Содержание
- 2. 99,99% Проблем, с которыми вы сталкиваетесь, уже кем-то решались. 99,9% Проблем, с которыми вы сталкиваетесь, решались
- 3. JavaScript не исключение, для него существует большое количество готовых решений типичных проблем и задач которые JavaScript
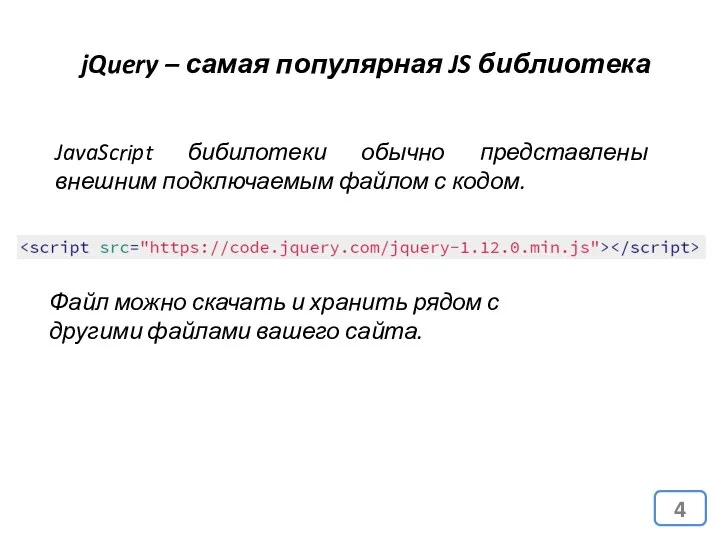
- 4. jQuery – самая популярная JS библиотека JavaScript бибилотеки обычно представлены внешним подключаемым файлом с кодом. Файл
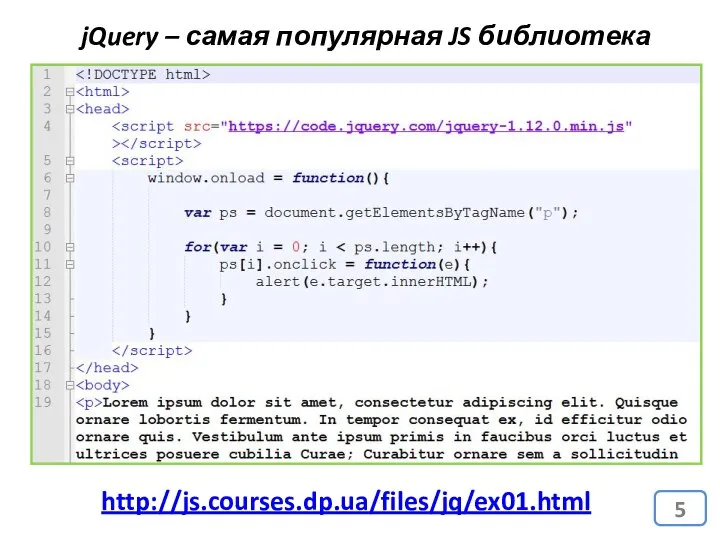
- 5. jQuery – самая популярная JS библиотека http://js.courses.dp.ua/files/jq/ex01.html
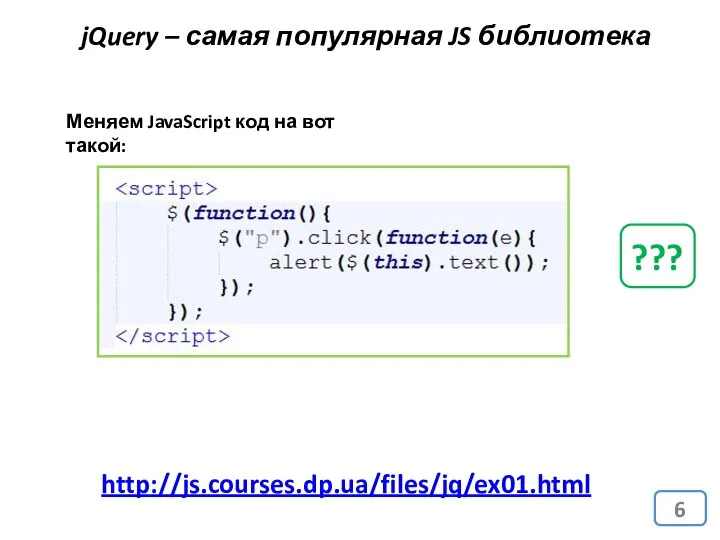
- 6. jQuery – самая популярная JS библиотека http://js.courses.dp.ua/files/jq/ex01.html Меняем JavaScript код на вот такой: ???
