Содержание
- 2. Условные операторы if, else if, else if, else switch Тернарный оператор
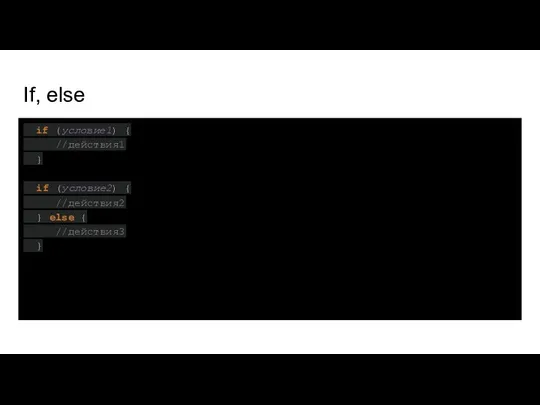
- 3. If, else if (условие1) { //действия1 } if (условие2) { //действия2 } else { //действия3 }
- 4. If, else if, else if (условие1) { //действия1 } else if(условие2) { //действия2 } else if(условие3)
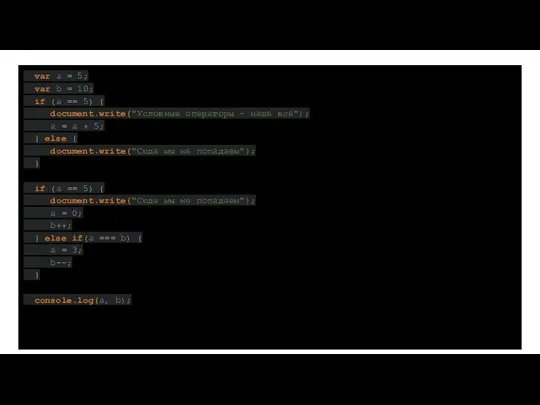
- 5. var a = 5; var b = 10; if (a == 5) { document.write("Условные операторы -
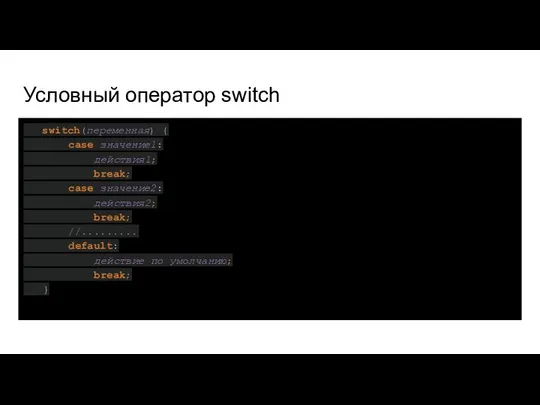
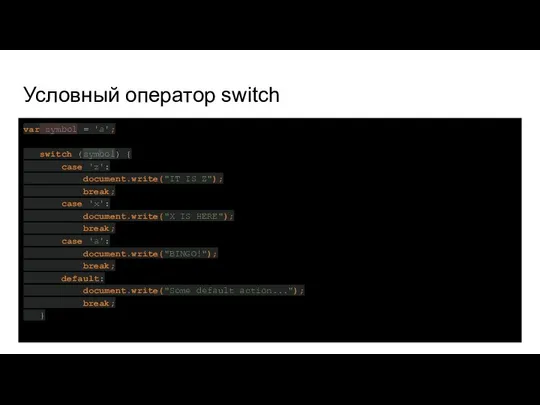
- 6. Условный оператор switch switch(переменная) { case значение1: действия1; break; case значение2: действия2; break; //......... default: действие
- 7. Условный оператор switch var symbol = 'a'; switch (symbol) { case 'z': document.write("IT IS Z"); break;
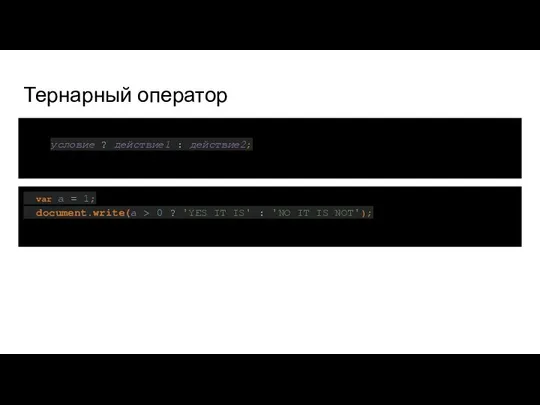
- 8. Тернарный оператор условие ? действие1 : действие2; var a = 1; document.write(a > 0 ? 'YES
- 10. Скачать презентацию







 Стиснуті конструктивні елементи з залізобетону
Стиснуті конструктивні елементи з залізобетону Колье «Танец стерхов» с использованием техники стимпанк
Колье «Танец стерхов» с использованием техники стимпанк Описание слайда:
Воспалительные заболевания женской половой сферы в практике ВОП
Описание слайда:
Воспалительные заболевания женской половой сферы в практике ВОП Элементы теории множеств
Элементы теории множеств Технологические аспекты проведения ГИА 9 классов Форма (ОГЭ)
Технологические аспекты проведения ГИА 9 классов Форма (ОГЭ) Схема тепловых расчетов для конкретной экспериментальной установки
Схема тепловых расчетов для конкретной экспериментальной установки Категории должностных лиц таможенных органов Подготовили студенты ФТД-1 Группа 1407 Бернацкая Екатерина и Бобикова Анна
Категории должностных лиц таможенных органов Подготовили студенты ФТД-1 Группа 1407 Бернацкая Екатерина и Бобикова Анна 1 Киев, 04071, Ул. Межигорская, 25 оф.5 38 (097) 464 08 27 Первая технологичная исследовательская компания в Украине. Первая в Украине технология
