Содержание
- 2. Мы совы, команда по ту сторону монитора, что создаёт Ваш бизнес в сети. Наша работа лучшая
- 3. Анна Алешина Creative director/ Designer Денис Мороз Front-End Руслан Симоненко Full-Stack Вячеслав Виноградов Front-End Михаил Зюбенко
- 5. Наши любимые клиенты * * У нас не бывает нелюбимых клиентов. Каждый с кем мы работаем,
- 6. Наши работы Онлайн-блог для девушек Main For Me Корпоративный сайт Уникальная онлайн витрина http://www.mainforme.com
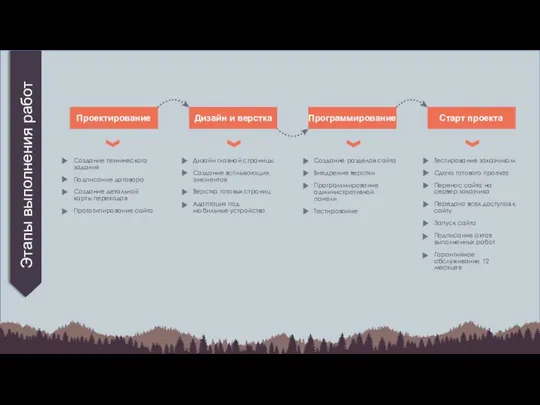
- 9. Проектирование Создание технического задания Подписание договора Создание детальной карты переходов Прототипирование сайта Дизайн и верстка Дизайн
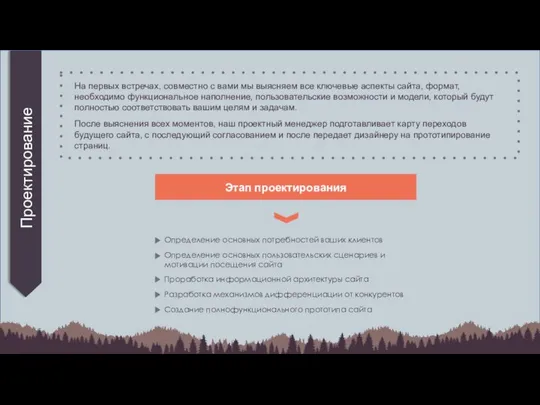
- 10. Проектирование Определение основных потребностей ваших клиентов Определение основных пользовательских сценариев и мотивации посещения сайта Проработка информационной
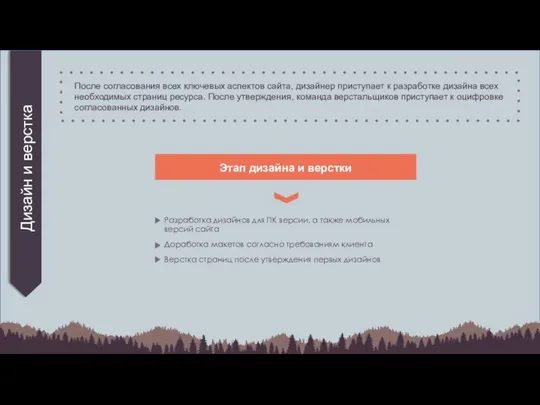
- 11. Дизайн и верстка После согласования всех ключевых аспектов сайта, дизайнер приступает к разработке дизайна всех необходимых
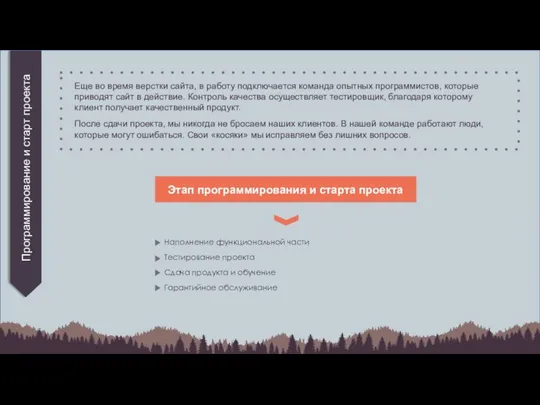
- 12. Программирование и старт проекта Еще во время верстки сайта, в работу подключается команда опытных программистов, которые