- 7. Цели стоящие перед jQuery Кроссбраузерность; Поиск элементов в дереве документа, манипуляция ими и их свойствами; Спецэффекты
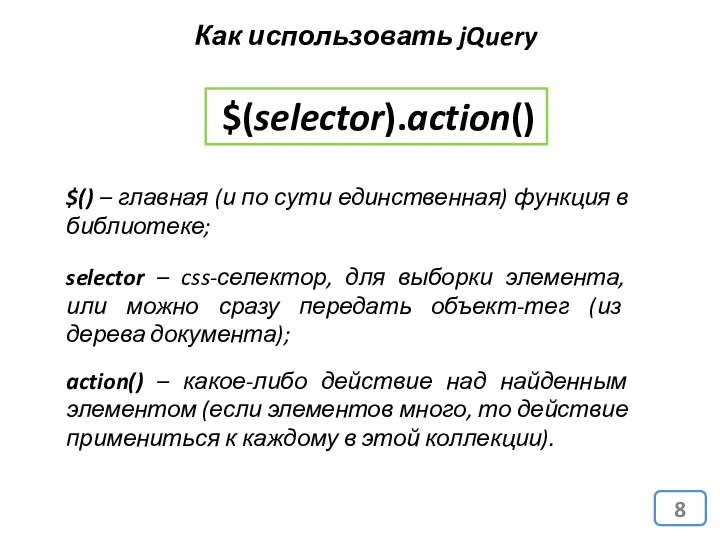
- 8. Как использовать jQuery $(selector).action() $() – главная (и по сути единственная) функция в библиотеке; selector –
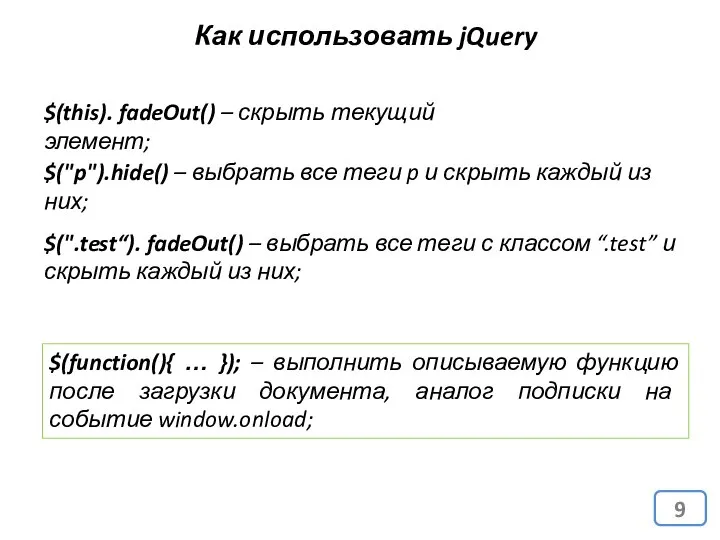
- 9. Как использовать jQuery $(this). fadeOut() – скрыть текущий элемент; $("p").hide() – выбрать все теги p и
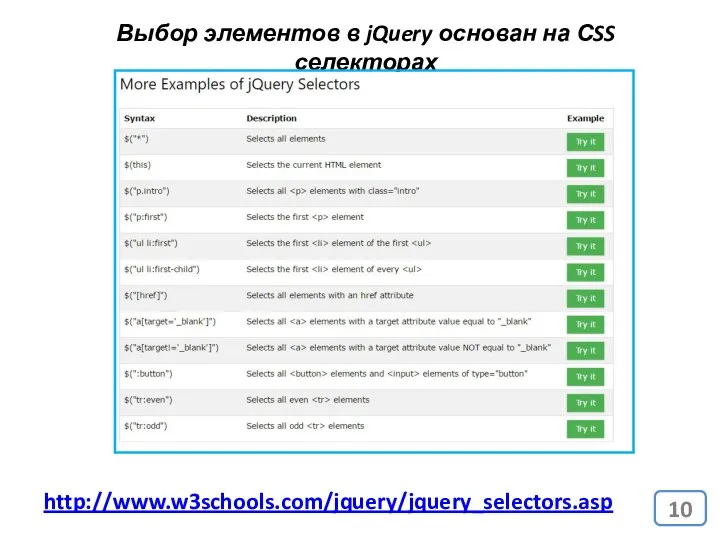
- 10. Выбор элементов в jQuery основан на СSS селекторах http://www.w3schools.com/jquery/jquery_selectors.asp
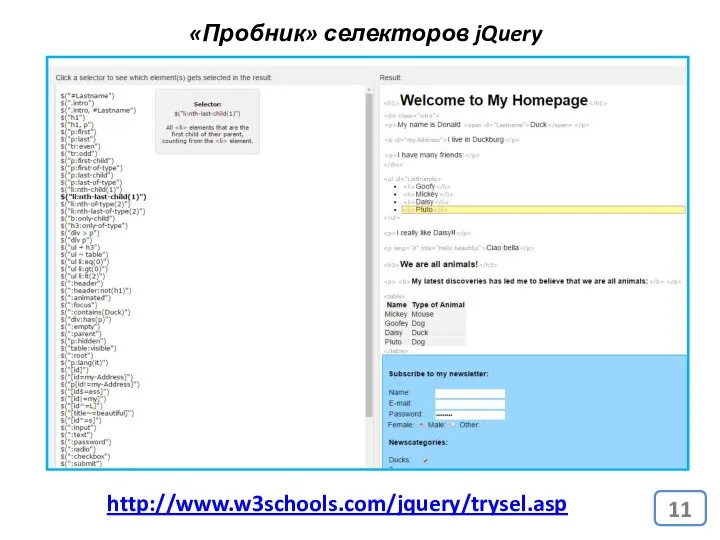
- 11. «Пробник» селекторов jQuery http://www.w3schools.com/jquery/trysel.asp
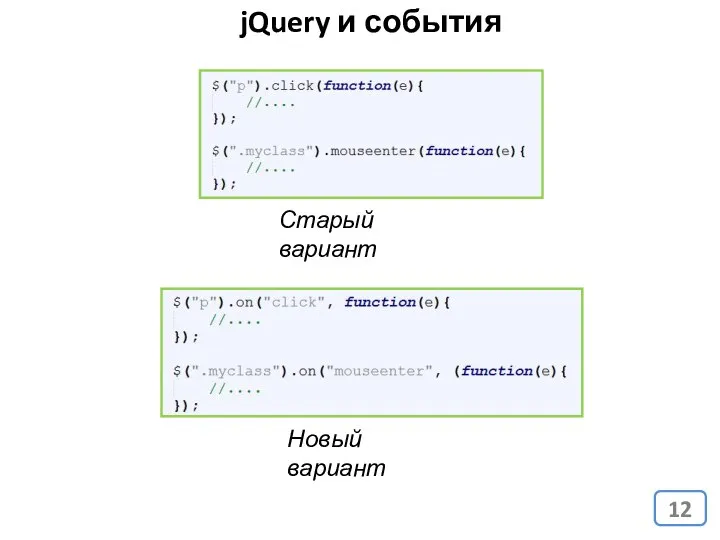
- 12. jQuery и события Старый вариант Новый вариант
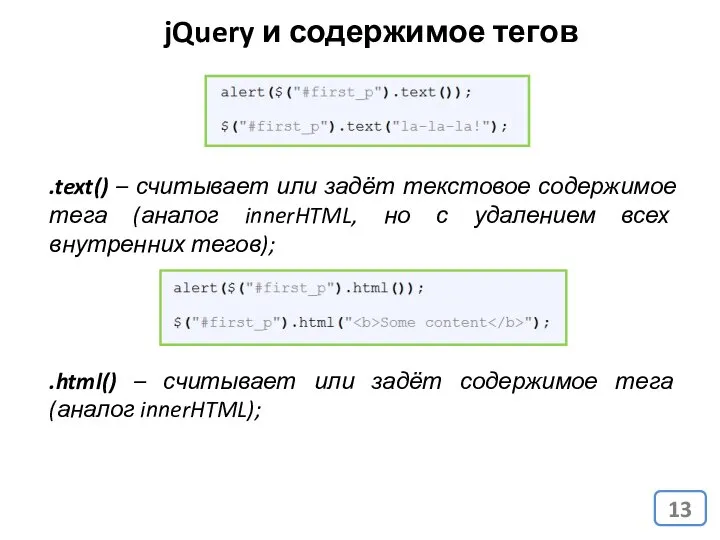
- 13. jQuery и содержимое тегов .text() – считывает или задёт текстовое содержимое тега (аналог innerHTML, но с
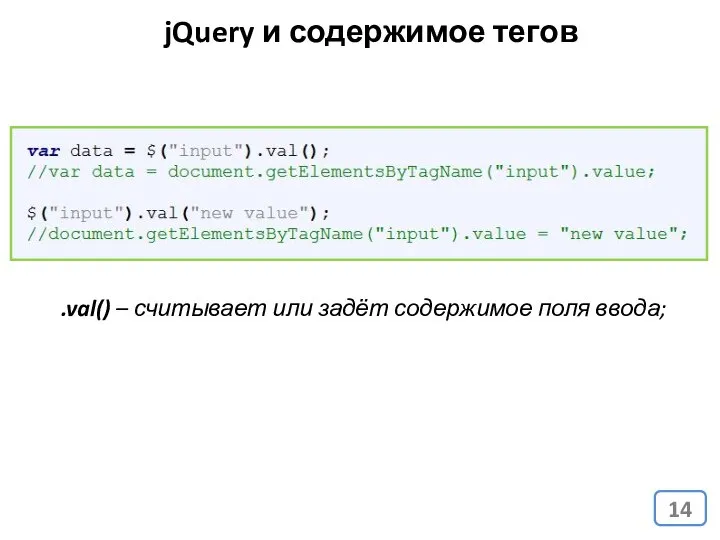
