральной акцизной таможни
Презентация Анализ состава, структуры и динамики таможенных платежей на примере Центральной акцизной таможни Проект по биологии
Проект по биологии  Лекция 2. Основы разработки Web-приложений
Лекция 2. Основы разработки Web-приложений Методы экспертных оценок
Методы экспертных оценок Презентация "Бизнес-план" - скачать презентации по Экономике
Презентация "Бизнес-план" - скачать презентации по Экономике