1 Киев, 04071, Ул. Межигорская, 25 оф.5 38 (097) 464 08 27 Первая технологичная исследовательская компания в Украине. Первая в Украине технология Специальное предложение для групп школьников. Батутный центр “В ОБЛАКА”
Специальное предложение для групп школьников. Батутный центр “В ОБЛАКА” Фактор рывка
Фактор рывка Исследование торговых комплексов Москвы
Исследование торговых комплексов Москвы  Народные промыслы России
Народные промыслы России Урок изобразительного искусства в 5 классе «Весенний пейзаж Работа учителя Гусевой Гульфини Хаевны МОУ «Новотроицкая СОШ» Тука
Урок изобразительного искусства в 5 классе «Весенний пейзаж Работа учителя Гусевой Гульфини Хаевны МОУ «Новотроицкая СОШ» Тука Расизм. Ксенофобія
Расизм. Ксенофобія Протезирование после резекции челюстей
Протезирование после резекции челюстей  Как разрушить стену между клиентами и бизнесом
Как разрушить стену между клиентами и бизнесом Диаграмма классов
Диаграмма классов Наследование в программировании
Наследование в программировании Презентация на тему: Понятие и виды посреднических операций Выполнили: студенты: курса ФТД-2 группы Т-111 Бобырь Алексей Васильев
Презентация на тему: Понятие и виды посреднических операций Выполнили: студенты: курса ФТД-2 группы Т-111 Бобырь Алексей Васильев Программирование с "защитой от ошибок". Сквозной структурный контроль
Программирование с "защитой от ошибок". Сквозной структурный контроль Ферми-системы. Модель Хаббарда
Ферми-системы. Модель Хаббарда Защита кабинета руководителя от утечки информации по акустическому каналу
Защита кабинета руководителя от утечки информации по акустическому каналу ЯП-алфавит Типы данных выражения операции
ЯП-алфавит Типы данных выражения операции  Хранение машин
Хранение машин Физическое воспитание
Физическое воспитание Родительское собрание в 1 классе «ПРОБЛЕМЫ АДАПТАЦИИ ПЕРВОКЛАССНИКОВ В ШКОЛЕ»
Родительское собрание в 1 классе «ПРОБЛЕМЫ АДАПТАЦИИ ПЕРВОКЛАССНИКОВ В ШКОЛЕ» Рухани жаңғыру
Рухани жаңғыру Myşsalar
Myşsalar