- 14. jQuery и содержимое тегов .val() – считывает или задёт содержимое поля ввода;
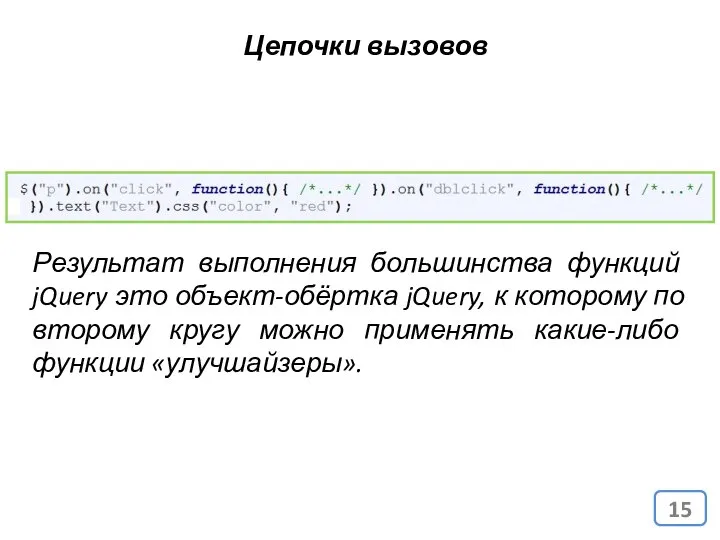
- 15. Цепочки вызовов Результат выполнения большинства функций jQuery это объект-обёртка jQuery, к которому по второму кругу можно
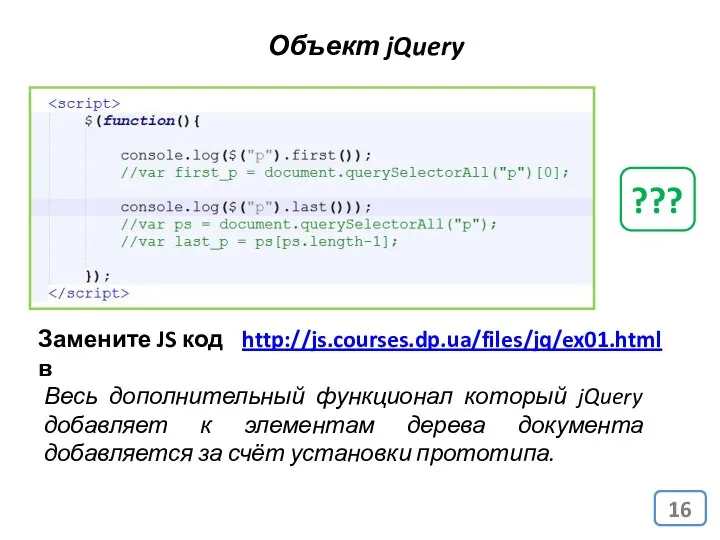
- 16. Объект jQuery ??? http://js.courses.dp.ua/files/jq/ex01.html Замените JS код в Весь дополнительный функционал который jQuery добавляет к элементам
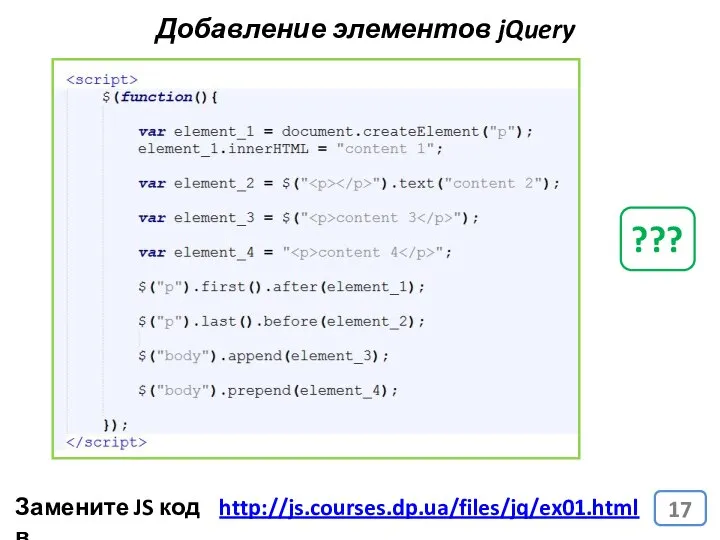
- 17. Добавление элементов jQuery http://js.courses.dp.ua/files/jq/ex01.html Замените JS код в ???
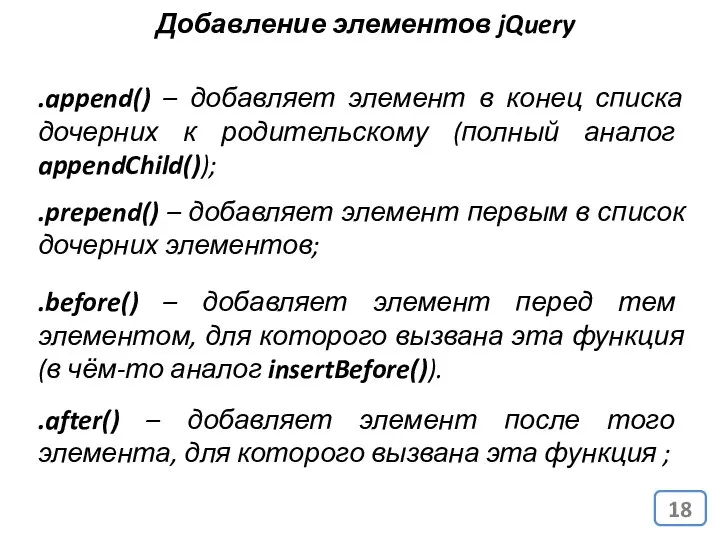
- 18. Добавление элементов jQuery .append() – добавляет элемент в конец списка дочерних к родительскому (полный аналог appendChild());
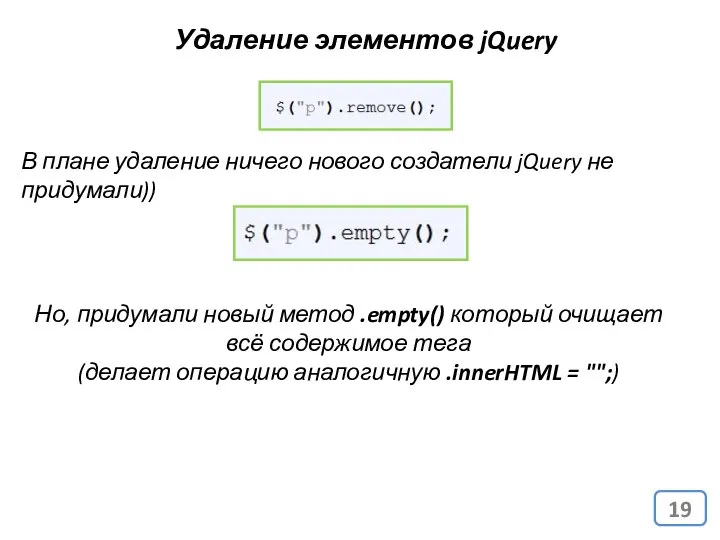
- 19. Удаление элементов jQuery В плане удаление ничего нового создатели jQuery не придумали)) Но, придумали новый метод
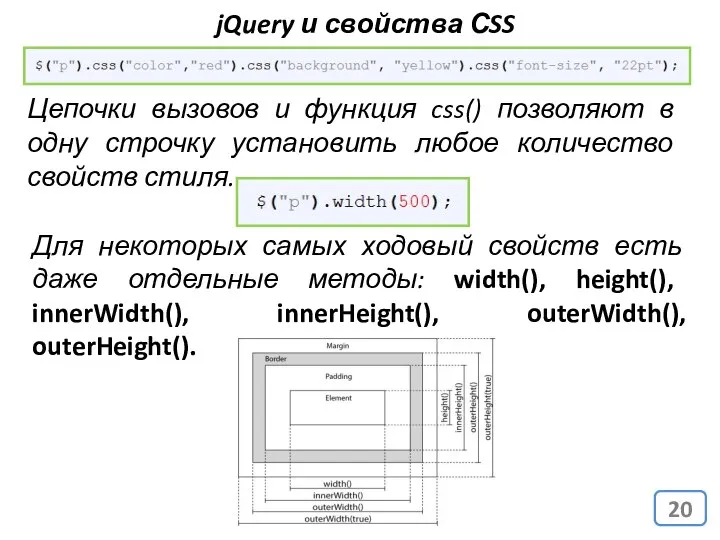
