Содержание
- 2. Twitter Bootstrap
- 3. https://v4-alpha.getbootstrap.com/ http://bootstrap4.ru/ Twitter Bootstrap – CSS библиотека визуальных компонентов
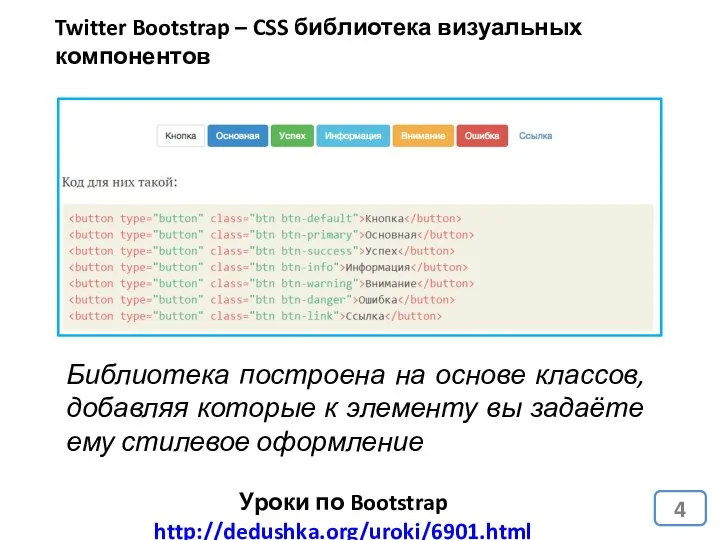
- 4. Уроки по Bootstrap http://dedushka.org/uroki/6901.html Twitter Bootstrap – CSS библиотека визуальных компонентов Библиотека построена на основе классов,
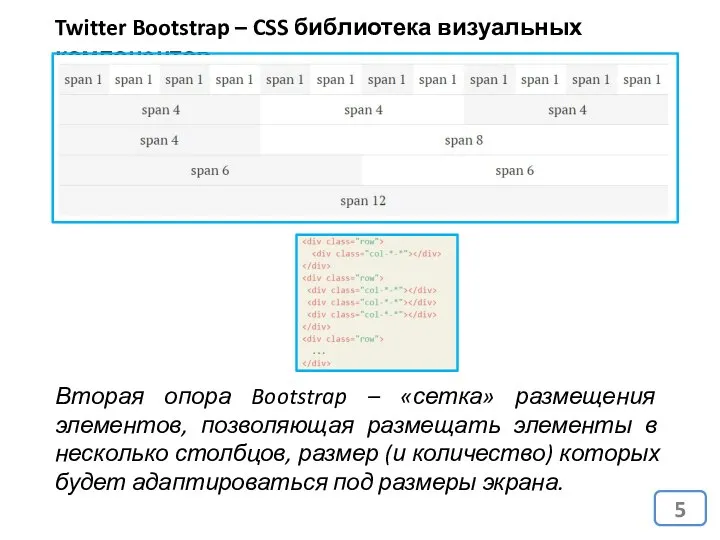
- 5. Twitter Bootstrap – CSS библиотека визуальных компонентов Вторая опора Bootstrap – «сетка» размещения элементов, позволяющая размещать
