Содержание
- 2. Структура лекций Паттерн MVC. Маршрутизация. Серверная шаблонизация – Razor. Работа с базой данных – Entity Framework.
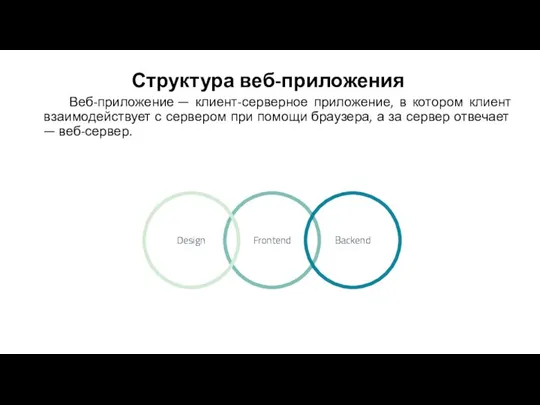
- 3. Структура веб-приложения Веб-приложение — клиент-серверное приложение, в котором клиент взаимодействует с сервером при помощи браузера, а
- 4. Структура веб-приложения Backend – серверная логика работы приложения (C#, ASP.NET Core MVC) Frontend – клиентская логика
- 5. Введение в ASP.NET Core Платформа ASP.NET Core представляет технологию от компании Microsoft, предназначенную для создания различного
- 6. История развития платформы ASP.NET
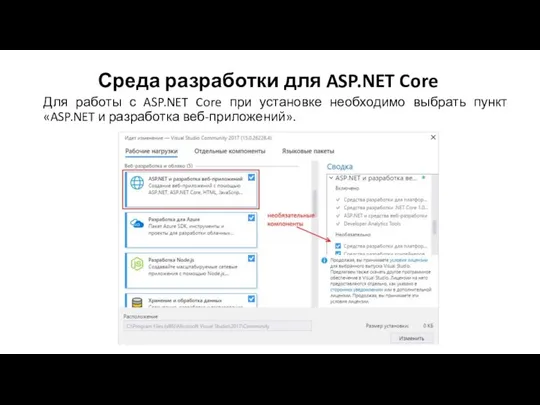
- 7. Среда разработки для ASP.NET Core Для работы с ASP.NET Core при установке необходимо выбрать пункт «ASP.NET
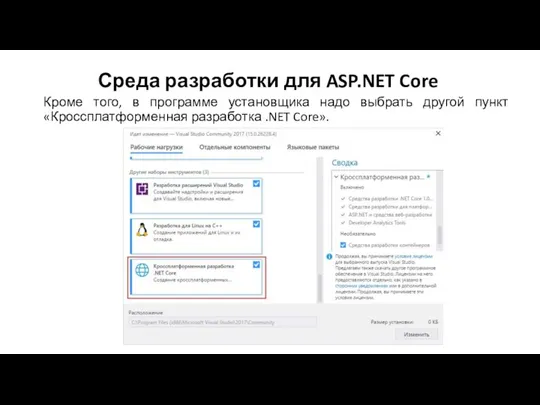
- 8. Среда разработки для ASP.NET Core Кроме того, в программе установщика надо выбрать другой пункт «Кроссплатформенная разработка
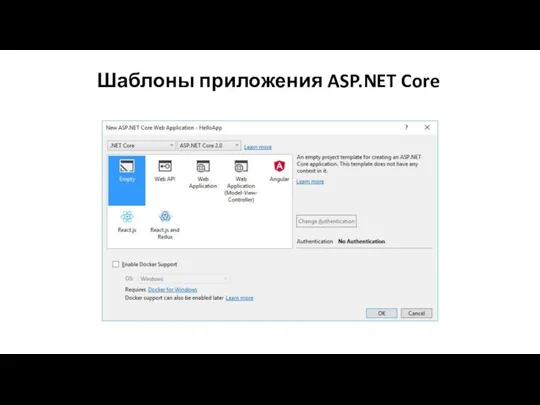
- 9. Шаблоны приложения ASP.NET Core
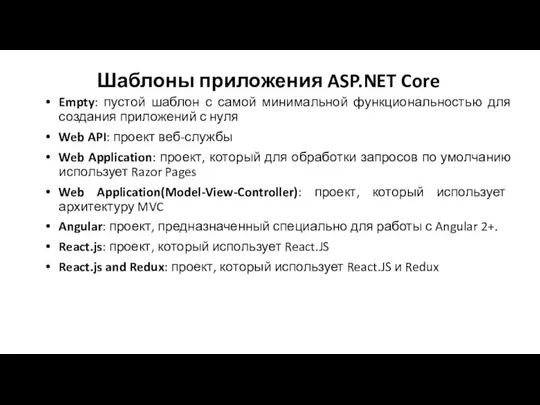
- 10. Шаблоны приложения ASP.NET Core Empty: пустой шаблон с самой минимальной функциональностью для создания приложений с нуля
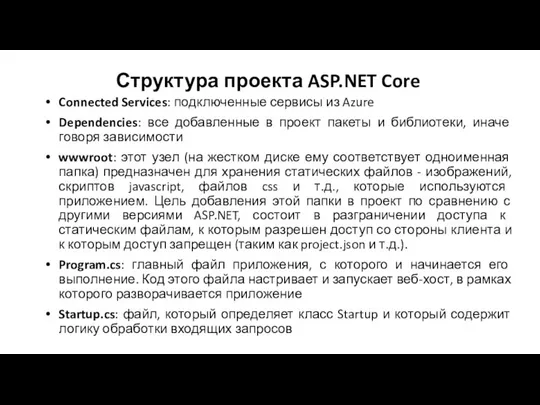
- 11. Структура проекта ASP.NET Core Connected Services: подключенные сервисы из Azure Dependencies: все добавленные в проект пакеты
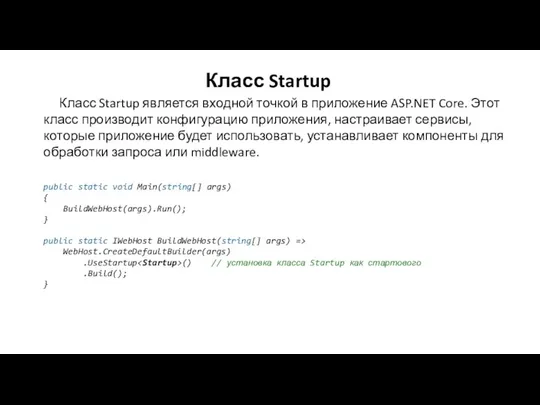
- 12. Класс Startup Класс Startup является входной точкой в приложение ASP.NET Core. Этот класс производит конфигурацию приложения,
