Содержание
- 2. HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во
- 3. Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах
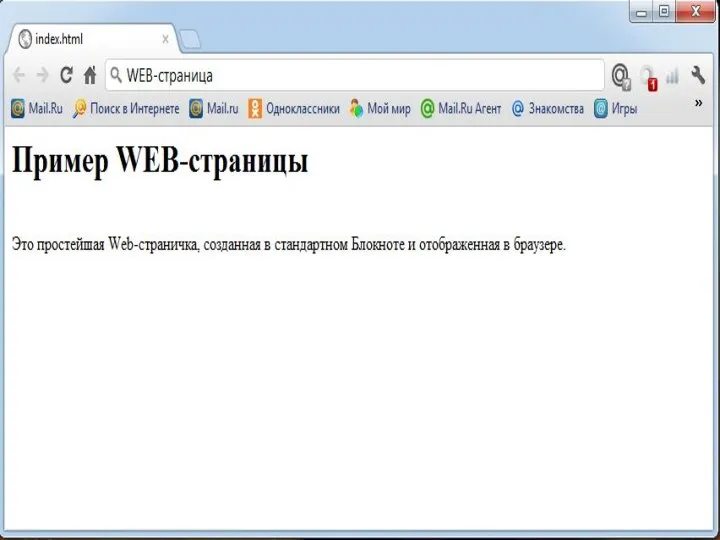
- 4. Сайт можно создать в специальных программах (Dreamweaver CS6, Alaborn iStyle, NVU ) или в стандартном блокноте.
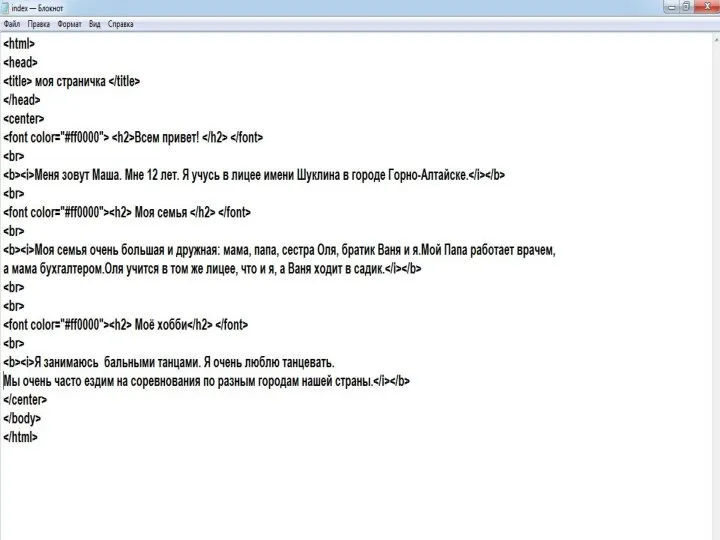
- 5. Создание сайта в блокноте: Открываем блокнот Пишем страницу на языке HTML Сохраняем файл с расширением «.HTML»
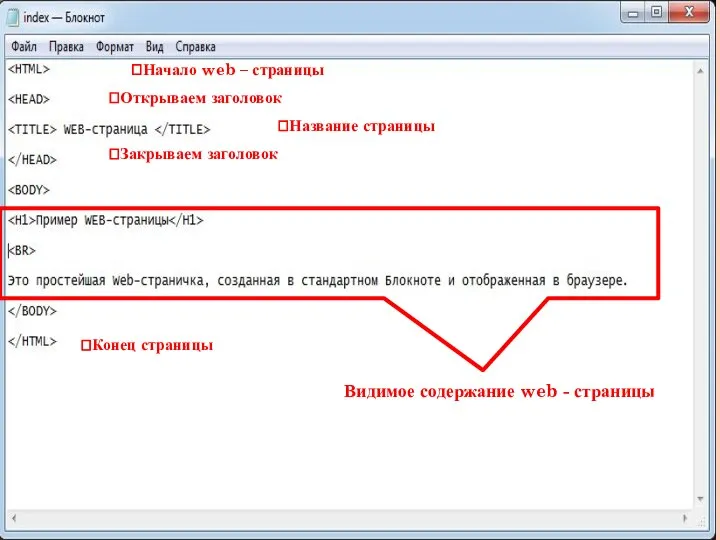
- 6. ?Начало web – страницы ?Открываем заголовок ?Название страницы Видимое содержание web - страницы ?Закрываем заголовок ?Конец
- 8. Домашнее задание Создать страничку со своей анкетой. Обязательно сделать 3 заголовка (моя биография, моя семья, моё
- 11. Скачать презентацию








 «Граф. Построение графов»
«Граф. Построение графов» Design studio oblivion
Design studio oblivion Физиология сосудов. Гемодинамика и артериальное давление
Физиология сосудов. Гемодинамика и артериальное давление Методы разработки параллельных программ при использования интерфейса передачи сообщений mpi–2 (Лекция 8)
Методы разработки параллельных программ при использования интерфейса передачи сообщений mpi–2 (Лекция 8) Аид Подготовил: Некрылов Дима 5 А класс
Аид Подготовил: Некрылов Дима 5 А класс Бикметова Н.А., учитель математики МБОУ «СОШ №97» г. Кемерово
Бикметова Н.А., учитель математики МБОУ «СОШ №97» г. Кемерово  Энергетическая безопасность Белоруссии Ходиев Ф. Группа Т-093
Энергетическая безопасность Белоруссии Ходиев Ф. Группа Т-093  Культура 16 века
Культура 16 века Методы планирования потребности в персонале
Методы планирования потребности в персонале Типы туристических костров. Заготовка и хранение дров. Способы разведения и тушение костров
Типы туристических костров. Заготовка и хранение дров. Способы разведения и тушение костров Презентация "Брокерская компания «Приоритет Консалтинг»" - скачать презентации по Экономике
