Содержание
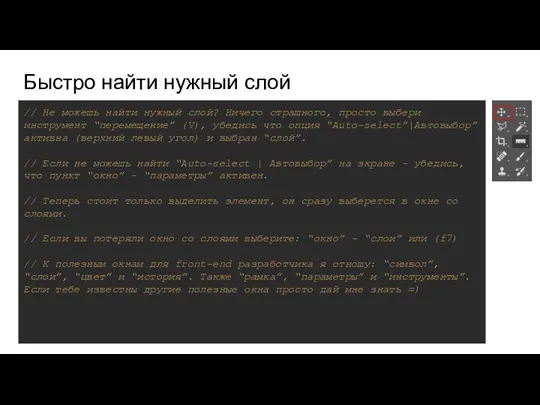
- 2. Быстро найти нужный слой // Не можешь найти нужный слой? Ничего страшного, просто выбери инструмент “перемещение”
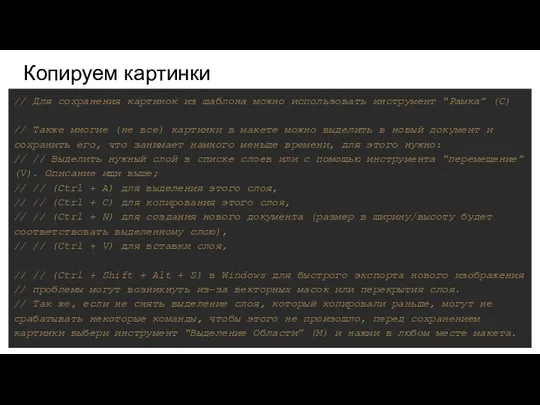
- 3. Копируем картинки // Для сохранения картинок из шаблона можно использовать инструмент “Рамка” (С) // Также многие
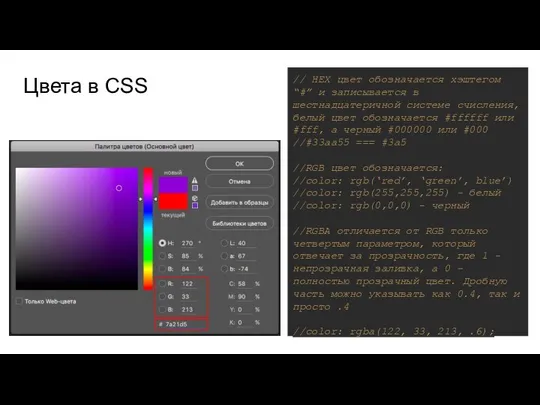
- 4. Цвета в CSS // HEX цвет обозначается хэштегом “#” и записывается в шестнадцатеричной системе счисления, белый
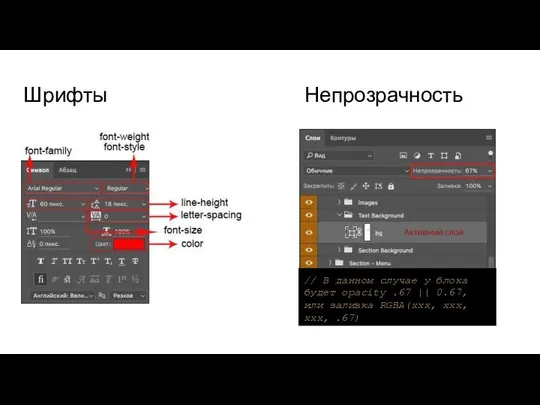
- 5. Шрифты // В данном случае у блока будет opacity .67 || 0.67, или заливка RGBA(xxx, xxx,
- 6. Стили слоя // У слоя также могут быть свои дополнительные стили. // Если у слоя есть
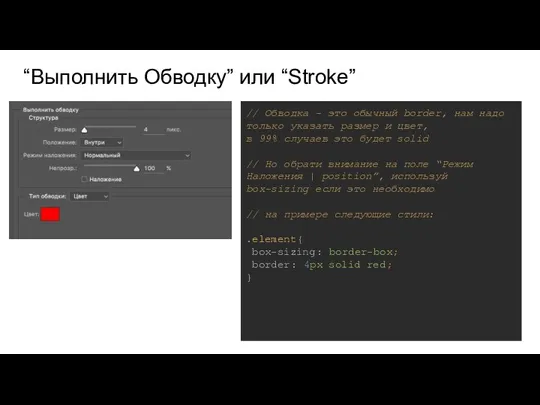
- 7. “Выполнить Обводку” или “Stroke” // Обводка - это обычный border, нам надо только указать размер и
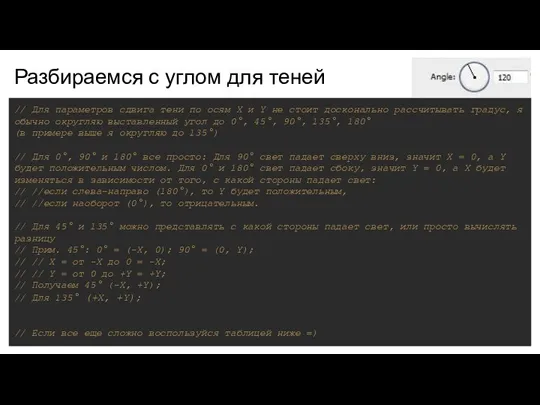
- 8. Разбираемся с углом для теней // Для параметров сдвига тени по осям X и Y не
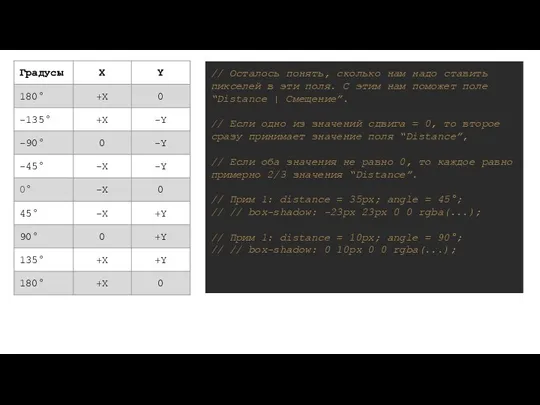
- 9. // Осталось понять, сколько нам надо ставить пикселей в эти поля. С этим нам поможет поле
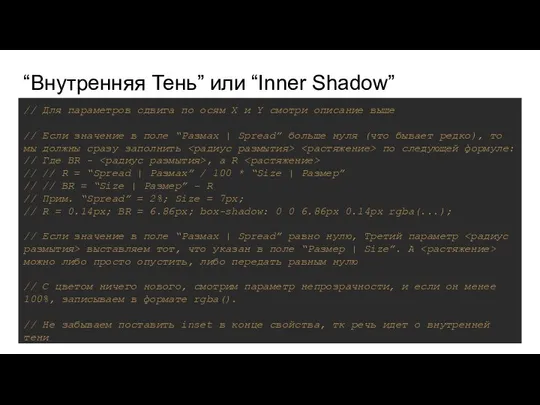
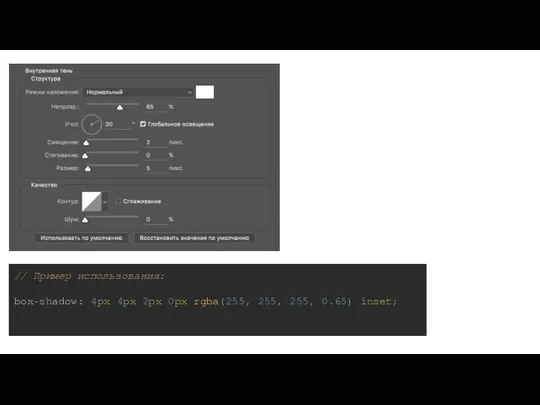
- 10. “Внутренняя Тень” или “Inner Shadow” // Для параметров сдвига по осям X и Y смотри описание
- 11. // Пример использования: box-shadow: 4px 4px 2px 0px rgba(255, 255, 255, 0.65) inset;
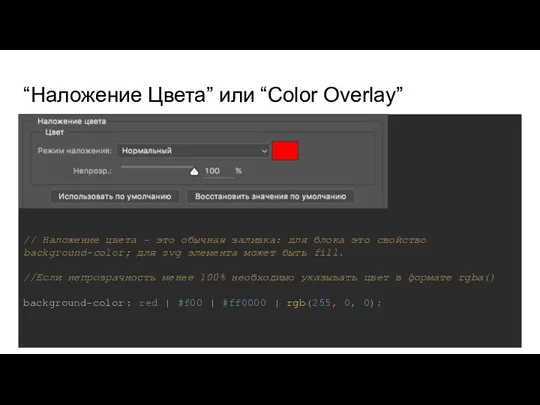
- 12. “Наложение Цвета” или “Color Overlay” // Наложение цвета - это обычная заливка: для блока это свойство
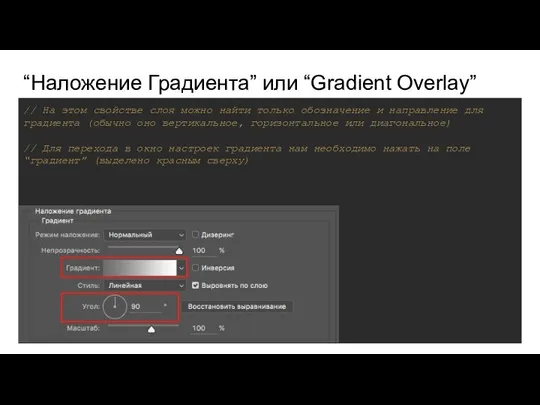