- 13. Структура веб-сайта сети торговых центров DEPO’t
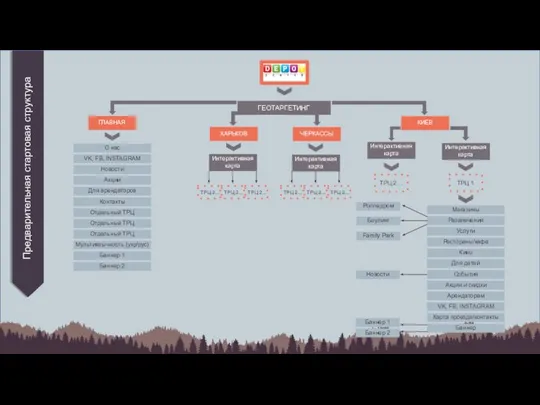
- 14. Предварительная стартовая структура
- 15. 1. Главная страница Call To Action (CTA): Выбор города Мультиязычность Баннера Переход к внутренним разделам Цель
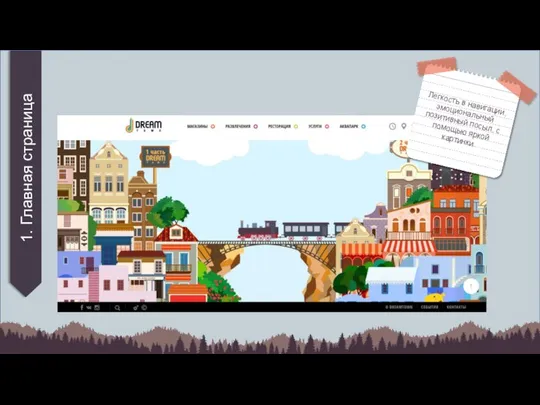
- 16. 1. Главная страница Легкость в навигации, эмоциональный позитивный посыл, с помощью яркой картинки.
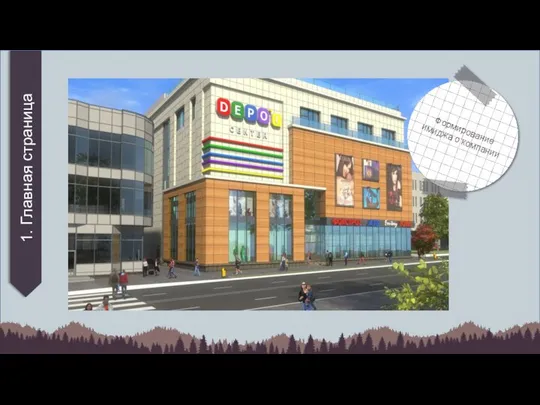
- 17. 1. Главная страница Формирование имиджа о компании
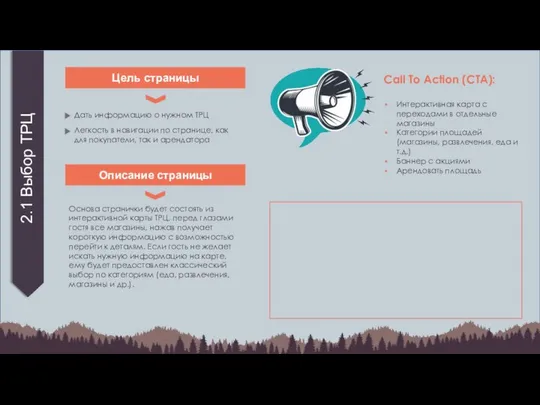
- 18. 2.1 Выбор ТРЦ Call To Action (CTA): Интерактивная карта с переходами в отдельные магазины Категории площадей
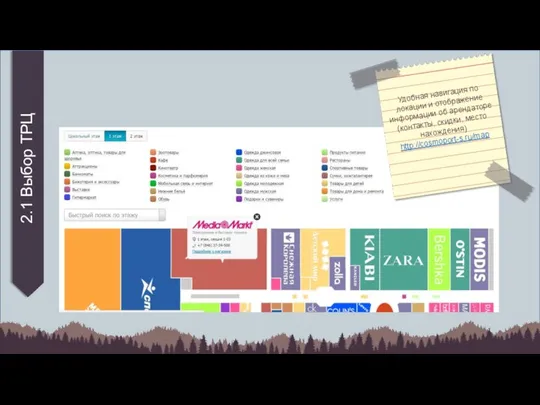
- 19. 2.1 Выбор ТРЦ Удобная навигация по локации и отображение информации об арендаторе (контакты, скидки, место нахождения)
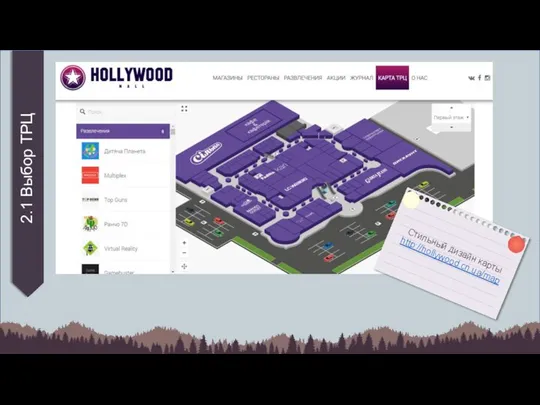
- 20. 2.1 Выбор ТРЦ Стильный дизайн карты http://hollywood.cn.ua/map
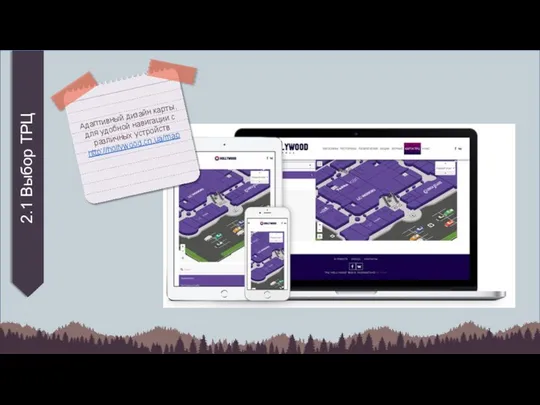
- 21. 2.1 Выбор ТРЦ Адаптивный дизайн карты, для удобной навигации с различных устройств http://hollywood.cn.ua/map
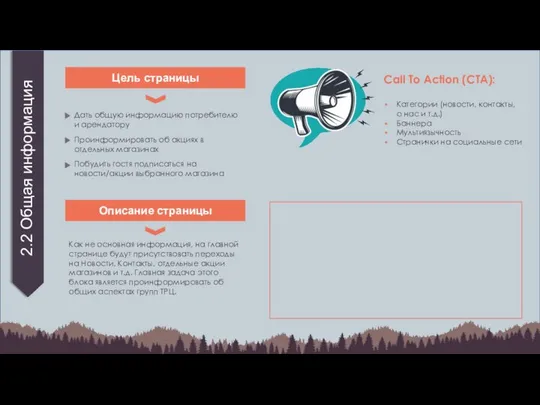
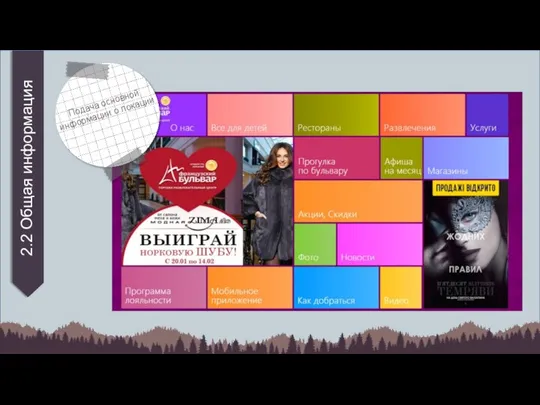
