Содержание
- 2. Java Server Faces Подобно Swing и AWT, JSF представляет собой каркас разработки приложений, предоставляющий набор стандартных
- 3. Компонентная архитектура JSF предоставляет описываемые тегами компоненты, соответствующие всем полям ввода в стандартном HTML. Кроме этого
- 4. JSF и JSP Интерфейс JSF-приложения состоит из страниц JSP, которые содержат компоненты, обеспечивающие функциональность интерфейса. При
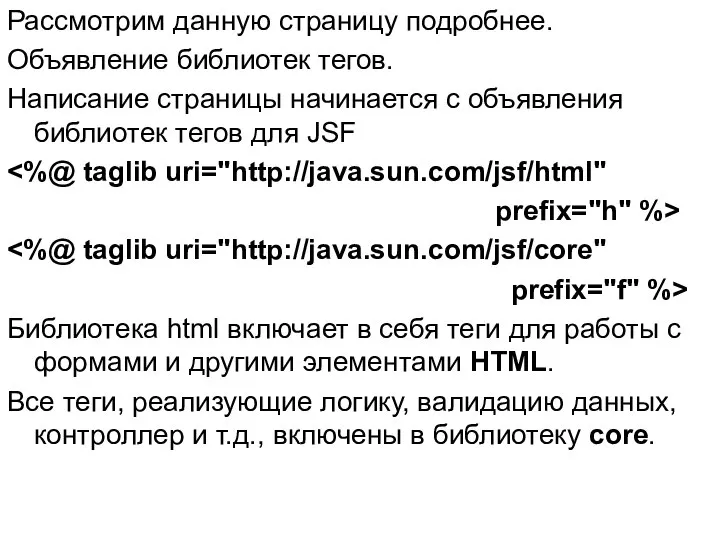
- 5. JSF не имеет непосредственного отношения к JSP: она лишь использует JSP через специальную библиотеку тегов –
- 6. Жизненный цикл приложения JSF. Фазы жизненного цикла: 1. Восстановление представления 2. Использование параметров запроса; обработка событий
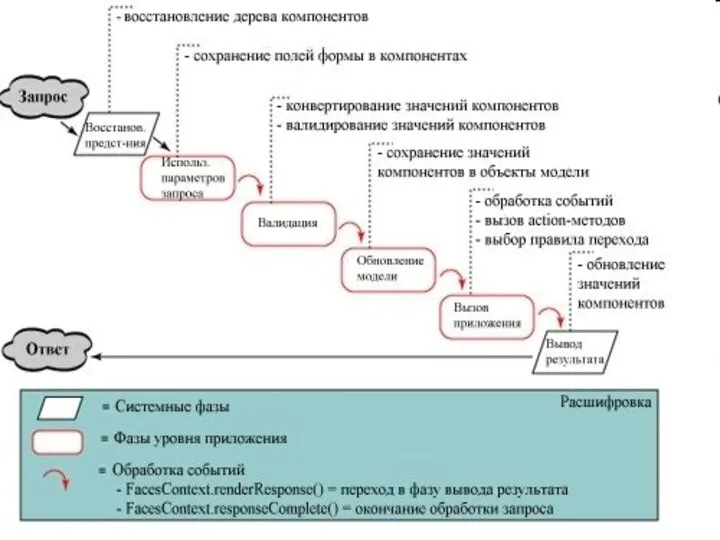
- 7. На каждом этапе возможна обработка событий. При этом фазы не обязательно следуют одна за другой в
- 9. Фаза 1: Восстановление представления В первой фазе обработки — этапе восстановления представления — запрос поступает на
- 10. Существуют три типа представлений, с которыми приходится иметь дело на данном этапе: 1.новое 2.изначальное 3.повторное В
- 11. Этот объект служит для хранения информации, необходимой для управления состоянием компонентов GUI в процессе обработки запросов.
- 12. Изначальное представление означает, что данная страница вызывается впервые. В этом случае JSF создает пустое представление, которое
- 13. Фаза 2: Использование данных запроса Главной задачей данного этапа является получение данных о состоянии каждого компонента.
- 14. Фаза 3: Проверка данных Конвертация и валидация данных, как правило, выполняются в фазе проверки данных. Компонент