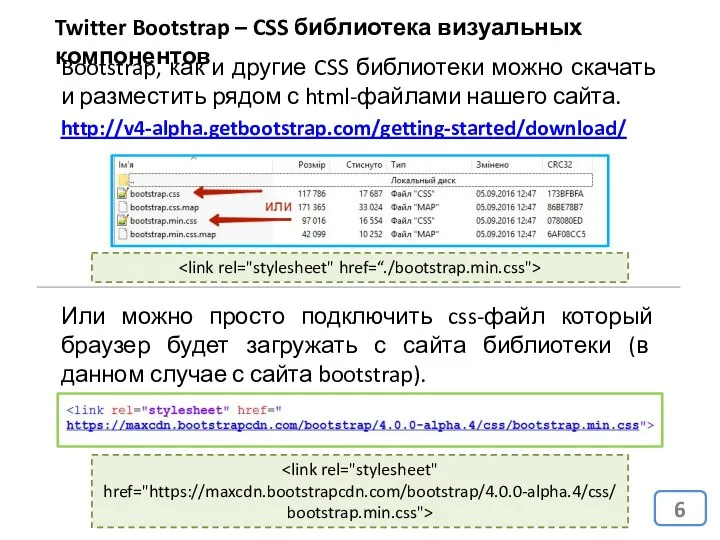
- 6. Twitter Bootstrap – CSS библиотека визуальных компонентов Bootstrap, как и другие CSS библиотеки можно скачать и
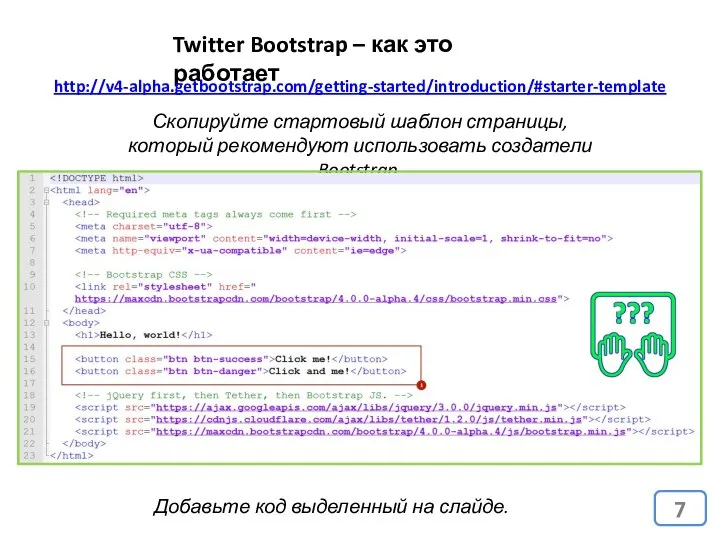
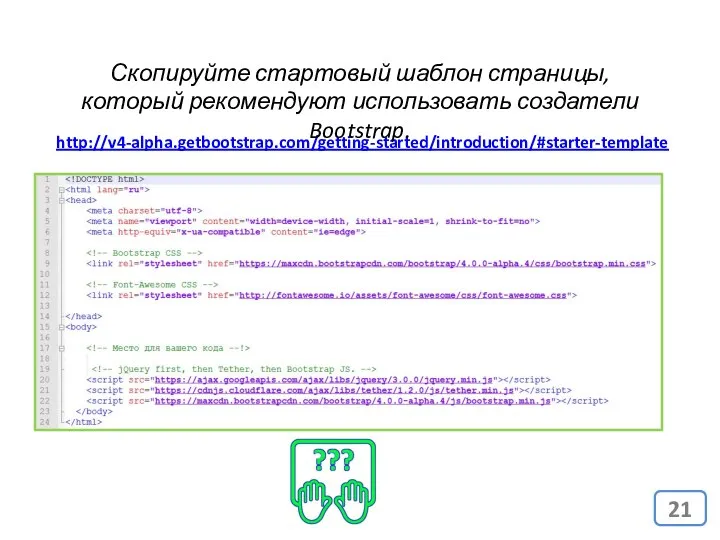
- 7. Twitter Bootstrap – как это работает http://v4-alpha.getbootstrap.com/getting-started/introduction/#starter-template Скопируйте стартовый шаблон страницы, который рекомендуют использовать создатели Bootstrap.
