Содержание
- 2. Появление HTML пришлось на начало 90-х годов благодаря двум протоколам, которые являются базовыми для Internet –
- 3. Для разметки HTML документа используют теги(флаги разметки). Тег – это определенная последовательность символов, заключенные между знаками
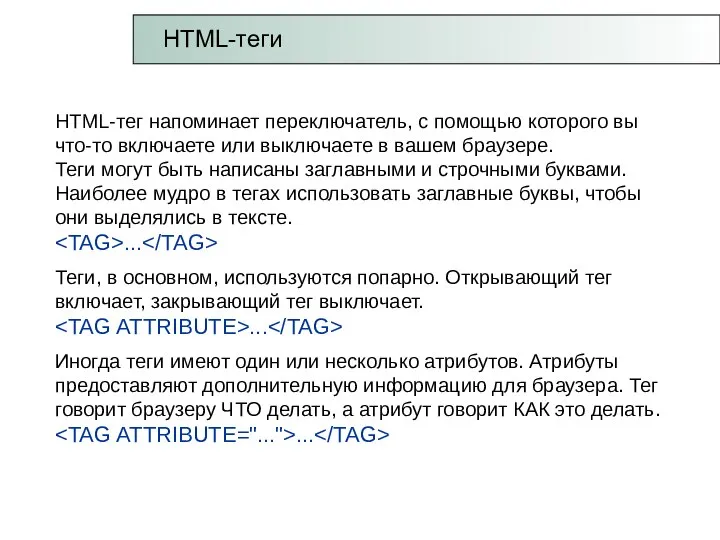
- 4. HTML-теги HTML-тег напоминает переключатель, с помощью которого вы что-то включаете или выключаете в вашем браузере. Теги
- 5. Всегда обращайте внимание на порядок расположения тегов: Верно: Неверно: HTML-теги
- 6. простое название содержание страницы простое название содержание страницы простое название содержание страницы простое название содержание страницы
- 7. Структура HTML-документа
- 8. Параметры документа задаются через тег . Параметры – это специальные символьные команды, которые «понимает» браузер. Параметры
