Содержание
- 2. GUI AWT (Abstract Windows Toolkit) Swing
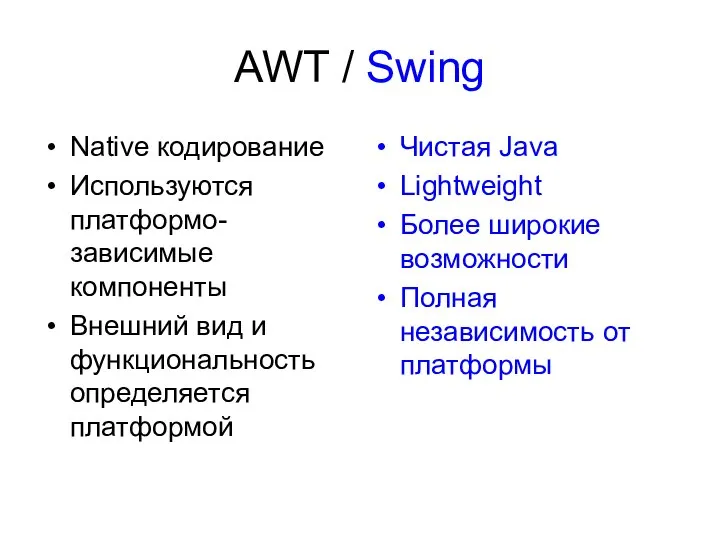
- 3. AWT / Swing Native кодирование Используются платформо-зависимые компоненты Внешний вид и функциональность определяется платформой Чистая Java
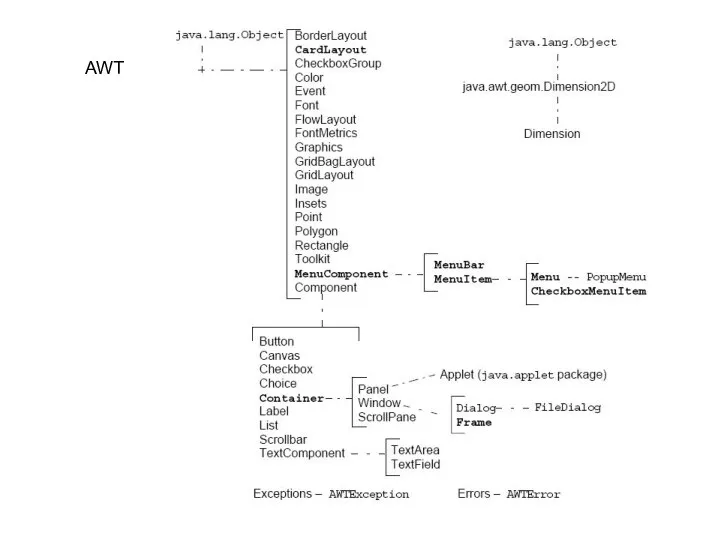
- 4. AWT
- 5. Компонент Элемент GUI, отображающийся на экране, осуществляющий взаимодействие с пользователем. Component MenuComponent
- 6. Контейнер Компонент, который может содержать другие компоненты Panel Applet Window Dialog Frame ScrollPane
- 7. Color Класс, отвечающий за цвет Использование: Статические цвета – Color.RED, Color.BLACK и т.д. Создние цвета в