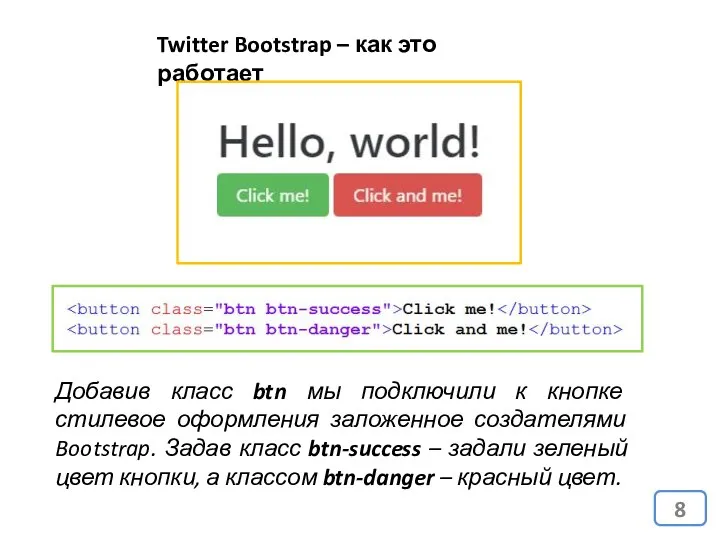
- 8. Twitter Bootstrap – как это работает Добавив класс btn мы подключили к кнопке стилевое оформления заложенное
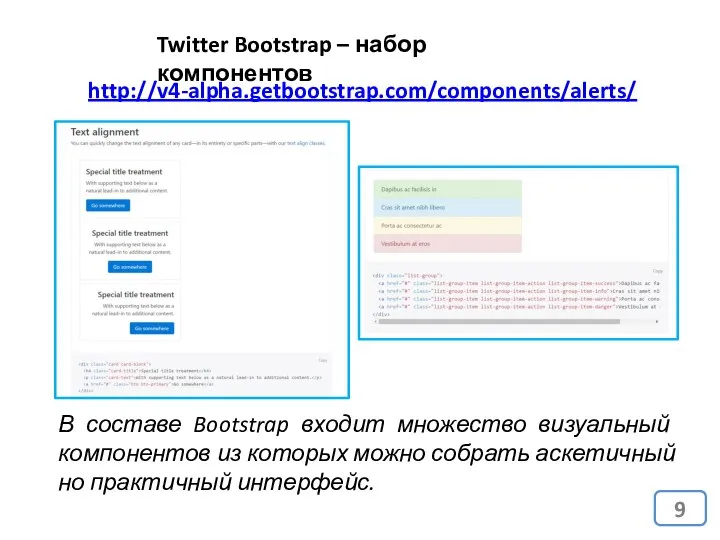
- 9. Twitter Bootstrap – набор компонентов В составе Bootstrap входит множество визуальный компонентов из которых можно собрать
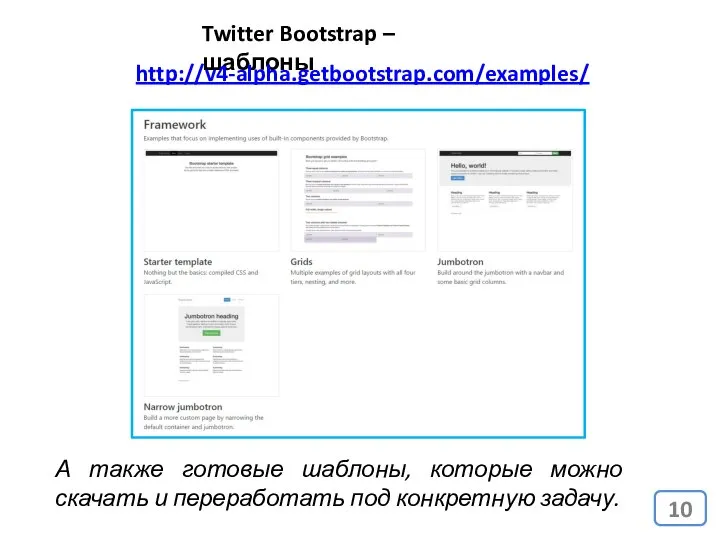
- 10. Twitter Bootstrap – шаблоны А также готовые шаблоны, которые можно скачать и переработать под конкретную задачу.
