Содержание
- 2. Изображения. 1). Не является блочным элементов; 2). Имеет обязательный атрибут src=''путь_до_картинки.jpg''
- 3. Видео. 1). Не является блочным элементов; 2). Имеет родительский тег ; 3). При размещении тега необходимо
- 4. Видео/другие документы со стороннего ресурса 1). Cоздает плавающий фрейм, который находится внутри обычного документа, он позволяет
- 5. Аудио. 1). Добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице. Путь к файлу задается через атрибут
- 7. Скачать презентацию




 Презентация "Васнецов Виктор Михайлович Портрет" - скачать презентации по МХК
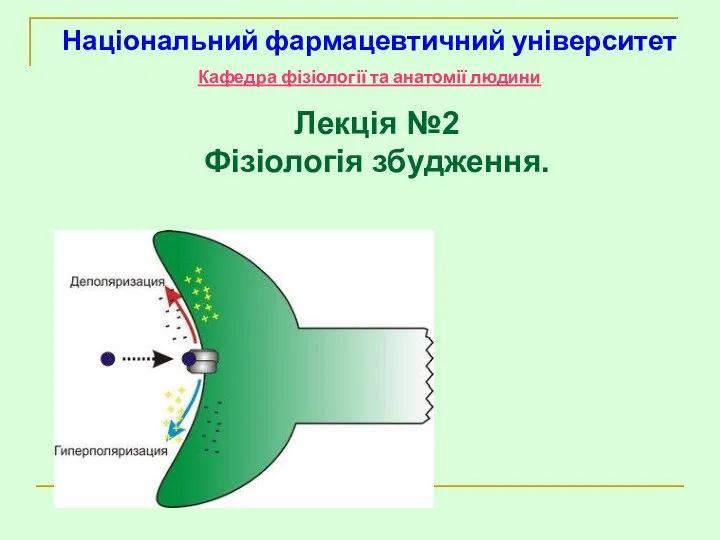
Презентация "Васнецов Виктор Михайлович Портрет" - скачать презентации по МХК Фізіологія збудження(ССО)
Фізіологія збудження(ССО) ЛІТЕРАТУРНІ ПРИЙОМИ У КОПІРАЙТЕРСЬКОМУ РЕМЕСЛІ
ЛІТЕРАТУРНІ ПРИЙОМИ У КОПІРАЙТЕРСЬКОМУ РЕМЕСЛІ Теоретические концепции в области менеджмента организаций социально-культурной сферы
Теоретические концепции в области менеджмента организаций социально-культурной сферы Изобразительное искусство реализма
Изобразительное искусство реализма Физиологические изменения при родах и послеродовом периоде
Физиологические изменения при родах и послеродовом периоде Здравствуй , праздник Новый Год
Здравствуй , праздник Новый Год Город Кёльн
Город Кёльн ТЕХНОЛОГИЧЕСКИЙ ПРОЦЕСС ОБРАБОТКИ ИНФОРМАЦИИ
ТЕХНОЛОГИЧЕСКИЙ ПРОЦЕСС ОБРАБОТКИ ИНФОРМАЦИИ listen
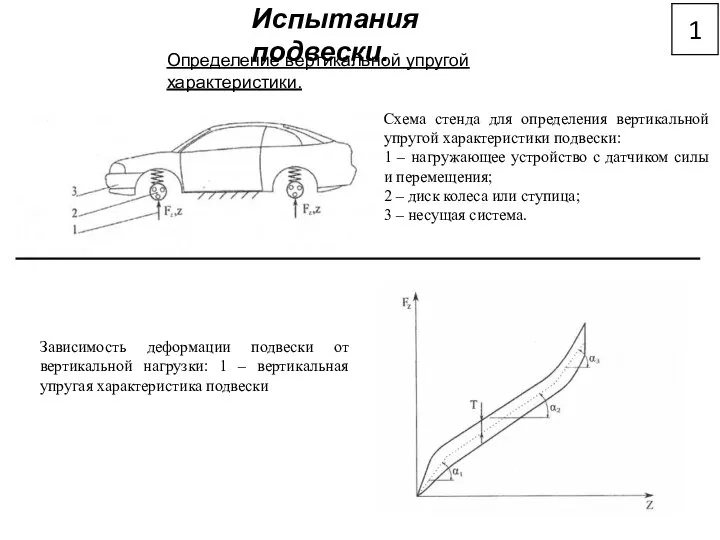
listen Испытания подвески на автомобиле. Определение вертикальной упругой характеристики
Испытания подвески на автомобиле. Определение вертикальной упругой характеристики В чем состоит евангелие
В чем состоит евангелие Політика і влада
Політика і влада Трёхфазные трансформаторы. Классификация и структура судовых электроэнергетических станций. (Билет 4)
Трёхфазные трансформаторы. Классификация и структура судовых электроэнергетических станций. (Билет 4) Соединения разъемные резьбовые
Соединения разъемные резьбовые неотложная радиология в урологии
неотложная радиология в урологии Автор: Кижаев А.Н. ученик 9 класса МОУ СОШ №8 Учитель: Низамова Е.Г. г.Нефтеюганск
Автор: Кижаев А.Н. ученик 9 класса МОУ СОШ №8 Учитель: Низамова Е.Г. г.Нефтеюганск Беседа по картине В.М. Васнецова «Богатыри» Автор: Сосновцева Валентина Николаевна – учитель начальных классов МОУ «СОШ с. Елшанк
Беседа по картине В.М. Васнецова «Богатыри» Автор: Сосновцева Валентина Николаевна – учитель начальных классов МОУ «СОШ с. Елшанк ИВАН НИКОЛАЕВИЧ КРАМСКОЙ (1837-1887)
ИВАН НИКОЛАЕВИЧ КРАМСКОЙ (1837-1887) Решение задач в Mathcad и Excel. Использование функции IF (ЕСЛИ). Лабораторная работа №1
Решение задач в Mathcad и Excel. Использование функции IF (ЕСЛИ). Лабораторная работа №1 Размножение как универсальное свойство живого
Размножение как универсальное свойство живого Электроснабжение спортивного комплекса
Электроснабжение спортивного комплекса Презентация Пиломатериалы
Презентация Пиломатериалы Построение разреза по зданию
Построение разреза по зданию Особенности морфологии спирохет, риккетсий, хламидий, актиномицетов, микоплазм, грибов. Методы стерилизации.
Особенности морфологии спирохет, риккетсий, хламидий, актиномицетов, микоплазм, грибов. Методы стерилизации. Преступления против общественной безопасности и общественного порядка по законодательству Франции
Преступления против общественной безопасности и общественного порядка по законодательству Франции Презентация на тему "С котом Ученым…" - скачать презентации по Педагогике
Презентация на тему "С котом Ученым…" - скачать презентации по Педагогике Опухоли почек
Опухоли почек