Содержание
- 2. Организация гиперссылки Существует три типа гиперссылок: Внутренние Внешние или удаленные (другие Web-сервера) Относительные или локальные (ссылки
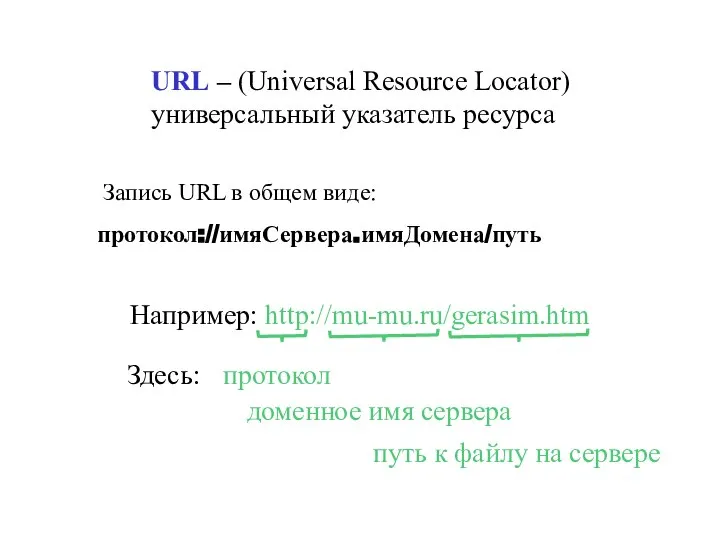
- 3. URL – (Universal Resource Locator) универсальный указатель ресурса Например: http://mu-mu.ru/gerasim.htm Здесь: Запись URL в общем виде:
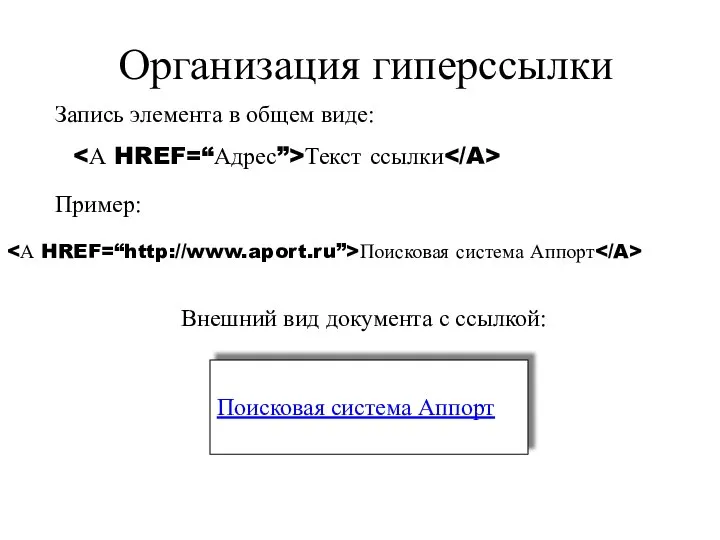
- 4. Организация гиперссылки Текст ссылки Запись элемента в общем виде: Пример: Внешний вид документа с ссылкой: Поисковая
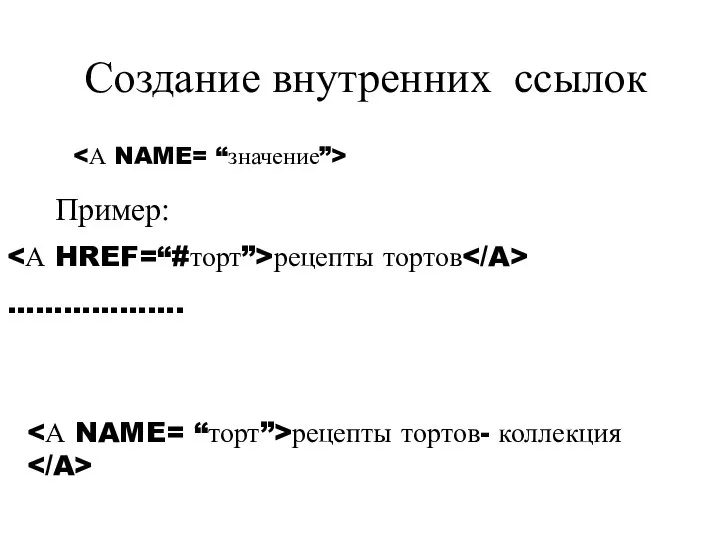
- 5. Создание внутренних ссылок Пример: рецепты тортов- коллекция рецепты тортов ……………….