- 11. Bootstrap Grid
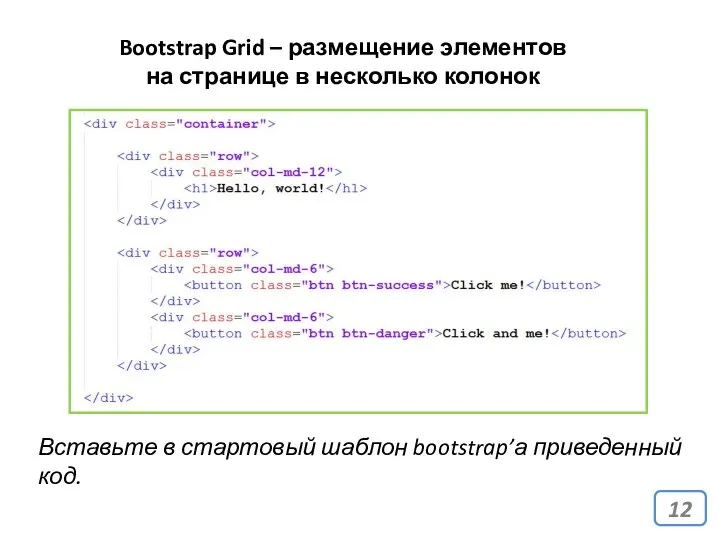
- 12. Bootstrap Grid – размещение элементов на странице в несколько колонок Вставьте в стартовый шаблон bootstrap’а приведенный
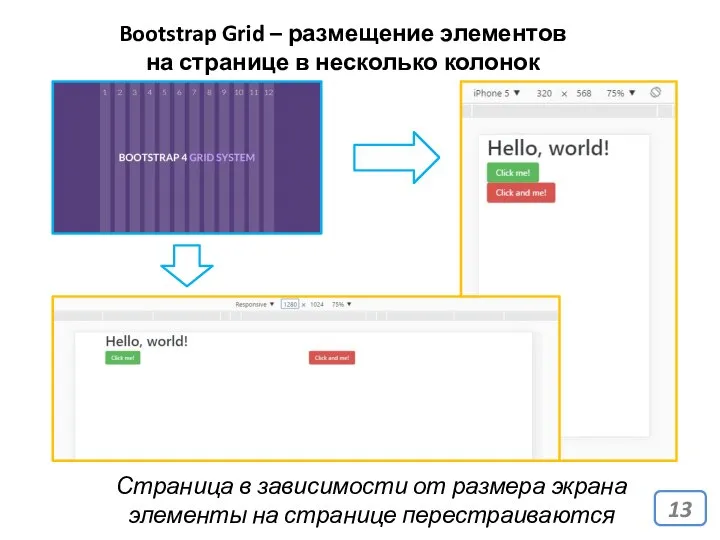
- 13. Bootstrap Grid – размещение элементов на странице в несколько колонок Страница в зависимости от размера экрана
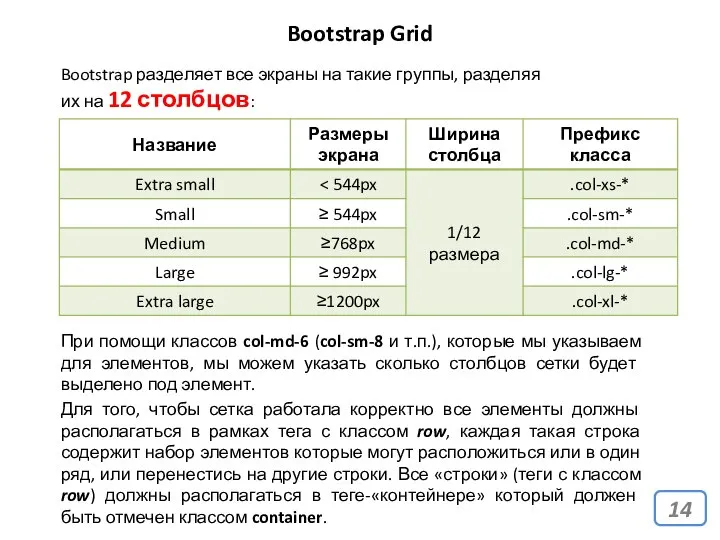
- 14. Bootstrap Grid Bootstrap разделяет все экраны на такие группы, разделяя их на 12 столбцов: При помощи
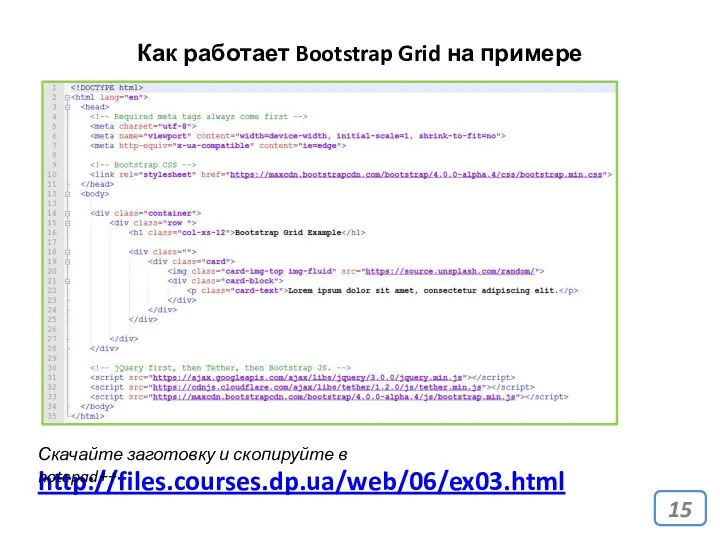
- 15. Как работает Bootstrap Grid на примере http://files.courses.dp.ua/web/06/ex03.html Скачайте заготовку и скопируйте в notepad++
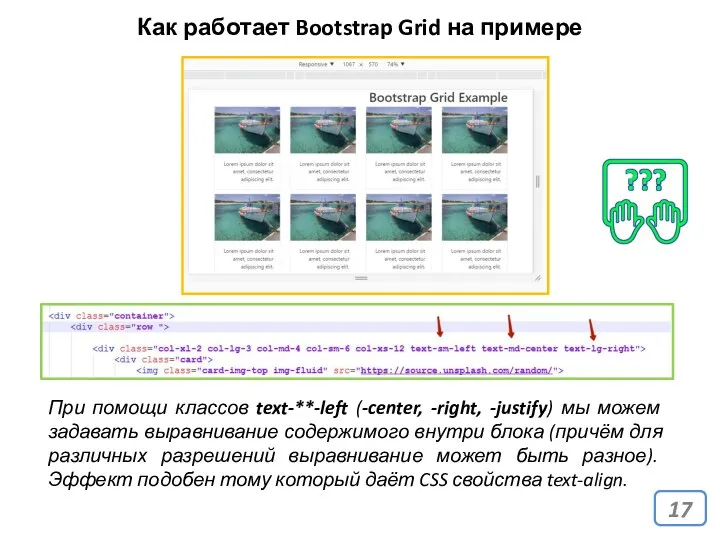
