Содержание
- 2. План лекции Технология AWT и ее особенности Технология Swing и ее особенности Иерархия компонентов Swing Обработка
- 3. Графические приложения на Java Кроссплатформенное графическое приложение?.. Abstract Window Toolkit (AWT) Компоненты являются компонентами ОС Большое
- 4. Иерархия классов AWT
- 5. Проблемы AWT Сходные элементы в различных ОС могут иметь некоторые различия ОС часто имеют элементы GUI,
- 6. Технология Swing Элементы GUI отрисовываются в пустых окнах «Нативные» функции используются только для вывода окна, отрисовки
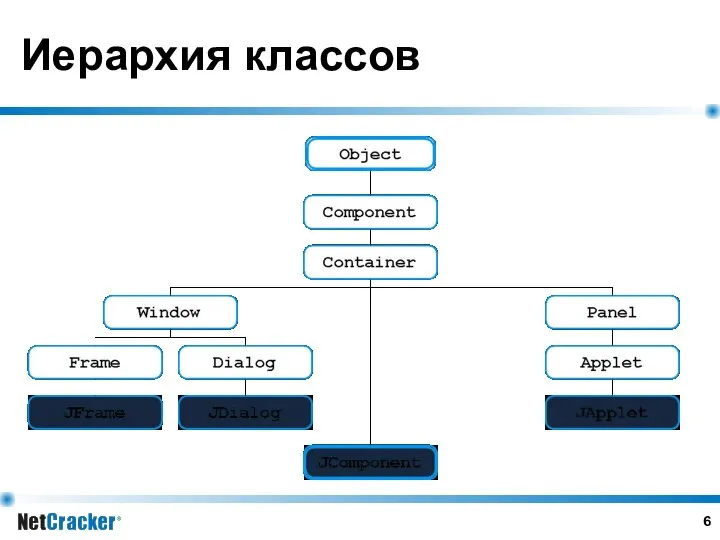
- 7. Иерархия классов
- 8. Иерархия классов. Пакет javax.swing
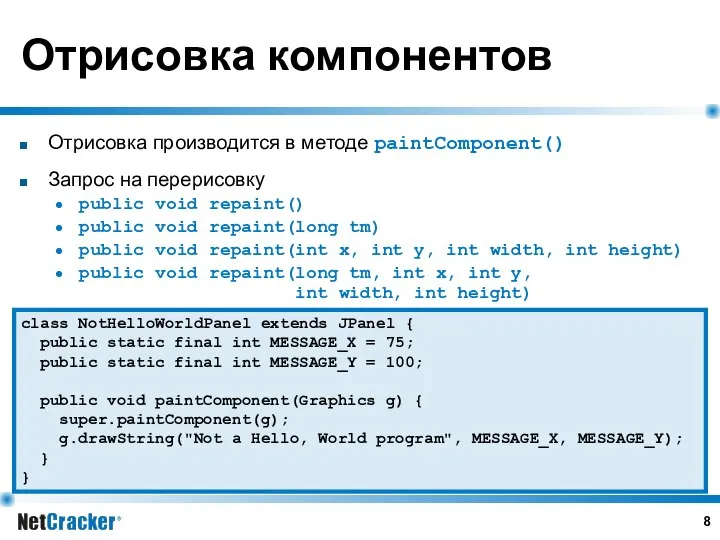
- 9. class NotHelloWorldPanel extends JPanel { public static final int MESSAGE_X = 75; public static final int
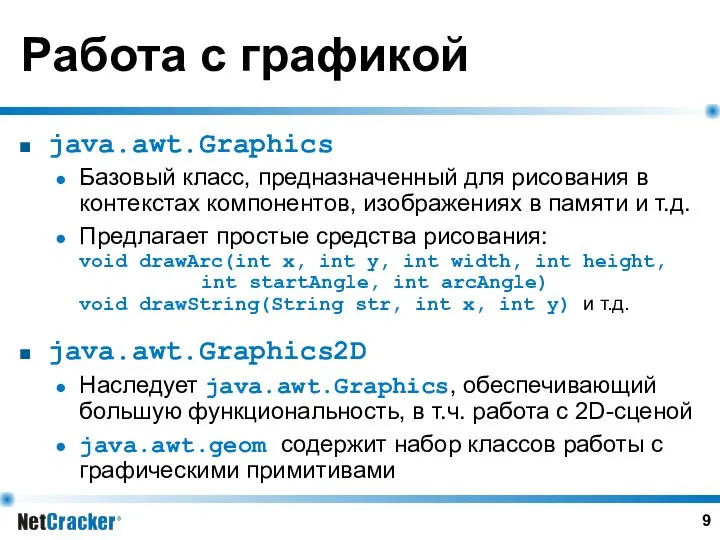
- 10. Работа с графикой java.awt.Graphics Базовый класс, предназначенный для рисования в контекстах компонентов, изображениях в памяти и
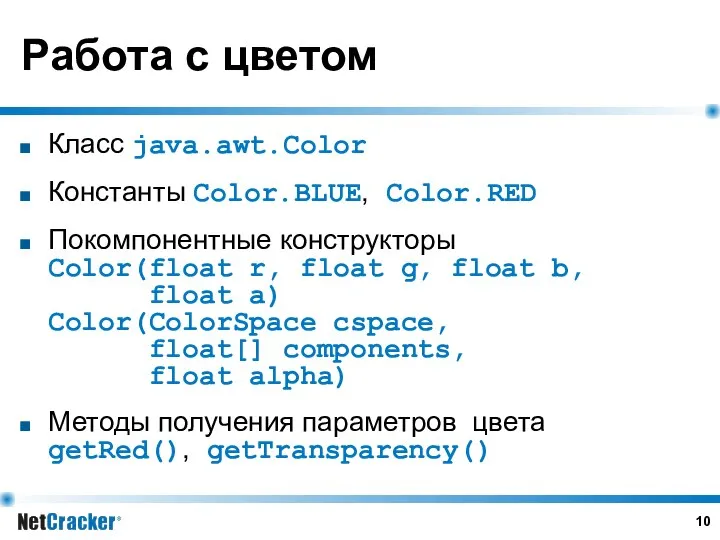