- 8. Frame Наследник Windows Имеет заголовок Можно изменять размер мышью Изначально невидим Используйте setVisible(true) По умолчанию использует
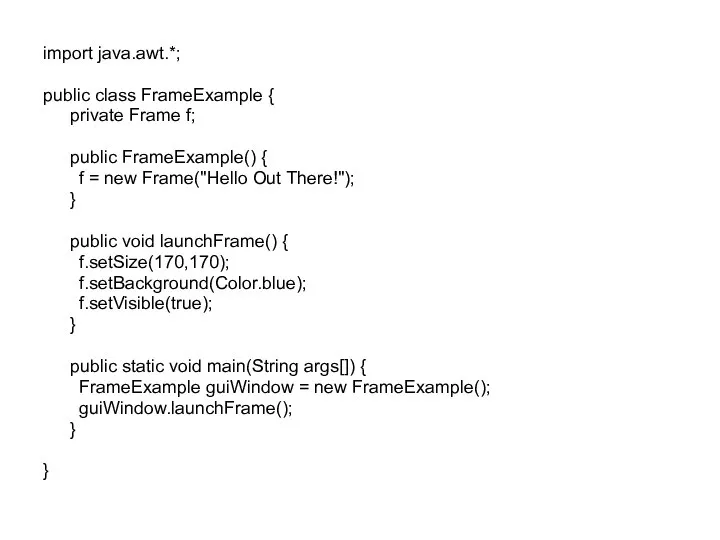
- 9. import java.awt.*; public class FrameExample { private Frame f; public FrameExample() { f = new Frame("Hello
- 10. Panel Позволяет размещать компоненты и другие панели Вложенные панели могут иметь различные менеджеры размещения
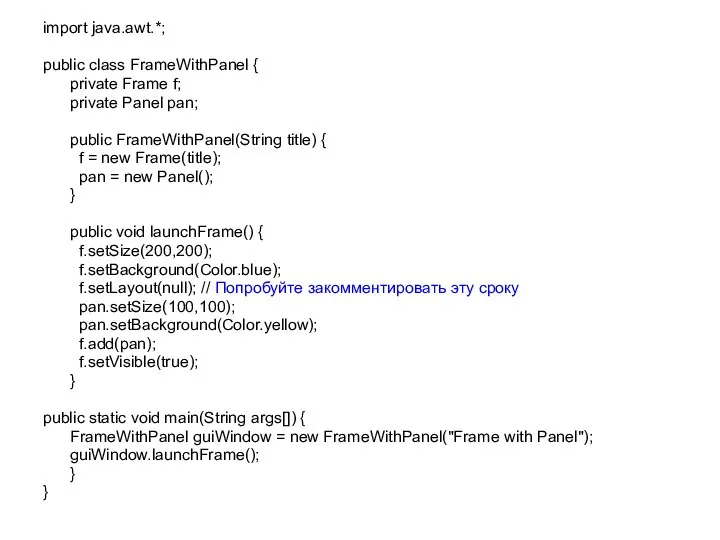
- 11. import java.awt.*; public class FrameWithPanel { private Frame f; private Panel pan; public FrameWithPanel(String title) {