- 6. Ссылки на ресурсы мультимедиа .mid, .wav, .txt Пример: здесь
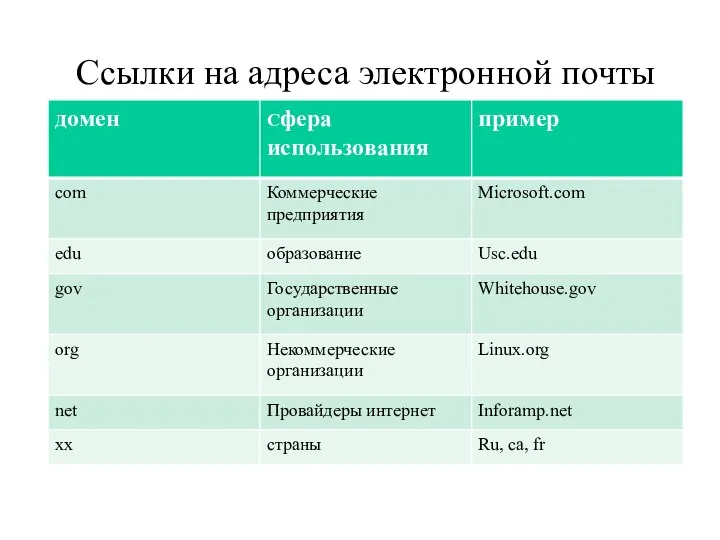
- 7. Ссылки на адреса электронной почты здесь
- 8. Ссылки на адреса электронной почты кафедра ВТ и ИТ Адрес состоит: имя_пользователя, @, имени компьютера, доменного
- 9. Работа с изображениями Для обозначения изображения используется формат . gif, .bmp, .jpeg Встроенное изображение Плавающее изображение
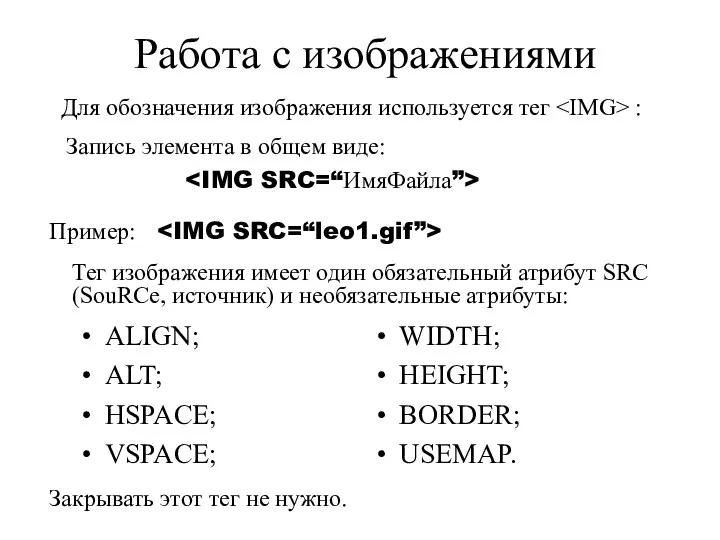
- 10. Работа с изображениями Для обозначения изображения используется тег : Пример: Тег изображения имеет один обязательный атрибут
- 11. Выравнивание текста относительно изображения Использование атрибута ALIGN:
- 12. Атрибуты тега изображения Использование атрибута ALT: Позволяет указать текст, который будет выводиться вместо изображения браузерами, неспособными
- 13. Поле вокруг изображений Использование атрибутов HSPACE, VSPACE: Атрибут HSPACE Целочисленное значение этого атрибута (в пикселах) задает
- 14. Атрибуты тега изображения Использование атрибутов WIDTH, HEIGHT : Оба атрибута задают целочисленные значения размеров изображения по
- 15. Обтекание изображений текстом Для определения способа обтекания текста вокруг изображения используется : Удалить текст справа от
- 16. Изображение в качестве гипертекстовых ссылок Для обозначения изображения как гипертекстовой метки используется тот же тег ,
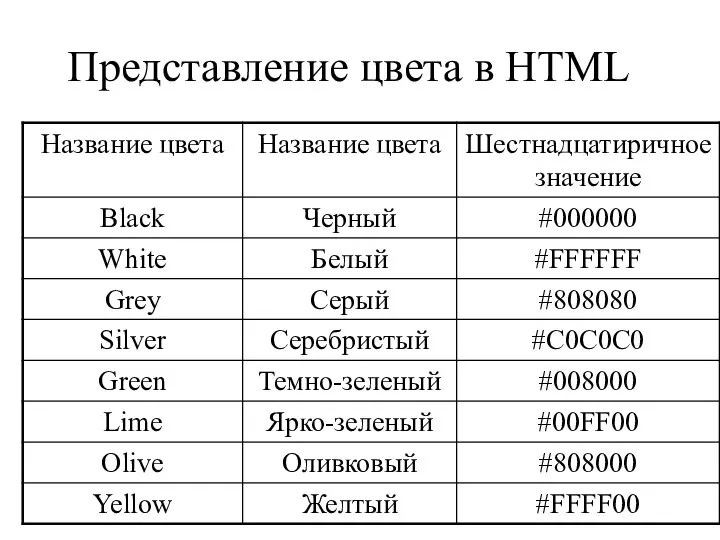
- 17. Представление цвета в HTML
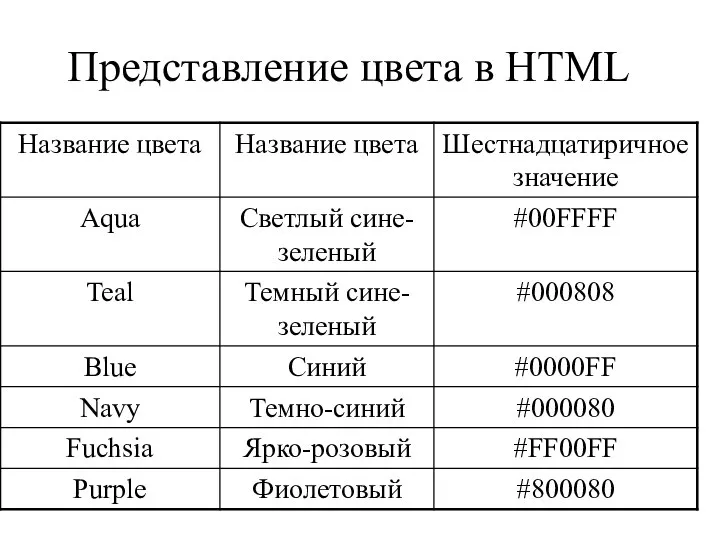
- 18. Представление цвета в HTML
- 20. Скачать презентацию




















 Разработка оригинального историко-культурного тура по Смоленской области
Разработка оригинального историко-культурного тура по Смоленской области Циклические алгоритмы (1)
Циклические алгоритмы (1) Устойчивое развитие и качество жизни
Устойчивое развитие и качество жизни Строки в Java
Строки в Java История национальной русской одежды
История национальной русской одежды Крещенские вечера
Крещенские вечера Архитектура в стиле классицизм Выполнил ученик 5А класса , МОУ сош №16, г.Балаково. Решетников Семен Руководитель : Со