- 11. Работа с цветом Класс java.awt.Color Константы Color.BLUE, Color.RED Покомпонентные конструкторы Color(float r, float g, float b,
- 12. Работа со шрифтами Класс java.awt.Font Константы Конструкторы Font(String name, int style, int size) Методы модификации и
- 13. Двойная буферизация В целях экономии времени на перерисовку логично запоминать однажды нарисованный статичный объект как рисунок
- 14. Двойная буферизация Методы класса JComponent setDoubleBuffered(boolean aFlag) Устанавливает, буферизует ли объект свой вывод boolean isDoubleBuffered() Возвращает
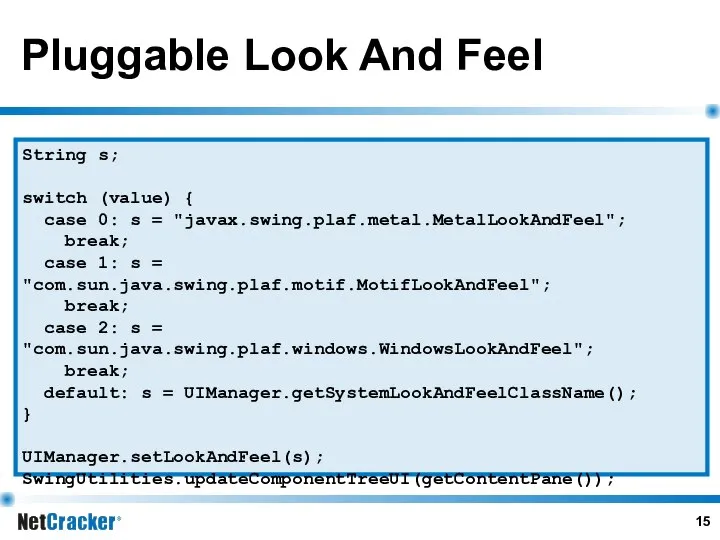
- 15. Pluggable Look And Feel Программе можно придать различный вид, изменив «стиль» отрисовки компонентов Внешний вид программы
- 16. Pluggable Look And Feel String s; switch (value) { case 0: s = "javax.swing.plaf.metal.MetalLookAndFeel"; break; case
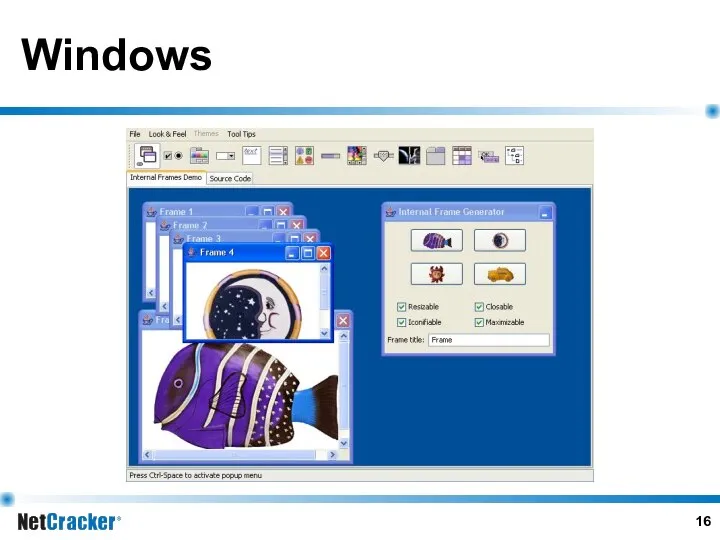
- 17. Windows
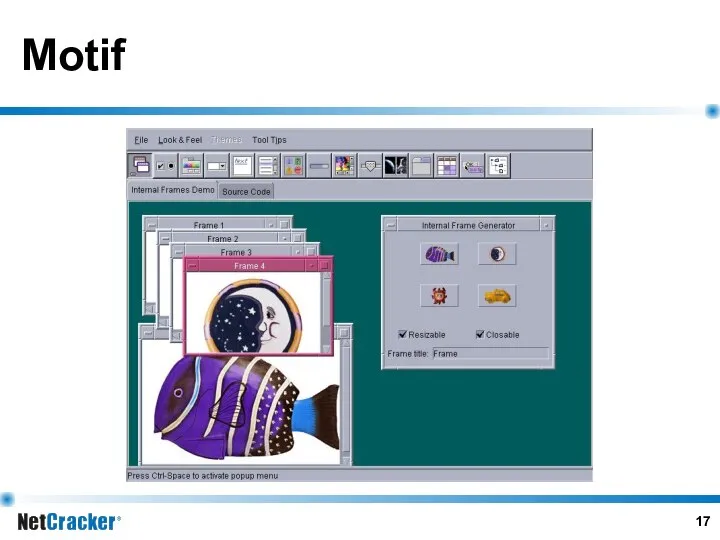
- 18. Motif
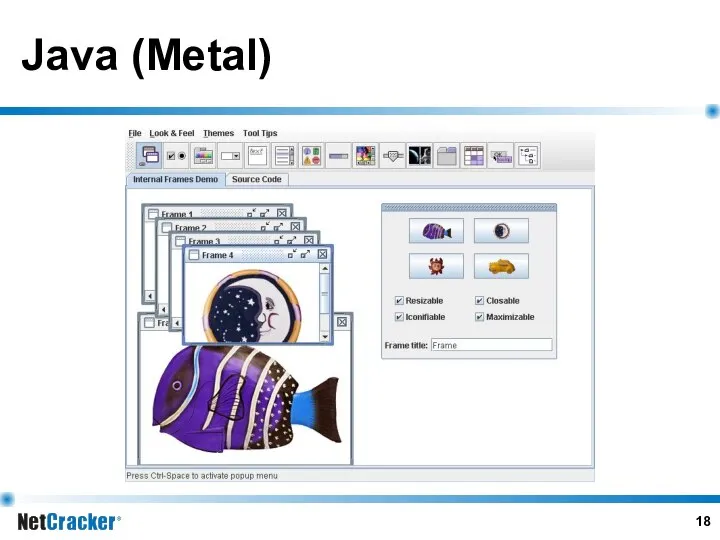
- 19. Java (Metal)
- 20. Оконные приложения в Swing Используется класс javax.swing.JFrame Содержимое окна находится на панели, ссылку на которую можно
