Содержание
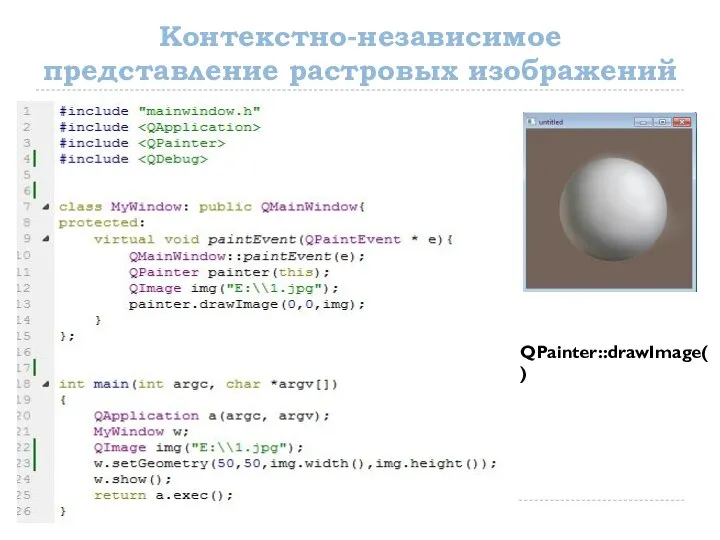
- 2. Контекстно-независимое представление растровых изображений QPainter::drawImage()
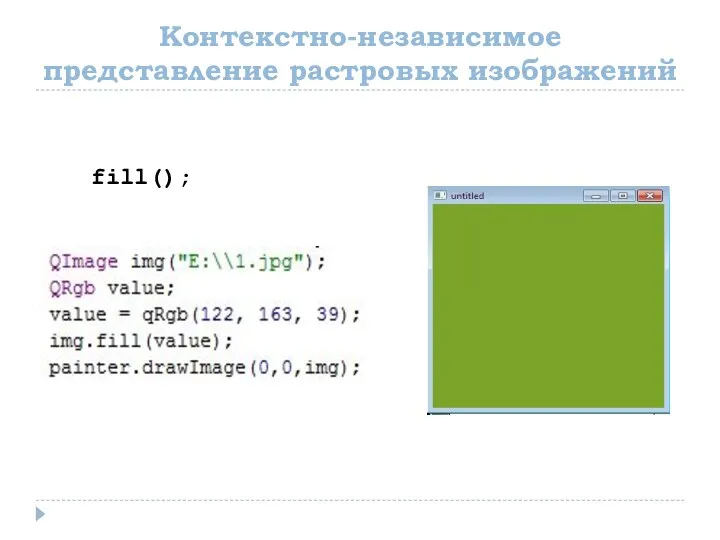
- 3. Контекстно-независимое представление растровых изображений fill();
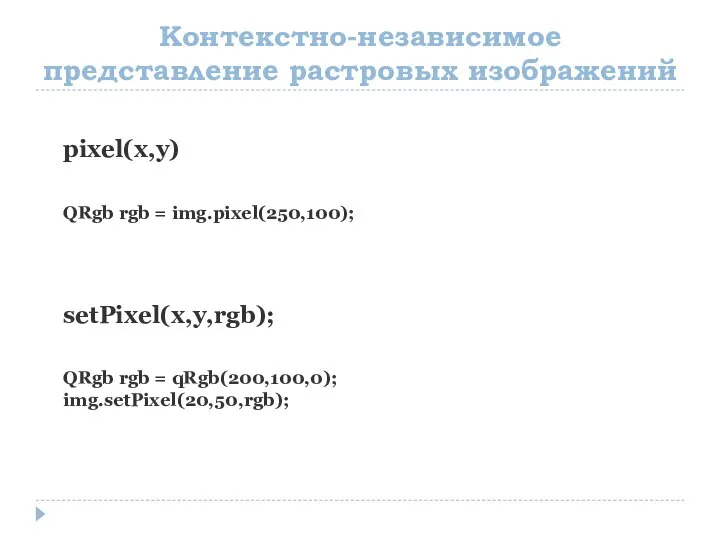
- 4. Контекстно-независимое представление растровых изображений pixel(x,y) QRgb rgb = img.pixel(250,100); setPixel(x,y,rgb); QRgb rgb = qRgb(200,100,0); img.setPixel(20,50,rgb);
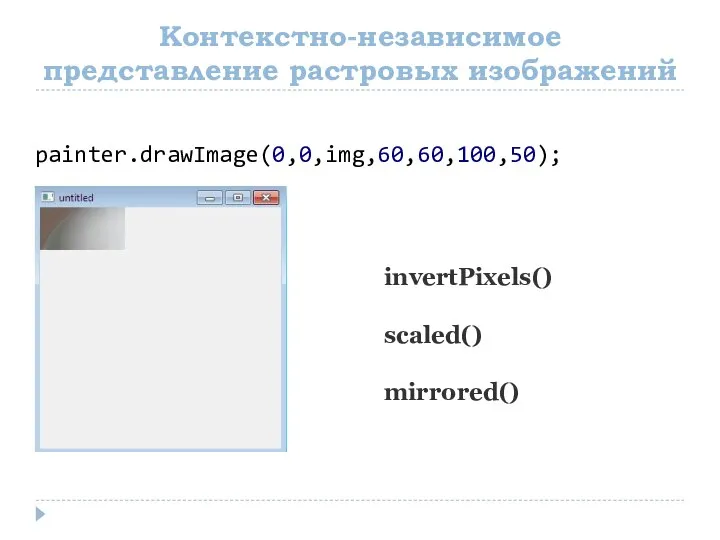
- 5. Контекстно-независимое представление растровых изображений invertPixels() scaled() mirrored() painter.drawImage(0,0,img,60,60,100,50);
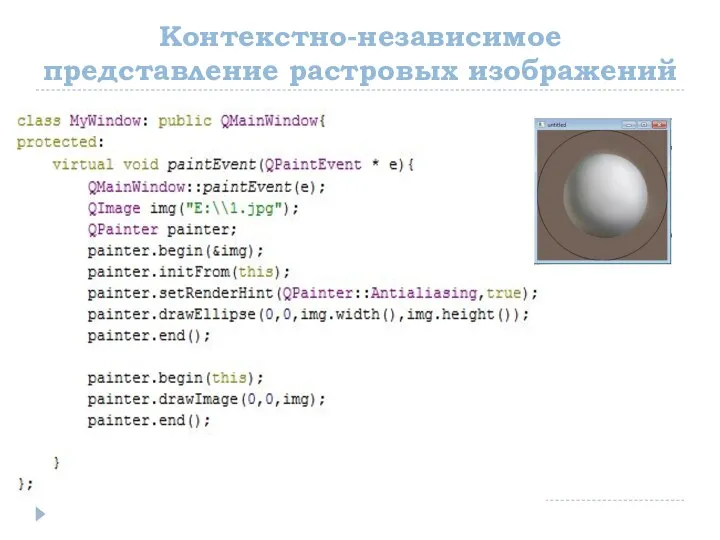
- 6. Контекстно-независимое представление растровых изображений
- 7. Контекстно-зависимое представление растровых изображений QPixmap QPixmap pix(300,300); QPixmap::defaultDepth() QPixmap pix(“E:\\1.jpg”); load() save()
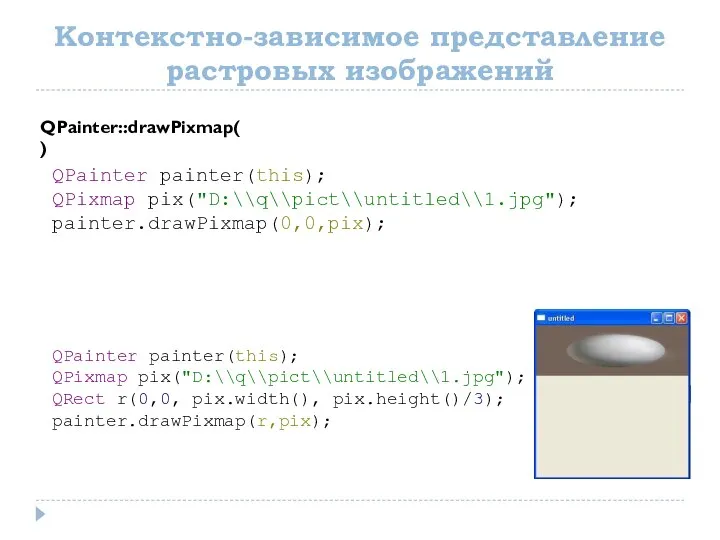
