Содержание
- 2. Картинки Добавляем сегодня: Пять новых изображений Flash-ролик Создаем: Страницы главного меню, товаров, заказов, контакты
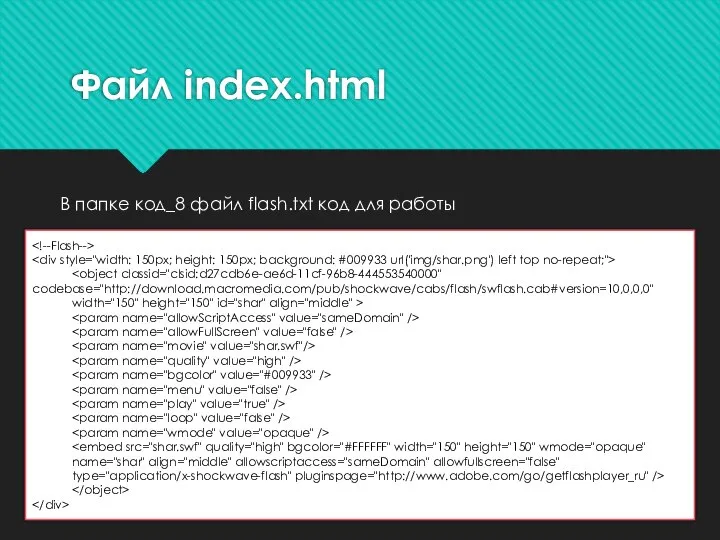
- 3. Файл index.html width="150" height="150" id="shar" align="middle" > name="shar" align="middle" allowscriptaccess="sameDomain" allowfullscreen="false" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer_ru" /> В папке
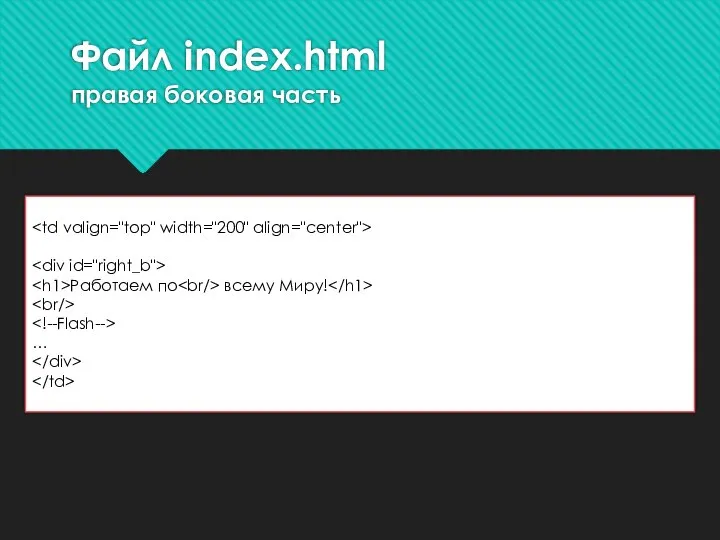
- 4. Файл index.html правая боковая часть Работаем по всему Миру! …
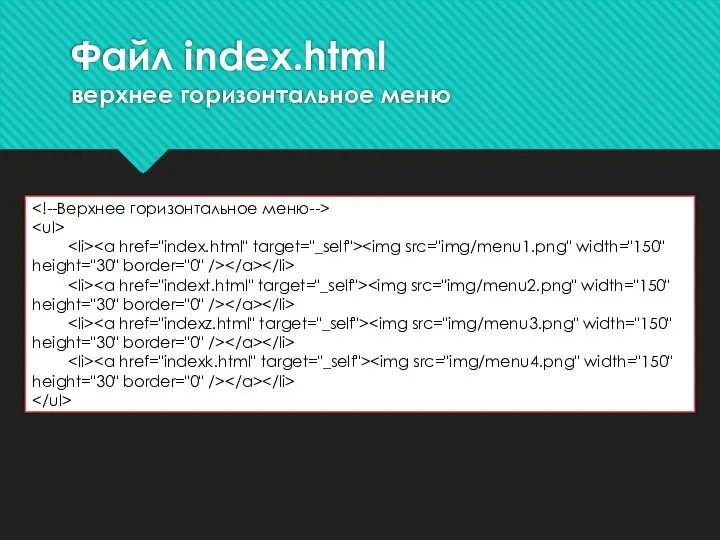
- 5. Файл index.html верхнее горизонтальное меню
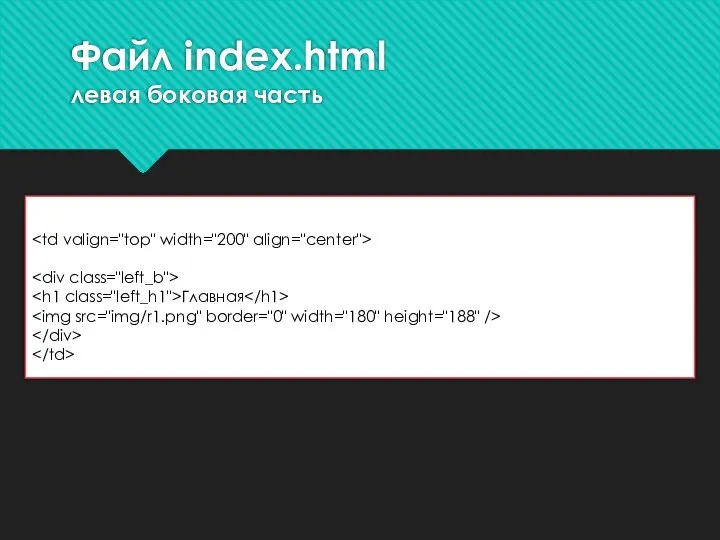
- 6. Файл index.html левая боковая часть Главная
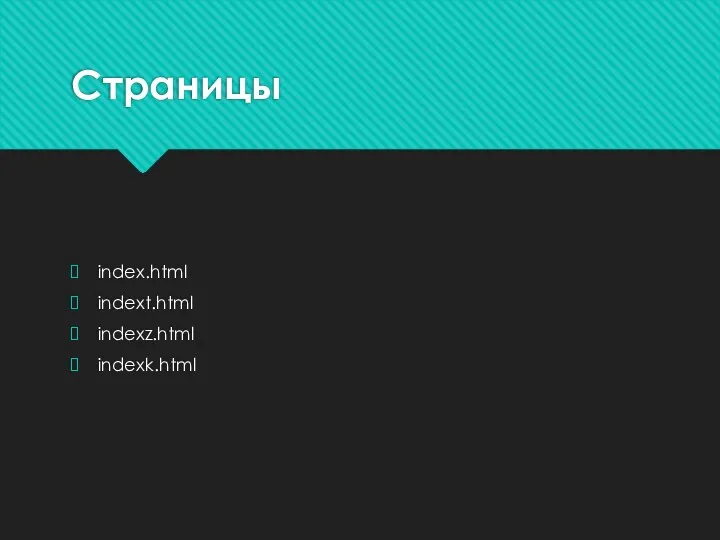
- 7. Страницы index.html indext.html indexz.html indexk.html
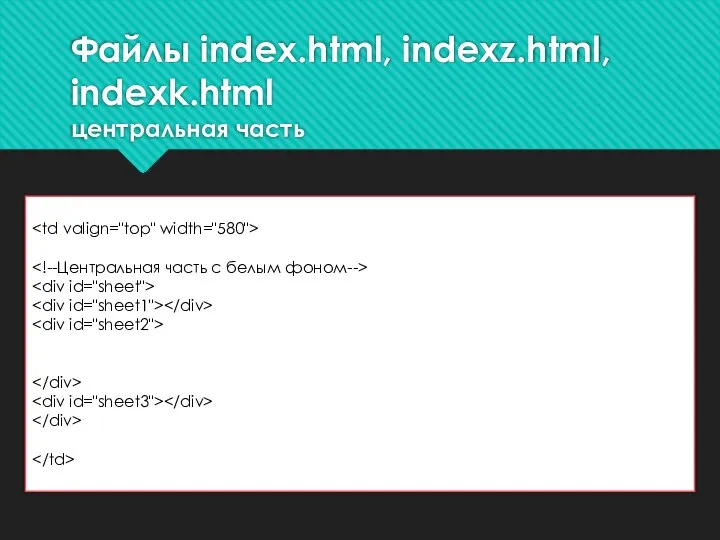
- 8. Файлы index.html, indexz.html, indexk.html центральная часть
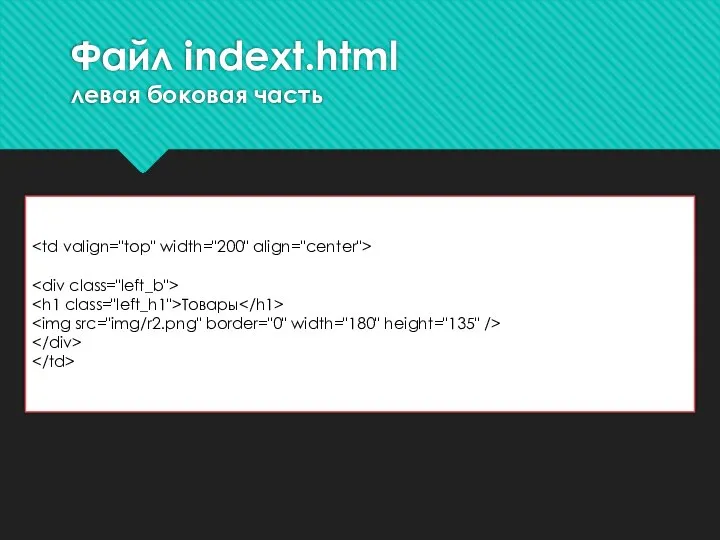
- 9. Файл indext.html левая боковая часть Товары