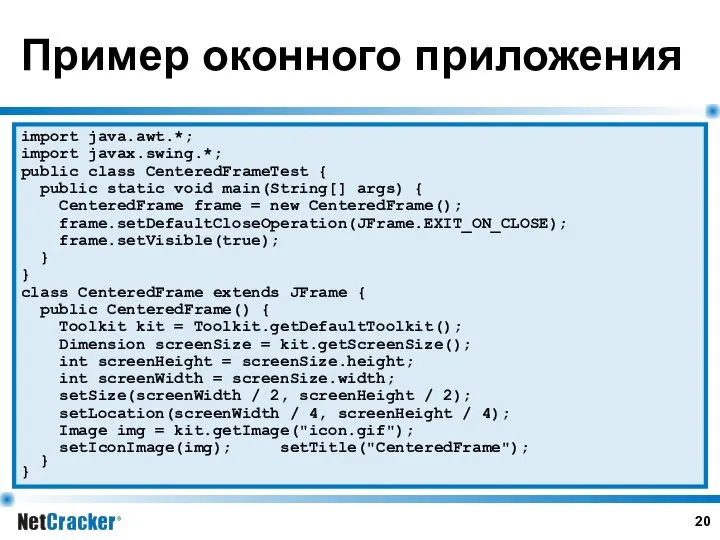
- 21. Пример оконного приложения import java.awt.*; import javax.swing.*; public class CenteredFrameTest { public static void main(String[] args)
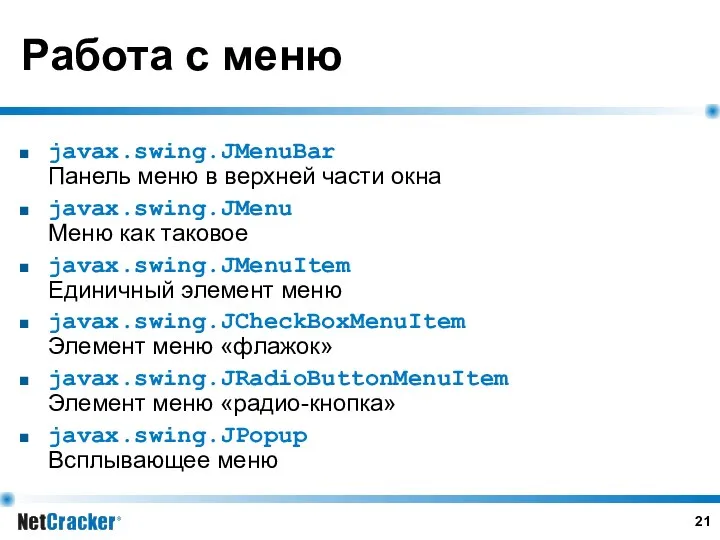
- 22. Работа с меню javax.swing.JMenuBar Панель меню в верхней части окна javax.swing.JMenu Меню как таковое javax.swing.JMenuItem Единичный
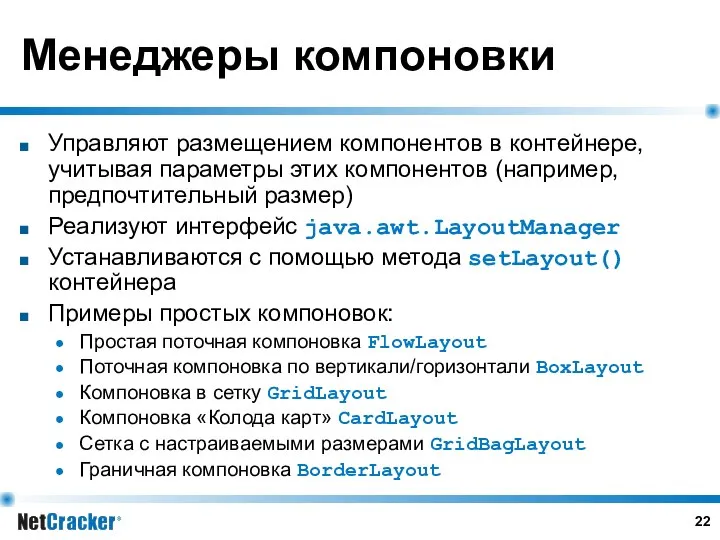
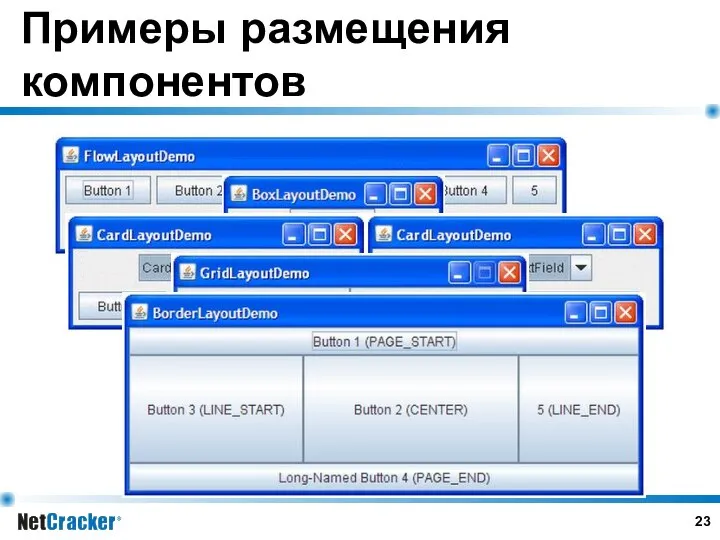
- 23. Менеджеры компоновки Управляют размещением компонентов в контейнере, учитывая параметры этих компонентов (например, предпочтительный размер) Реализуют интерфейс
- 24. Примеры размещения компонентов
- 25. Обработка событий Событие Классы событий в пакетах java.awt.event javax.swing.event Источник public void addTypeListener (TypeListener el) throws
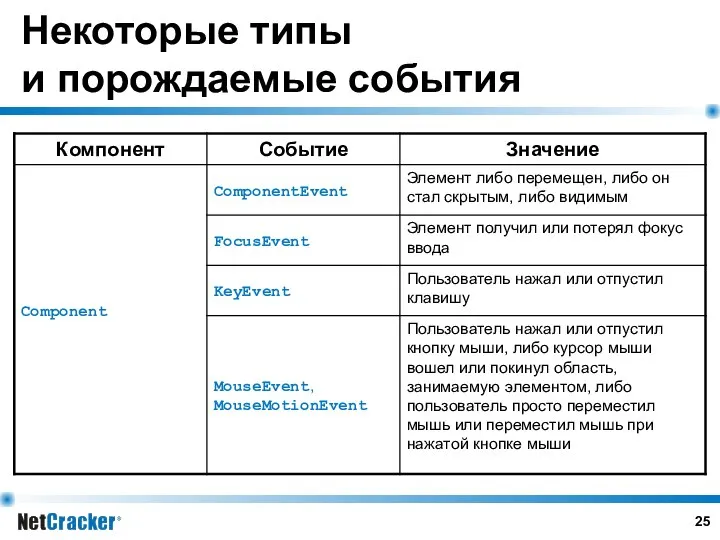
- 26. Некоторые типы и порождаемые события
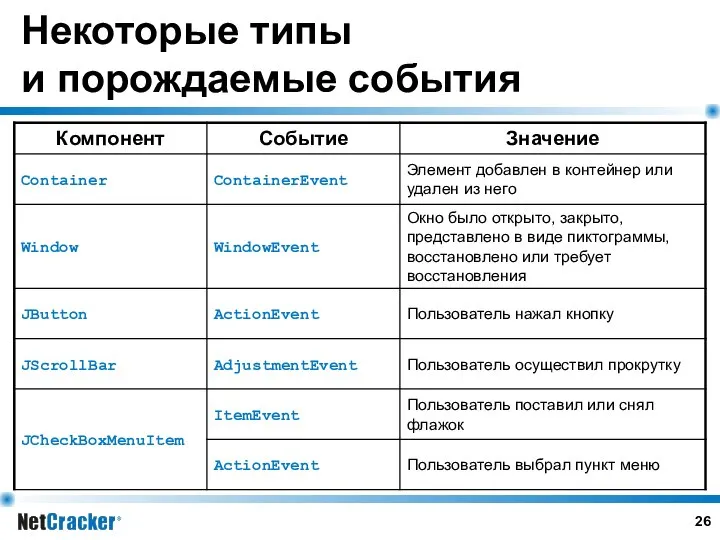
- 27. Некоторые типы и порождаемые события
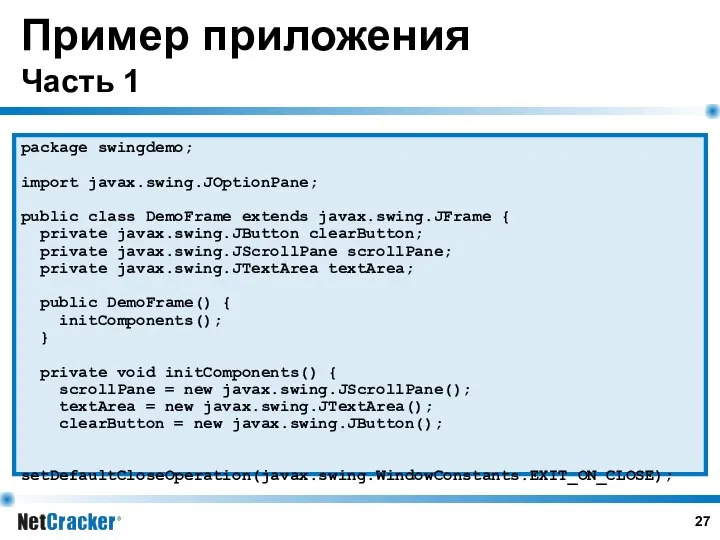