- 15. Фаза 4: Обновление модели В четвертой фазе жизненного цикла JSF происходит обновление данных модели путем изменения
- 16. Фаза 5: Вызов приложения В этой фазе контроллер JSF вызывает приложение для обработки данных, полученных через
- 17. Фаза 6: Вывод результата В заключительной фазе цикла происходит вывод представления вместе со всеми его компонентами
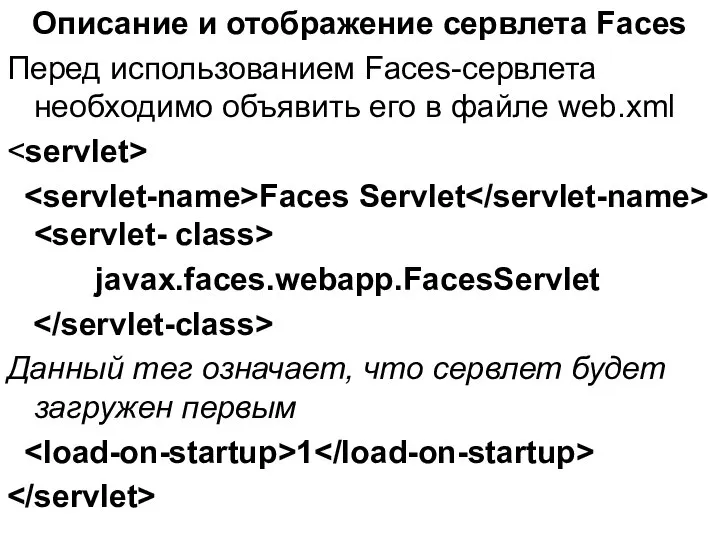
- 18. Описание и отображение сервлета Faces Перед использованием Faces-сервлета необходимо объявить его в файле web.xml Faces Servlet
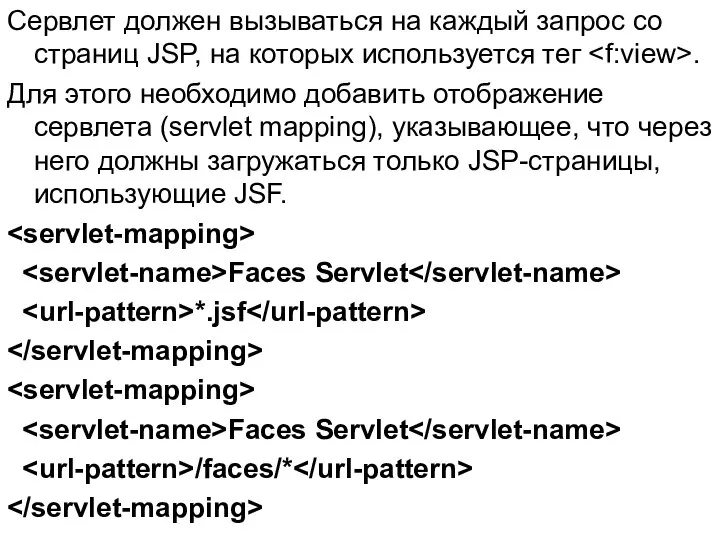
- 19. Сервлет должен вызываться на каждый запрос со страниц JSP, на которых используется тег . Для этого
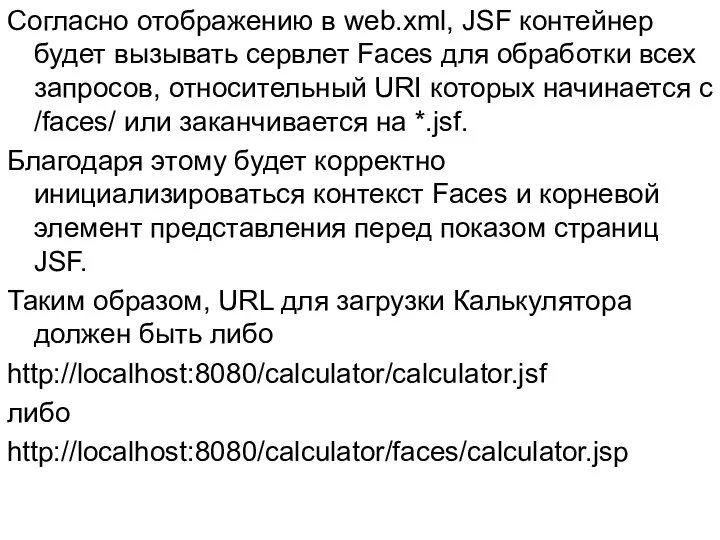
- 20. Согласно отображению в web.xml, JSF контейнер будет вызывать сервлет Faces для обработки всех запросов, относительный URI
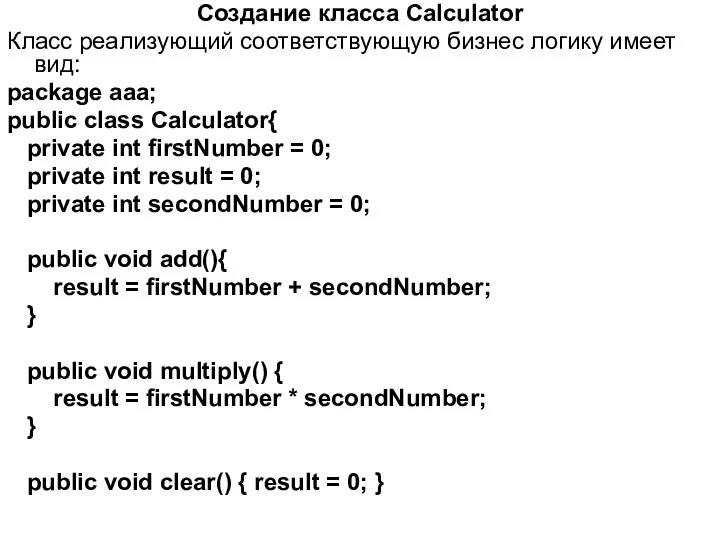
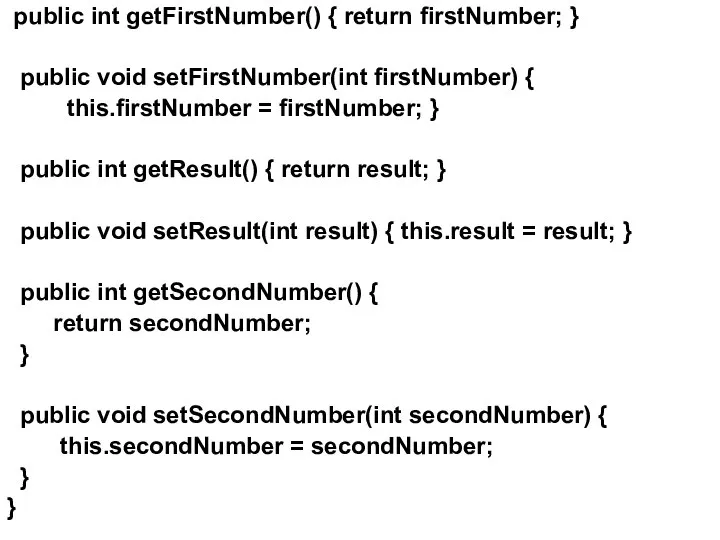
- 21. Создание класса Calculator Класс реализующий соответствующую бизнес логику имеет вид: package aaa; public class Calculator{ private
- 22. public int getFirstNumber() { return firstNumber; } public void setFirstNumber(int firstNumber) { this.firstNumber = firstNumber; }
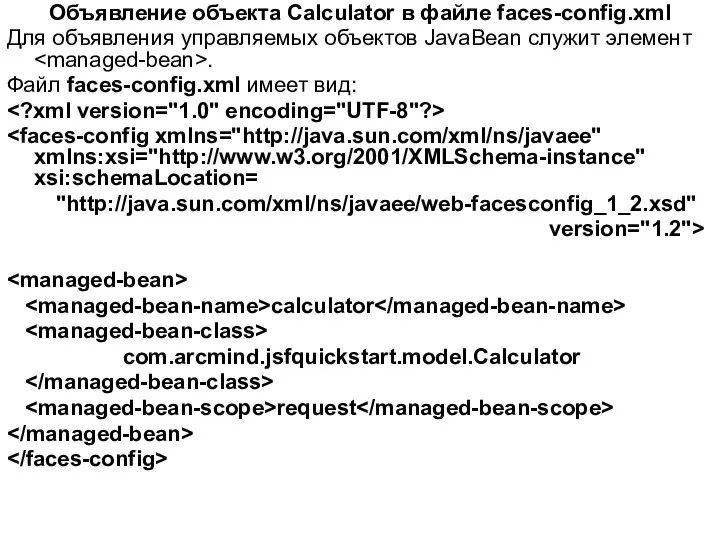
- 23. Объявление объекта Calculator в файле faces-config.xml Для объявления управляемых объектов JavaBean служит элемент . Файл faces-config.xml
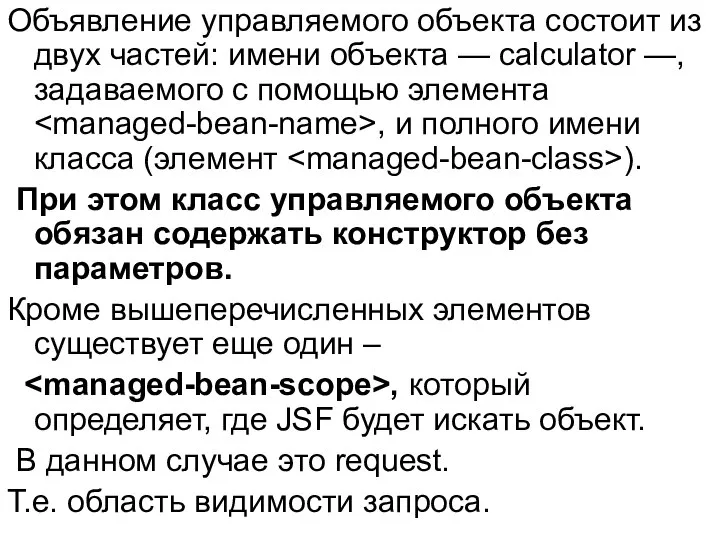
- 24. Объявление управляемого объекта состоит из двух частей: имени объекта — calculator —, задаваемого с помощью элемента
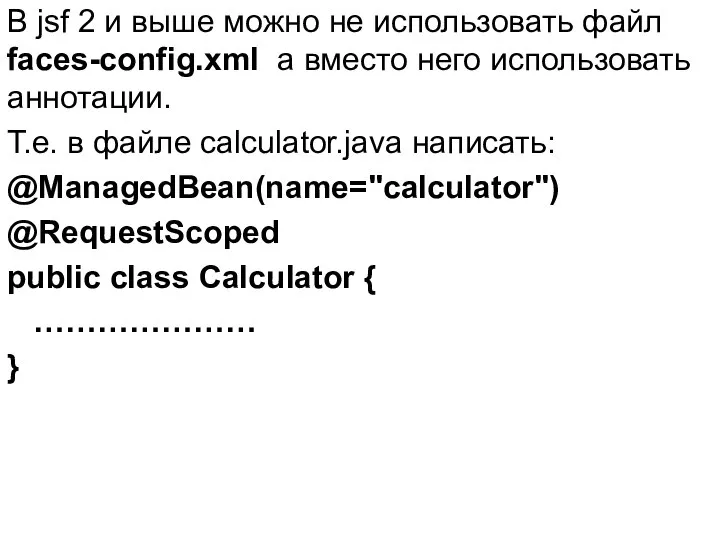
- 25. В jsf 2 и выше можно не использовать файл faces-config.xml а вместо него использовать аннотации. Т.е.