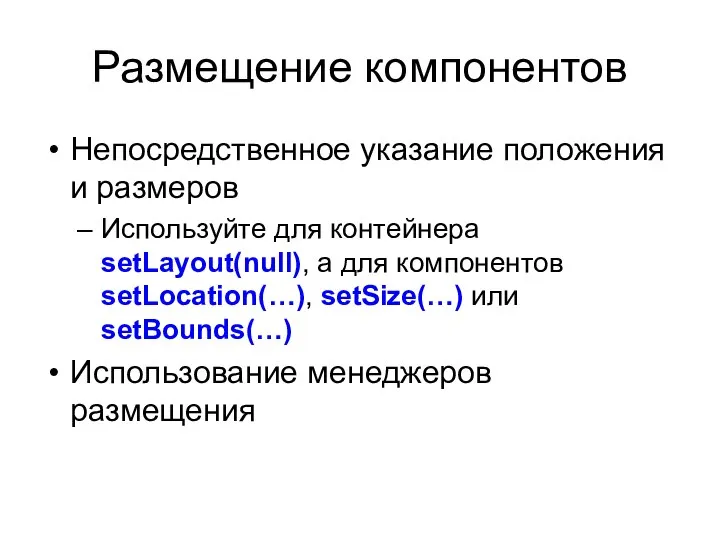
- 12. Размещение компонентов Непосредственное указание положения и размеров Используйте для контейнера setLayout(null), а для компонентов setLocation(…), setSize(…)
- 13. Менеджеры размещения (Layout Managers) FlowLayout BorderLayout GridLayout CardLayout GridBagLayout
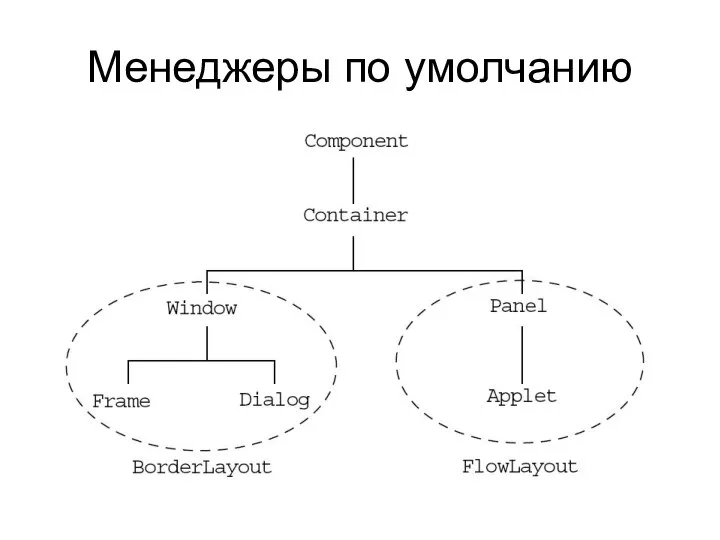
- 14. Менеджеры по умолчанию
- 15. FlowLayout Используется по умолчанию для Panel Добавляет компоненты слева-направо, сверху-вниз По умолчанию компоненты выравниваются по центру
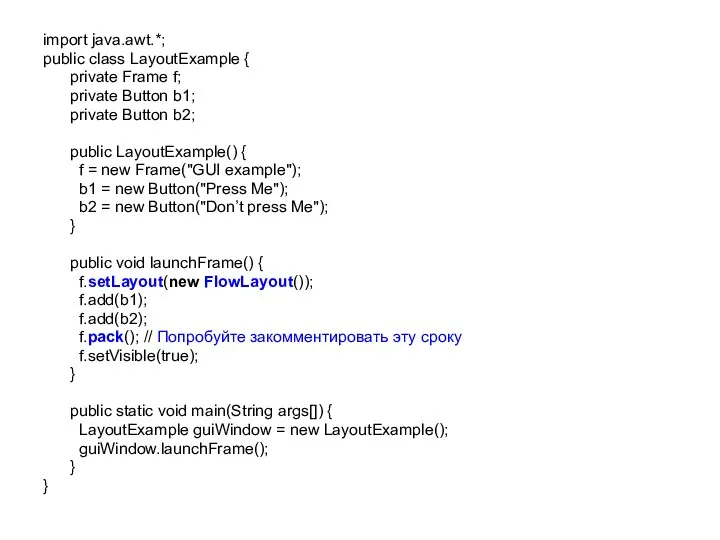