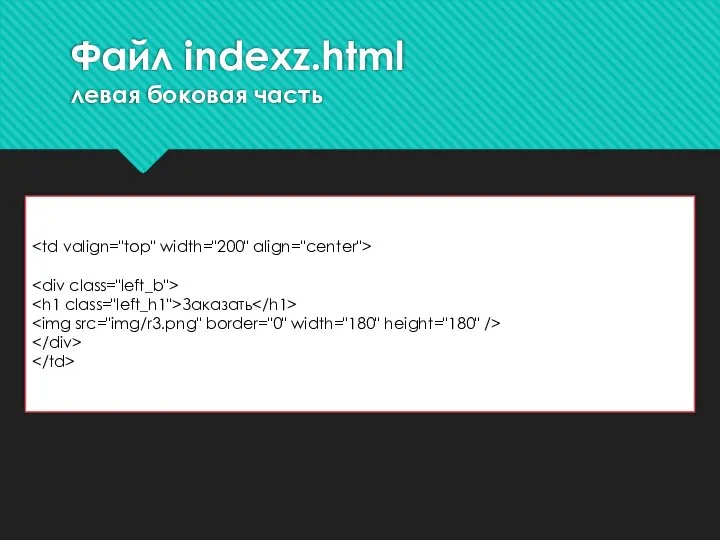
- 10. Файл indexz.html левая боковая часть Заказать
- 12. Скачать презентацию












 Архитектура, скульптура и живопись Древней Индии
Архитектура, скульптура и живопись Древней Индии  Классификация отраслей права
Классификация отраслей права Эксплуатация радиоэлектронных устройств и систем
Эксплуатация радиоэлектронных устройств и систем Техническое обслуживание аппаратуры управления электромагнитного типа. Судовые нагревательные приборы. (Билет 27)
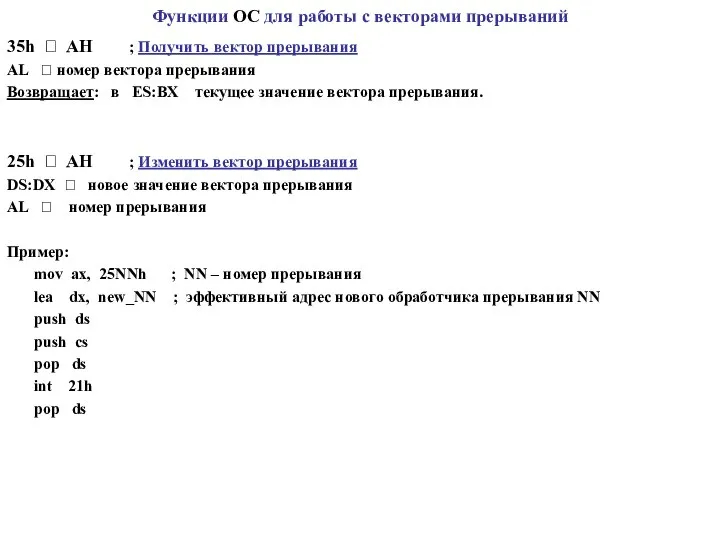
Техническое обслуживание аппаратуры управления электромагнитного типа. Судовые нагревательные приборы. (Билет 27) Функции ОС для работы с векторами прерываний
Функции ОС для работы с векторами прерываний Основные компетенции и направления профессионального образования
Основные компетенции и направления профессионального образования Кижи
Кижи Электронды есептеуіш машиналардың екі түрі. Аналогтық және цифрлық машиналар