- 8. Контекстно-зависимое представление растровых изображений QPainter::drawPixmap() QPainter painter(this); QPixmap pix("D:\\q\\pict\\untitled\\1.jpg"); painter.drawPixmap(0,0,pix); QPainter painter(this); QPixmap pix("D:\\q\\pict\\untitled\\1.jpg"); QRect r(0,0,
- 9. Контекстно-зависимое представление растровых изображений QPixmapCache insert() find()
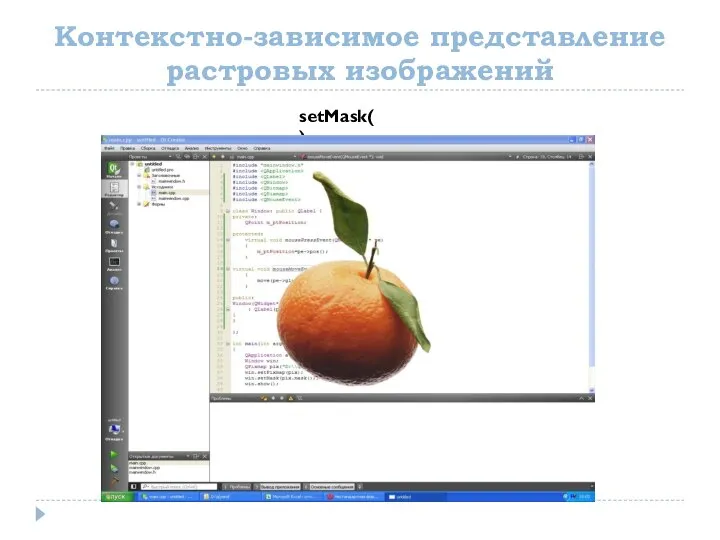
- 10. Контекстно-зависимое представление растровых изображений setMask()
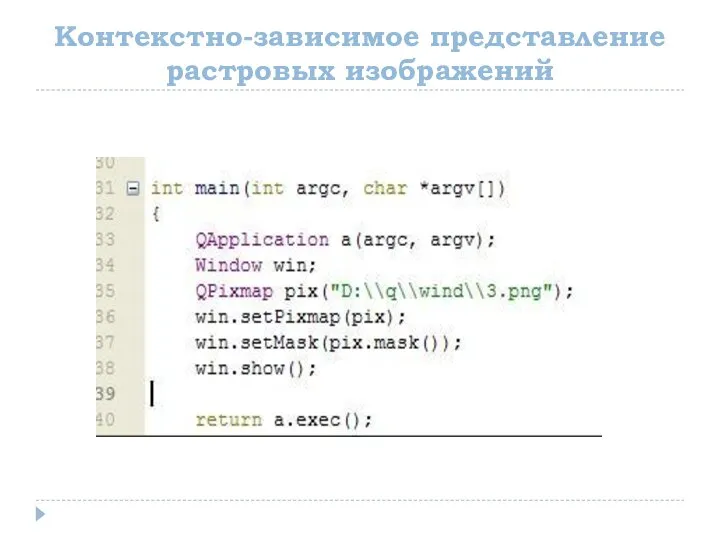
- 11. Контекстно-зависимое представление растровых изображений
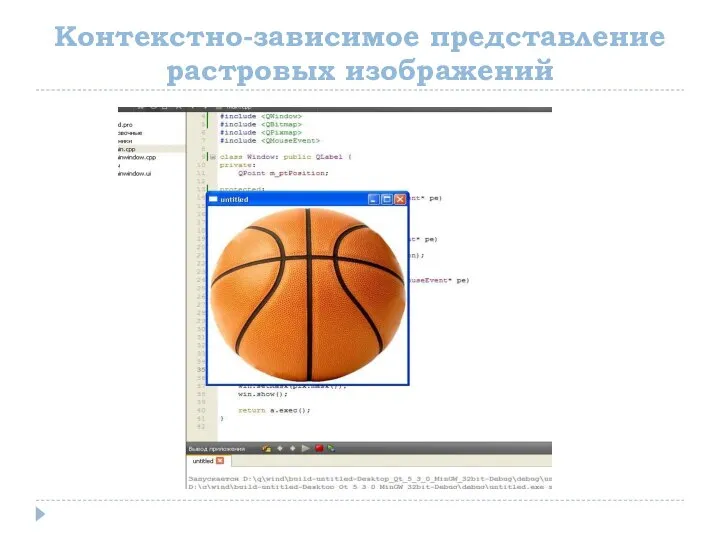
- 13. Контекстно-зависимое представление растровых изображений
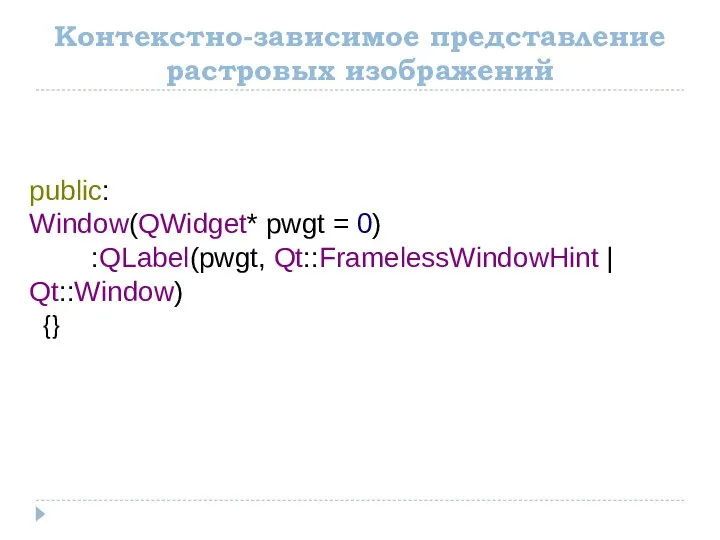
- 14. Контекстно-зависимое представление растровых изображений public: Window(QWidget* pwgt = 0) :QLabel(pwgt, Qt::FramelessWindowHint | Qt::Window) {}
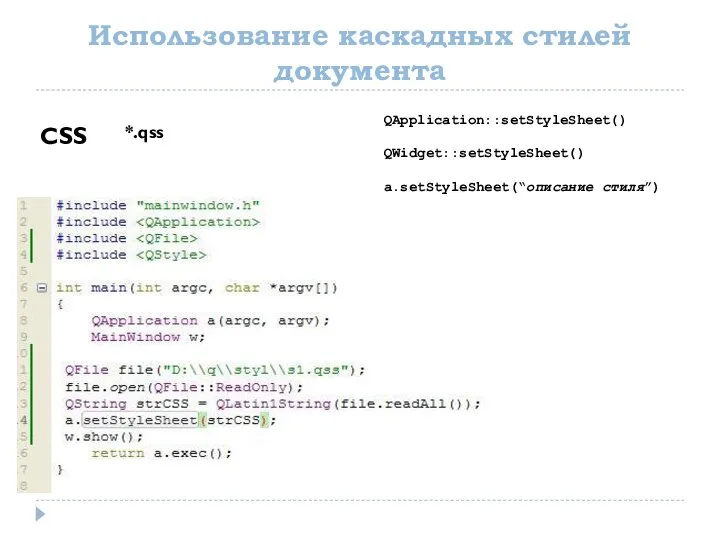