- 16. Как работает Bootstrap Grid на примере При помощи классов col-**-** мы можем задавать сколько столбцов будет
- 17. Как работает Bootstrap Grid на примере При помощи классов text-**-left (-center, -right, -justify) мы можем задавать
- 18. Немного практики
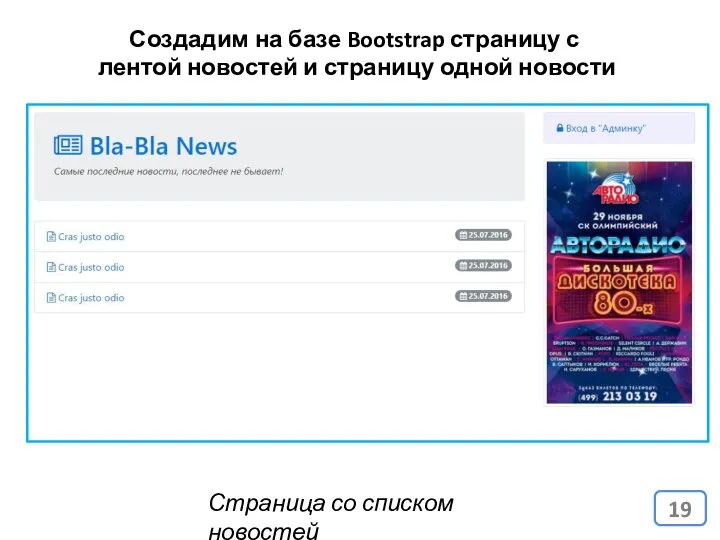
- 19. Создадим на базе Bootstrap страницу с лентой новостей и страницу одной новости Страница со списком новостей
- 20. Создадим на базе Bootstrap страницу с лентой новостей и страницу одной новости Страница с одной новостью
- 21. http://v4-alpha.getbootstrap.com/getting-started/introduction/#starter-template Скопируйте стартовый шаблон страницы, который рекомендуют использовать создатели Bootstrap.