- 28. Пример приложения Часть 1 package swingdemo; import javax.swing.JOptionPane; public class DemoFrame extends javax.swing.JFrame { private javax.swing.JButton
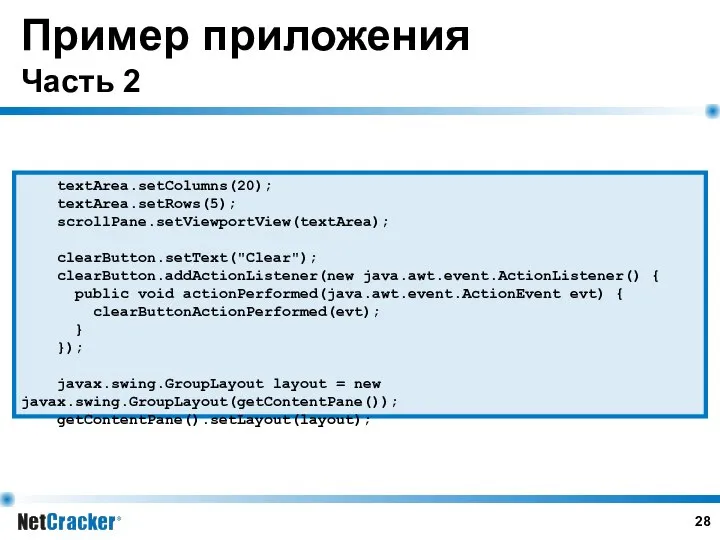
- 29. Пример приложения Часть 2 textArea.setColumns(20); textArea.setRows(5); scrollPane.setViewportView(textArea); clearButton.setText("Clear"); clearButton.addActionListener(new java.awt.event.ActionListener() { public void actionPerformed(java.awt.event.ActionEvent evt) {
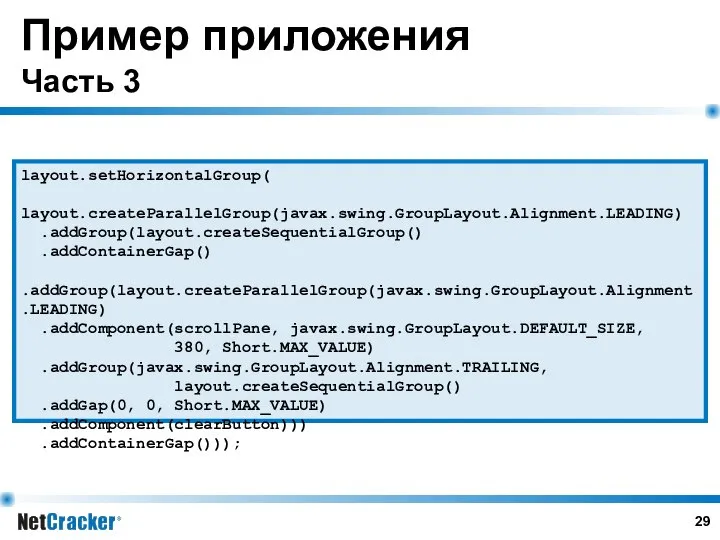
- 30. Пример приложения Часть 3 layout.setHorizontalGroup( layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING) .addGroup(layout.createSequentialGroup() .addContainerGap() .addGroup(layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING) .addComponent(scrollPane, javax.swing.GroupLayout.DEFAULT_SIZE, 380, Short.MAX_VALUE) .addGroup(javax.swing.GroupLayout.Alignment.TRAILING, layout.createSequentialGroup() .addGap(0,
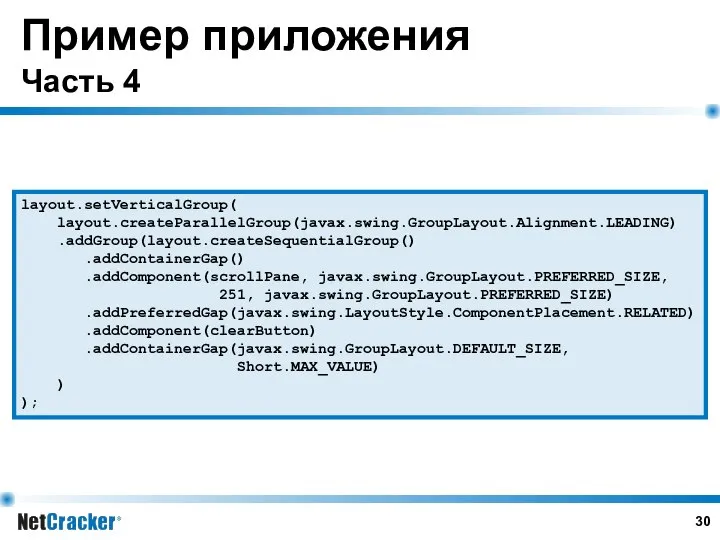