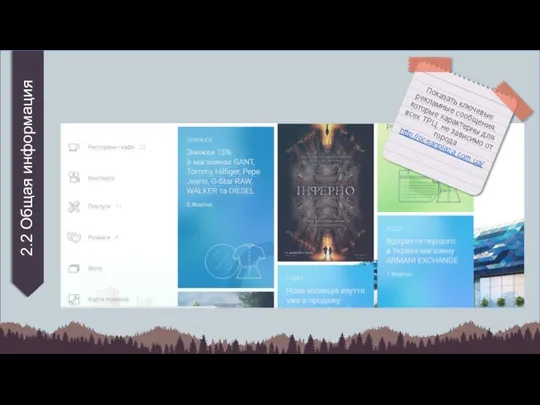
- 22. 2.2 Общая информация Call To Action (CTA): Категории (новости, контакты, о нас и т.д.) Баннера Мультиязычность
- 23. 2.2 Общая информация Подача основной информации о локации
- 24. 2.2 Общая информация Показать ключевые рекламные сообщения, которые характерны для всех ТРЦ, не зависимо от города
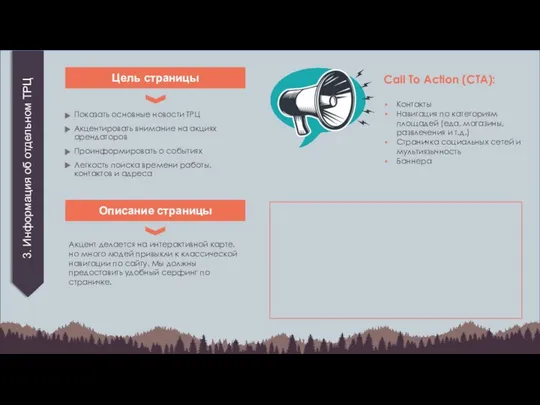
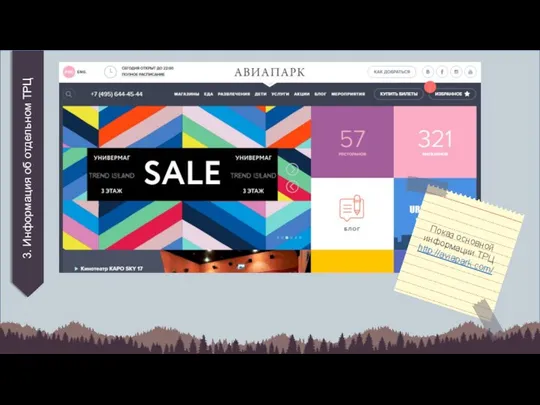
- 25. 3. Информация об отдельном ТРЦ Call To Action (CTA): Контакты Навигация по категориям площадей (еда, магазины,
- 26. 3. Информация об отдельном ТРЦ Показ основной информации ТРЦ http://aviapark.com/
- 27. Функционал CMS веб-сайта DEPO’t
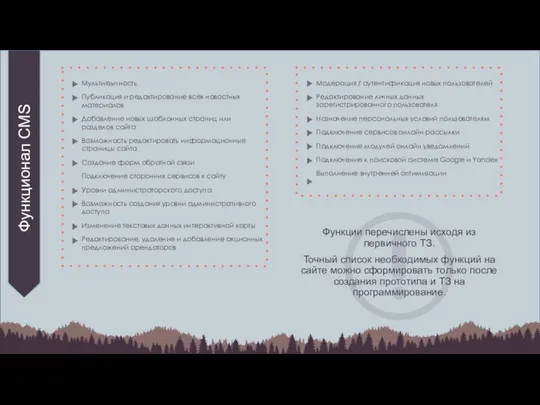
- 28. Функционал CMS Функции перечислены исходя из первичного ТЗ. Точный список необходимых функций на сайте можно сформировать
- 29. SEO-адаптация веб-сайта DEPO’t
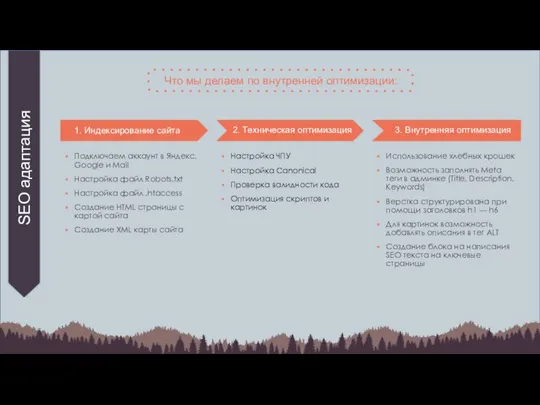
- 30. SEO адаптация Подключаем аккаунт в Яндекс, Google и Mail Настройка файл Robots.txt Настройка файл .htaccess Создание
- 31. Гарантии для веб-сайта DEPO’t
- 32. Гарантии После запуска проекта, мы как Исполнитель, обязуемся бесплатно в течении 60 календарных дней устранять все