Электронды есептеуіш машиналардың екі түрі. Аналогтық және цифрлық машиналар Ремонт школы. До и после
Ремонт школы. До и после Анисовые напитки
Анисовые напитки Lee Kuan Yew
Lee Kuan Yew Тема: «Виды подведомственности» Подготовили Анкудинова М., Порошина Л., группа Ю-102
Тема: «Виды подведомственности» Подготовили Анкудинова М., Порошина Л., группа Ю-102 Киевская Русь
Киевская Русь  Презентация Классификация ЧС по природе возникновения
Презентация Классификация ЧС по природе возникновения Религии мира и книжная культура
Религии мира и книжная культура Иные участники уголовного судопроизводства
Иные участники уголовного судопроизводства  Что такое криоэлектроника
Что такое криоэлектроника Маркетинг онлайн (тренды 2009) Евгений Шевченко Интернет-агентство UaMaster «THE MARKETING JAZZ FEST 2009»
Маркетинг онлайн (тренды 2009) Евгений Шевченко Интернет-агентство UaMaster «THE MARKETING JAZZ FEST 2009» Регуляция и патология углеводного обмена
Регуляция и патология углеводного обмена Точность и ошибки наблюдения
Точность и ошибки наблюдения Торговая система АО «Единая электронная торговая площадка»
Торговая система АО «Единая электронная торговая площадка» Совершенствование учета материально-производственных запасов Подготовили Карташова Галина Ивантей Михаил
Совершенствование учета материально-производственных запасов Подготовили Карташова Галина Ивантей Михаил Неразгаданная тайна эгейской письменности
Неразгаданная тайна эгейской письменности Образовательная робототехника
Образовательная робототехника Родительское собрание в 1 классе: «Первый раз в первый класс» Автор презентации: Кулакова Наталья Ивановна, учитель начальных кл
Родительское собрание в 1 классе: «Первый раз в первый класс» Автор презентации: Кулакова Наталья Ивановна, учитель начальных кл Мохнатая азбука - презентация для начальной школы
Мохнатая азбука - презентация для начальной школы Устройство автомобиля – шасси. Подвеска автомобиля
Устройство автомобиля – шасси. Подвеска автомобиля Свобода и ответственность личности
Свобода и ответственность личности