- 31. Пример приложения Часть 4 layout.setVerticalGroup( layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING) .addGroup(layout.createSequentialGroup() .addContainerGap() .addComponent(scrollPane, javax.swing.GroupLayout.PREFERRED_SIZE, 251, javax.swing.GroupLayout.PREFERRED_SIZE) .addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.RELATED) .addComponent(clearButton) .addContainerGap(javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
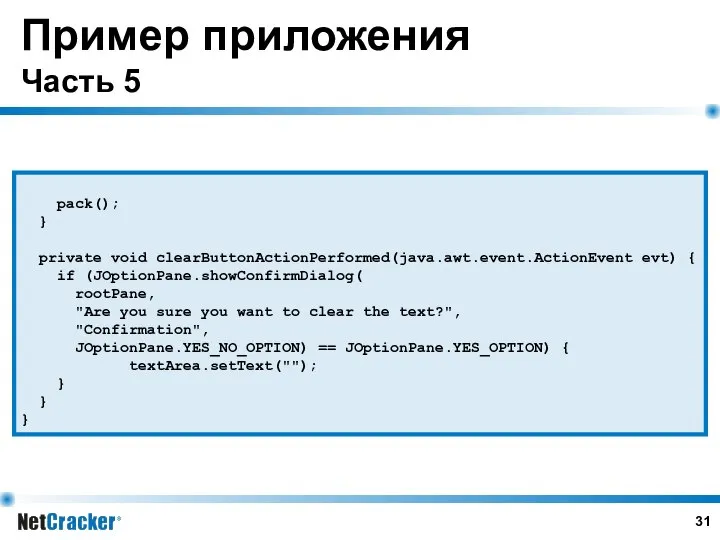
- 32. Пример приложения Часть 5 pack(); } private void clearButtonActionPerformed(java.awt.event.ActionEvent evt) { if (JOptionPane.showConfirmDialog( rootPane, "Are you
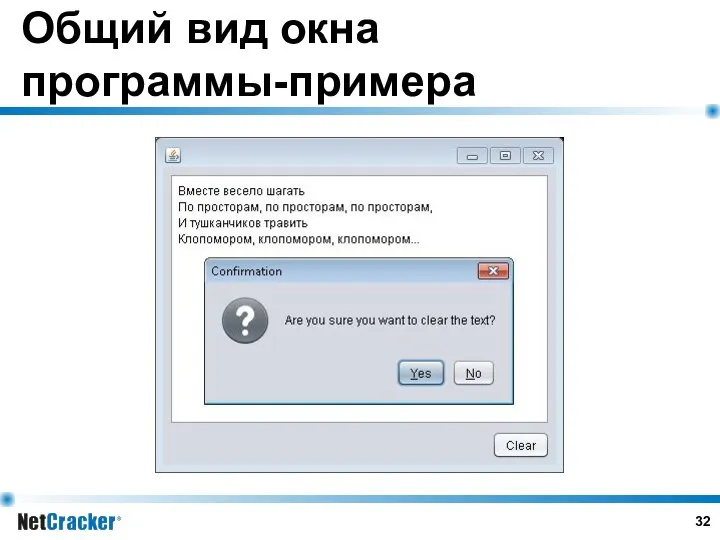
- 33. Общий вид окна программы-примера
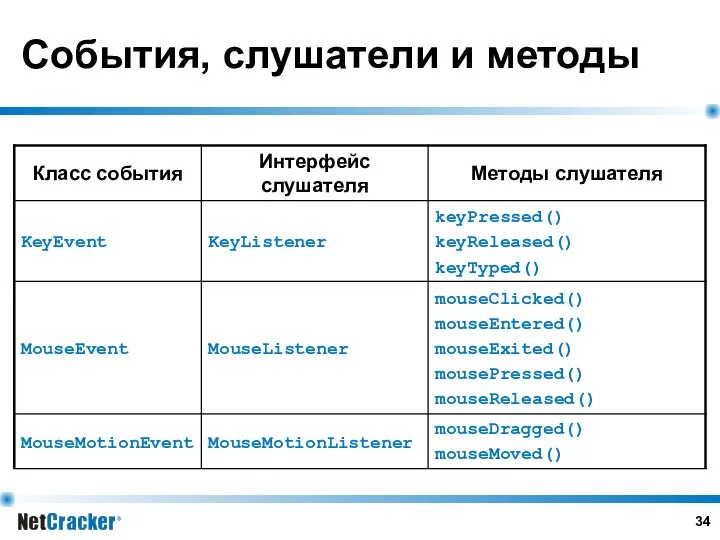
- 34. События, слушатели и методы
- 35. События, слушатели и методы
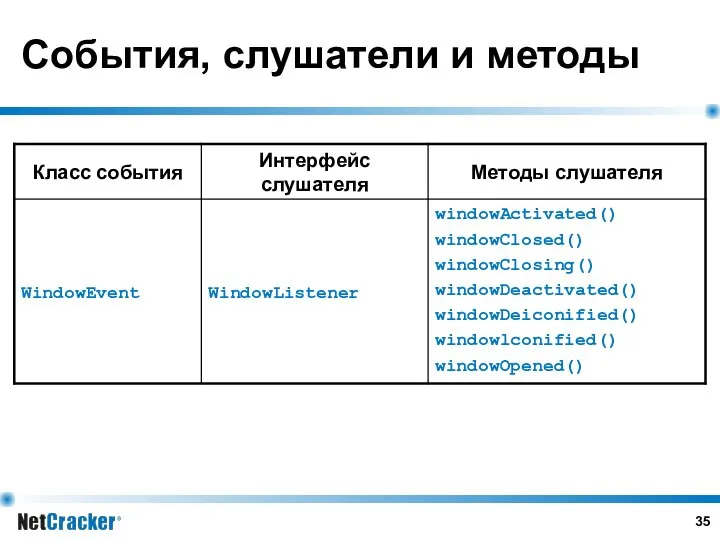
- 36. События, слушатели и методы
- 37. Классы-адаптеры Находятся в пакете java.awt.event Определены для интерфейсов слушателей того же пакета, содержащих более одного метода