- 13. Класс Startup Класс Startup должен определять метод Configure(), и также опционально в Startup можно определить конструктор
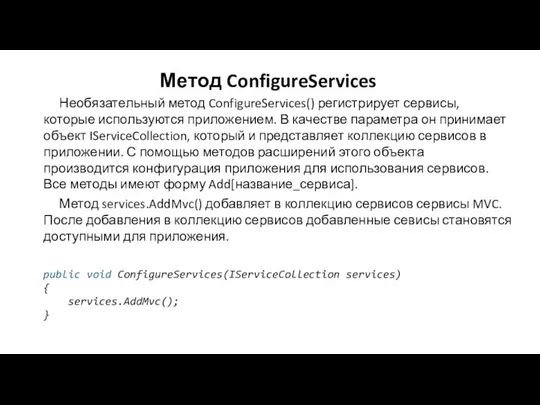
- 14. Метод ConfigureServices Необязательный метод ConfigureServices() регистрирует сервисы, которые используются приложением. В качестве параметра он принимает объект
- 15. Метод Configure Метод Configure устанавливает, как приложение будет обрабатывать запрос. Этот метод является обязательным. Для установки
- 16. Метод Configure Большинство методов IApplicationBuilder имеют форму Use[название_сервиса]. Например, app.UseMvc() устанавливает компоненты MVC для обработки запроса
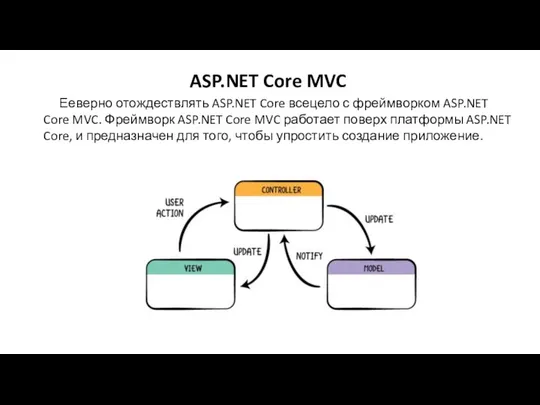
- 17. ASP.NET Core MVC Ееверно отождествлять ASP.NET Core всецело с фреймворком ASP.NET Core MVC. Фреймворк ASP.NET Core
- 18. Концепция паттерна MVC Модель (model): описывает используемые в приложении данные, а также логику, которая связана непосредственно
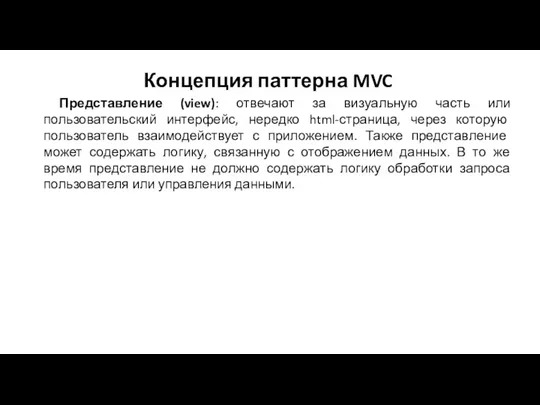
- 19. Концепция паттерна MVC Представление (view): отвечают за визуальную часть или пользовательский интерфейс, нередко html-страница, через которую
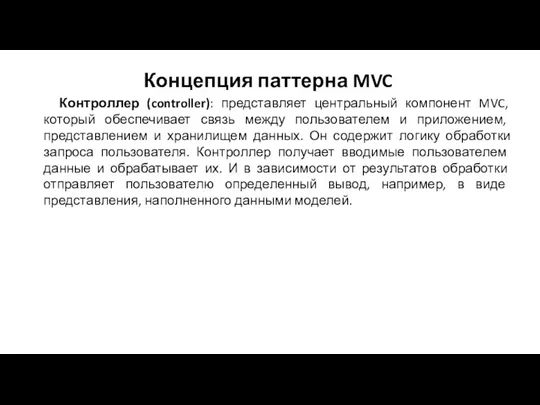
- 20. Концепция паттерна MVC Контроллер (controller): представляет центральный компонент MVC, который обеспечивает связь между пользователем и приложением,
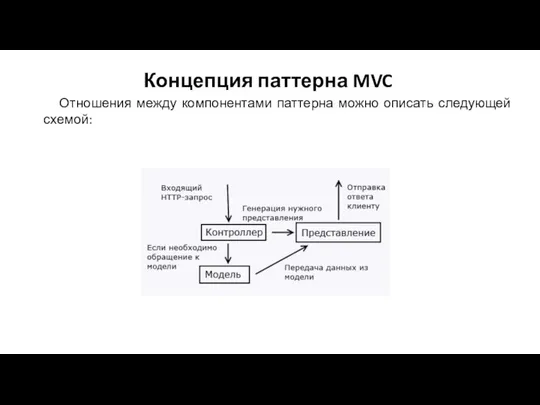
- 21. Концепция паттерна MVC Отношения между компонентами паттерна можно описать следующей схемой:
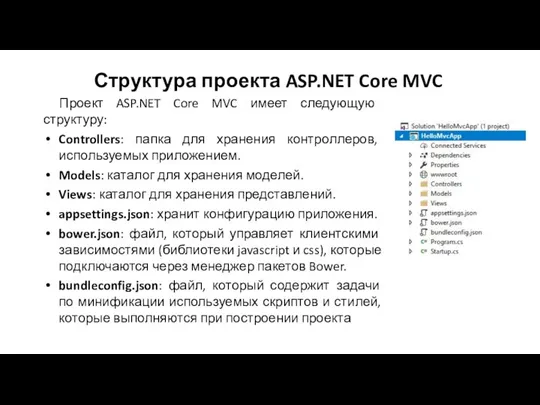
