Содержание
- 2. План Фреймворк, задачи Подключение jquery к сайту Обращение к элементам страницы Действия с элементами (методы) События
- 3. Фреймворк Jquery Фре́ймворк (неологизм от framework — каркас, структура) — программная платформа, определяющая структуру программной системы;
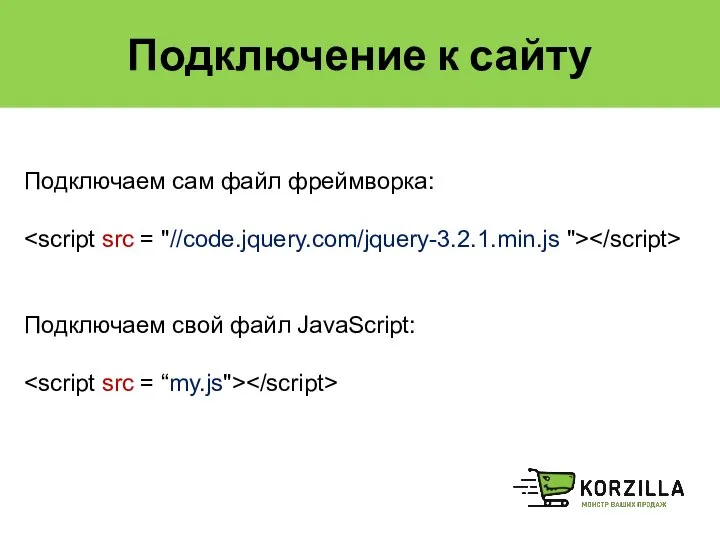
- 4. Подключение к сайту Подключаем сам файл фреймворка: Подключаем свой файл JavaScript:
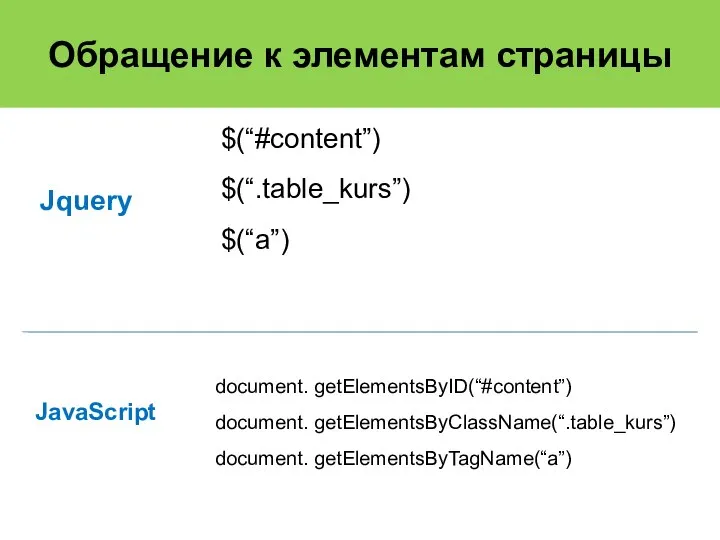
- 5. Обращение к элементам страницы $(“#content”) $(“.table_kurs”) $(“a”) document. getElementsByID(“#content”) document. getElementsByClassName(“.table_kurs”) document. getElementsByTagName(“a”) Jquery JavaScript
- 6. Действия (манипуляции) с элементами Работа с атрибутами и свойствами Работа с параметрами и стилями Добавление содержимого
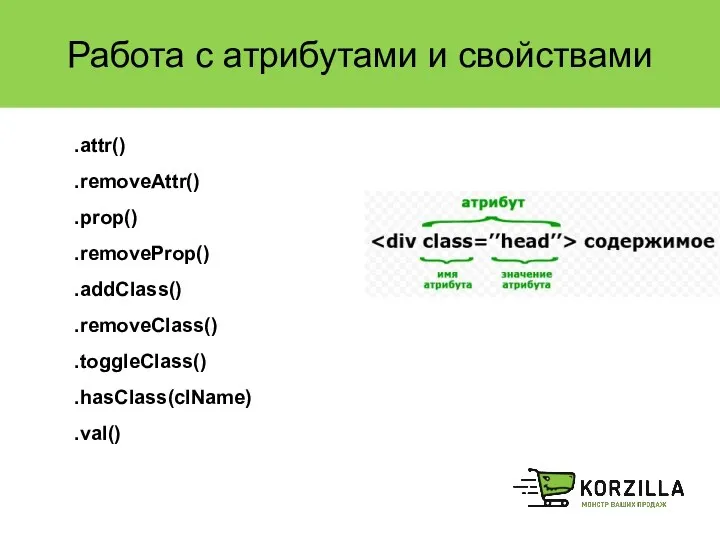
- 7. Работа с атрибутами и свойствами .attr() .removeAttr() .prop() .removeProp() .addClass() .removeClass() .toggleClass() .hasClass(clName) .val()
- 8. Работа с параметрами и стилями .css() .height() .innerHeight() .outerHeight() .width() .innerWidth() .outerWidth() .position() .offset() .offsetParent() .scrollTop()
- 9. Добавление содержимого .html() .text() .append() .appendTo() .prepend() .prependTo() .after() .insertAfter() .before() .insertBefore() .wrap() .wrapAll() .wrapInner()
- 10. Удаление содержимого .detach() .remove() .empty() .unwrap()
- 11. Замена и клонирование содержимого .replaceWith() .replaceAll() .clone()
- 12. События Базовые События мыши События клавиатуры События формы События загрузки страницы События браузера
- 13. Базовые события .on() .off() .bind() .unbind() .live() .die() .delegate() .undelegate() .one() .trigger()
- 14. События мыши .click() .dblclick() .hover() .mousedown() .mouseup() .mouseenter() .mouseleave() .mousemove() .mouseout() .mouseover() .toggle()
- 15. События клавиатуры .keydown() .keyup() .keypress()
- 16. События формы .focus() .blur() .focusin() .focusout() .select() .submit() .change()
- 17. События загрузки страницы .ready() .load() .unload()
- 18. События браузера . error() .resize() . scroll()
- 19. Практика
- 20. Самостоятельное изучение https://codebra.ru/ru/lessons-additionally/jquery/1/1 https://jquery-docs.ru/
- 22. Скачать презентацию



















 风俗、语言、游戏、美食
风俗、语言、游戏、美食 Разработка технологического процесса механической обработки детали «Ось»
Разработка технологического процесса механической обработки детали «Ось» Проблема вытеснения традиционной культуры массовой Выполнили студенты 1курса ЮФ гр.Юб02\1402 Пацков Артём Голикова Анастасия
Проблема вытеснения традиционной культуры массовой Выполнили студенты 1курса ЮФ гр.Юб02\1402 Пацков Артём Голикова Анастасия  Электронды есептеуіш машиналардың аналогтық және цифрлық. Ақпаратты өңдеудің ақпараттық және бағдарламалық тәсілдері