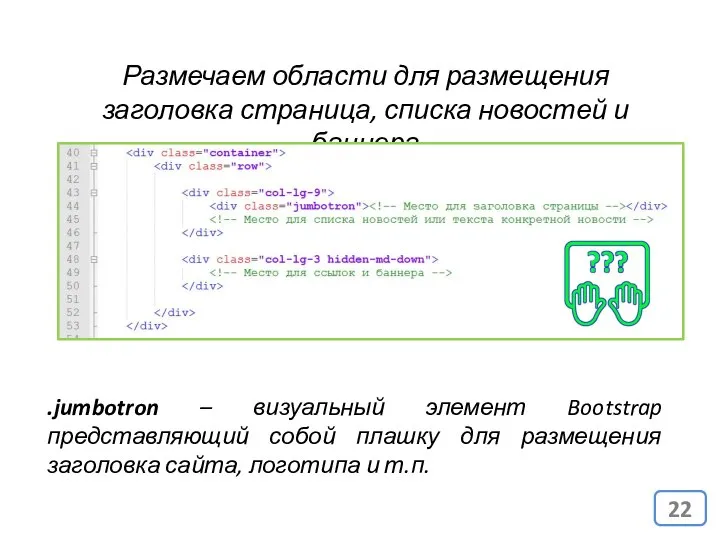
- 22. Размечаем области для размещения заголовка страница, списка новостей и баннера .jumbotron – визуальный элемент Bootstrap представляющий
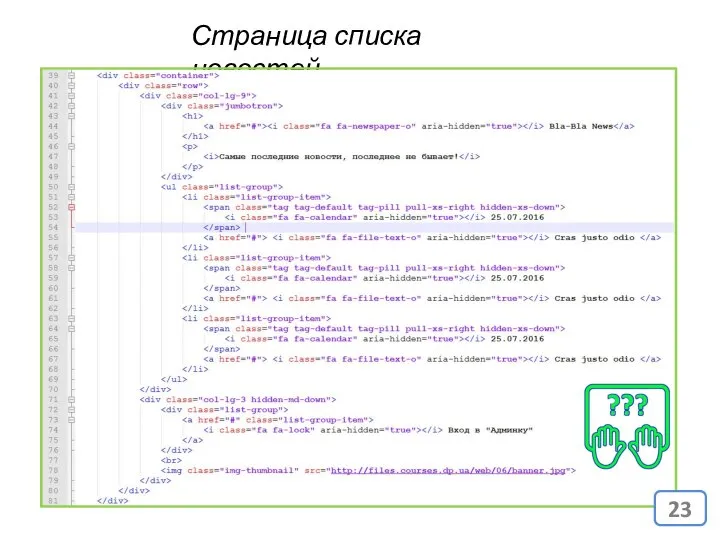
- 23. Страница списка новостей
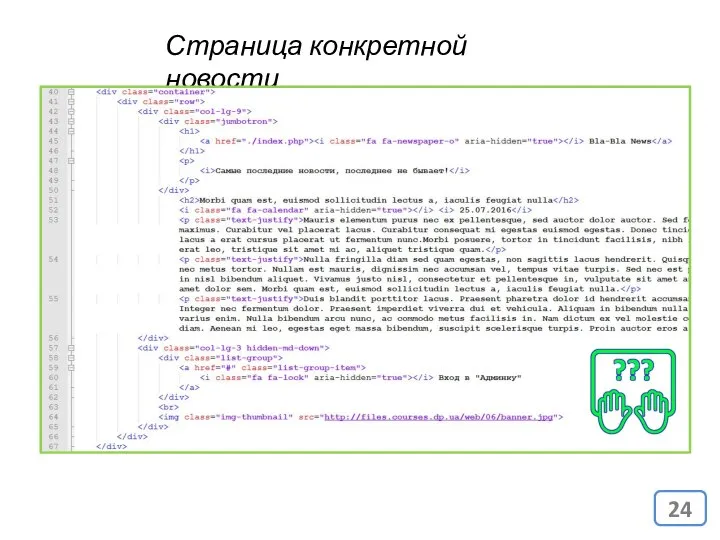
- 24. Страница конкретной новости
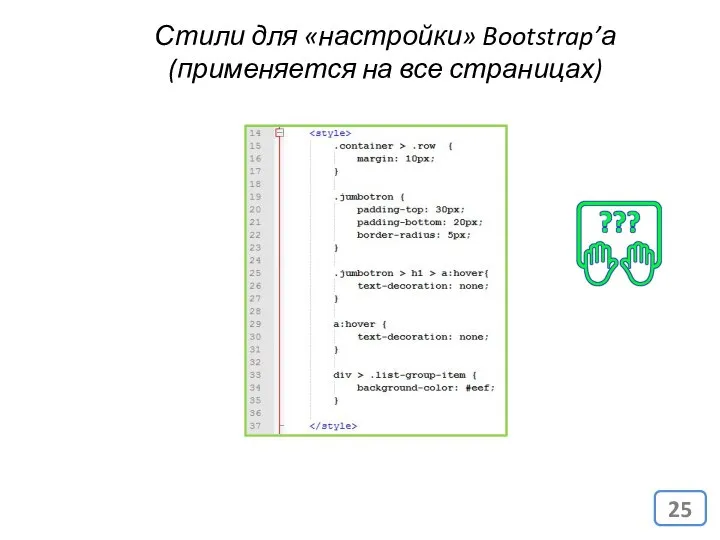
- 25. Стили для «настройки» Bootstrap’а (применяется на все страницах)
- 26. Много практики
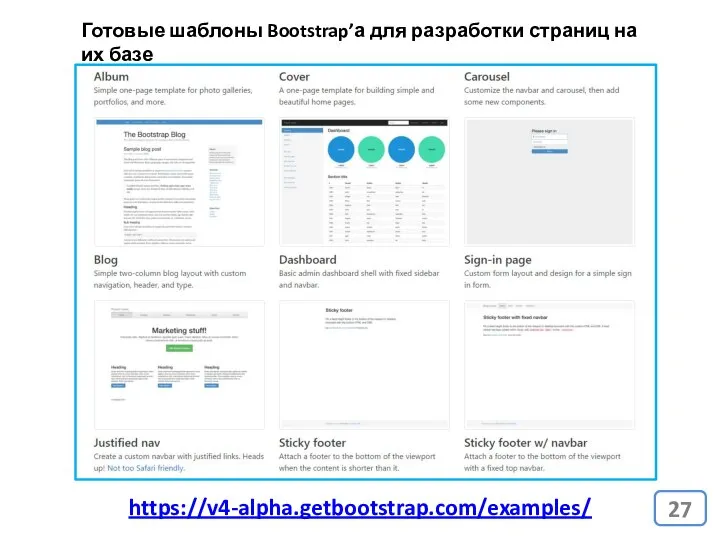
- 27. https://v4-alpha.getbootstrap.com/examples/ Готовые шаблоны Bootstrap’а для разработки страниц на их базе
- 29. Скачать презентацию


























 Трехэлектродная лампа (триод)
Трехэлектродная лампа (триод) Художественная культура античности. Древний Рим
Художественная культура античности. Древний Рим Концепция производственной демократии
Концепция производственной демократии  Презентация "Средневековое искусство. Время соборов" - скачать презентации по МХК
Презентация "Средневековое искусство. Время соборов" - скачать презентации по МХК Кустарниковый пожар, ситуация - выживание
Кустарниковый пожар, ситуация - выживание Обработка исключений
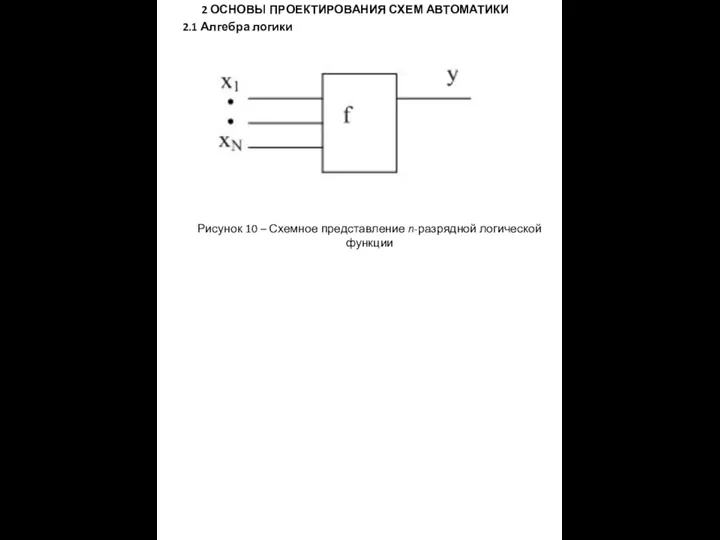
Обработка исключений Основы проектирования схем автоматики
