Содержание
- 2. Повторение Переменные Типы переменных Именование переменных Условные операторы Перечислить, описать принципиальные отличия Циклы Виды циклов break,
- 3. Массивы Объединение данных под одним именем Каждый элемент массива имеет свой порядковый номер - индекс Индексация
- 4. Массивы. Синтаксис var first = new Array(1,2,3,4,5); // old one var second = [1,2,3,4,5]; // current
- 5. Методы для работы с массивами push - добавление в конец массива pop - удаление из конца
- 6. Пример с push var arr = [], digit; for (var i = 0; i digit =
- 7. Пример с pop var myArr = [1,2,3,4]; document.write(" " + myArr + " "); myArr.pop(); document.write("
- 8. Пример с shift var myArr = [1,2,3,4]; document.write(" " + myArr + " "); myArr.shift(); document.write("
- 9. Пример с unshift var arr = [], digit; for (var i = 0; i digit =
- 10. Пример с slice var arr = [1,2,3,4,5,6,7]; document.write(" " + arr + " "); document.write(" "
- 11. Пример с splice var arr = [1,2,3,4,5,6,7]; document.write(" " + arr + " "); arr.splice(1,3); document.write("
- 12. Пример с reverse var arr = [1,2,3,4,5,6,7]; document.write(" " + arr + " "); arr.reverse(); document.write("
- 13. Пример с join var arr = [1,2,3,4,5,6,7]; document.write(" " + arr + " "); document.write(" "
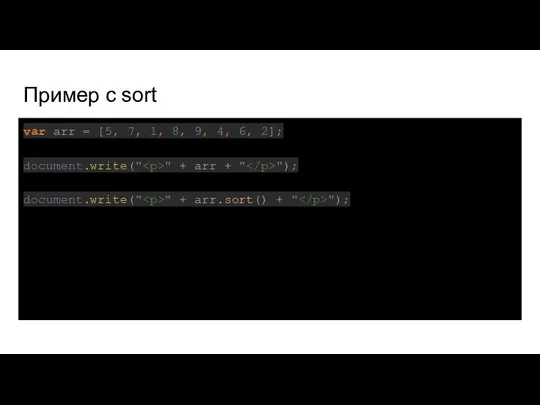
- 14. Пример с sort var arr = [5, 7, 1, 8, 9, 4, 6, 2]; document.write(" "
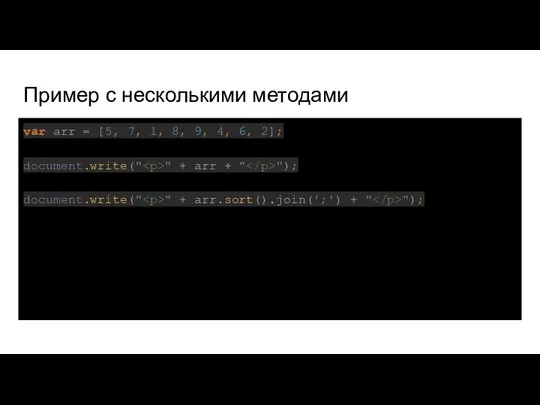
- 15. Пример с несколькими методами var arr = [5, 7, 1, 8, 9, 4, 6, 2]; document.write("
- 16. Вывод цикла. v1 var arr = ['JS', 'PHP', 'Java', 'C#', 'Other']; for (var i = 0;
- 17. Вывод цикла. v2 var arr = ['JS', 'PHP', 'Java', 'C#', 'Other']; var str = ''; for
- 18. Объекты var product = { name: 'water', price: 10 }; console.log(product); console.log(product.name); console.log(product[‘price’]);
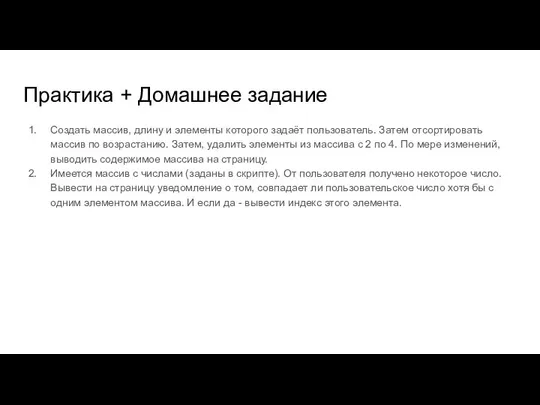
- 19. Практика + Домашнее задание Создать массив, длину и элементы которого задаёт пользователь. Затем отсортировать массив по
- 21. Скачать презентацию




![Пример с push var arr = [], digit; for (var i](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1347195/slide-5.jpg)
![Пример с pop var myArr = [1,2,3,4]; document.write(" " + myArr](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1347195/slide-6.jpg)
![Пример с shift var myArr = [1,2,3,4]; document.write(" " + myArr](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1347195/slide-7.jpg)
![Пример с unshift var arr = [], digit; for (var i](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1347195/slide-8.jpg)
![Пример с slice var arr = [1,2,3,4,5,6,7]; document.write(" " + arr](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1347195/slide-9.jpg)
![Пример с splice var arr = [1,2,3,4,5,6,7]; document.write(" " + arr](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1347195/slide-10.jpg)
![Пример с reverse var arr = [1,2,3,4,5,6,7]; document.write(" " + arr](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1347195/slide-11.jpg)
![Пример с join var arr = [1,2,3,4,5,6,7]; document.write(" " + arr](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1347195/slide-12.jpg)


![Вывод цикла. v1 var arr = ['JS', 'PHP', 'Java', 'C#', 'Other'];](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1347195/slide-15.jpg)
![Вывод цикла. v2 var arr = ['JS', 'PHP', 'Java', 'C#', 'Other'];](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1347195/slide-16.jpg)
![Объекты var product = { name: 'water', price: 10 }; console.log(product); console.log(product.name); console.log(product[‘price’]);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1347195/slide-17.jpg)

