Содержание
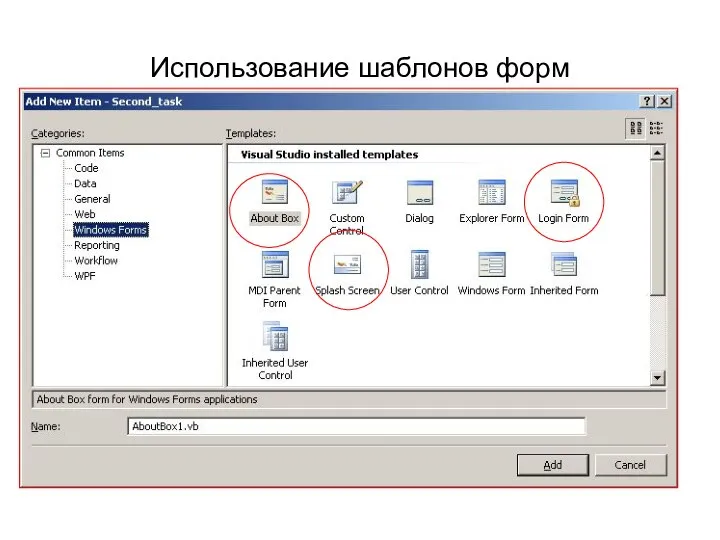
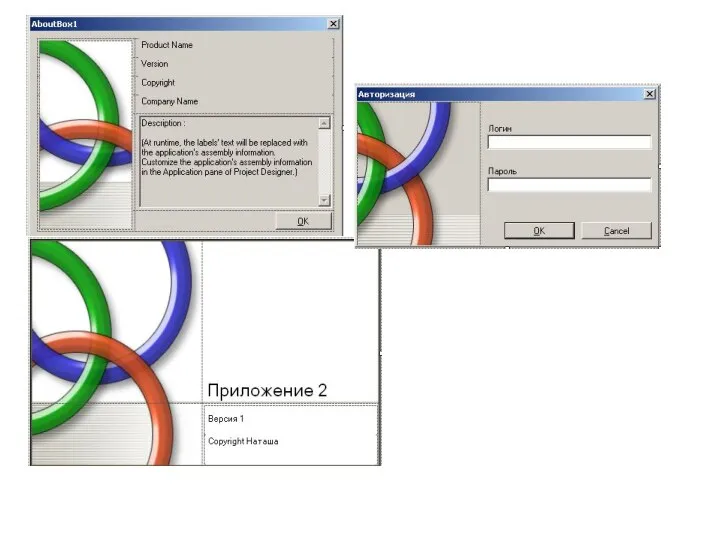
- 2. Использование шаблонов форм
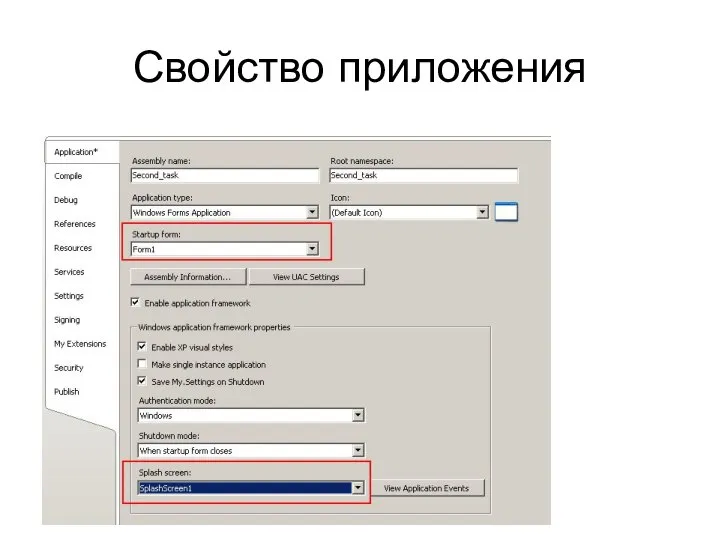
- 4. Свойство приложения
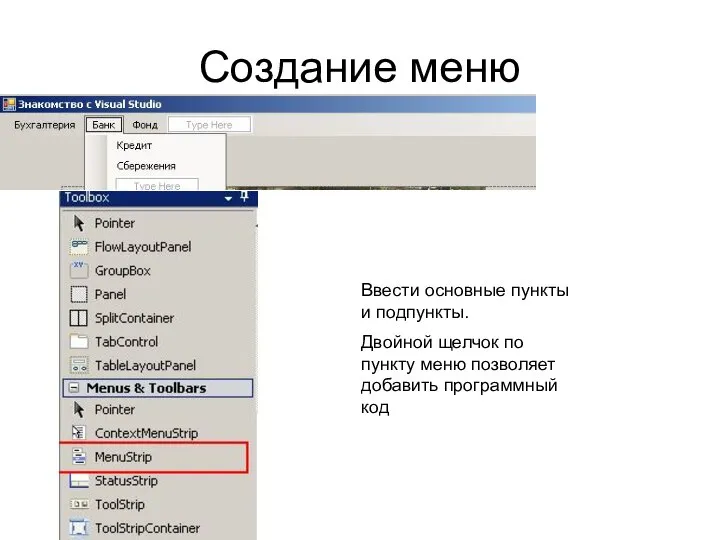
- 5. Создание меню Ввести основные пункты и подпункты. Двойной щелчок по пункту меню позволяет добавить программный код
- 6. Открытие / закрытие формы Me.Close – закрыть приложение (для стартовой формы) Me.Hide – закрыть форму UserForm3.Show
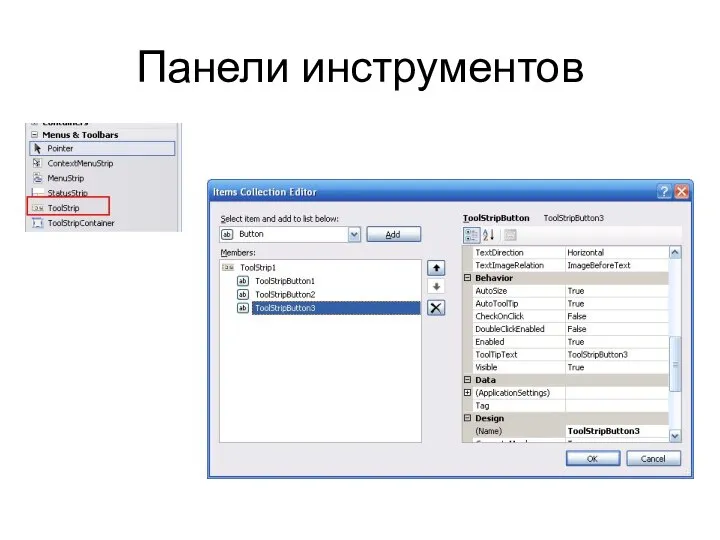
- 7. Панели инструментов
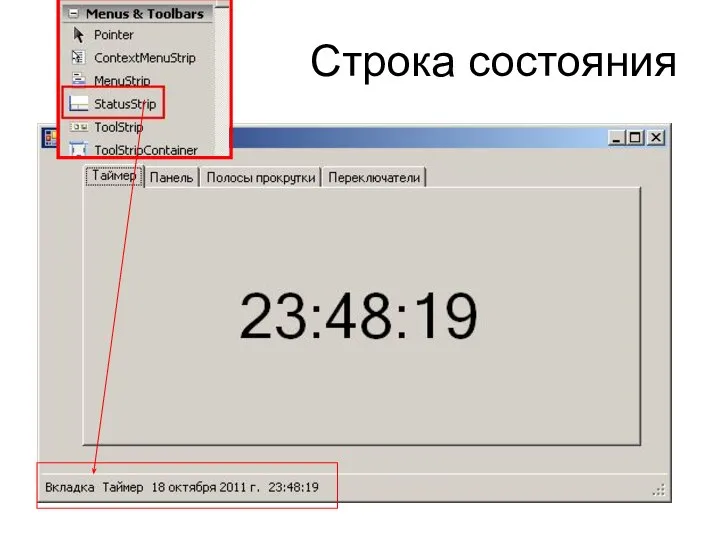
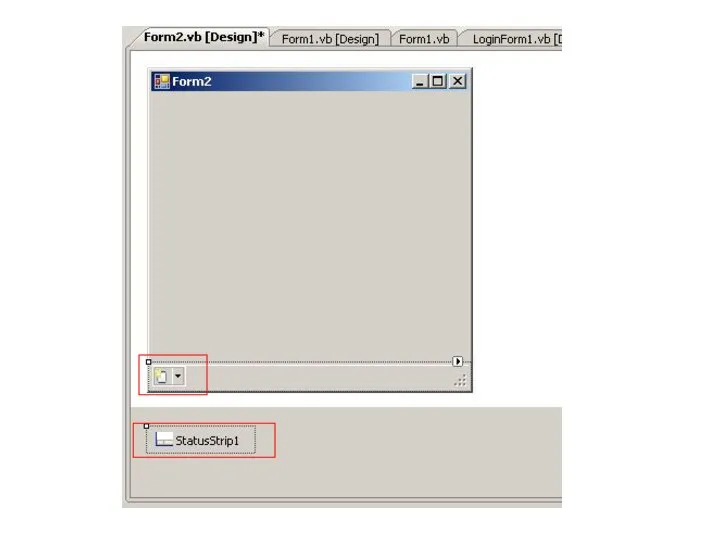