Основы проектирования схем автоматики УРОВНИ АЛГОРИТМОВ ЛУЧЕВОГО ИССЛЕДОВАНИЯ Уровень 1: Стандартная рентгенография УЗИ общего назначения Линейная томография
УРОВНИ АЛГОРИТМОВ ЛУЧЕВОГО ИССЛЕДОВАНИЯ Уровень 1: Стандартная рентгенография УЗИ общего назначения Линейная томография  Презентация Основные направления деятельности ФТС на 2011-2013 годы
Презентация Основные направления деятельности ФТС на 2011-2013 годы Месторождение Ахваз
Месторождение Ахваз Инновации и инновационная деятельность, как объект управления. (Тема 3, вопросы 4-10)
Инновации и инновационная деятельность, как объект управления. (Тема 3, вопросы 4-10) Харганатская средняя общеобразовательная школа Сюрреализм Выполнила: Будаева Э.А, учитель русского языка и литературы
Харганатская средняя общеобразовательная школа Сюрреализм Выполнила: Будаева Э.А, учитель русского языка и литературы  Прямая адресация памяти
Прямая адресация памяти Аудитория Уанета Январь 2011 г. gemiusAudience
Аудитория Уанета Январь 2011 г. gemiusAudience Представления о технических и программных средствах телекоммуникационных технологий. Лекция 33. Тема 5.1
Представления о технических и программных средствах телекоммуникационных технологий. Лекция 33. Тема 5.1 Структура мікропроцесорного пристрою. Архітектурні особливості мікропроцесорів. Поняття про систему команд. (Тема 4)