 МОУ «СОШ Р.П. КРАСНЫЙ ТЕКСТИЛЬЩИК САРАТОВСКОГО РАЙОНА САРАТОВСКОЙ ОБЛАСТИ» Педагогический совет «Критерии успешности учител
МОУ «СОШ Р.П. КРАСНЫЙ ТЕКСТИЛЬЩИК САРАТОВСКОГО РАЙОНА САРАТОВСКОЙ ОБЛАСТИ» Педагогический совет «Критерии успешности учител Биомеханика кровообращения
Биомеханика кровообращения Общий состав и структура персональных электронно-вычислительных машин (ЭВМ) и вычислительных систем
Общий состав и структура персональных электронно-вычислительных машин (ЭВМ) и вычислительных систем Физиология базальных ганглиев
Физиология базальных ганглиев Иван Иванович Шишкин 1832-1898 Выполнила ученица 10 “А” класса Муромцева Виктория
Иван Иванович Шишкин 1832-1898 Выполнила ученица 10 “А” класса Муромцева Виктория ПРАВОВЕДЕНИЕ Дисциплина гуманитарного, социального и экономического цикла для студентов факультета таможенного дела _
ПРАВОВЕДЕНИЕ Дисциплина гуманитарного, социального и экономического цикла для студентов факультета таможенного дела _ Шабрение – окончательная слесарная операция по снятию с поверхности детали тонких частиц металла специальным инструментом
Шабрение – окончательная слесарная операция по снятию с поверхности детали тонких частиц металла специальным инструментом Логические основы компьютера
Логические основы компьютера Радиоприемные устройства
Радиоприемные устройства  Несущие колонны из стекла
Несущие колонны из стекла Вазопись.Чернофигурный стиль. В эпоху архаики одной из самых высокоразвитых областей искусства стала вазопись. Были созданы тыся
Вазопись.Чернофигурный стиль. В эпоху архаики одной из самых высокоразвитых областей искусства стала вазопись. Были созданы тыся Lift up hole RF breakdown
Lift up hole RF breakdown Цель: повторить , обобщить и систематизировать знания учащихся о модуле и его свойствах, умения решать различные уравнения , содерж
Цель: повторить , обобщить и систематизировать знания учащихся о модуле и его свойствах, умения решать различные уравнения , содерж Презентация на тему: «Экономический потенциал Китая» По дисциплине «Введение в направление подготовки» Выполнила: с
Презентация на тему: «Экономический потенциал Китая» По дисциплине «Введение в направление подготовки» Выполнила: с Проблема терроризма в России. Бесланская трагедия
Проблема терроризма в России. Бесланская трагедия Специальные вопросы микротехнологий и нанотехнологий
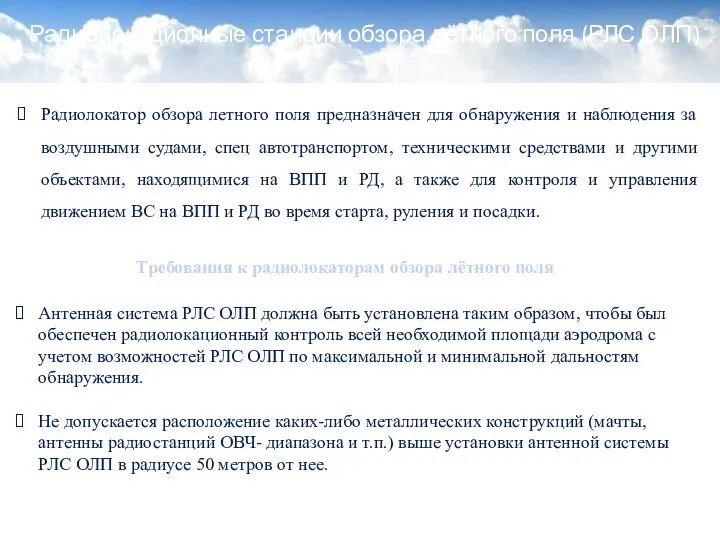
Специальные вопросы микротехнологий и нанотехнологий Радиолокационные станции обзора летного поля (РЛС ОЛП)
Радиолокационные станции обзора летного поля (РЛС ОЛП) По блоку с планировками
По блоку с планировками Тема 1 ТП
Тема 1 ТП Обзор проблемно- дискуссионных форм организации воспитательной работы в образовательных учреждениях Чернов Д.В. научный консуль
Обзор проблемно- дискуссионных форм организации воспитательной работы в образовательных учреждениях Чернов Д.В. научный консуль Трудности адаптации пятиклассников в школе учитель английского языка МАОУ СОШ №11 г.Туапсе Башкаева Марина Расуловна
Трудности адаптации пятиклассников в школе учитель английского языка МАОУ СОШ №11 г.Туапсе Башкаева Марина Расуловна MikroTik RouterOS Training. Базовый курс для настройки оборудования MikroTik
MikroTik RouterOS Training. Базовый курс для настройки оборудования MikroTik Сиди и отдыхай. Как учителя на работу принимали
Сиди и отдыхай. Как учителя на работу принимали 认识 你 很 高兴 第四课
认识 你 很 高兴 第四课 Лекци№4Тема№2СпецкурсТФК2014-2015.ppt
Лекци№4Тема№2СпецкурсТФК2014-2015.ppt Я знаю свої права
Я знаю свої права Подсистемы системы «Корабль». Подсистема «Энергия»
Подсистемы системы «Корабль». Подсистема «Энергия» Самоменеджмент
Самоменеджмент