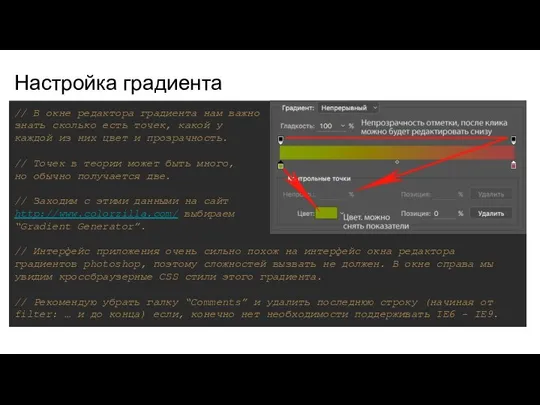
- 13. “Наложение Градиента” или “Gradient Overlay” // На этом свойстве слоя можно найти только обозначение и направление
- 14. // В окне редактора градиента нам важно знать сколько есть точек, какой у каждой из них
- 15. “Тень” или “Drop Shadow” // Для решения задачи с наложением теней смотри слайд “Выполнить Обводку” или
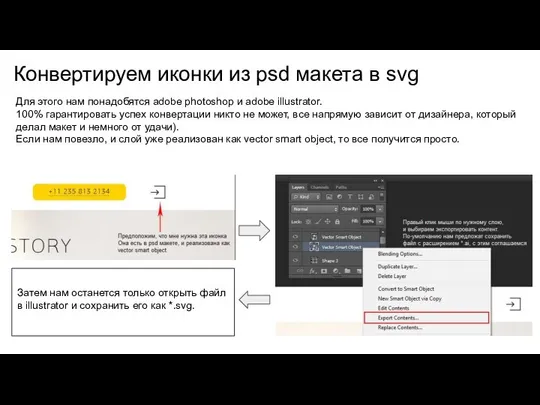
- 16. Конвертируем иконки из psd макета в svg Затем нам останется только открыть файл в illustrator и
- 18. Скачать презентацию















 Презентация на тему "Нынешний школьный аттестат удостоверяет только, что его обладателю хватило способности выдержать столько-
Презентация на тему "Нынешний школьный аттестат удостоверяет только, что его обладателю хватило способности выдержать столько- Форма государства
Форма государства Фальш-фасады Самары
Фальш-фасады Самары Автор проекта: Руднева М.Д.
Автор проекта: Руднева М.Д. Презентация на тему "Новый порядок аттестации педагогических работников с 2015 года" - скачать презентации по Педагогике
Презентация на тему "Новый порядок аттестации педагогических работников с 2015 года" - скачать презентации по Педагогике Informatika2.ppt
Informatika2.ppt ПОРЯДОК АККРЕДИТАЦИИ ОРГАНОВ ПО СЕРТИФИКАЦИИ. НАЦИОНАЛЬНЫЕ ТРЕБОВАНИЯ.
ПОРЯДОК АККРЕДИТАЦИИ ОРГАНОВ ПО СЕРТИФИКАЦИИ. НАЦИОНАЛЬНЫЕ ТРЕБОВАНИЯ. Классификация ограждающих конструкций. Расчет и конструирование дощатых настилов
Классификация ограждающих конструкций. Расчет и конструирование дощатых настилов Особенности профессиональной этики юристов
Особенности профессиональной этики юристов Древний человек