- 26. Создание страницы index.jsp Страница index.jsp необходима, чтобы гарантировать, что calculator.jsp будет загружена в контексте JSF. Сама
- 27. Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd"> Calculator Application
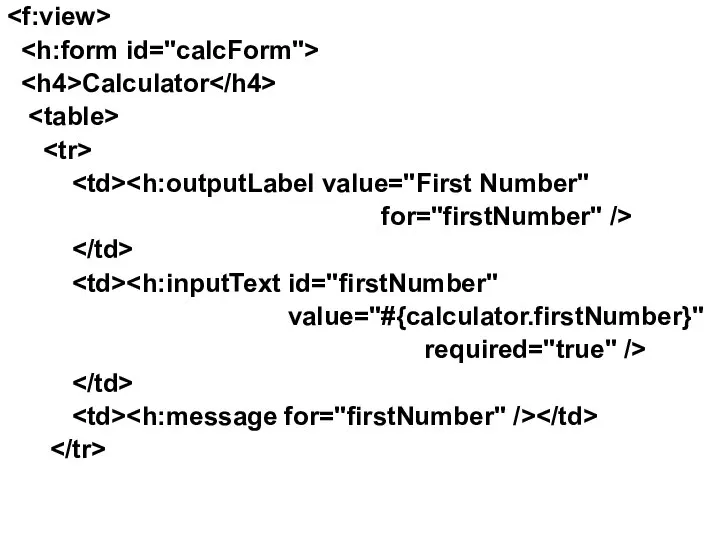
- 28. Calculator for="firstNumber" /> value="#{calculator.firstNumber}" required="true" />
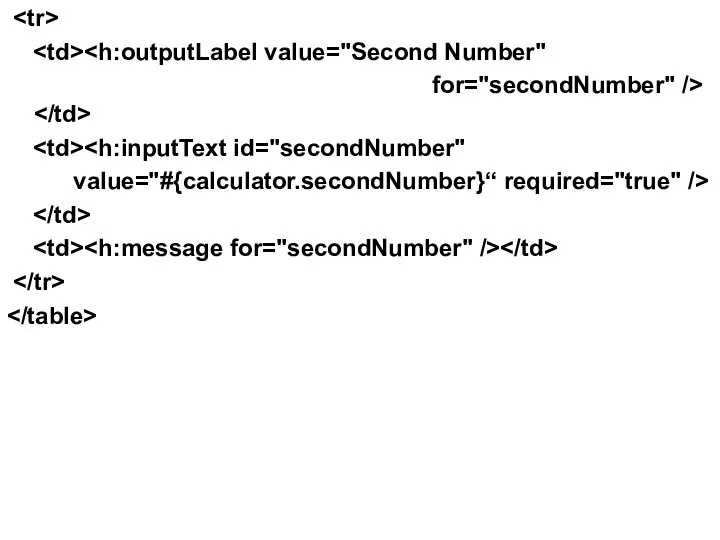
- 29. for="secondNumber" /> value="#{calculator.secondNumber}“ required="true" />
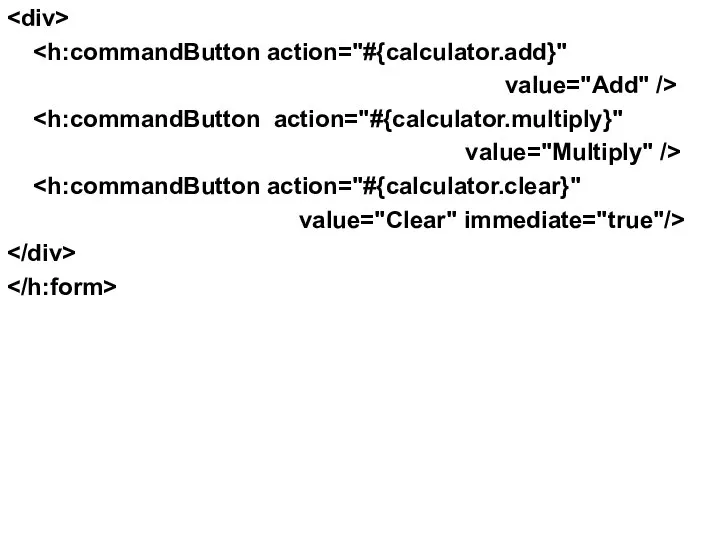
- 30. value="Add" /> value="Multiply" /> value="Clear" immediate="true"/>
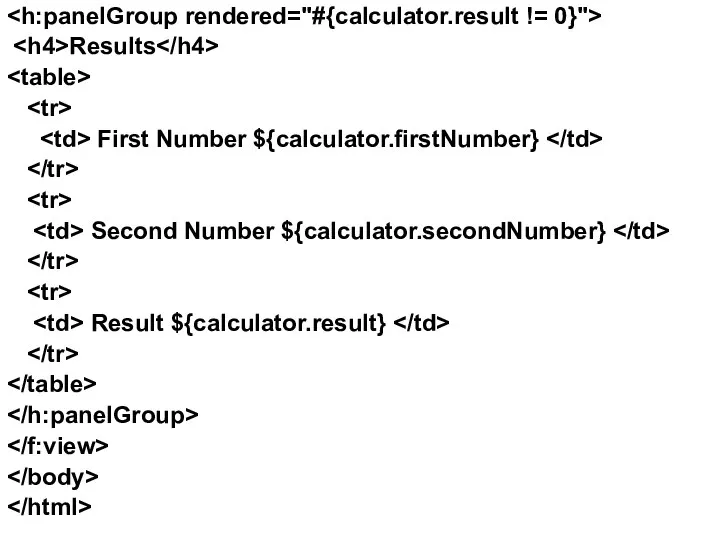
- 31. Results First Number ${calculator.firstNumber} Second Number ${calculator.secondNumber} Result ${calculator.result}
- 32. Рассмотрим данную страницу подробнее. Объявление библиотек тегов. Написание страницы начинается с объявления библиотек тегов для JSF
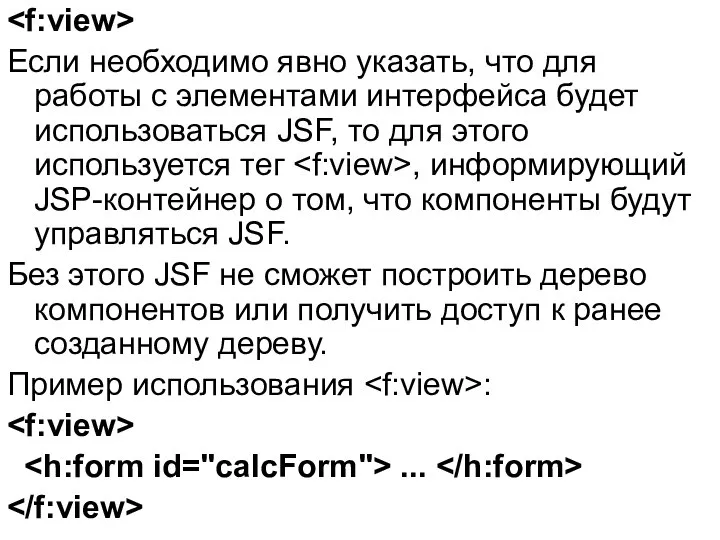
- 33. Если необходимо явно указать, что для работы с элементами интерфейса будет использоваться JSF, то для этого
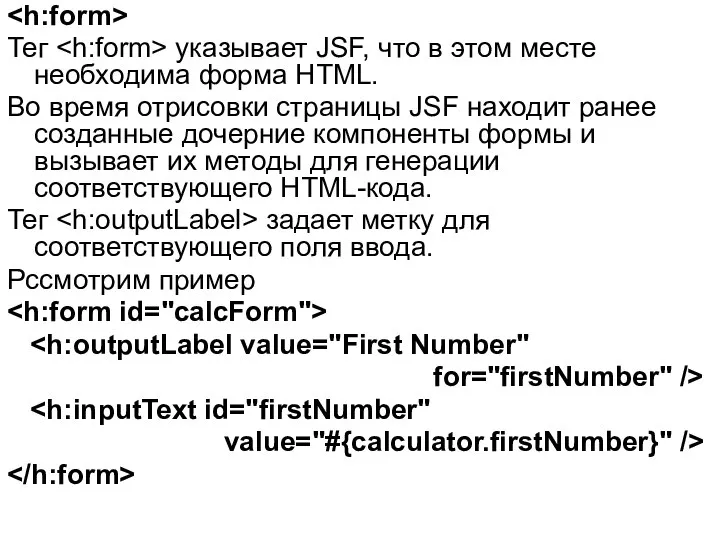
- 34. Тег указывает JSF, что в этом месте необходима форма HTML. Во время отрисовки страницы JSF находит
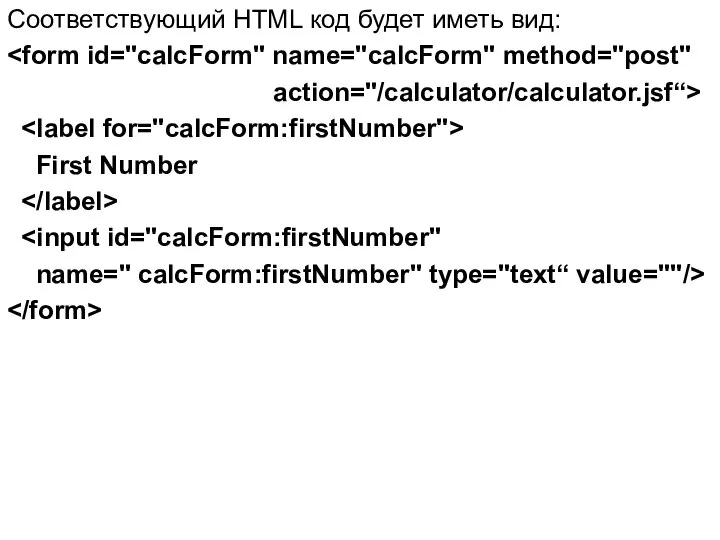
- 35. Соответствующий HTML код будет иметь вид: action="/calculator/calculator.jsf“> First Number name=" calcForm:firstNumber" type="text“ value=""/>
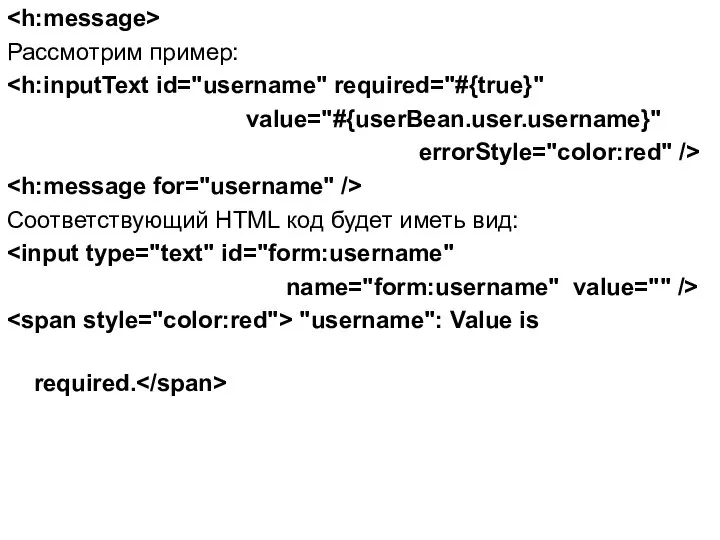
