Содержание
- 2. HTML (від англ. Hyper Text Markup Language - «мова розмітки гіпертексту») - стандартна мова розмітки документів
- 3. Браузери
- 4. Середовище розробки Блокнот Nodepad++ Sublime text Brackets
- 5. HTML-документ Всю інформацію нашого сайту ми зберігаємо в текстовому документі: де index – назва документу, html
- 6. Загальна структура сторінки Все те, що ми будем писати у html-файлі, буде зчитувати браузер, ми повинні
- 7. Зразок HTML-документу Моя перша сторінка Мій перший заголовок Мій перший параграф
- 8. HTML-теги Тег – це команда, яка буде оброблятись нашим браузером і відтворюватись у доступному для нас
- 9. Синтаксис тегу
- 10. Приклади декількох тегів - заголовок - параграф - курсив - жирність - нижній індекс тексту -
- 11. Додаткові джерела інформації: https://webref.ru/ https://webref.ru/html/!doctype https://webref.ru/html/!-- https://webref.ru/html//a https://webref.ru/html//b https://webref.ru/html//blockquote https://webref.ru/html//br https://webref.ru/html//del https://webref.ru/html//h/h1 https://webref.ru/html//img https://webref.ru/html//ins https://webref.ru/html//ol https://webref.ru/html//ul
- 13. Скачать презентацию










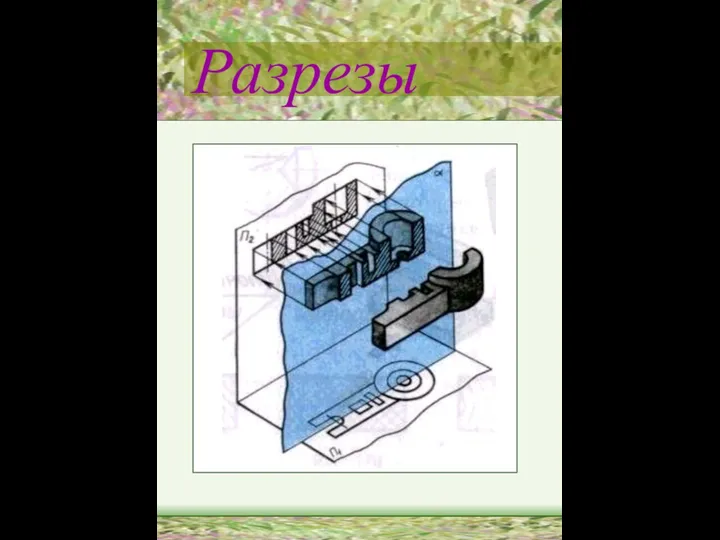
 Разрезы. Тест
Разрезы. Тест игра и игрушка как психолого-пед. инструмент
игра и игрушка как психолого-пед. инструмент  Илья Ефимович Репин (1844-1930 гг.)
Илья Ефимович Репин (1844-1930 гг.) Тхэквондо. Белый пояс
Тхэквондо. Белый пояс Презентация Коллективные переговоры и порядок их проведения
Презентация Коллективные переговоры и порядок их проведения Рассчитать технико-экономические показатели сборочно-сварочного участка по производству изделия
Рассчитать технико-экономические показатели сборочно-сварочного участка по производству изделия Азбука без букв (правила дорожного движения) Учитель 1-4 классов МБОУ «Кугесьский лицей» Чебоксарского района Чувашской Республи
Азбука без букв (правила дорожного движения) Учитель 1-4 классов МБОУ «Кугесьский лицей» Чебоксарского района Чувашской Республи Проект федерального закона «О внесении изменений и дополнений в ФЗ «О несостоятельности (банкротстве)» в части банкротства финанс
Проект федерального закона «О внесении изменений и дополнений в ФЗ «О несостоятельности (банкротстве)» в части банкротства финанс Государственный строй древнего периода
Государственный строй древнего периода Ця важка робота
Ця важка робота Философия Канта
Философия Канта Презентация на тему Сказка Колобок Мультфильм
Презентация на тему Сказка Колобок Мультфильм  Технология спирта ректификата
Технология спирта ректификата Грамматикалық формалар мен грамматикалық мағаналар
Грамматикалық формалар мен грамматикалық мағаналар Способы активизации познавательной деятельности учащихся на уроках черчения
Способы активизации познавательной деятельности учащихся на уроках черчения Авиаперевозки предложение о сотрудничестве
Авиаперевозки предложение о сотрудничестве Культура стран арабского халифата
Культура стран арабского халифата Самостоятельность как основа развития личности
Самостоятельность как основа развития личности Матч Украина-Латвия. Механизмы игры в футбол
Матч Украина-Латвия. Механизмы игры в футбол Наноэлектроника: устройства, цепи, архитектура
Наноэлектроника: устройства, цепи, архитектура Латинский язык. Занятие 3
Латинский язык. Занятие 3 Презентация "Баланс и счет бухгалтерского учета" - скачать презентации по Экономике
Презентация "Баланс и счет бухгалтерского учета" - скачать презентации по Экономике Оператор присваивания и процедуры ввода-вывода
Оператор присваивания и процедуры ввода-вывода Процедуры и функции, создаваемые пользователем. Лабораторная работа №11
Процедуры и функции, создаваемые пользователем. Лабораторная работа №11 МИРОВАЯ ХУДОЖЕСТВЕННАЯ КУЛЬТУРА Культура Двуречья (шумерская и ассиро-вавилонская)
МИРОВАЯ ХУДОЖЕСТВЕННАЯ КУЛЬТУРА Культура Двуречья (шумерская и ассиро-вавилонская) Математическая статистика в жизни класса
Математическая статистика в жизни класса Как заработать на арбитраже
Как заработать на арбитраже Презентация на тему "Компетенции заместителя директора школы" - скачать презентации по Педагогике
Презентация на тему "Компетенции заместителя директора школы" - скачать презентации по Педагогике