Древний человек Архитектура средневековья. Романский стиль
Архитектура средневековья. Романский стиль Презентация Школы человеческих отношений и поведенческих наук
Презентация Школы человеческих отношений и поведенческих наук Разработка Web-приложений. Алгоритмические структуры и управляющие конструкции
Разработка Web-приложений. Алгоритмические структуры и управляющие конструкции Боль — нозя
Боль — нозя Синдром полиорганной недостаточности
Синдром полиорганной недостаточности  Псалом 55:4 - Когда я в страхе, на Тебя я уповаю
Псалом 55:4 - Когда я в страхе, на Тебя я уповаю История изобретения турбин
История изобретения турбин ЮАР
ЮАР 3 класс ─ маршрут-справочник
3 класс ─ маршрут-справочник Политическая идеология
Политическая идеология Парабола - презентация по Алгебре
Парабола - презентация по Алгебре Занятие по плаванию. Обучение упражнениям на всплывание
Занятие по плаванию. Обучение упражнениям на всплывание Русские знаменитые ученые
Русские знаменитые ученые Формы культуры
Формы культуры Среда будущего. Реконструкция инфраструктуры театра ”Колесо”
Среда будущего. Реконструкция инфраструктуры театра ”Колесо” Массивы Декларация массивов и их размещение в памяти. (Занятие 4.7)
Массивы Декларация массивов и их размещение в памяти. (Занятие 4.7) ДВИЖИМЫЕ И НЕДВИЖИМЫЕ ВЕЩИ. ГОСУДАРСТВЕННАЯ РЕГИСТРАЦИЯ НЕДВИЖИМОСТИ. Подготовила студентка 2 курса ФТД группыТ094 Шевченко На
ДВИЖИМЫЕ И НЕДВИЖИМЫЕ ВЕЩИ. ГОСУДАРСТВЕННАЯ РЕГИСТРАЦИЯ НЕДВИЖИМОСТИ. Подготовила студентка 2 курса ФТД группыТ094 Шевченко На Лекція №2. Потоковi класи мови С++
Лекція №2. Потоковi класи мови С++