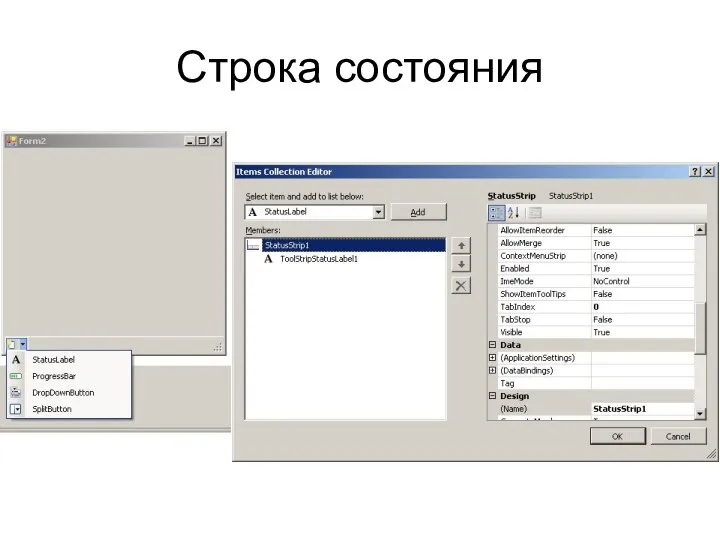
- 8. Строка состояния
- 10. Строка состояния
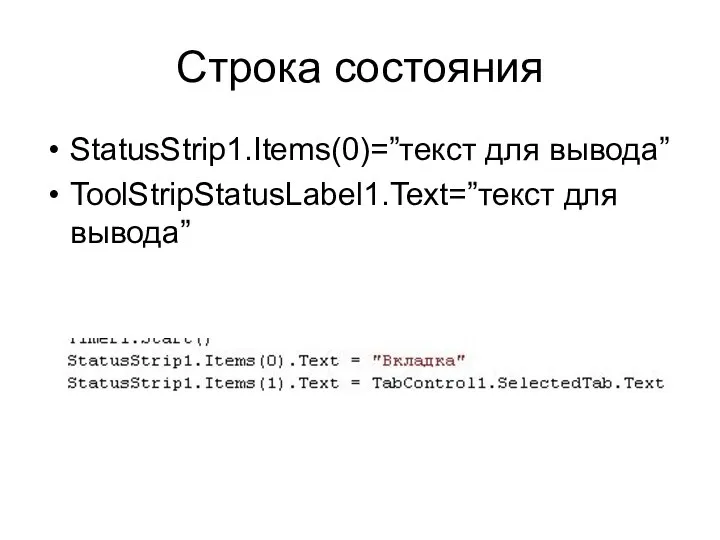
- 11. Строка состояния StatusStrip1.Items(0)=”текст для вывода” ToolStripStatusLabel1.Text=”текст для вывода”
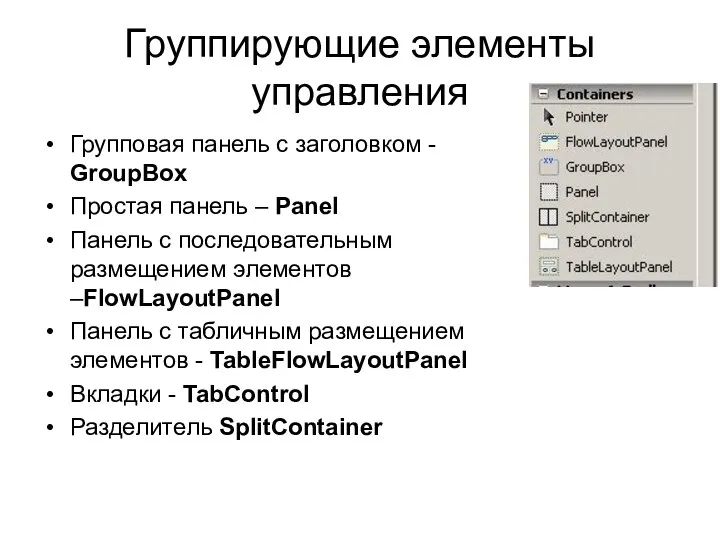
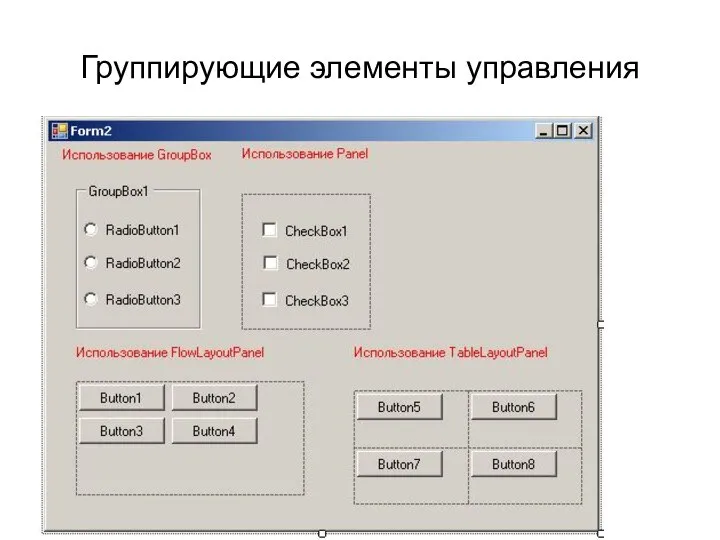
- 12. Группирующие элементы управления Групповая панель с заголовком - GroupBox Простая панель – Panel Панель с последовательным
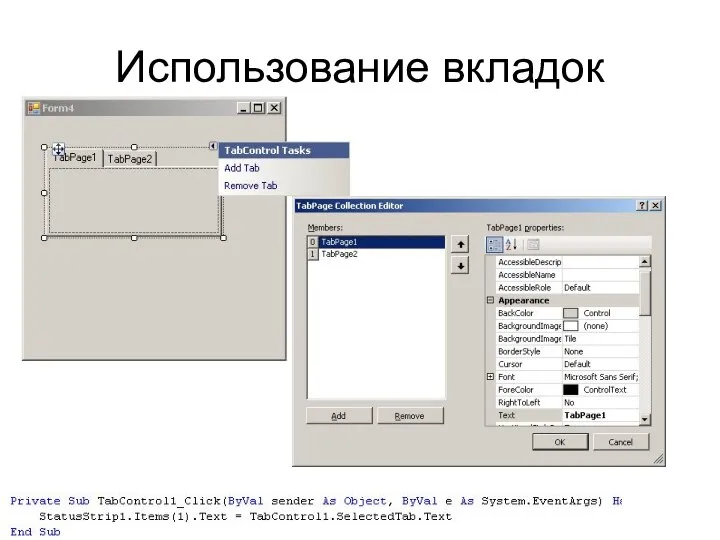
- 13. Использование вкладок
- 14. Группирующие элементы управления
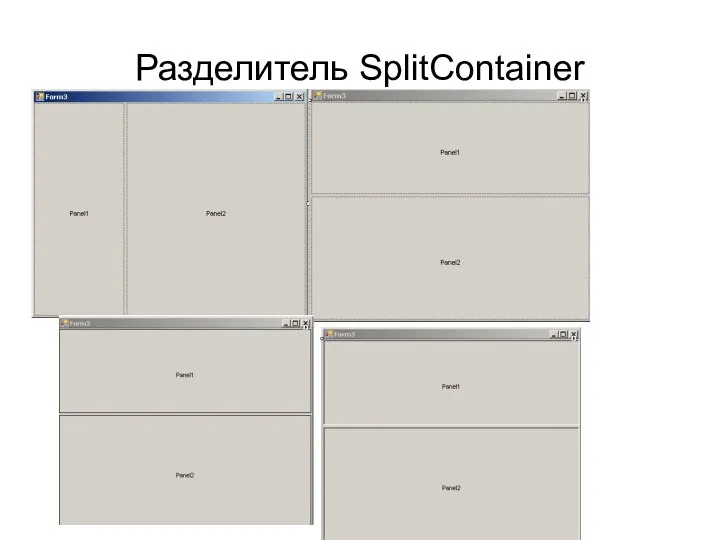
- 15. Разделитель SplitContainer