Архитектура в стиле классицизм Выполнил ученик 5А класса , МОУ сош №16, г.Балаково. Решетников Семен Руководитель : Со Политика памяти и политическая память
Политика памяти и политическая память Отчёт о проверке автомобиля
Отчёт о проверке автомобиля 4_5877587462389236442
4_5877587462389236442 Раскол христианства
Раскол христианства  Геополитические цели России
Геополитические цели России Нелинейные резистивные элементы. Расчет нелинейных резистивных цепей
Нелинейные резистивные элементы. Расчет нелинейных резистивных цепей конкурс этюдов
конкурс этюдов Аудиопанель garmin gma 340
Аудиопанель garmin gma 340 БОЛЕЗНИ ПОЧЕК
БОЛЕЗНИ ПОЧЕК „Nie będziesz miał cudzych bogów przede Mną”. Rzecz o pierwszym przykazaniu
„Nie będziesz miał cudzych bogów przede Mną”. Rzecz o pierwszym przykazaniu Как изменился русский язык
Как изменился русский язык СЛОВО 9 КЛ
СЛОВО 9 КЛ РОДОРАЗРЕШАЮЩИЕ ОПЕРАЦИИ (КЕСАРЕВО СЕЧЕНИЕ, АКУШЕРСКИЕ ЩИПЦЫ, ВАКУУМ-ЭКСТРАКЦИЯ, ПЛОДОРАЗРУШАЮЩИЕ ОПЕРАЦИИ) (лекция)
РОДОРАЗРЕШАЮЩИЕ ОПЕРАЦИИ (КЕСАРЕВО СЕЧЕНИЕ, АКУШЕРСКИЕ ЩИПЦЫ, ВАКУУМ-ЭКСТРАКЦИЯ, ПЛОДОРАЗРУШАЮЩИЕ ОПЕРАЦИИ) (лекция)  «Основные направления работы с классными руководителями и лучшими учителями Подмосковья по реализации задач ПНПО в 2010 году» Лол
«Основные направления работы с классными руководителями и лучшими учителями Подмосковья по реализации задач ПНПО в 2010 году» Лол Синхронное плавание
Синхронное плавание Архитектура компьютера
Архитектура компьютера Тема урока: Обособленные обстоятельства. Цель урока: Систематизировать изученное по теме, научить различать обосо
Тема урока: Обособленные обстоятельства. Цель урока: Систематизировать изученное по теме, научить различать обосо Я выбираю спорт как альтернативу пагубным привычкам
Я выбираю спорт как альтернативу пагубным привычкам Беседа как основной вид делового общения
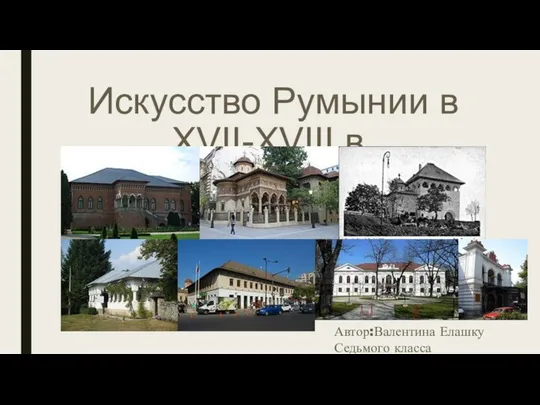
Беседа как основной вид делового общения Искусство Румынии в XVII-XVIII в
Искусство Румынии в XVII-XVIII в Сухие строительные смеси ГЕРКУЛЕС. Штукатурки
Сухие строительные смеси ГЕРКУЛЕС. Штукатурки