- 16. import java.awt.*; public class LayoutExample { private Frame f; private Button b1; private Button b2; public
- 17. BorderLayout
- 18. BorderLayout Используется по умолчанию для Frame Компоненты добавляются в указанный регион (North, South, West, East, Center)
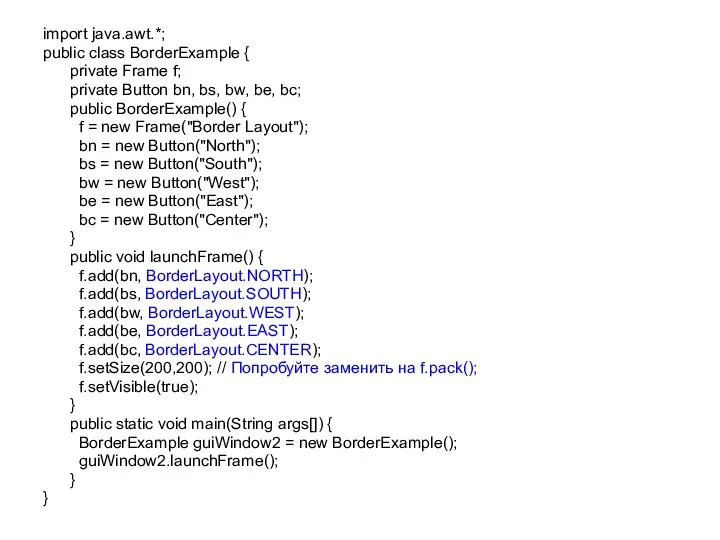
- 19. import java.awt.*; public class BorderExample { private Frame f; private Button bn, bs, bw, be, bc;
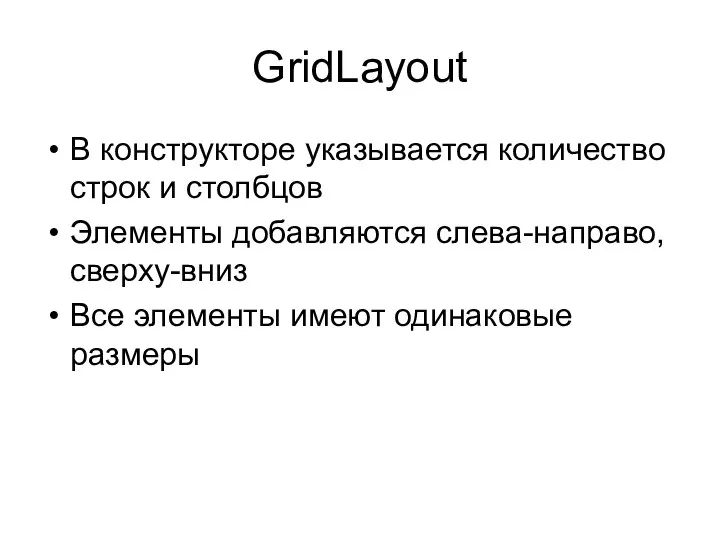
- 20. GridLayout В конструкторе указывается количество строк и столбцов Элементы добавляются слева-направо, сверху-вниз Все элементы имеют одинаковые
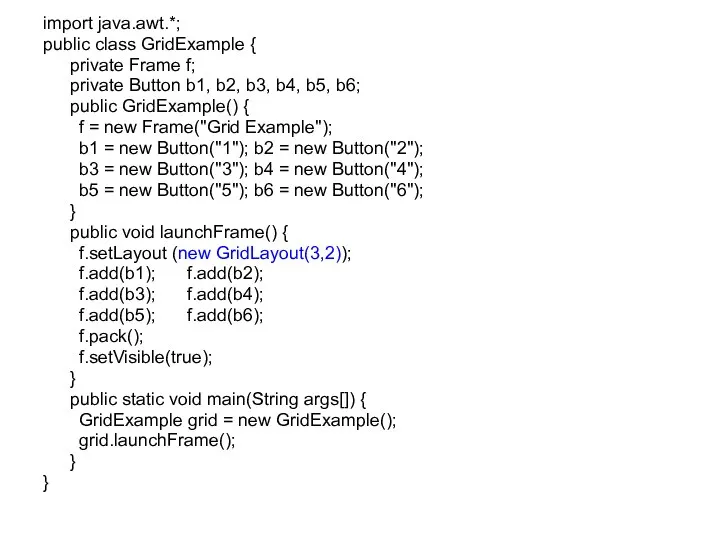