Структура мікропроцесорного пристрою. Архітектурні особливості мікропроцесорів. Поняття про систему команд. (Тема 4) ВИЧ – инфекция и нейросифилис
ВИЧ – инфекция и нейросифилис Студенческий хоккей в США
Студенческий хоккей в США Анималотерапия Лекарственные свойства животных «ВРАЧ ЛЕЧИТ - ПРИРОДА ИСЦЕЛЯЕТ!» Гиппократ.
Анималотерапия Лекарственные свойства животных «ВРАЧ ЛЕЧИТ - ПРИРОДА ИСЦЕЛЯЕТ!» Гиппократ. Методический семинар. Движение в радость
Методический семинар. Движение в радость Значение слова пассия
Значение слова пассия Модели деловой карьеры
Модели деловой карьеры Проектно - исследовательская работа Мой прадед Выполнила: Ученица 2а класса Школы 7 Гайдышева Екатерина Руководитель проекта: Л.В. Л
Проектно - исследовательская работа Мой прадед Выполнила: Ученица 2а класса Школы 7 Гайдышева Екатерина Руководитель проекта: Л.В. Л Семинар ГТО
Семинар ГТО Хранение информации в файлах. На примере c#
Хранение информации в файлах. На примере c# Рыхлая соединительная ткань. Соединительные ткани со специальными свойствами
Рыхлая соединительная ткань. Соединительные ткани со специальными свойствами Как будет проходить обучение
Как будет проходить обучение Иосиф Бродский
Иосиф Бродский