- 15. Использование каскадных стилей документа CSS *.qss QApplication::setStyleSheet() QWidget::setStyleSheet() a.setStyleSheet(“описание стиля”)
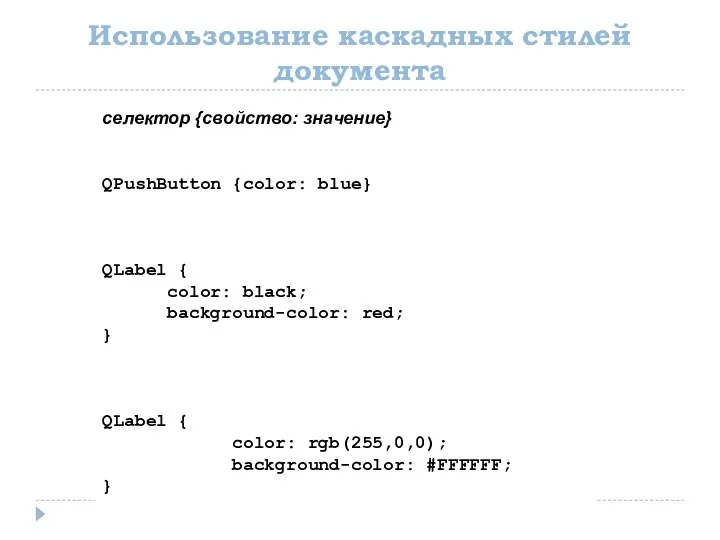
- 16. Использование каскадных стилей документа селектор {свойство: значение} QPushButton {color: blue} QLabel { color: black; background-color: red;
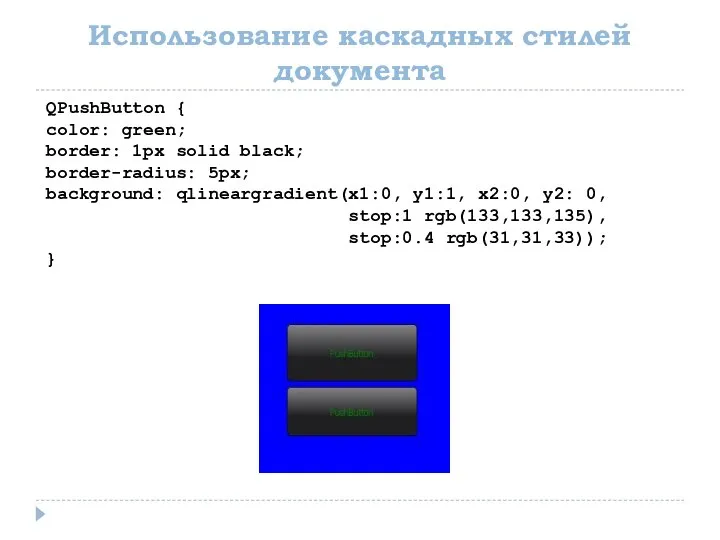
- 17. Использование каскадных стилей документа QPushButton { color: green; border: 1px solid black; border-radius: 5px; background: qlineargradient(x1:0,
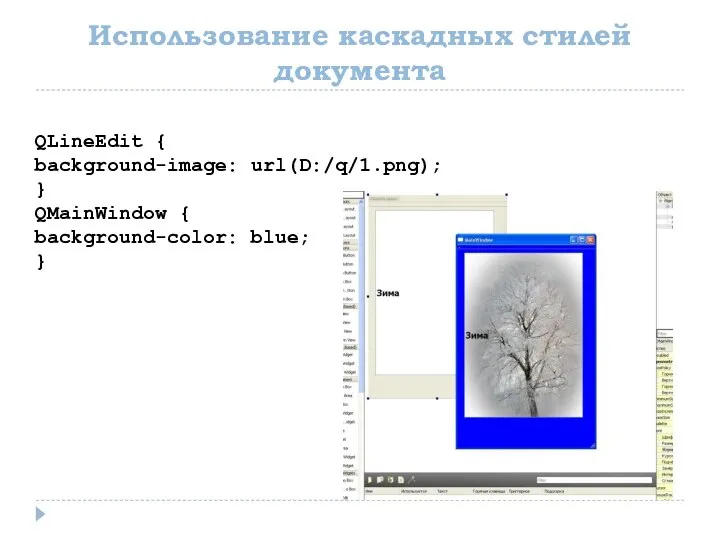
- 18. Использование каскадных стилей документа QLineEdit { background-image: url(D:/q/1.png); } QMainWindow { background-color: blue; }
- 19. Использование каскадных стилей документа QLineEdit, QLabel, QPushButton {color: red} .PushButton {color: red} QLabel#MyLabel
- 20. Использование каскадных стилей документа Namespase My { Class My : public QWidget {…..}; } /*.qss*/ My
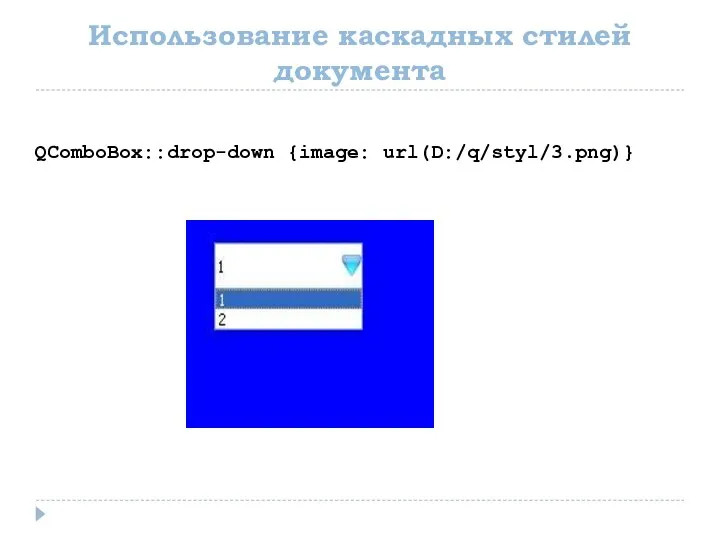