- 21. import java.awt.*; public class GridExample { private Frame f; private Button b1, b2, b3, b4, b5,
- 22. Комбинирование менеджеров размещения с помощью вложенных панелей
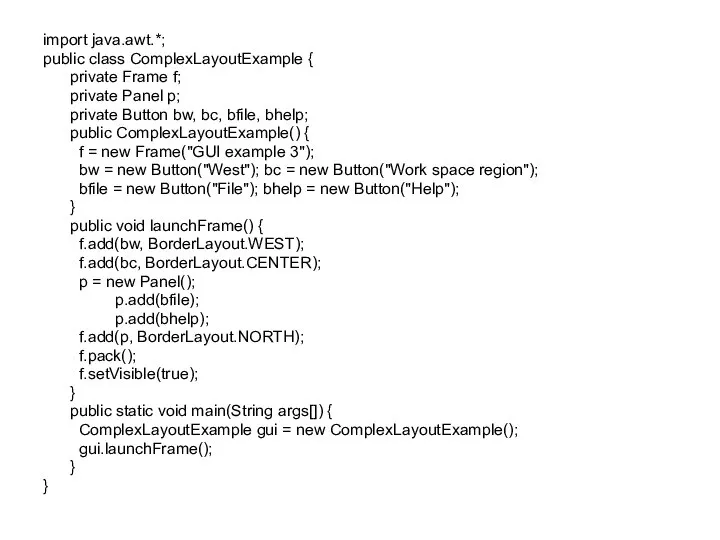
- 23. import java.awt.*; public class ComplexLayoutExample { private Frame f; private Panel p; private Button bw, bc,
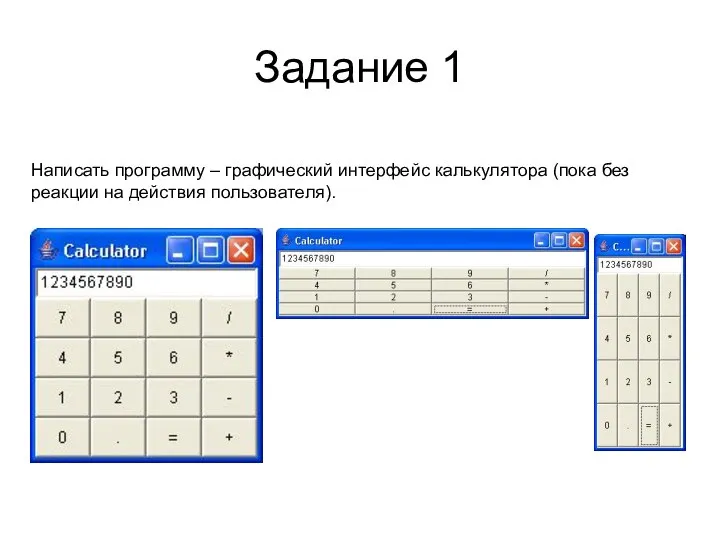
- 24. Задание 1 Написать программу – графический интерфейс калькулятора (пока без реакции на действия пользователя).
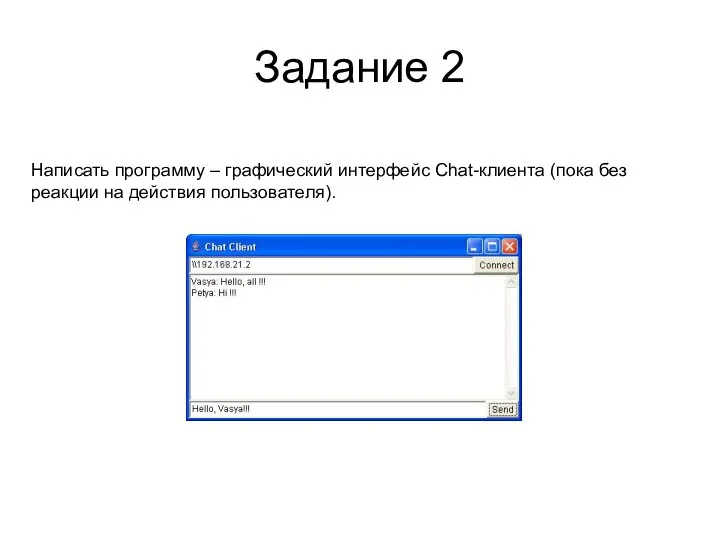
- 25. Задание 2 Написать программу – графический интерфейс Chat-клиента (пока без реакции на действия пользователя).
