Содержание
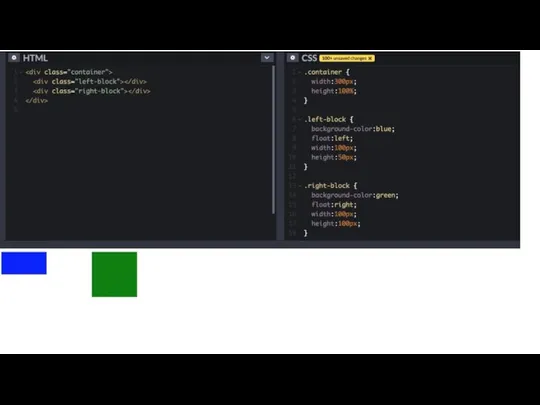
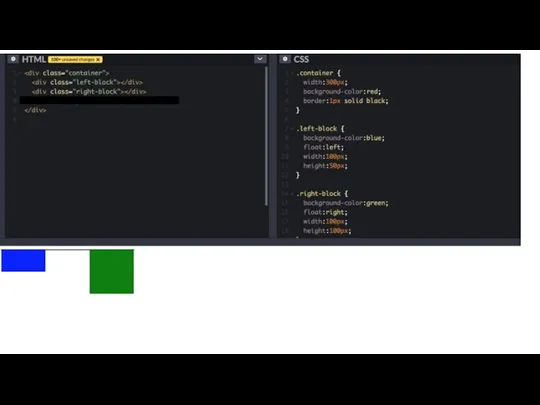
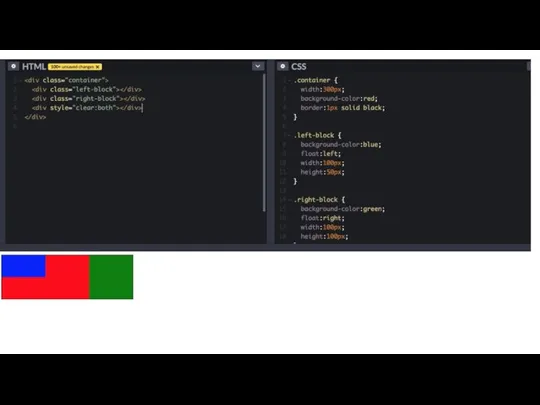
- 2. float: left | right | none | inherit; Алгоритм: Вынимается из потока до касания с границей
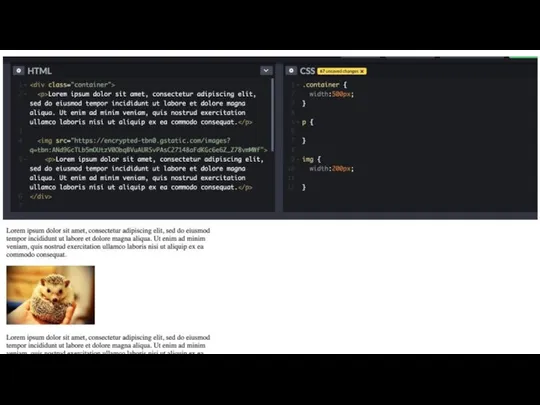
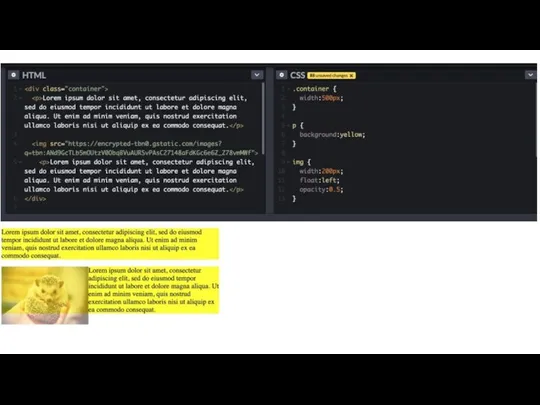
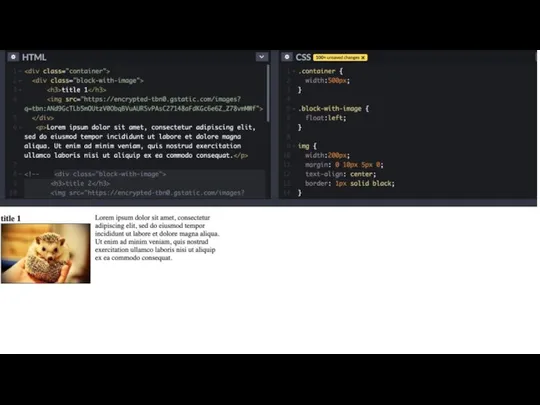
- 5. Какую область занимают абзацы? Сделаем фон у Сделаем картинку полупрозрачной
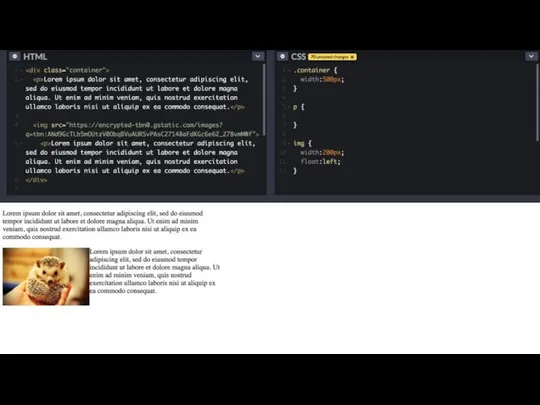
- 7. 1) свойство float можно задать любому блочному элементу 2) при установке значения float элемент становится блочным
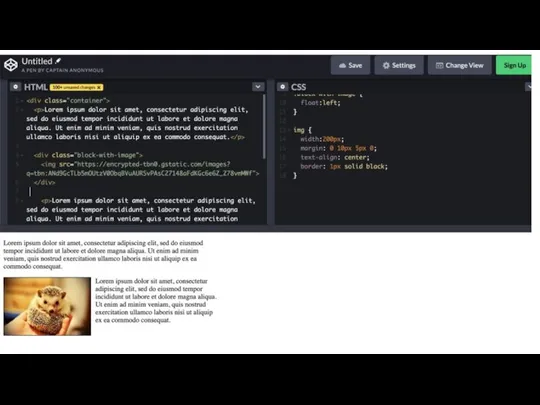
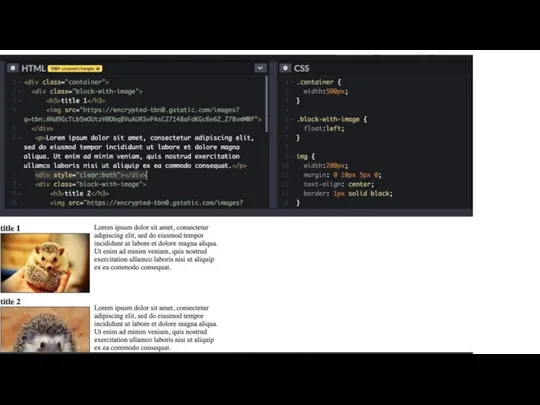
- 9. Задача: Разместить 2 блока с картинкой и текстом один под другим
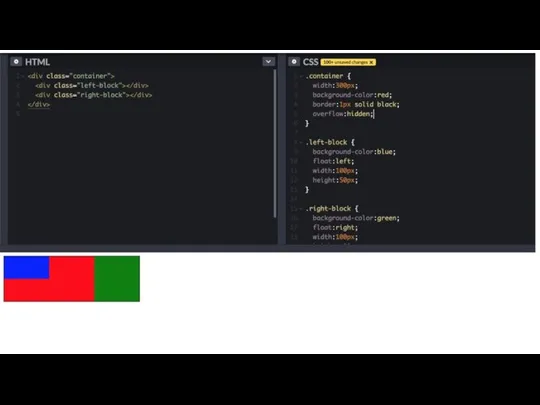
- 12. clear: left | right| both;
- 20. Скачать презентацию

















 Система безопасности
Система безопасности  Ассамблея
Ассамблея Спряжение глаголов. Урок русского языка 4 класс
Спряжение глаголов. Урок русского языка 4 класс Дед Мороз
Дед Мороз Recursion. Tuples, lists, dictionaries
Recursion. Tuples, lists, dictionaries Презентация "Экономическая сфера общества" - скачать презентации по Экономике
Презентация "Экономическая сфера общества" - скачать презентации по Экономике Характеристика Южной Кореи, как участника мировой экономики
Характеристика Южной Кореи, как участника мировой экономики  Мозжечок. Методика исследования. Синдромы поражения
Мозжечок. Методика исследования. Синдромы поражения
 Поймай снежинку - презентация для начальной школы
Поймай снежинку - презентация для начальной школы противоаритмические
противоаритмические Понятия и виды государственных служащих Подготовила: студентка 2- курса группы Ю-123б Простакова Вероника
Понятия и виды государственных служащих Подготовила: студентка 2- курса группы Ю-123б Простакова Вероника Презентация Таможенный склад