- 33. Стоимость и сроки разработки веб-сайта DEPO’t
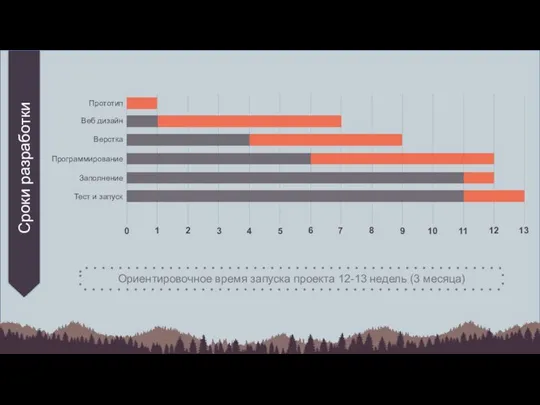
- 34. Сроки разработки Ориентировочное время запуска проекта 12-13 недель (3 месяца)
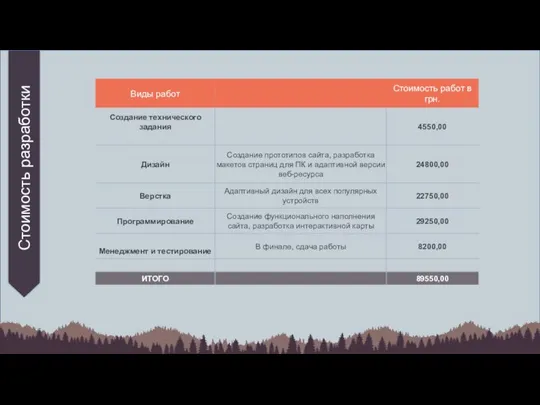
- 35. Стоимость разработки
- 36. Первые шаги
- 38. Скачать презентацию



































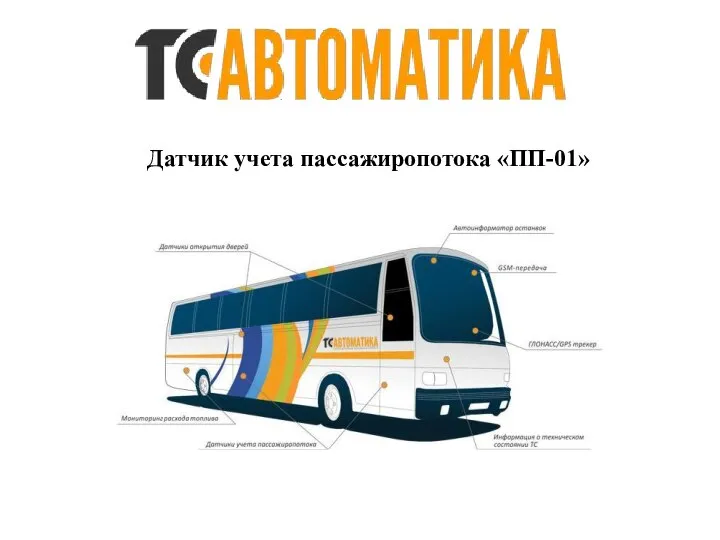
 Датчик учета пассажиропотока «ПП-01»
Датчик учета пассажиропотока «ПП-01» «Развитие речи у дошкольников» Выполнила: Погребная Елена Юрьевна Воспитатель МАДОУ Д\С№18 «Ладушки» г.Гай Оренбургская обл
«Развитие речи у дошкольников» Выполнила: Погребная Елена Юрьевна Воспитатель МАДОУ Д\С№18 «Ладушки» г.Гай Оренбургская обл Историческая трансформация пылесоса
Историческая трансформация пылесоса «Условия применения компьютерных программ в начальной школе» "Скажи мне, и я забуду. Покажи мне, - я см
«Условия применения компьютерных программ в начальной школе» "Скажи мне, и я забуду. Покажи мне, - я см Вопросы для повторения Правовой статус человека и гражданина; Международные нормативно-правовые акты по правам человека; Пра