- 36. Рассмотрим пример: value="#{userBean.user.username}" errorStyle="color:red" /> Соответствующий HTML код будет иметь вид: name="form:username" value="" /> "username": Value
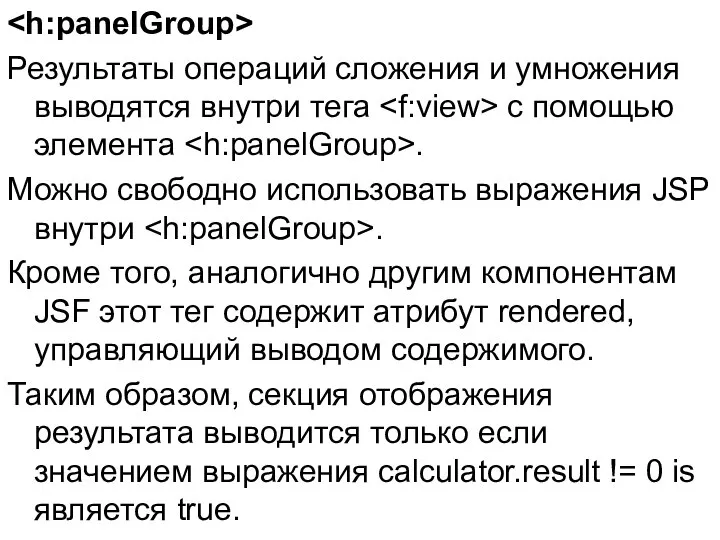
- 37. Результаты операций сложения и умножения выводятся внутри тега с помощью элемента . Можно свободно использовать выражения
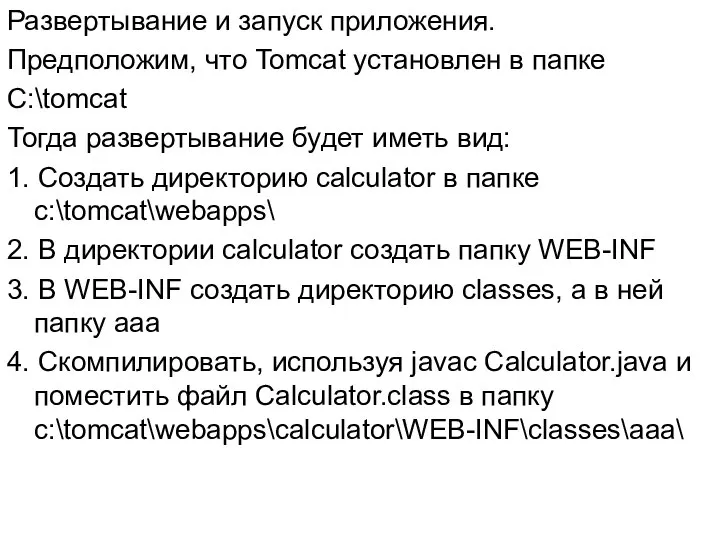
- 38. Развертывание и запуск приложения. Предположим, что Tomcat установлен в папке C:\tomcat Тогда развертывание будет иметь вид:
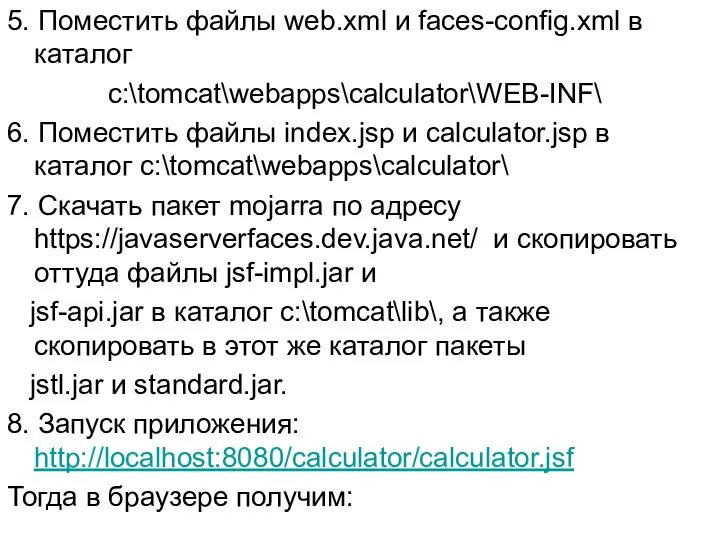
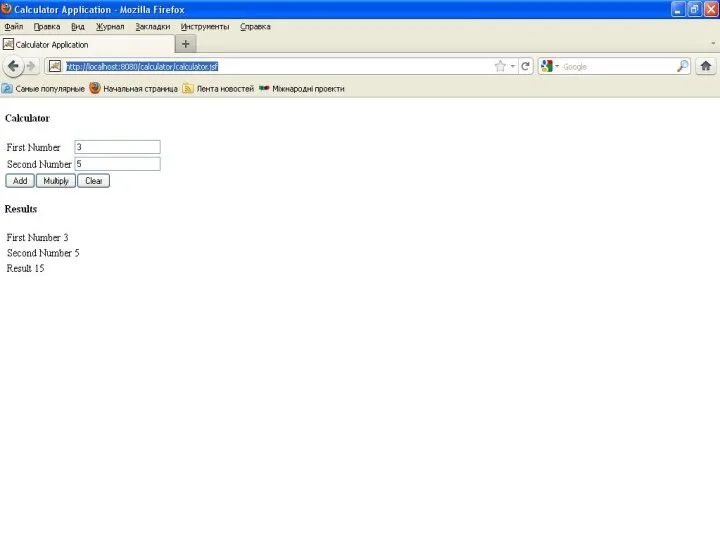
- 39. 5. Поместить файлы web.xml и faces-config.xml в каталог c:\tomcat\webapps\calculator\WEB-INF\ 6. Поместить файлы index.jsp и calculator.jsp в
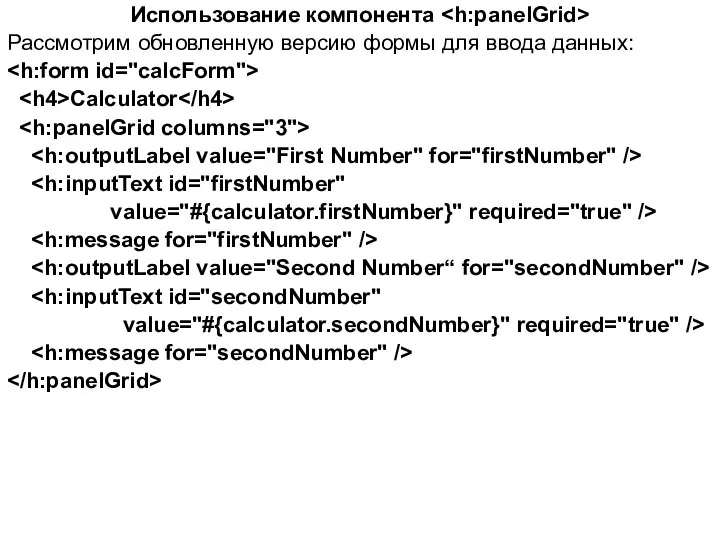
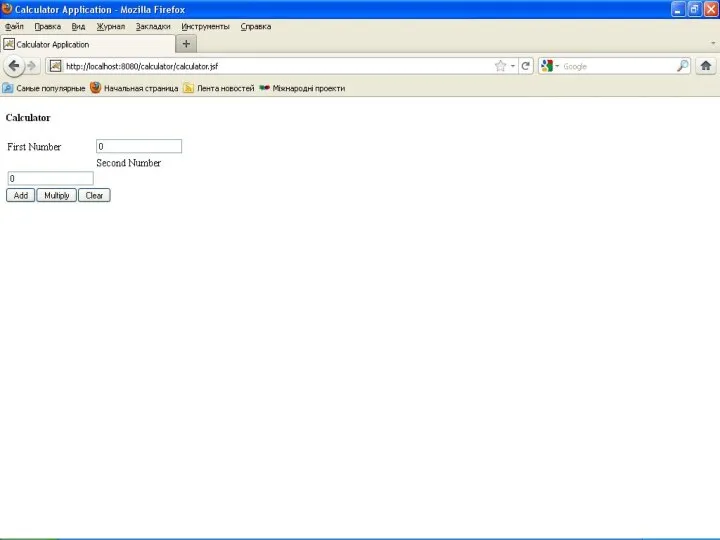
- 41. Использование компонента Рассмотрим обновленную версию формы для ввода данных: Calculator value="#{calculator.firstNumber}" required="true" /> value="#{calculator.secondNumber}" required="true" />
- 42. Компонент может содержать только дочерние компоненты, в отличие от , и , внутрь которых можно также
- 44. Оформление интерфейса с помощью CSS CSS можно использовать вместе с . Для этого нужно импортировать таблицу
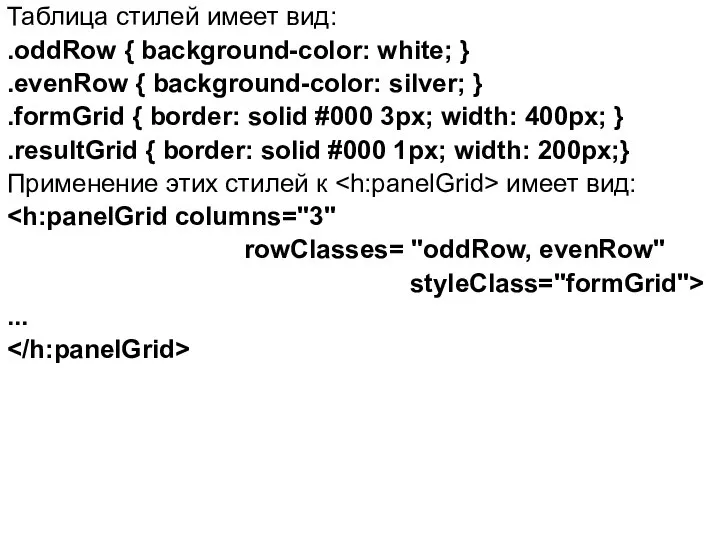
- 45. Таблица стилей имеет вид: .oddRow { background-color: white; } .evenRow { background-color: silver; } .formGrid {