Презентация Таможенный склад Russia in nowadays world
Russia in nowadays world Кишечные инфекции эпидемиология, клиника и профилактика
Кишечные инфекции эпидемиология, клиника и профилактика  Качество кода или инженерная культура
Качество кода или инженерная культура Русская матрёшка
Русская матрёшка Строение ДНК
Строение ДНК Плацентарные нарушения. Плацентарная недостаточность Выполнила: Попова Анастасия Сергеевна 612 гр. лечебный ф-т.
Плацентарные нарушения. Плацентарная недостаточность Выполнила: Попова Анастасия Сергеевна 612 гр. лечебный ф-т.  Праздничная народная русская одежда
Праздничная народная русская одежда Основные принципы оценочной деятельности
Основные принципы оценочной деятельности  Презентация на тему "Невротические, связанные со стрессом и соматоформные расстройства" - скачать презентации по Медицине
Презентация на тему "Невротические, связанные со стрессом и соматоформные расстройства" - скачать презентации по Медицине Искусство 8 класс. Искусство художественного перевода – искусство общения. Как происходит передача сообщений в искусстве? Учите
Искусство 8 класс. Искусство художественного перевода – искусство общения. Как происходит передача сообщений в искусстве? Учите Технические правила набора
Технические правила набора Шаблон теста
Шаблон теста Участие прокурора в гражданском процессе
Участие прокурора в гражданском процессе История праздника Благовещения Пресвятой Богородицы и его место в годовом круге богослужения
История праздника Благовещения Пресвятой Богородицы и его место в годовом круге богослужения Прием документации и зачисление в организации образования
Прием документации и зачисление в организации образования Стратегия – 2016, об основных направлениях развития архитектурной профессии в РФ. (Лекция 6)
Стратегия – 2016, об основных направлениях развития архитектурной профессии в РФ. (Лекция 6)