Вопросы для повторения Правовой статус человека и гражданина; Международные нормативно-правовые акты по правам человека; Пра Презентация "Русские народные ремёсла" - скачать презентации по МХК
Презентация "Русские народные ремёсла" - скачать презентации по МХК Грамматика саласынан фонетика мен сөздердің лексикалық мағыналары
Грамматика саласынан фонетика мен сөздердің лексикалық мағыналары  Задача о потоке минимальной стоимости
Задача о потоке минимальной стоимости Понятие объекта преступления, его сущность и значение. Тема 3
Понятие объекта преступления, его сущность и значение. Тема 3 Возникновение и развитие лыжных гонок в России
Возникновение и развитие лыжных гонок в России Презентация игра Наука
Презентация игра Наука Рациональная организация жизнедеятельности
Рациональная организация жизнедеятельности Работа с MsOffice в среде DelphiXE4
Работа с MsOffice в среде DelphiXE4 Поверка средств измерений
Поверка средств измерений ВЪЗМОЖНОСТИ ЗА ФИНАНСИРАНЕ Център Фонд Асистирана репродукция финансира: 3 процедури IVF/ICSI на двойка, която покрива критериите на п
ВЪЗМОЖНОСТИ ЗА ФИНАНСИРАНЕ Център Фонд Асистирана репродукция финансира: 3 процедури IVF/ICSI на двойка, която покрива критериите на п Семь исторических камней Алмазного фонда России.pptx