- 38. Нерассмотренные возможности Компоненты и виды порождаемых событий Создание своих «стилей» отображения javax.swing.plaf Вспомогательные классы JOptionPane, JFileChooser,
- 39. Понятие апплета Апплет (applet) – небольшое приложение, доступное на Интернет-сервере, транспортирующееся по Интернет, автоматически устанавливающееся и
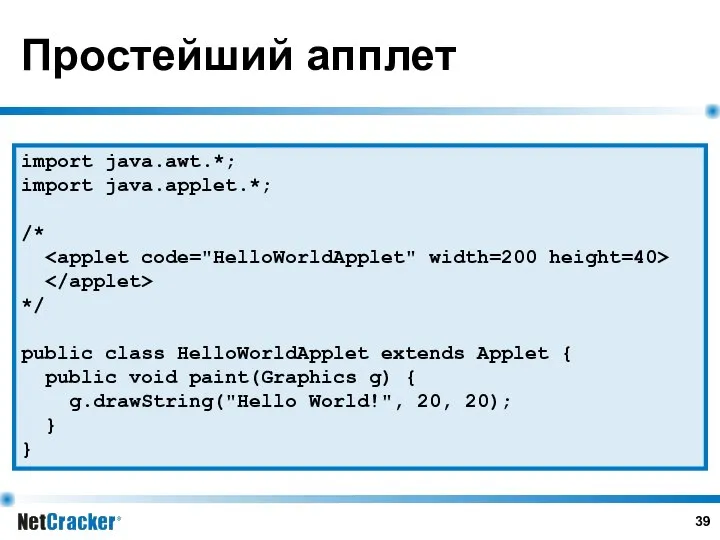
- 40. Простейший апплет import java.awt.*; import java.applet.*; /* */ public class HelloWorldApplet extends Applet { public void
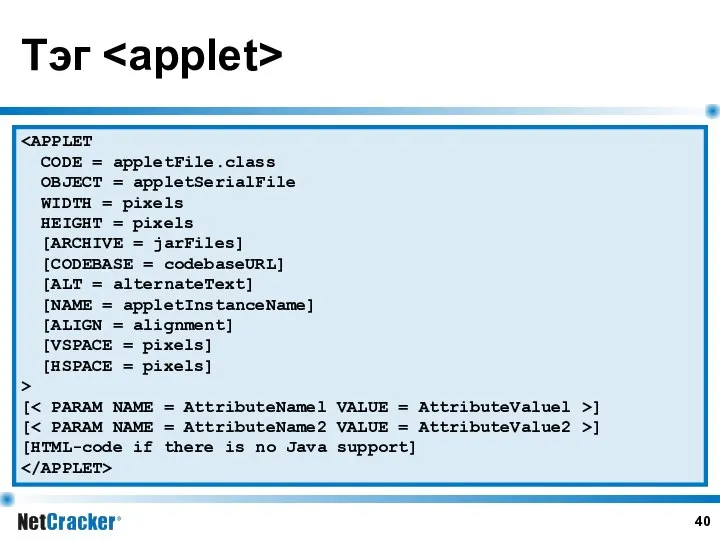
- 41. Тэг CODE = appletFile.class OBJECT = appletSerialFile WIDTH = pixels HEIGHT = pixels [ARCHIVE = jarFiles]
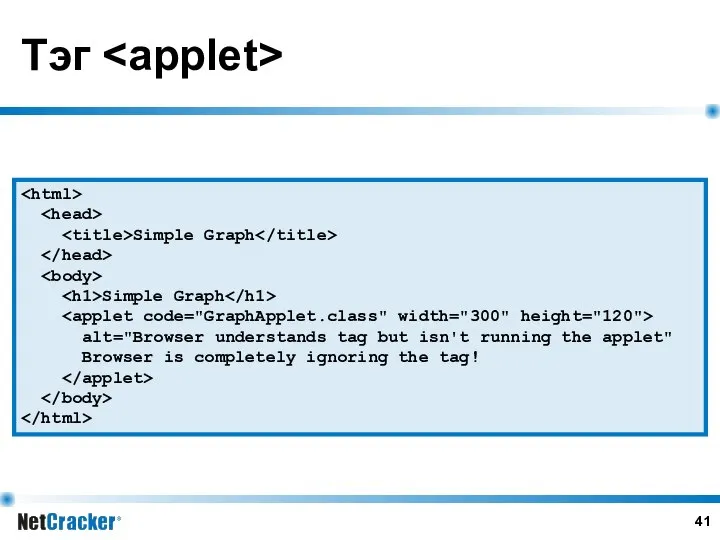
- 42. Тэг Simple Graph Simple Graph alt="Browser understands tag but isn't running the applet" Browser is completely
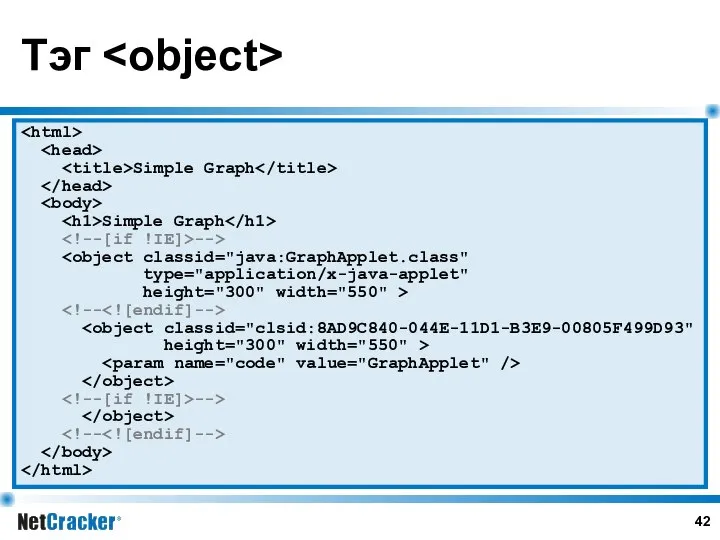
- 43. Тэг Simple Graph Simple Graph --> type="application/x-java-applet" height="300" width="550" > height="300" width="550" > -->
- 44. Отладочная печать Может выводиться на консоль и в статусную строку программы просмотра апплетов В браузере можно