- 21. Использование каскадных стилей документа QComboBox::drop-down {image: url(D:/q/styl/3.png)}
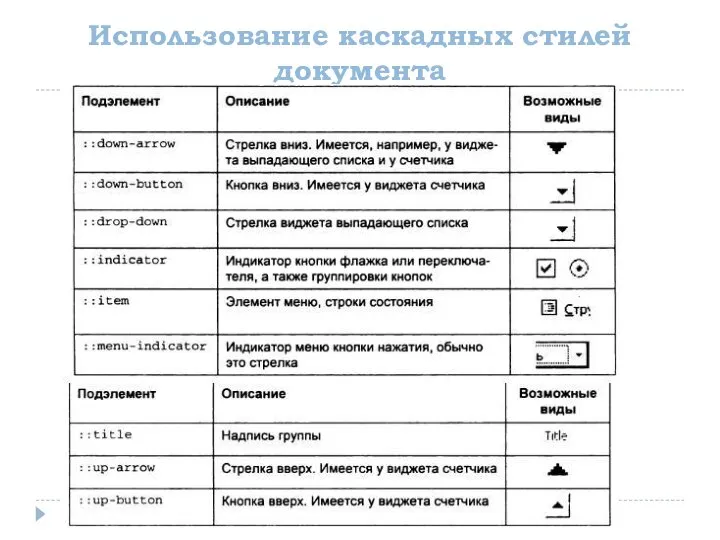
- 22. Использование каскадных стилей документа
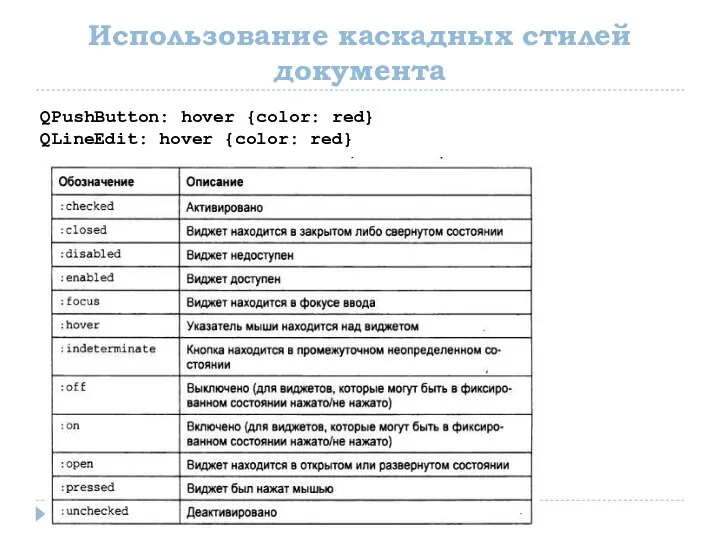
- 23. Использование каскадных стилей документа QPushButton: hover {color: red} QLineEdit: hover {color: red}
- 24. Использование каскадных стилей документа QCheckBox:hover:checked {color: red} QCheckBox:hover, QCheckBox:checked {color: red} QLineEdit:!hover {color: red}
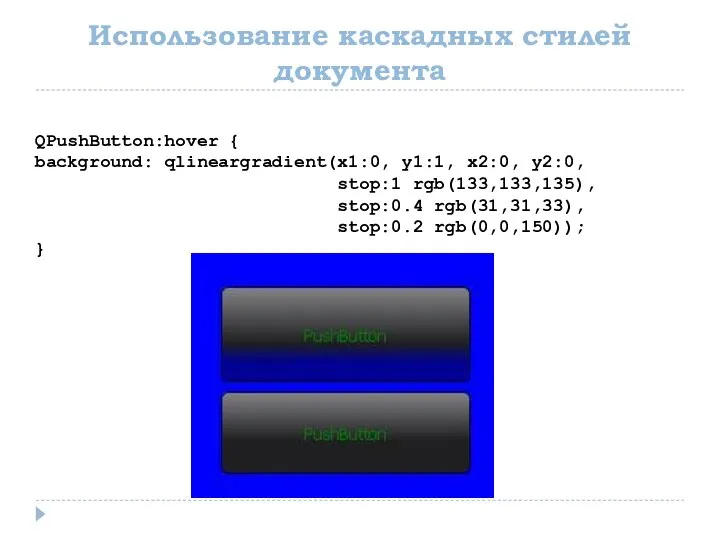
- 25. Использование каскадных стилей документа QPushButton:hover { background: qlineargradient(x1:0, y1:1, x2:0, y2:0, stop:1 rgb(133,133,135), stop:0.4 rgb(31,31,33), stop:0.2
- 27. Скачать презентацию
























 Компоненты педагогического процесса
Компоненты педагогического процесса Гидротехнические бетоны
Гидротехнические бетоны Полоролевая идентичность девочек старшего подросткового возраста с девиантным поведением. Широкова Татьяна Кафедра Психологии