Семь исторических камней Алмазного фонда России.pptx Новогодние деревья разных стран
Новогодние деревья разных стран ООО «Завод-Новатор как логистическая система Выполнили: Епифанова, Шунайлова, Шалтаева
ООО «Завод-Новатор как логистическая система Выполнили: Епифанова, Шунайлова, Шалтаева Елбасымыз Нұрсұлтан Әбішұлы
Елбасымыз Нұрсұлтан Әбішұлы Арийцы
Арийцы Жанель
Жанель Культура доколумбовых цивилизаций
Культура доколумбовых цивилизаций 25.02.2005 г. Механическая работа.
25.02.2005 г. Механическая работа. «Научите меня говорить!» Автор: учитель – логопед МДОУ детского сада комбинированного вида № 32 «Ромашка»
«Научите меня говорить!» Автор: учитель – логопед МДОУ детского сада комбинированного вида № 32 «Ромашка» Выявление административных правонарушений
Выявление административных правонарушений  Программирование задач с использованием функций
Программирование задач с использованием функций Тема урока по счету: «В гостях у сказки!»
Тема урока по счету: «В гостях у сказки!»  Специализированный спортивный класс с углубленными учебно-тренировочными занятиями
Специализированный спортивный класс с углубленными учебно-тренировочными занятиями