- 20. jQuery и свойства СSS Цепочки вызовов и функция css() позволяют в одну строчку установить любое количество
- 21. jQuery и спецэффекты Анимация на веб-странице это, как правило, изменение во времени того или иного стилевого
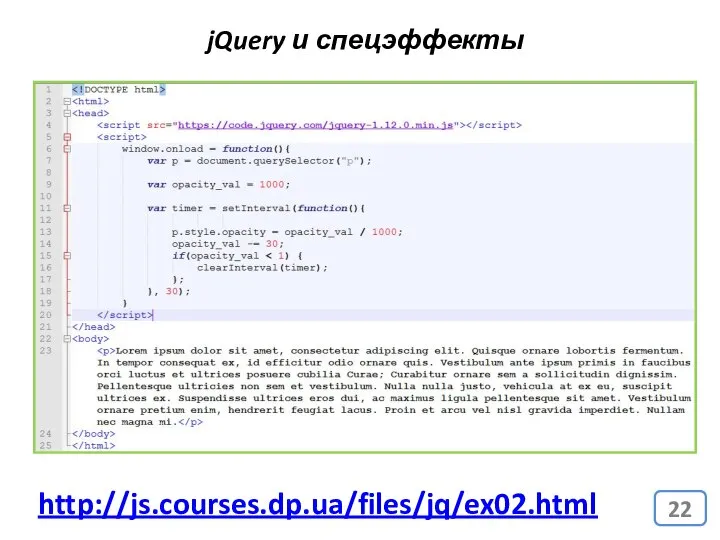
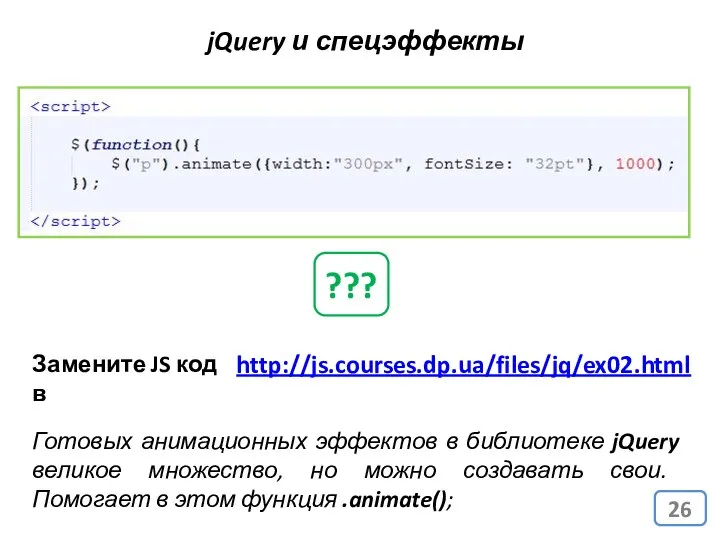
- 22. jQuery и спецэффекты http://js.courses.dp.ua/files/jq/ex02.html
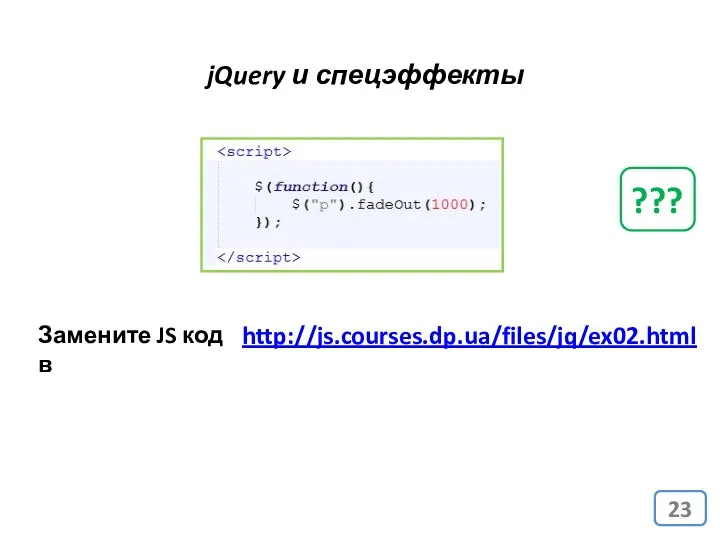
- 23. jQuery и спецэффекты http://js.courses.dp.ua/files/jq/ex02.html Замените JS код в ???
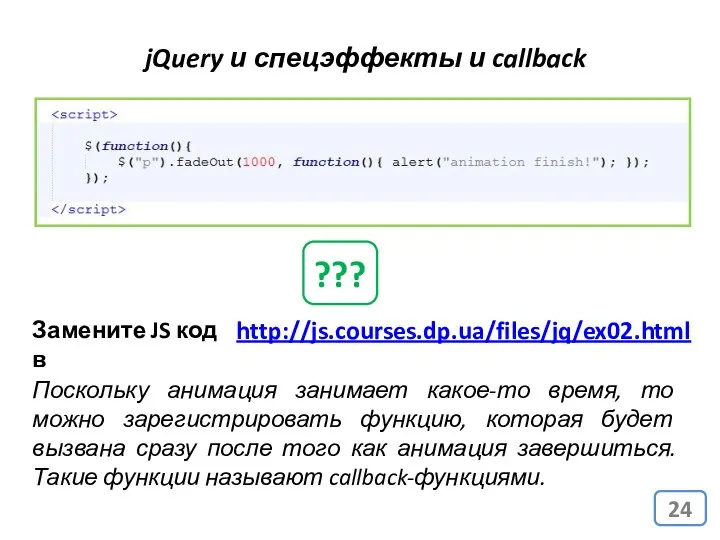
- 24. jQuery и спецэффекты и callback http://js.courses.dp.ua/files/jq/ex02.html Замените JS код в ??? Поскольку анимация занимает какое-то время,
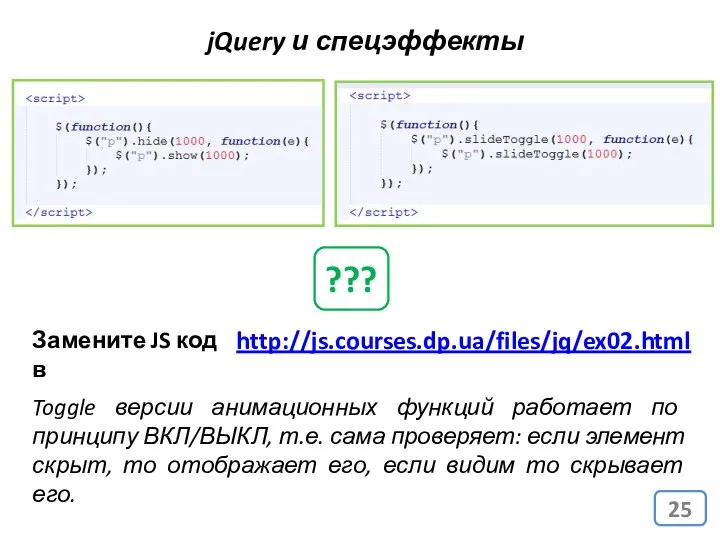
- 25. jQuery и спецэффекты http://js.courses.dp.ua/files/jq/ex02.html Замените JS код в ??? Toggle версии анимационных функций работает по принципу
- 26. Готовых анимационных эффектов в библиотеке jQuery великое множество, но можно создавать свои. Помогает в этом функция