- 45. Класс Applet java.applet.Applet Является классом-предком для любого апплета, включаемого в web-страницу или просматриваемого в Java Applet
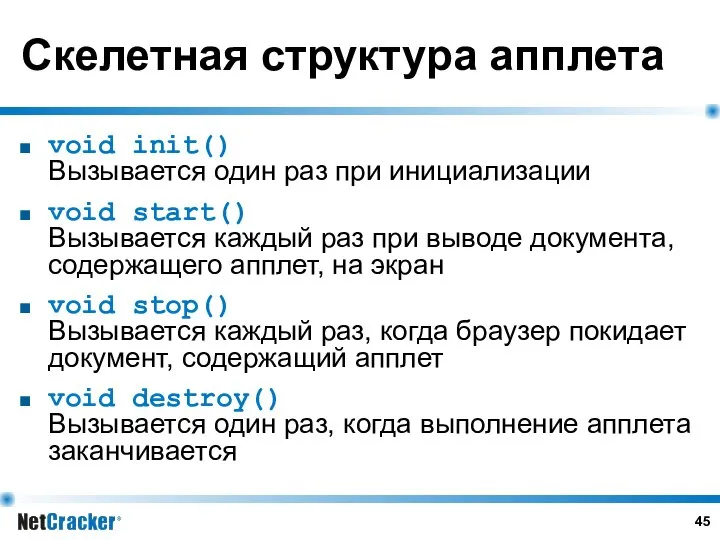
- 46. Скелетная структура апплета void init() Вызывается один раз при инициализации void start() Вызывается каждый раз при
- 47. Апплеты в Swing Используется класс javax.swing.JApplet Содержимое аплета находится на панели, ссылку на которую можно получить
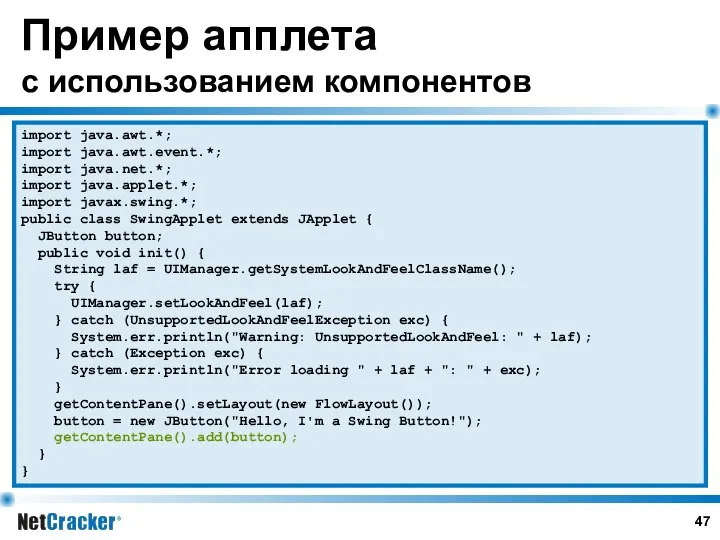
- 48. Пример апплета с использованием компонентов import java.awt.*; import java.awt.event.*; import java.net.*; import java.applet.*; import javax.swing.*; public
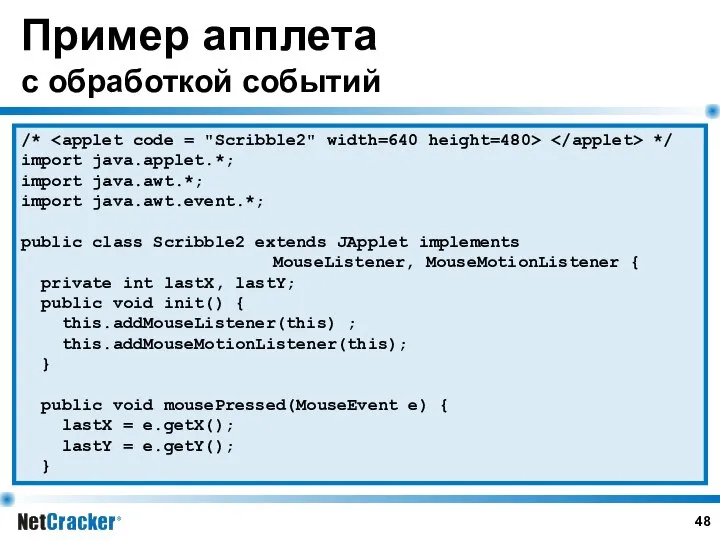
- 49. Пример апплета с обработкой событий /* */ import java.applet.*; import java.awt.*; import java.awt.event.*; public class Scribble2
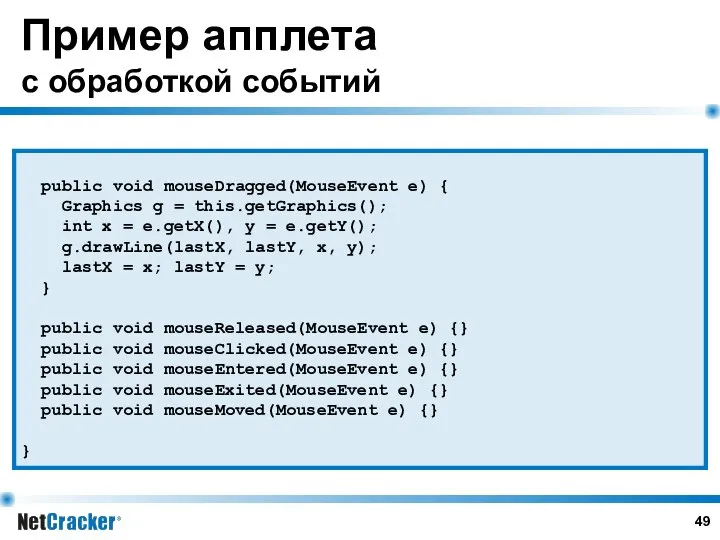
- 50. Пример апплета с обработкой событий public void mouseDragged(MouseEvent e) { Graphics g = this.getGraphics(); int x
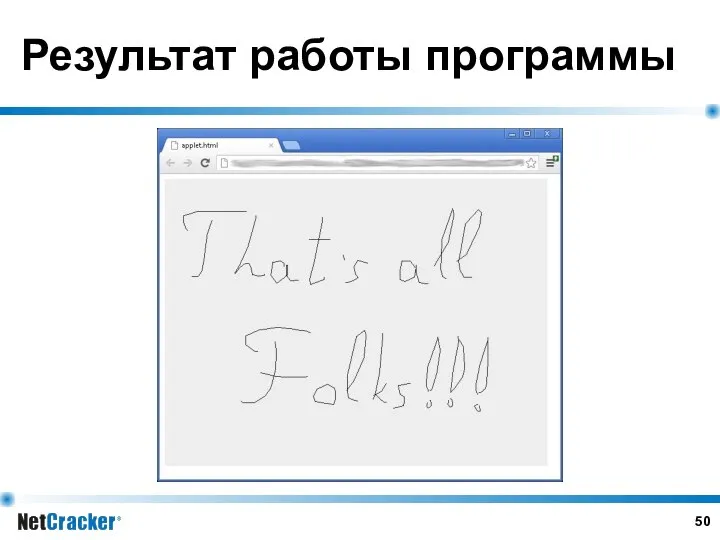
- 51. Результат работы программы
- 52. Спасибо за внимание!
