Проектирование пользовательского интерфейса
Требования, предъявляемые к пользовательскому интерфейсу:
эргономичность дизайна интерфейса;
естественность (интуитивность)
работы с программой;
нагрузка на память пользователя, по возможности, минимальна;
стандартность приемов работы с учетом прошлых навыков;
подсказки в принятии решений;
интерактивная помощь из любого места программы;
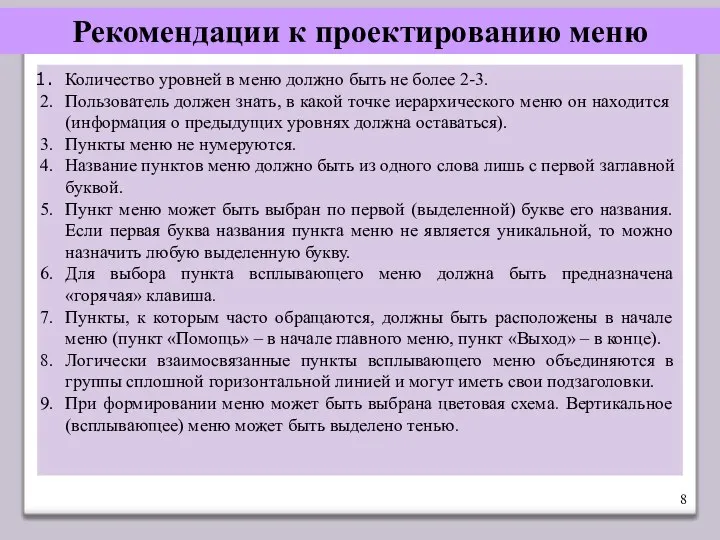
очевидность меню (простая формулировка, иерархическая структура, логическое соответствие пунктов и подпунктов);
возможность отмены действий;
возможность использования «горячих» клавиш;
экстренный выход из программы.
Пользовательский интерфейс (человеко-машинный диалог) – это набор приемов взаимодействия с компьютером.










 Введение в экономическую теорию
Введение в экономическую теорию Презентация____
Презентация____ Центильная оценка физического развития юных пловцов
Центильная оценка физического развития юных пловцов Детский сад МБОУ «Кыновская СОШ №65» Пермский край Лысьвенский р-он п. Кын Зайчишка-зайка Автор: воспитатель Чечулина Эльмир
Детский сад МБОУ «Кыновская СОШ №65» Пермский край Лысьвенский р-он п. Кын Зайчишка-зайка Автор: воспитатель Чечулина Эльмир Деловой дресс-код
Деловой дресс-код Українська мова - державна мова України
Українська мова - державна мова України Дискретные и непрерывные случайные величины
Дискретные и непрерывные случайные величины  Переменные и константы
Переменные и константы Я знаю свої права
Я знаю свої права Решение задач алгебраическим и арифметическим способом - презентация для начальной школы_
Решение задач алгебраическим и арифметическим способом - презентация для начальной школы_ Презентация "Упрощенная система налогообложения" - скачать презентации по Экономике
Презентация "Упрощенная система налогообложения" - скачать презентации по Экономике Презентация на тему "Воспитание социальной активности учащихся средствами педагогики С.Френе" - скачать презентации по Педаг
Презентация на тему "Воспитание социальной активности учащихся средствами педагогики С.Френе" - скачать презентации по Педаг Компомеры
Компомеры Автоматизированная информационно-аналитическая платформа мониторинга сообщений СМИ, социальных сетей и блогосферы
Автоматизированная информационно-аналитическая платформа мониторинга сообщений СМИ, социальных сетей и блогосферы Общественно-политическая жизнь 20-30 гг
Общественно-политическая жизнь 20-30 гг Понятие психологии Гусайниев Гасан Т-114
Понятие психологии Гусайниев Гасан Т-114  Кинематика вращательного движения
Кинематика вращательного движения  Вопросы для повторения Религия; Ранние формы религии; Национальные религии; Мировые религии.
Вопросы для повторения Религия; Ранние формы религии; Национальные религии; Мировые религии. Ремонт компьютеров и бытовой техники в Киеве
Ремонт компьютеров и бытовой техники в Киеве Презентация "Реклама как двигатель торговли" - скачать презентации по Экономике
Презентация "Реклама как двигатель торговли" - скачать презентации по Экономике Этические аспекты деятельности таможенника Выполнила студентка 2 курса ФТД группы Т-114 Маслова Юлия
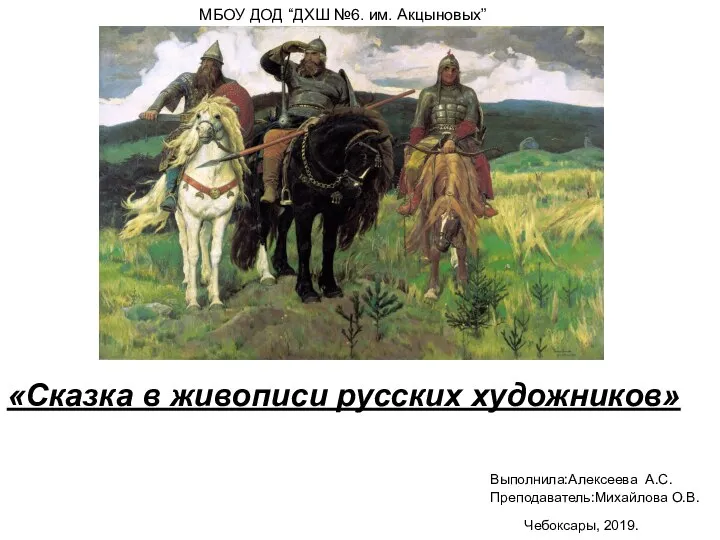
Этические аспекты деятельности таможенника Выполнила студентка 2 курса ФТД группы Т-114 Маслова Юлия Сказка в живописи русских художников
Сказка в живописи русских художников 12 предметов
12 предметов  Шигеллы клебселлы
Шигеллы клебселлы Блок управления установкой охлаждения жидкости
Блок управления установкой охлаждения жидкости Финансовые стратегии в системе стратегических корпоративных финансов
Финансовые стратегии в системе стратегических корпоративных финансов «А Россия была и будет…»
«А Россия была и будет…» Типология музеев. Научные основы музейно-педагогической деятельности
Типология музеев. Научные основы музейно-педагогической деятельности