- 22. Структура проекта ASP.NET Core MVC Проект ASP.NET Core MVC имеет следующую структуру: Controllers: папка для хранения
- 24. Скачать презентацию














![Метод Configure Большинство методов IApplicationBuilder имеют форму Use[название_сервиса]. Например, app.UseMvc() устанавливает](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1333356/slide-15.jpg)






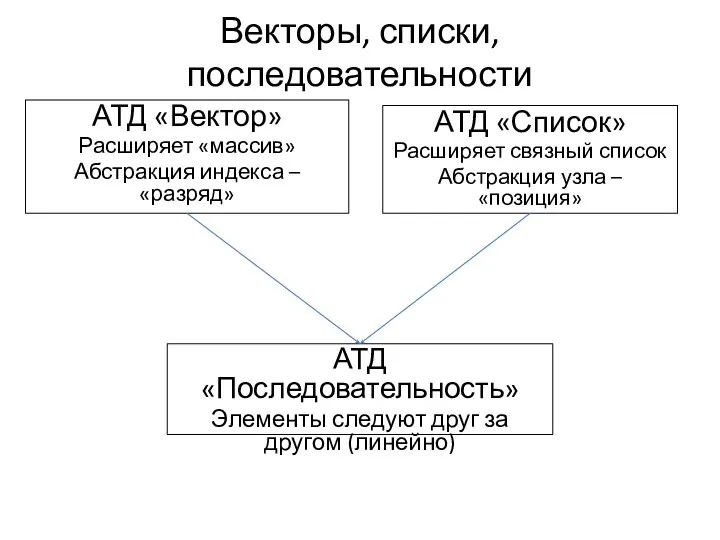
 Векторы, списки, последовательности
Векторы, списки, последовательности Измерение параметров, характеризующих светопропускание (светопоглощение) оптических материалов
Измерение параметров, характеризующих светопропускание (светопоглощение) оптических материалов Викторина
Викторина Анализ логистических рисков в цепи поставок
Анализ логистических рисков в цепи поставок  Фольклорный коллектив «Бура́новские ба́бушки»
Фольклорный коллектив «Бура́новские ба́бушки» Геометрический метод
Геометрический метод  Изготовление хронограммы спортивного упражнения
Изготовление хронограммы спортивного упражнения Кто и что определяет правильность наших поступков
Кто и что определяет правильность наших поступков Местоимение
Местоимение Михайло Ломоносов
Михайло Ломоносов КИШЕЧНАЯ НЕПРОХОДИМОСТЬ
КИШЕЧНАЯ НЕПРОХОДИМОСТЬ  Управление Проектами – Фундамент Успешного Интернет Бизнеса Анар Умурзакова, MSPM, PMP Go Project Management
Управление Проектами – Фундамент Успешного Интернет Бизнеса Анар Умурзакова, MSPM, PMP Go Project Management  5S on technical workshop. Бережливое производство
5S on technical workshop. Бережливое производство Tseli_NATO_na_sovremennom_etape_2016-2019_gg