Презентация "Брокерская компания «Приоритет Консалтинг»" - скачать презентации по Экономике С 8 марта девочки
С 8 марта девочки iteach2007 (1) - презентация
iteach2007 (1) - презентация Китайский новый год
Китайский новый год Кодекс профессиональной этики инженерии программного обеспечения
Кодекс профессиональной этики инженерии программного обеспечения Қазақстан Республикасының Парламенті
Қазақстан Республикасының Парламенті Инициирующие, бризантные, метательные взрывчатые вещества Терешкова М. Лазарюк А. ДС5 ФТД5
Инициирующие, бризантные, метательные взрывчатые вещества Терешкова М. Лазарюк А. ДС5 ФТД5 Устройство токарного станка для обработки древесины. (Технический труд. 6 класс)
Устройство токарного станка для обработки древесины. (Технический труд. 6 класс) Ярило. Купало. Кострома Проект создал: Попов Митя
Ярило. Купало. Кострома Проект создал: Попов Митя Системные платы
Системные платы Дональд Трамп
Дональд Трамп Алексей Кузьмич Денисов-Уральский (1864-1926 г.г.) «Уральский самоцвет»
Алексей Кузьмич Денисов-Уральский (1864-1926 г.г.) «Уральский самоцвет»  Сопряженный метод в обучении школьников спортивным играм (на примере баскетбола)
Сопряженный метод в обучении школьников спортивным играм (на примере баскетбола) РОДИТЕЛЬСКОЕ СОБРАНИЕ «МОЙ ДОМ – МОЯ КРЕПОСТЬ»
РОДИТЕЛЬСКОЕ СОБРАНИЕ «МОЙ ДОМ – МОЯ КРЕПОСТЬ» Операционные усилители
Операционные усилители  Religion Christianity. Pilgrimage
Religion Christianity. Pilgrimage В МИРЕ ИЗОБРАЗИТЕЛЬНОГО ИСКУССТВА Угадай Ка! (урок – соревнование) 7 класса. III триместр. Условия урока – соревнования : за пра
В МИРЕ ИЗОБРАЗИТЕЛЬНОГО ИСКУССТВА Угадай Ка! (урок – соревнование) 7 класса. III триместр. Условия урока – соревнования : за пра ООП 2. Класс и Объект
ООП 2. Класс и Объект