- 17. Скачать презентацию














 Автор работы: Учитель начальных классов Очкина Светлана Валентиновна Автор работы: Учитель начальных классов Очкина Светлана Вал
Автор работы: Учитель начальных классов Очкина Светлана Валентиновна Автор работы: Учитель начальных классов Очкина Светлана Вал Платформа разработки .NET Framework
Платформа разработки .NET Framework Геодезические работы при строительстве
Геодезические работы при строительстве Настоящее искусство
Настоящее искусство Менеджмент. Лекция 2. История: Фредерик Тэйлор, Курт Левин, Анри Файоль, Дуглас МакГрегор
Менеджмент. Лекция 2. История: Фредерик Тэйлор, Курт Левин, Анри Файоль, Дуглас МакГрегор Реляционное исчисление
Реляционное исчисление Сотворение вселенной
Сотворение вселенной Статусно-ролевые функции личности в группе
Статусно-ролевые функции личности в группе  Двигательная активность и максимальный кислородный запрос Оптимальный размер наземного млекопитающего Энергия существования
Двигательная активность и максимальный кислородный запрос Оптимальный размер наземного млекопитающего Энергия существования Презентация Незаконное осуществление деятельности в области таможенного дела
Презентация Незаконное осуществление деятельности в области таможенного дела  Организация и информационное обеспечение экономического анализа деятельности предприятий. Выполнил: Халюзев Иван Группа: МЭ 101
Организация и информационное обеспечение экономического анализа деятельности предприятий. Выполнил: Халюзев Иван Группа: МЭ 101 Электронные физминутки для глаз 1
Электронные физминутки для глаз 1 Тайны китайских иероглифов
Тайны китайских иероглифов Взаимодействие России со странами большой семёрки Подготовил: Майстренко Денис Группа Т-115
Взаимодействие России со странами большой семёрки Подготовил: Майстренко Денис Группа Т-115 Характеристики электронных пучков. Источники ускоренных электронов.