Электронды есептеуіш машиналардың аналогтық және цифрлық. Ақпаратты өңдеудің ақпараттық және бағдарламалық тәсілдері Автономная некоммерческая организация высшего образования «Институт бизнеса и дизайна» Факультет дизайна и графики Кафед
Автономная некоммерческая организация высшего образования «Институт бизнеса и дизайна» Факультет дизайна и графики Кафед ЛЕКЦИЯ 13 ТЕМА 9 Макроэкономическая нестабильность. Экономические циклы и экономический рост. Лектор – д.э.н., профессор Дегтяре
ЛЕКЦИЯ 13 ТЕМА 9 Макроэкономическая нестабильность. Экономические циклы и экономический рост. Лектор – д.э.н., профессор Дегтяре Золотая осень –И. Левитан - Русская живопись.
Золотая осень –И. Левитан - Русская живопись. Презентация Содержание анализа финансовых инвестиций
Презентация Содержание анализа финансовых инвестиций Урок математики в 1 классе по теме «Число 0. Его получение и обозначение» Составила: учитель начальных классов, МОУ СОШ м-на Вы
Урок математики в 1 классе по теме «Число 0. Его получение и обозначение» Составила: учитель начальных классов, МОУ СОШ м-на Вы Мәңгілік ел ұлттық идея аясындағы болашақ мамандарды тәрбиелеу
Мәңгілік ел ұлттық идея аясындағы болашақ мамандарды тәрбиелеу Категорирование радиоэлектронной техники (РЭТ), проведение доработок и рекламационная работа
Категорирование радиоэлектронной техники (РЭТ), проведение доработок и рекламационная работа Подумаем!
Подумаем! Комбинаторные задачи
Комбинаторные задачи Introduction. Architecture et technologie des ordinateurs
Introduction. Architecture et technologie des ordinateurs Общая характеристика феодального государства и права.
Общая характеристика феодального государства и права. . Орфоэпия
. Орфоэпия Чернение. Чернь. Технологическая последовательность изготовления изделия с чернью. Подготовка изделия к покрытию чернью
Чернение. Чернь. Технологическая последовательность изготовления изделия с чернью. Подготовка изделия к покрытию чернью Стиль кантри. Эклектика
Стиль кантри. Эклектика Буддизм
Буддизм Дню снятия блокады Ленинграда посвящается
Дню снятия блокады Ленинграда посвящается Системы программирования. (Лекция 3)
Системы программирования. (Лекция 3) Военно-спортивная игра «Зарница»
Военно-спортивная игра «Зарница» Электронное декларирование Подготовила студентка 3 курса ФТД Омельченко Марина
Электронное декларирование Подготовила студентка 3 курса ФТД Омельченко Марина Формы и методы информационной войны в современных условиях
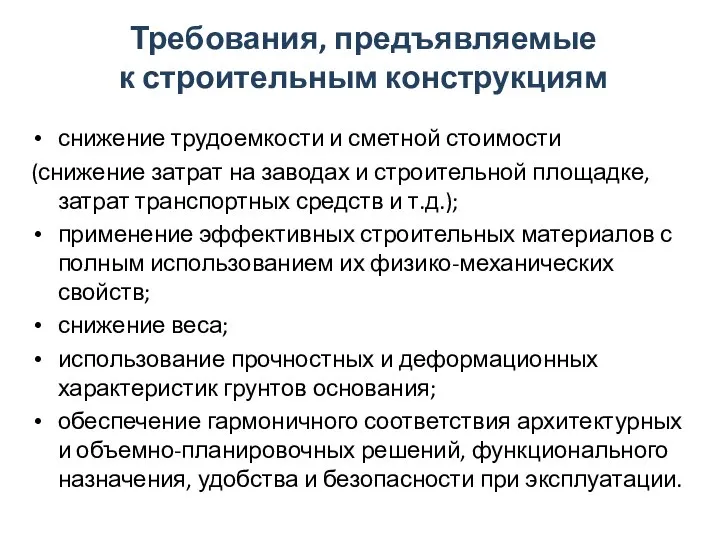
Формы и методы информационной войны в современных условиях Требования, предъявляемые к строительным конструкциям
Требования, предъявляемые к строительным конструкциям Введение в YouTube. Вводное занятие
Введение в YouTube. Вводное занятие Расчет погрешностей косвенных измерений
Расчет погрешностей косвенных измерений Презентация на тему: Путешествие в Санкт-Петербург
Презентация на тему: Путешествие в Санкт-Петербург