Полоролевая идентичность девочек старшего подросткового возраста с девиантным поведением. Широкова Татьяна Кафедра Психологии  Моральное воспитание ДОШКОЛЬНИКОВ
Моральное воспитание ДОШКОЛЬНИКОВ ИГРА ПО ФИЛОСОФИИ
ИГРА ПО ФИЛОСОФИИ Қозғалтқыш жалпы түсінік. Қозғалтқыштың құрылысы. Асинхронды машинаның статоры және роторы
Қозғалтқыш жалпы түсінік. Қозғалтқыштың құрылысы. Асинхронды машинаның статоры және роторы Транзистор- это основа электронного устройства
Транзистор- это основа электронного устройства Родительское собрание для родителей будущих первоклассников Что такое психологическая готовность к школе?
Родительское собрание для родителей будущих первоклассников Что такое психологическая готовность к школе?  Обмен воды в организме
Обмен воды в организме Технология подключения, настройки и проверки работоспособности печатающих устройств
Технология подключения, настройки и проверки работоспособности печатающих устройств Минеральные вяжущие вещества
Минеральные вяжущие вещества ВНД08
ВНД08 Презентация Перевозка автомобильным транспортом: 1. Конвенция о договоре международной перевозке грузов (КДПГ); 2. Таможенная конв
Презентация Перевозка автомобильным транспортом: 1. Конвенция о договоре международной перевозке грузов (КДПГ); 2. Таможенная конв « О ручке и чернилах » Цель: Почему на смену гусиному перу пришла шариковая ручка? Задачи: 1. Изучить литературу по данной теме и
« О ручке и чернилах » Цель: Почему на смену гусиному перу пришла шариковая ручка? Задачи: 1. Изучить литературу по данной теме и  Федерация ездового спорта Саратовской области. Питомник сибирских хаски «DogWinter»
Федерация ездового спорта Саратовской области. Питомник сибирских хаски «DogWinter» История ЭВМ Часть2
История ЭВМ Часть2  后苏联时代俄罗斯外交政策
后苏联时代俄罗斯外交政策 Архитектура ПК. Устройство ПК
Архитектура ПК. Устройство ПК Текстура. Характеристики текстуры
Текстура. Характеристики текстуры ЗСН – застойная сердечная недостаточность
ЗСН – застойная сердечная недостаточность МСФО 2 «Запасы» Определения Оценка запасов Методы определения себестоимости Правила оценки для отражения в отчётности Требова
МСФО 2 «Запасы» Определения Оценка запасов Методы определения себестоимости Правила оценки для отражения в отчётности Требова Реализация и поддержка целостности базы данных
Реализация и поддержка целостности базы данных Задачи на делимость Автор:ученик 7 класса Карадуванской СОШ Балтасинского района Республики Татарстан Нуриев Фидарис Фанисов
Задачи на делимость Автор:ученик 7 класса Карадуванской СОШ Балтасинского района Республики Татарстан Нуриев Фидарис Фанисов Выполнила: студентка 3-го курса ФТД группы Т-083 Восколович Юля.
Выполнила: студентка 3-го курса ФТД группы Т-083 Восколович Юля.  Дистанционные защиты
Дистанционные защиты Британия
Британия Источники освещения
Источники освещения история Психодиагностики
история Психодиагностики