- 27. Скачать презентацию
























 СВОЙСТВА ФУНКЦИИ
СВОЙСТВА ФУНКЦИИ 1С БИГ ФСС - Быкова( 1C)
1С БИГ ФСС - Быкова( 1C) Корпоративная культура организации
Корпоративная культура организации Музыкальная культура барокко и классицизма
Музыкальная культура барокко и классицизма Перспективы выявления на территории г. Кургана объектов советской эпохи, обладающих признаками ОКН
Перспективы выявления на территории г. Кургана объектов советской эпохи, обладающих признаками ОКН Ǵylymı jobamnyń taqyryby: Latyn álipbıine kóshý- qazaq tiliniń jańa beınesi
Ǵylymı jobamnyń taqyryby: Latyn álipbıine kóshý- qazaq tiliniń jańa beınesi Виды проецирования. Признак принадлежности точки – прямой. Деление отрезка прямой в заданном отношении. Теорема Фалеса
Виды проецирования. Признак принадлежности точки – прямой. Деление отрезка прямой в заданном отношении. Теорема Фалеса Атомистическая теория
Атомистическая теория  Макроэкономическая нестабильность: экономические циклы, безработица, инфляция Экономический цикл и динамика основных макроэкон
Макроэкономическая нестабильность: экономические циклы, безработица, инфляция Экономический цикл и динамика основных макроэкон NTFS MFT Example
NTFS MFT Example Опрос по дисциплине: «ТОТТС» Цьопа Фединн
Опрос по дисциплине: «ТОТТС» Цьопа Фединн  ОРГАНИЗАЦИЯ РАБОТЫ С ПИСЬМАМИ И ЗАЯВЛЕНИЯМИ ГРАЖДАН И ВЕДЕНИЕ ДЕЛОПРОИЗВОДСТВА ПО ОБРАЩЕНИЯМ ГРАЖДАН
ОРГАНИЗАЦИЯ РАБОТЫ С ПИСЬМАМИ И ЗАЯВЛЕНИЯМИ ГРАЖДАН И ВЕДЕНИЕ ДЕЛОПРОИЗВОДСТВА ПО ОБРАЩЕНИЯМ ГРАЖДАН  Психолингвистика. Язык и речевая деятельность
Психолингвистика. Язык и речевая деятельность Гжель. Роспись
Гжель. Роспись Презентация на тему "Артериальная гипертензия" - скачать презентации по Медицине
Презентация на тему "Артериальная гипертензия" - скачать презентации по Медицине Презентация на тему "Строение и функции рианодиновых рецепторов" - скачать презентации по Медицине
Презентация на тему "Строение и функции рианодиновых рецепторов" - скачать презентации по Медицине Linux Basics
Linux Basics Презентация ВНЕШНЯЯ ПОЛИТИКА РОССИИ В XVII ВЕКЕ
Презентация ВНЕШНЯЯ ПОЛИТИКА РОССИИ В XVII ВЕКЕ Терминология в сфере нанотехнологий (на материале немецкого языка)
Терминология в сфере нанотехнологий (на материале немецкого языка) День славянской письменности и культуры
День славянской письменности и культуры КГМУ Кафедра общей хирургии Раны и раневой процесс
КГМУ Кафедра общей хирургии Раны и раневой процесс  Презентация на тему "ПЛОМБИРОВОЧНЫЕ МАТЕРИАЛЫ" - скачать презентации по Медицине
Презентация на тему "ПЛОМБИРОВОЧНЫЕ МАТЕРИАЛЫ" - скачать презентации по Медицине Книга рекордов Гиннесса «Хороша книга – точно беседа с умным человеком». &nbs
Книга рекордов Гиннесса «Хороша книга – точно беседа с умным человеком». &nbs Актуальность проблемы духовно-нравственного воспитания школьников Кошелева М.Е., зав.кафедрой педагогики и психологии ПИППКРО,
Актуальность проблемы духовно-нравственного воспитания школьников Кошелева М.Е., зав.кафедрой педагогики и психологии ПИППКРО, Белорусская народная вышивка
Белорусская народная вышивка Social etiquette in the UK
Social etiquette in the UK Адаптация учащихся 5-х классов.
Адаптация учащихся 5-х классов. Идеология и культура 1946-48 г. 9 класс
Идеология и культура 1946-48 г. 9 класс