Характеристики электронных пучков. Источники ускоренных электронов. Вечерние прически
Вечерние прически Происхождение государства и права
Происхождение государства и права Mobile complex of information and museum services
Mobile complex of information and museum services Минимализм как стиль в одежде
Минимализм как стиль в одежде Месопотамия в Старовавилонский и средневавилонский периоды
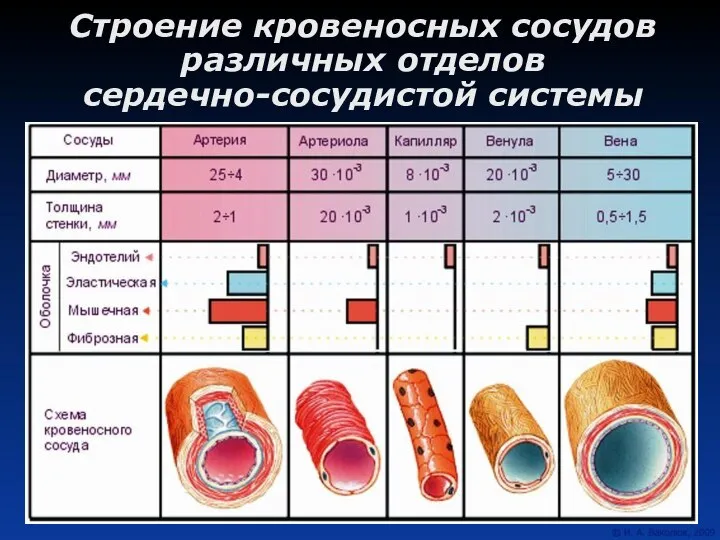
Месопотамия в Старовавилонский и средневавилонский периоды Строение кровеносных сосудов различных отделов сердечно-сосудистой системы
Строение кровеносных сосудов различных отделов сердечно-сосудистой системы Экспрессионизм
Экспрессионизм Выдающийся учёный математик Воронежского края А.П.Киселёв
Выдающийся учёный математик Воронежского края А.П.Киселёв Эволюция газов в атмосфере Критическое давление кислорода
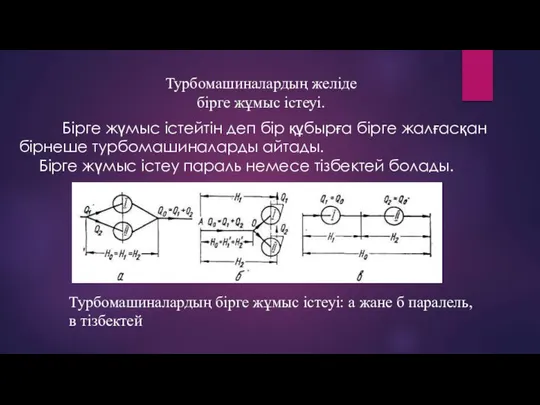
Эволюция газов в атмосфере Критическое давление кислорода Турбомашиналардың желіде бірге жұмыс істеуі
Турбомашиналардың желіде бірге жұмыс істеуі Методика расследования экологических преступлений
Методика расследования экологических преступлений  Получение гидролизатов из пивной дробины и изучение условий культивирования на них разных видов дрожжей
Получение гидролизатов из пивной дробины и изучение условий культивирования на них разных видов дрожжей Эффективные правовые решения для медицинского бизнеса
Эффективные правовые решения для медицинского бизнеса