- 46. Чтобы применить стили к строкам таблицы необходимо установить значение атрибута rowClasses в oddRow, evenRow. Стиль, определяющий
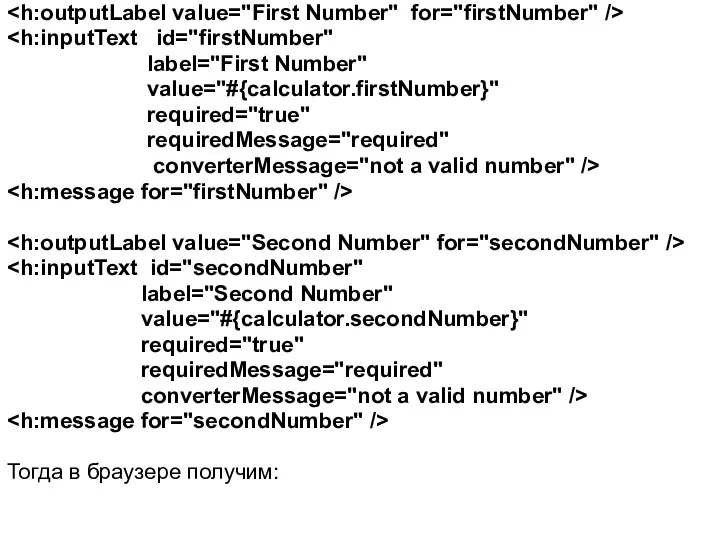
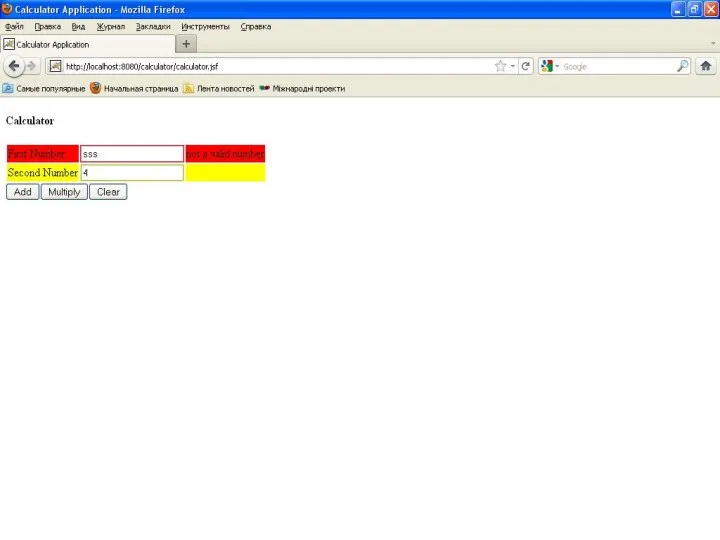
- 47. label="First Number" value="#{calculator.firstNumber}" required="true" requiredMessage="required" converterMessage="not a valid number" /> label="Second Number" value="#{calculator.secondNumber}" required="true" requiredMessage="required" converterMessage="not
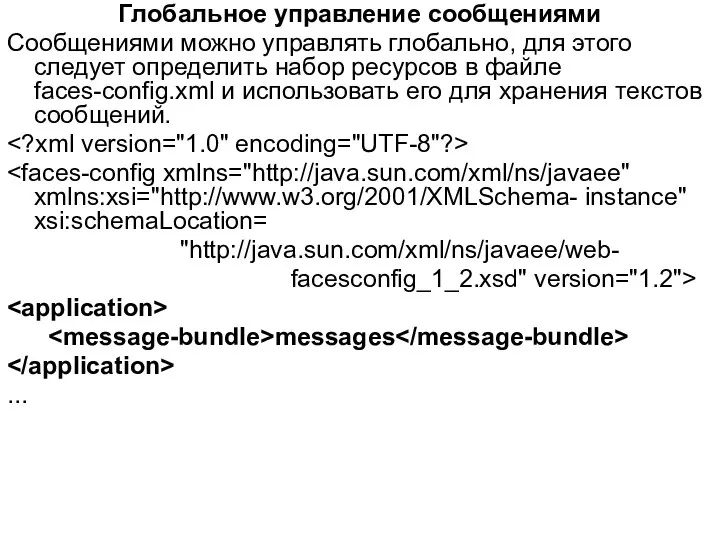
- 49. Глобальное управление сообщениями Сообщениями можно управлять глобально, для этого следует определить набор ресурсов в файле faces-config.xml
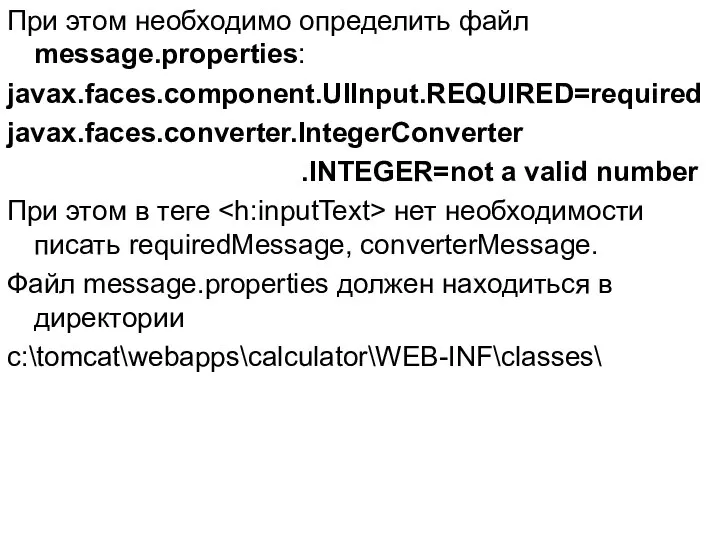
- 50. При этом необходимо определить файл message.properties: javax.faces.component.UIInput.REQUIRED=required javax.faces.converter.IntegerConverter .INTEGER=not a valid number При этом в теге
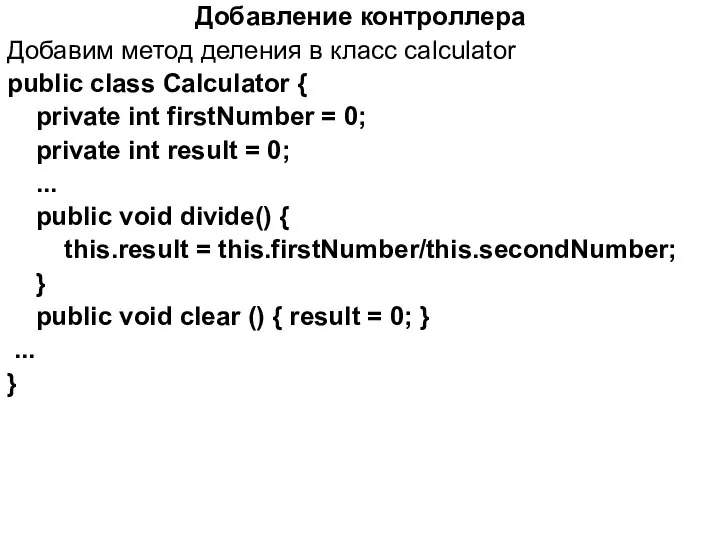
- 51. Добавление контроллера Добавим метод деления в класс calculator public class Calculator { private int firstNumber =
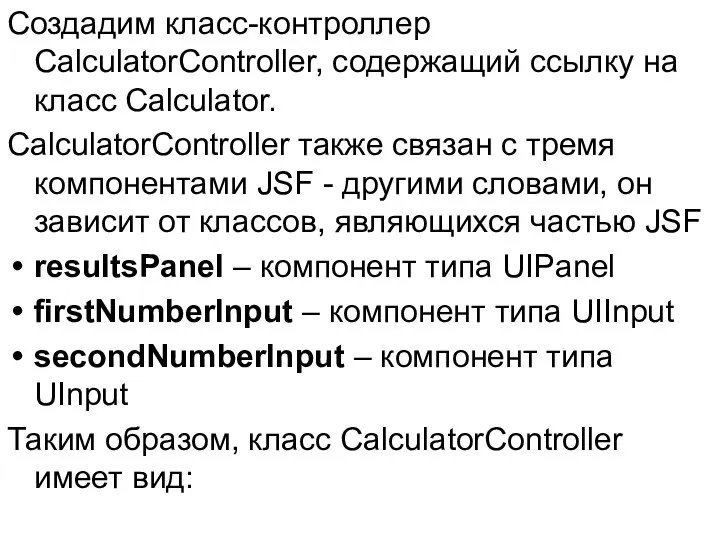
- 52. Создадим класс-контроллер CalculatorController, содержащий ссылку на класс Calculator. CalculatorController также связан с тремя компонентами JSF -
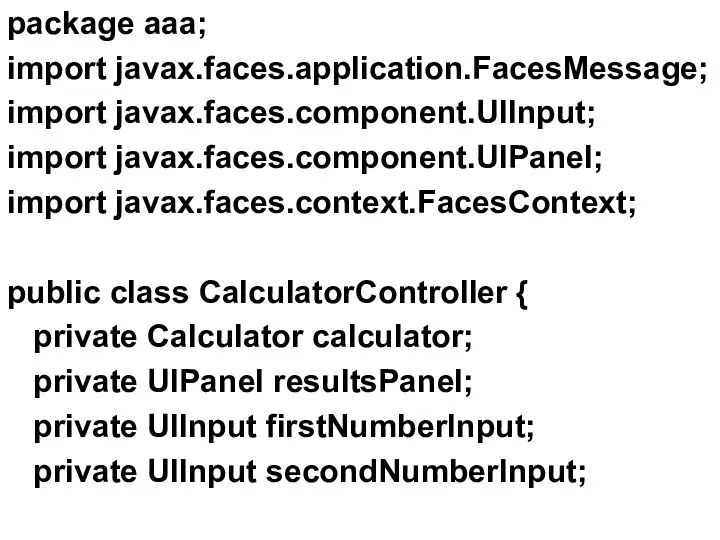
- 53. package aaa; import javax.faces.application.FacesMessage; import javax.faces.component.UIInput; import javax.faces.component.UIPanel; import javax.faces.context.FacesContext; public class CalculatorController { private Calculator