- 54. Скачать презентацию



















































 Litania kochających Jezusa
Litania kochających Jezusa Презентация на тему "ФУНКЦИОНАЛЬНАЯ СИСТЕМА ВЫДЕЛЕНИЯ" - скачать презентации по Медицине
Презентация на тему "ФУНКЦИОНАЛЬНАЯ СИСТЕМА ВЫДЕЛЕНИЯ" - скачать презентации по Медицине Методы решения уравнений высших степеней Учитель математики МОБУ СОШ №3 г. Баймака Республики Башкортостан Мурзабаева Фар
Методы решения уравнений высших степеней Учитель математики МОБУ СОШ №3 г. Баймака Республики Башкортостан Мурзабаева Фар Породы деревьев, применяемые в деревянных конструкциях мебели, архитектуре, народных промыслах
Породы деревьев, применяемые в деревянных конструкциях мебели, архитектуре, народных промыслах Скандинавская мифология
Скандинавская мифология  Организация Объединённых Наций (ООН)
Организация Объединённых Наций (ООН) Различные схемы 25 кВ
Различные схемы 25 кВ Народная медицина Японии Презентацию подготовила: Дмитриева О. Н.
Народная медицина Японии Презентацию подготовила: Дмитриева О. Н.  Комплекс ГТО как основа физического воспитания
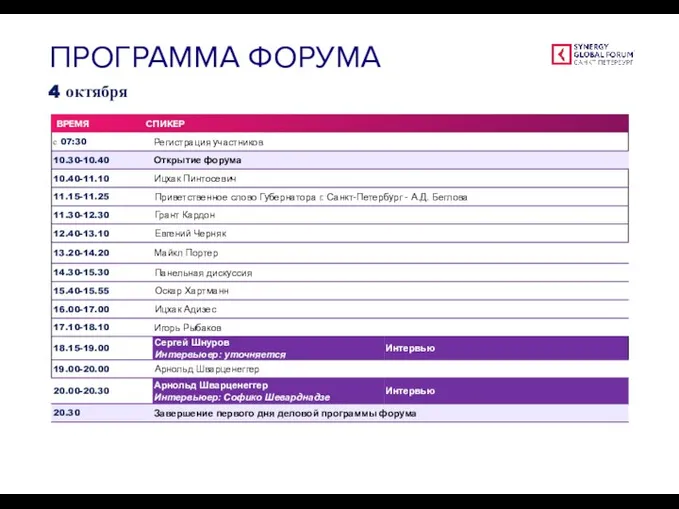
Комплекс ГТО как основа физического воспитания Программа форума
Программа форума Суспільно-політичне значення перекладу. Фах перекладача/тлумача
Суспільно-політичне значення перекладу. Фах перекладача/тлумача Презентация "Сравнительный подход к оценке бизнеса" - скачать презентации по Экономике
Презентация "Сравнительный подход к оценке бизнеса" - скачать презентации по Экономике Домашнее задание § 7, Составить свое генеалогическое древо
Домашнее задание § 7, Составить свое генеалогическое древо Народ Якутии
Народ Якутии Сущностные характеристики лидерства. Типология лидерства. Внутренние источники и ориентиры лидерской активности
Сущностные характеристики лидерства. Типология лидерства. Внутренние источники и ориентиры лидерской активности Изменение спектров
Изменение спектров Кафедра нормальной физиологии КрасГМА. ФУНКЦИОНАЛЬНЫЕ ПОКАЗАТЕЛИ ДЕЯТЕЛЬНОСТИ СЕРДЦА. РЕГУЛЯЦИЯ СЕРДЦА
Кафедра нормальной физиологии КрасГМА. ФУНКЦИОНАЛЬНЫЕ ПОКАЗАТЕЛИ ДЕЯТЕЛЬНОСТИ СЕРДЦА. РЕГУЛЯЦИЯ СЕРДЦА  Лингвистические методы исследования. Методики изучения языка
Лингвистические методы исследования. Методики изучения языка Презентация Исполнительная власть
Презентация Исполнительная власть Основные факторы, оказывающие влияние на безопасность человека в дальнем и выездном туризме
Основные факторы, оказывающие влияние на безопасность человека в дальнем и выездном туризме Автономное образовательное учреждение Вологодской области дополнительного профессионального образования
Автономное образовательное учреждение Вологодской области дополнительного профессионального образования Презентация урока по изобразительному искусству по теме « Культурное наследие Торопца » Шишлова Надежда Васильевна, учитель
Презентация урока по изобразительному искусству по теме « Культурное наследие Торопца » Шишлова Надежда Васильевна, учитель  Выполнила: О.О. Хропина, студентка 1- го курса очной формы обучения факультета таможенного дела,группа Т-116 Научный руководитель: Л.В
Выполнила: О.О. Хропина, студентка 1- го курса очной формы обучения факультета таможенного дела,группа Т-116 Научный руководитель: Л.В Введение в анализ. Числовые множества. Функции.
Введение в анализ. Числовые множества. Функции. Гражданское право (2). Тема 8
Гражданское право (2). Тема 8 Сетевые фильтры APC E-15s и E-25s
Сетевые фильтры APC E-15s и E-25s Телекоммуникационные сети
Телекоммуникационные сети Аппаратные средства вычислительной техники
Аппаратные средства вычислительной техники