Tseli_NATO_na_sovremennom_etape_2016-2019_gg Экономика предприятия: цели, организационные формы
Экономика предприятия: цели, организационные формы Інтер'єрі в стилі Бароко
Інтер'єрі в стилі Бароко Правила раскрытия скобок. алгебра. 7 класс. презентация
Правила раскрытия скобок. алгебра. 7 класс. презентация Социокультурные особенности социологии массовых коммуникаций в Армении
Социокультурные особенности социологии массовых коммуникаций в Армении Что такое fixed gear
Что такое fixed gear Аэродромный обзорный радиолокатор "АОРЛ-1АС"
Аэродромный обзорный радиолокатор "АОРЛ-1АС" Алгоритмы сортировки
Алгоритмы сортировки МЕСТНОЕ САМОУПРАВЛЕНИЕ И МУНИЦИПАЛЬНОЕ УПРАВЛЕНИЕ: ТЕОРИЯ И МЕТОДОЛОГИЯ
МЕСТНОЕ САМОУПРАВЛЕНИЕ И МУНИЦИПАЛЬНОЕ УПРАВЛЕНИЕ: ТЕОРИЯ И МЕТОДОЛОГИЯ  Смешанные боевые единоборства (также ММА) - боевые искусства
Смешанные боевые единоборства (также ММА) - боевые искусства Форум "Культурный БУМ". Цели и задачи
Форум "Культурный БУМ". Цели и задачи British parliamentary Format
British parliamentary Format Роль и место контрактов международной торговли в таможенном оформлении товаров Выполнили студентки 3 курса ФТД гру
Роль и место контрактов международной торговли в таможенном оформлении товаров Выполнили студентки 3 курса ФТД гру Правовое положение производственных кооперативов Выполнил: трушко павел олегович
Правовое положение производственных кооперативов Выполнил: трушко павел олегович  Аттестационная работа. История олимпийских игр. Факты и события
Аттестационная работа. История олимпийских игр. Факты и события