- 54. public String add() { FacesContext facesContext = FacesContext.getCurrentInstance(); try { calculator.add(); resultsPanel.setRendered(true); facesContext.addMessage(null, new FacesMessage( FacesMessage.SEVERITY_INFO,
- 55. public String multiply() { FacesContext facesContext = FacesContext.getCurrentInstance(); try { calculator.multiply(); resultsPanel.setRendered(true); facesContext.addMessage(null, new FacesMessage( FacesMessage.SEVERITY_INFO,
- 56. public String divide() { FacesContext facesContext = FacesContext.getCurrentInstance(); try { calculator.divide(); resultsPanel.setRendered(true); facesContext.addMessage(null, new FacesMessage(FacesMessage.SEVERITY_INFO, "Divided
- 57. public String clear() { FacesContext facesContext = FacesContext.getCurrentInstance(); try { calculator.clear(); resultsPanel.setRendered(false); facesContext.addMessage(null, new FacesMessage(FacesMessage.SEVERITY_INFO, "Results
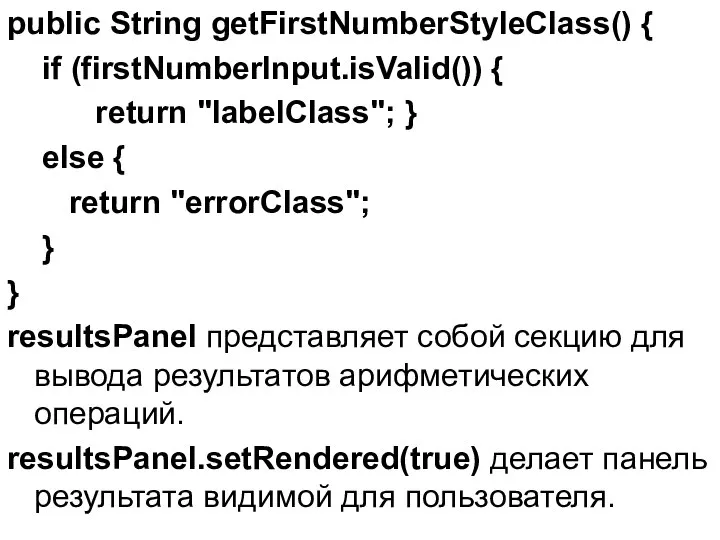
- 58. public String getFirstNumberStyleClass() { if (firstNumberInput.isValid()) { return "labelClass"; } else { return "errorClass"; } }
- 59. JSF предоставляет средства для показа сообщений пользователям о статусе той или иной операции. Для добавления сообщений
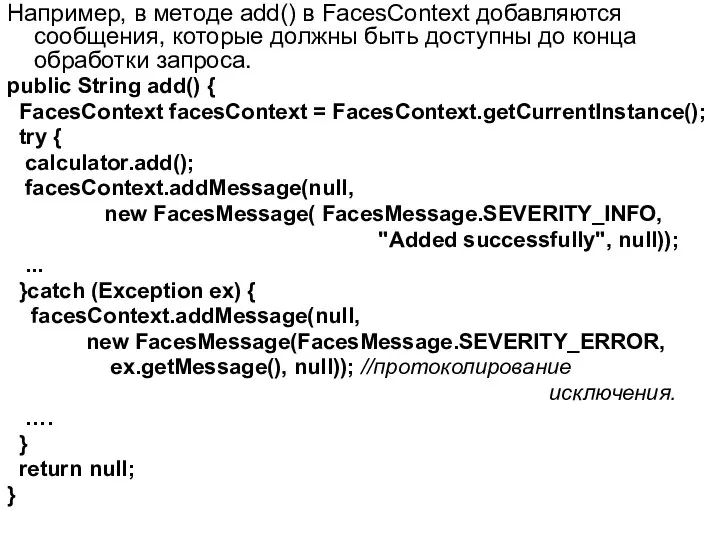
- 60. Например, в методе add() в FacesContext добавляются сообщения, которые должны быть доступны до конца обработки запроса.