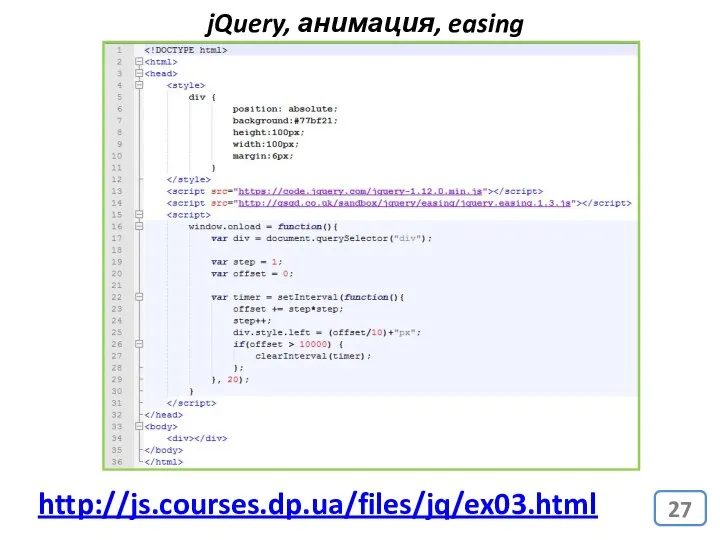
- 27. jQuery, анимация, easing http://js.courses.dp.ua/files/jq/ex03.html
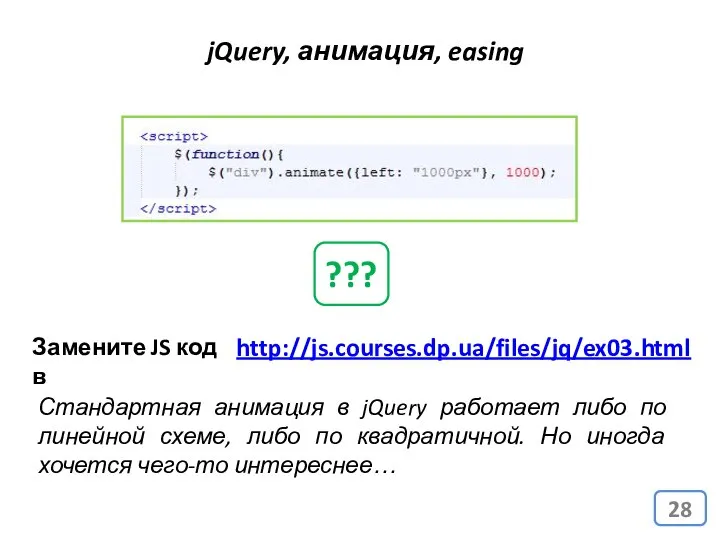
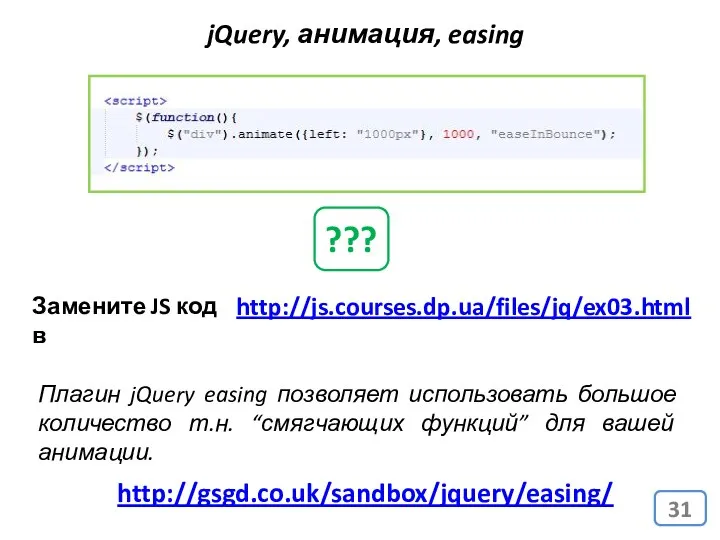
- 28. jQuery, анимация, easing http://js.courses.dp.ua/files/jq/ex03.html Замените JS код в ??? Стандартная анимация в jQuery работает либо по
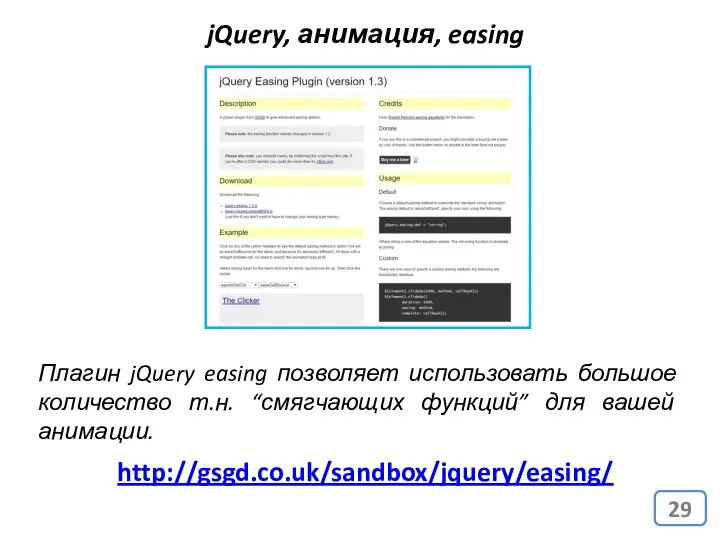
- 29. jQuery, анимация, easing http://gsgd.co.uk/sandbox/jquery/easing/ Плагин jQuery easing позволяет использовать большое количество т.н. “смягчающих функций” для вашей
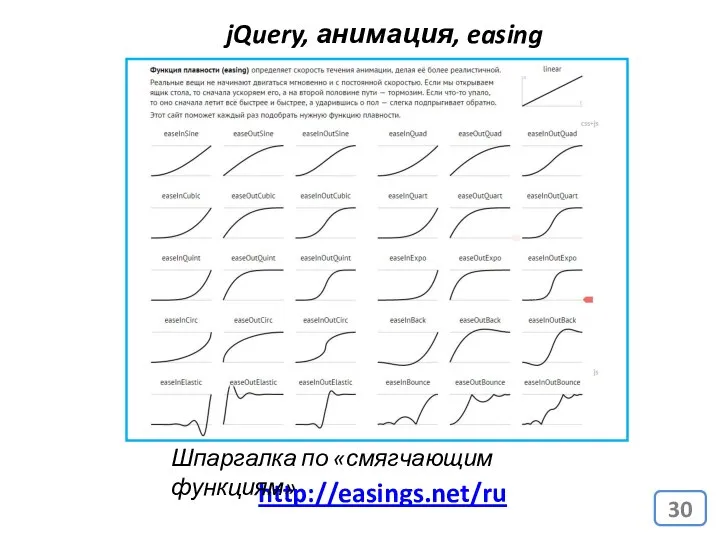
- 30. jQuery, анимация, easing http://easings.net/ru Шпаргалка по «смягчающим функциям»
- 31. jQuery, анимация, easing http://gsgd.co.uk/sandbox/jquery/easing/ Плагин jQuery easing позволяет использовать большое количество т.н. “смягчающих функций” для вашей
- 32. Домашнее задание http://api.jquery.com/ Самая полная документация по jQuery
