Содержание
- 2. Функции JavaScript Функция – это блок кода на языке JavaScript, который определяется однажды, и в дальнейшем
- 3. Определение и вызов функций Функция определяется с помощью ключевого слова function, за которым следуют: Имя функции
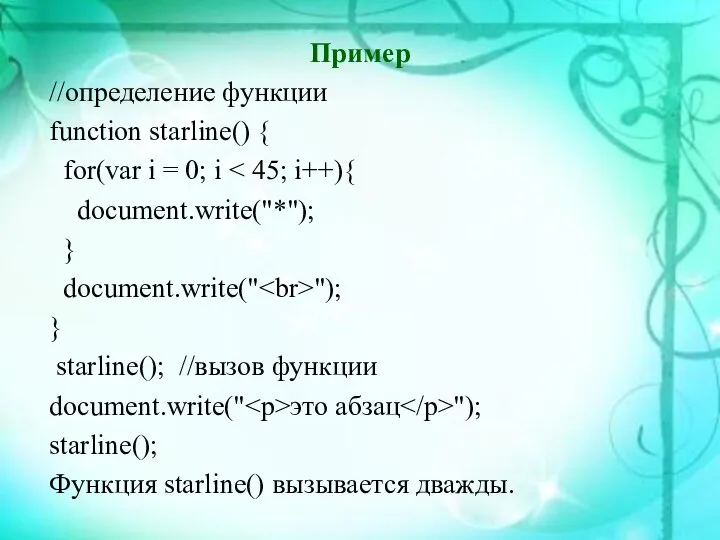
- 4. Пример //определение функции function starline() { for(var i = 0; i document.write("*"); } document.write(" "); }
- 5. Область видимости глобальных и локальных переменных Область видимости переменной – это та часть программы, для которой
- 6. Внутри тела функции локальная переменная имеет преимущество перед глобальной переменной с тем же именем. Если объявить
- 7. Пример var x = "глобальная"; function checkscope() { var x = "локальная"; document.write(x); } checkscope();
- 8. Параметры и аргументы Параметры указываются в определении функции внутри круглых скобок и являются ее локальными переменными,
- 9. Пример function getstr(car, place) { document.write('Моя машина - ' + car + ' и я еду
- 10. В JavaScript при установке параметров для функции не указывается ключевое слово var. JavaScript объявляет переменные автоматически,
- 11. У функции может быть сколько угодно параметров. При назначении функции нескольких параметров не обязательно использовать все
- 12. Оператор return Оператор return применяется для возврата результата работы функции основному сценарию с целью дальнейшего его
- 13. Пример return имя_переменной; return "строка1 " + "строка 2"; return true; return null; return a +
- 14. Оператор return может использоваться без значения, чтобы прекратить выполнение и выйти из функции: function calc(a) {
- 15. В функции может использоваться не один, а несколько операторов return: function check(a, b) { if(a >
- 16. Выбор имени функции Имя функции следует выбирать по тем же правилам что и имя переменной. Единственное
- 18. Скачать презентацию















 Вехи истории комплекса ГТО
Вехи истории комплекса ГТО Глава 3. Экономика фирмы 19. Баланс фирмы и управление ею
Глава 3. Экономика фирмы 19. Баланс фирмы и управление ею Эволюция развития русской экономической мысли с самого начала до революции Выполнила студентка факультета государственного
Эволюция развития русской экономической мысли с самого начала до революции Выполнила студентка факультета государственного  Презентация Характеристики и признаки управленческой деятельности
Презентация Характеристики и признаки управленческой деятельности  Правовий режим земель сільськогосподарського призначення
Правовий режим земель сільськогосподарського призначення Walmart
Walmart  ВСТРЕЧА С БОГОМ Цель урока: Изучение видеоряда, изображающего различные культовые здания: античные, индийские, египетские, бу
ВСТРЕЧА С БОГОМ Цель урока: Изучение видеоряда, изображающего различные культовые здания: античные, индийские, египетские, бу Angular Basics
Angular Basics Inferenčný mechanizmus. (Téma 2)
Inferenčný mechanizmus. (Téma 2) My idol - Lionel Messi
My idol - Lionel Messi Коммерческое предложение по размещению рекламы в лифтах г. Электросталь, г. Ногинск
Коммерческое предложение по размещению рекламы в лифтах г. Электросталь, г. Ногинск ЦИЛИНДР И КОНУС
ЦИЛИНДР И КОНУС Целостность реляционной модели
Целостность реляционной модели Химическая термодинамика
Химическая термодинамика  Управляющие операторы
Управляющие операторы История новогодней ёлки
История новогодней ёлки Смесительный полупроводниковый диод
Смесительный полупроводниковый диод Мамы и малыши
Мамы и малыши Проект межевания территории
Проект межевания территории Русская православная церковь в XV-начале XVI в
Русская православная церковь в XV-начале XVI в Наноспутники в системе космической радиосвязи
Наноспутники в системе космической радиосвязи Народные музыкальные инструменты народов стран БРИКС
Народные музыкальные инструменты народов стран БРИКС Історія рекордів швидкості на човнах. (Тип проекту – повідомлення)
Історія рекордів швидкості на човнах. (Тип проекту – повідомлення) Килимарство в Косові
Килимарство в Косові Визитные карточки www.biznes.59311s001.edusite.ru
Визитные карточки www.biznes.59311s001.edusite.ru  Қазақстан Республикасының Парламенті
Қазақстан Республикасының Парламенті Конёк горбунок - презентация для начальной школы
Конёк горбунок - презентация для начальной школы Катерина Білокур – майстер народного декоративного живопису
Катерина Білокур – майстер народного декоративного живопису