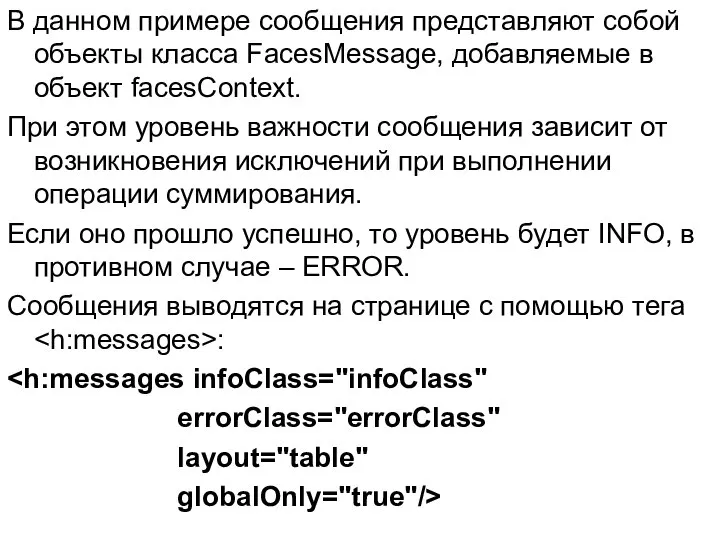
- 61. В данном примере сообщения представляют собой объекты класса FacesMessage, добавляемые в объект facesContext. При этом уровень
- 62. errorClass – атрибут устанавливает CSS стиль, который будет применяться для сообщений уровня “error”. infoClass - атрибут
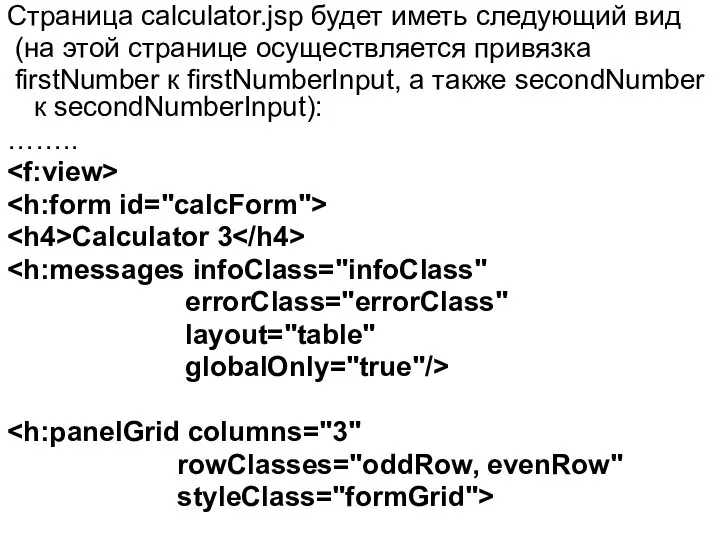
- 63. Страница calculator.jsp будет иметь следующий вид (на этой странице осуществляется привязка firstNumber к firstNumberInput, а также
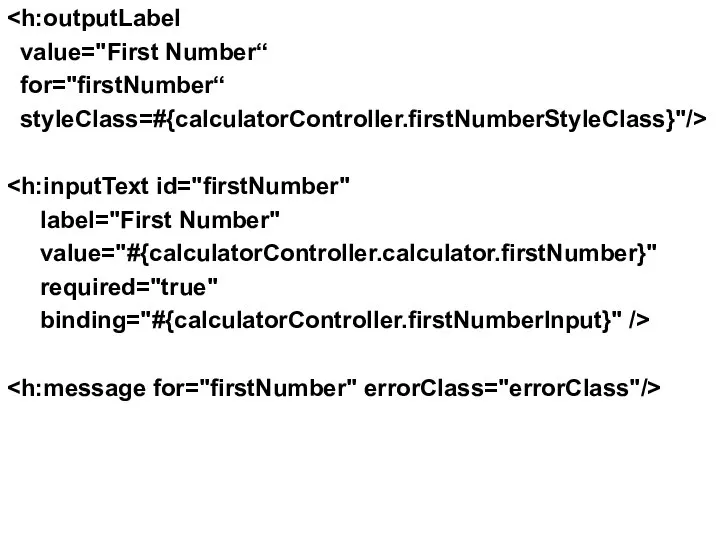
- 64. value="First Number“ for="firstNumber“ styleClass=#{calculatorController.firstNumberStyleClass}"/> label="First Number" value="#{calculatorController.calculator.firstNumber}" required="true" binding="#{calculatorController.firstNumberInput}" />
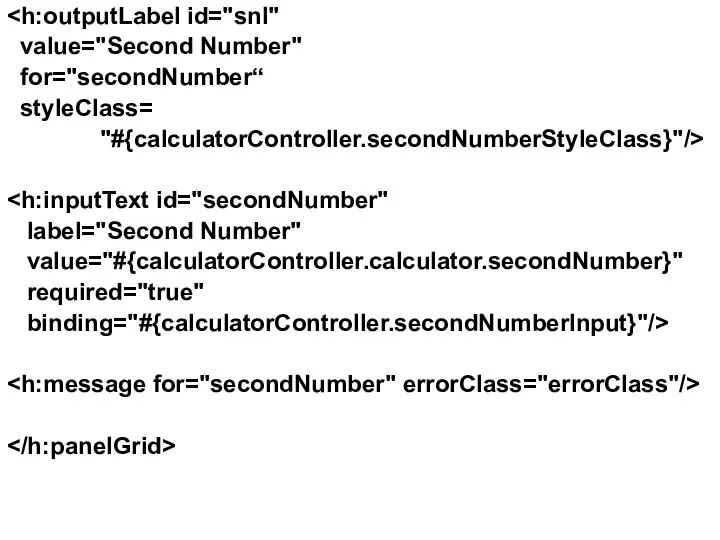
- 65. value="Second Number" for="secondNumber“ styleClass= "#{calculatorController.secondNumberStyleClass}"/> label="Second Number" value="#{calculatorController.calculator.secondNumber}" required="true" binding="#{calculatorController.secondNumberInput}"/>
- 66. value="Add" /> action="#{calculatorController.multiply}" value="Multiply" /> action="#{calculatorController.divide}" value="Divide" /> action="#{calculatorController.clear}" value="Clear" immediate="true"/>
- 67. rendered="false"> Results rowClasses="oddRow, evenRow" styleClass="resultGrid"> #{calculatorController.calculator.firstNumber}"/> #{calculatorController.calculator.secondNumber}"/> #{calculatorController.calculator.result}"/>
- 68. Описание контроллера в файле faces-config.xml имеет вид: messages calculatorController aaa.CalculatorController
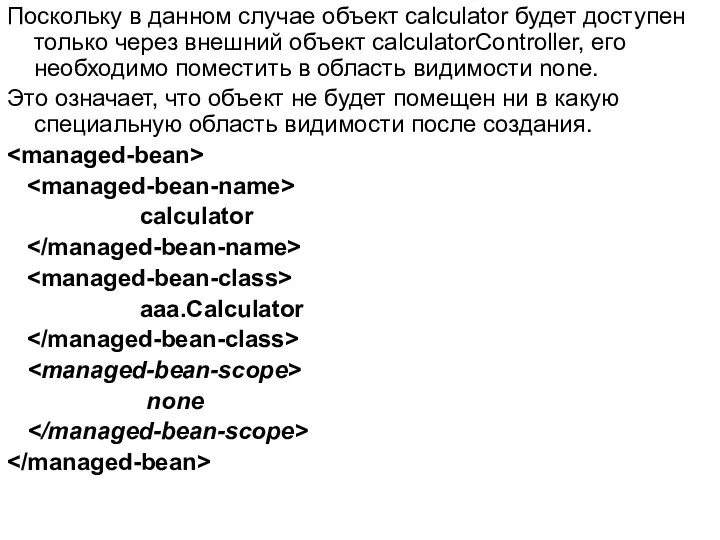
- 69. request calculator #{calculator} calculator aaa.Calculator none
- 70. Поскольку в данном случае объект calculator будет доступен только через внешний объект calculatorController, его необходимо поместить
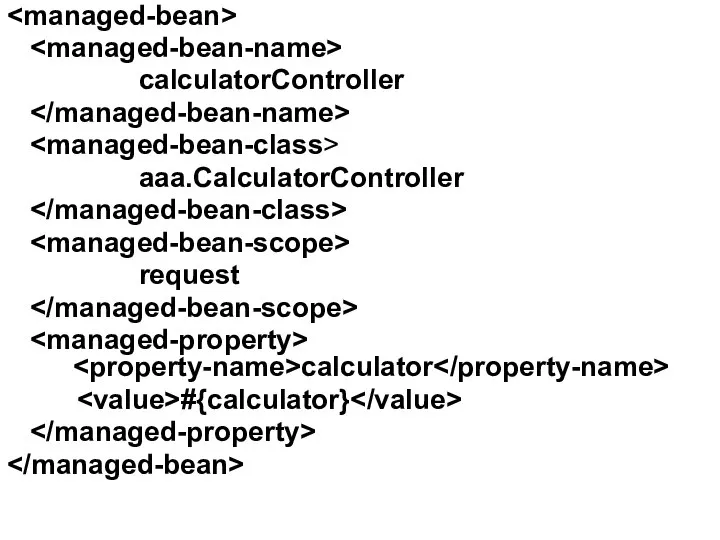
- 71. Объект calculatorController будет помещен в область видимости request. При этом ссылка на calculator будет передана в
- 72. calculatorController aaa.CalculatorController request calculator #{calculator}
- 73. Объект calculator используется классом CalculatorController, но при этом сам остается “чистым”, т.е. никоим образом не привязанным
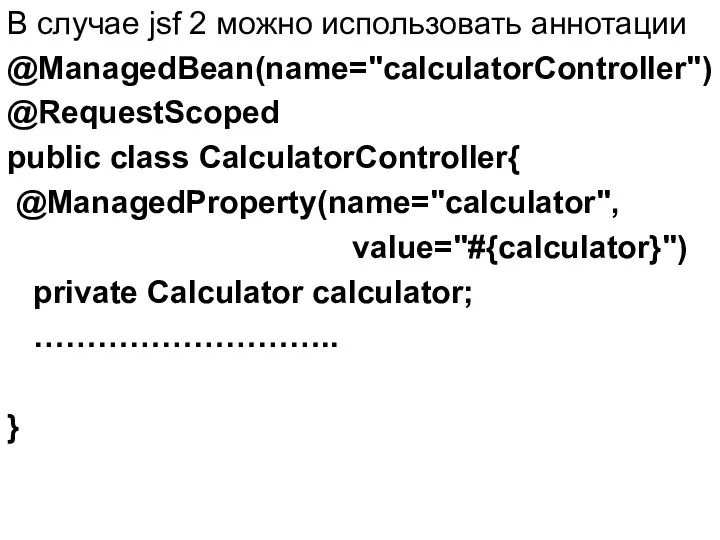
- 74. В случае jsf 2 можно использовать аннотации @ManagedBean(name="calculatorController") @RequestScoped public class CalculatorController{ @ManagedProperty(name="calculator", value="#{calculator}") private Calculator