- 33. Домашнее задание Познакомиться с функциями jQuery которые работают с атрибутом class: Познакомиться с функциями jQuery которые
- 35. Скачать презентацию
































 Презентация "Памятка дольщику" - скачать презентации по Экономике
Презентация "Памятка дольщику" - скачать презентации по Экономике Le musée d'Orsay - Paris 7e
Le musée d'Orsay - Paris 7e Вироби учнів 3-А класу Бершадської ЗОШ №3 із теми "Умілі руки" - презентация для начальной школы_
Вироби учнів 3-А класу Бершадської ЗОШ №3 із теми "Умілі руки" - презентация для начальной школы_ Таргет-костинг Метод учёта затрат
Таргет-костинг Метод учёта затрат Цифровая схемотехника. Триггер Шмитта. Генераторы импульсов
Цифровая схемотехника. Триггер Шмитта. Генераторы импульсов Транспорт газов кровью и газообмен в организме
Транспорт газов кровью и газообмен в организме  Насилие… но в семье ли
Насилие… но в семье ли Презентация Системный подход к управлению качеством
Презентация Системный подход к управлению качеством Основные правила изображений
Основные правила изображений Формулы сокращенного умножения Знание самое превосходное из владений. Все стремится к нему, само оно не приходит. А
Формулы сокращенного умножения Знание самое превосходное из владений. Все стремится к нему, само оно не приходит. А Выполнила студентка 2 курса Дузенко Оксана Руководитель: Ситько Р.М.
Выполнила студентка 2 курса Дузенко Оксана Руководитель: Ситько Р.М. UML. Diagramy Klas
UML. Diagramy Klas Плюсы и минусы моими глазами УК "Клининг групп"
Плюсы и минусы моими глазами УК "Клининг групп" Инженерная графика. Электронное учебное пособие
Инженерная графика. Электронное учебное пособие Презентация Неформализованные методы разработки управленческих решений: Кепнер-трего
Презентация Неформализованные методы разработки управленческих решений: Кепнер-трего Самые необычные праздники мира
Самые необычные праздники мира Коммутационные схемы
Коммутационные схемы Системы объектно-ориентированного программирования
Системы объектно-ориентированного программирования Технология ORM и её реализации
Технология ORM и её реализации Презентация структура страхового тарифа: нетто- премия , нагрузка.
Презентация структура страхового тарифа: нетто- премия , нагрузка. Народные костюмы Китая
Народные костюмы Китая Выбор инновационной стратегии для производства
Выбор инновационной стратегии для производства «Мы первыми сумели на Земле открыть Вселенной запертые двери» 100 лет со дня рождения С.П.Королёва 150 лет со дня рождения К.Э. Циолко
«Мы первыми сумели на Земле открыть Вселенной запертые двери» 100 лет со дня рождения С.П.Королёва 150 лет со дня рождения К.Э. Циолко Федеративное устройство РФ
Федеративное устройство РФ Как я портил продукты Фил Смирнов (motka.ru)
Как я портил продукты Фил Смирнов (motka.ru) Презентация "Выход из кризиса" - скачать презентации по Экономике
Презентация "Выход из кризиса" - скачать презентации по Экономике Гибридные автомобили
Гибридные автомобили Школа развития женственности
Школа развития женственности