- 76. Скачать презентацию









































































 Стратегическое планирование
Стратегическое планирование  Внеклассное занятие - презентация для начальной школы_
Внеклассное занятие - презентация для начальной школы_ Экономико-правовые аспекты рынка ПО
Экономико-правовые аспекты рынка ПО Презентация на тему "Профессия врач" - скачать презентации по Медицине
Презентация на тему "Профессия врач" - скачать презентации по Медицине Фильмы по мотивам Карфагена
Фильмы по мотивам Карфагена Қазіргі қазақ өлеңінің тілі
Қазіргі қазақ өлеңінің тілі Формы и методы информационной войны в современных условиях
Формы и методы информационной войны в современных условиях АКСЕЛЕРАЦИЯ ДЕЦЕЛЕРАЦИЯ
АКСЕЛЕРАЦИЯ ДЕЦЕЛЕРАЦИЯ  Возможности с Rejuvital
Возможности с Rejuvital Соединение болтом
Соединение болтом Презентация
Презентация  Природные ресурсы 11 класс power
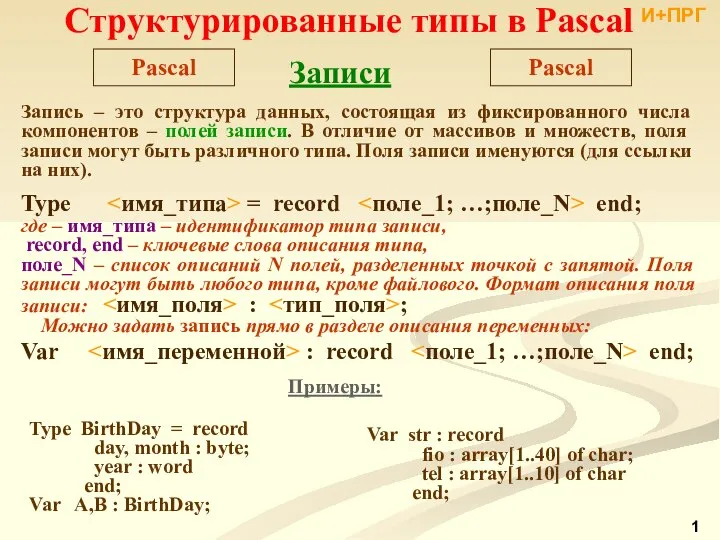
Природные ресурсы 11 класс power Структурированные типы данных-Pascal Записи - C-С++
Структурированные типы данных-Pascal Записи - C-С++ Кинематика передач
Кинематика передач Париж
Париж Tajemnica szczęścia
Tajemnica szczęścia Предприниматель -специалист на все руки. Выполнила: Зайченко Елена, ученица 9 «в» класса; Преподаватель: Сизоненко О.В.
Предприниматель -специалист на все руки. Выполнила: Зайченко Елена, ученица 9 «в» класса; Преподаватель: Сизоненко О.В. ФГОС НОО - презентация_
ФГОС НОО - презентация_ Нормы права и правовые отношения
Нормы права и правовые отношения программы на языке Pascal
программы на языке Pascal Операционный (производственный, хозяйственный) рычаг (леверидж) Подготовила ст. преподаватель А.М.Лопарева
Операционный (производственный, хозяйственный) рычаг (леверидж) Подготовила ст. преподаватель А.М.Лопарева  Актуальные вопросы гастроэнтерологии
Актуальные вопросы гастроэнтерологии  Доклад про монастырь "Оптина Пустынь"
Доклад про монастырь "Оптина Пустынь" 2008-2009 учебный год Анализ учебно-воспитательного процесса в начальной школе
2008-2009 учебный год Анализ учебно-воспитательного процесса в начальной школе DConf 2016, Berlin Ethan Watson, Senior Generalist Programmer
DConf 2016, Berlin Ethan Watson, Senior Generalist Programmer Бог и человек
Бог и человек Технико-экономические параметры эффективных кровельных покрытий для Республики Башкортостан
Технико-экономические параметры эффективных кровельных покрытий для Республики Башкортостан Доказательство правильности программ. Структурное программирование
Доказательство правильности программ. Структурное программирование