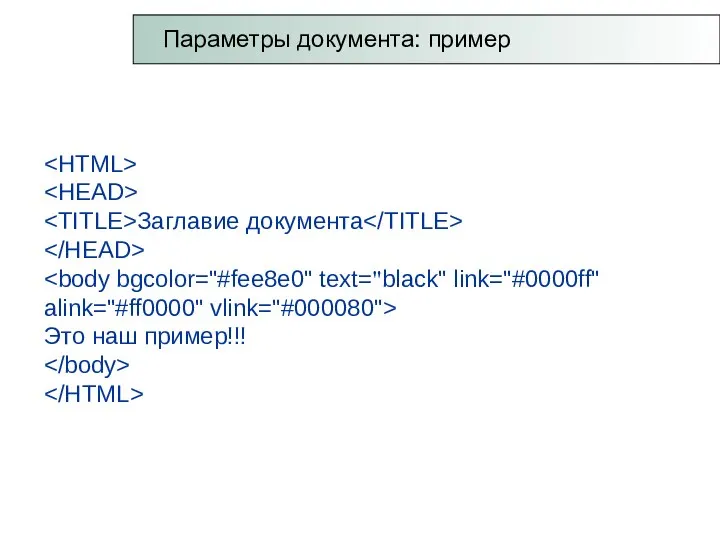
- 9. Заглавие документа Это наш пример!!! Параметры документа: пример
- 10. Индексирование документы HTML-документы могут содержать набор ключевых слов и других вспомогательных параметров, такие как заглавие, описание
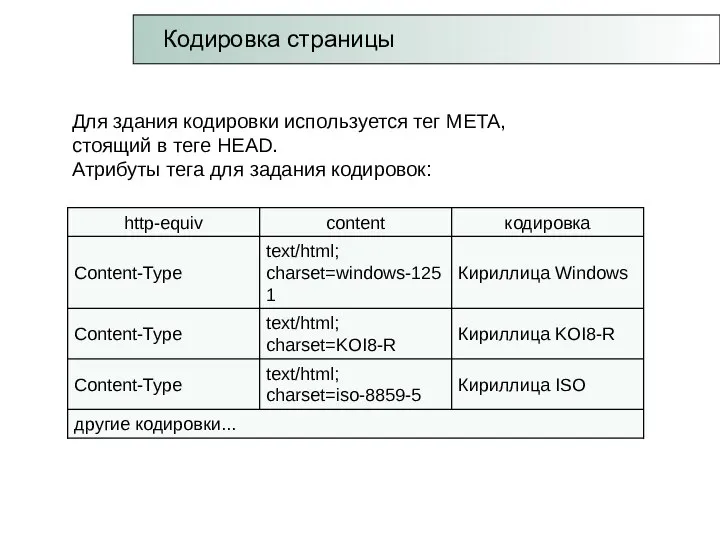
- 11. Для здания кодировки используется тег META, стоящий в теге HEAD. Атрибуты тега для задания кодировок: Кодировка
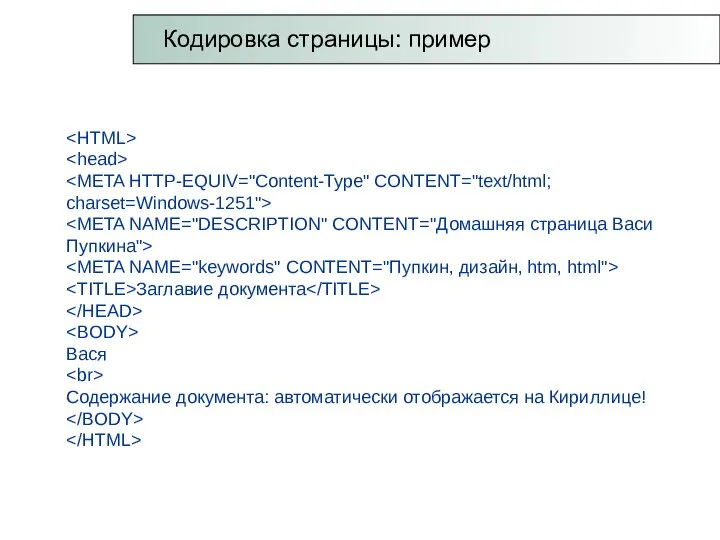
- 12. Заглавие документа Вася Содержание документа: автоматически отображается на Кириллице! Кодировка страницы: пример
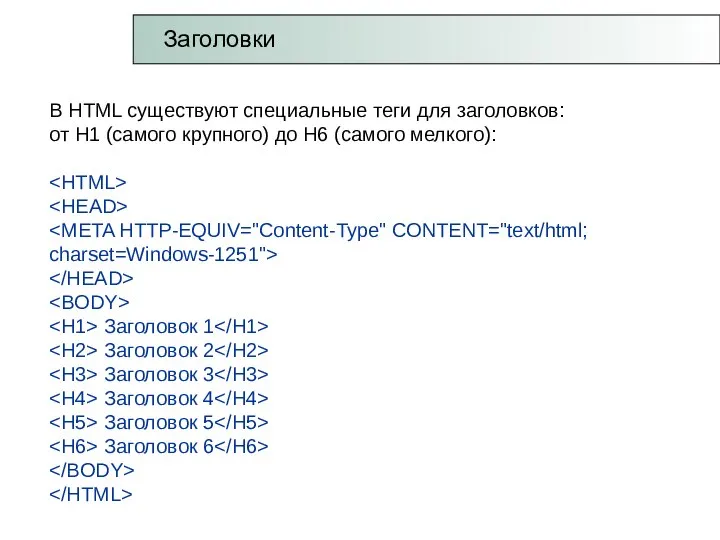
- 13. В HTML существуют специальные теги для заголовков: от Н1 (самого крупного) до Н6 (самого мелкого): Заголовок
- 14. Bold жирный Italic наклонный Underline подчеркнутый Strikethrough зачеркнутый Bold Italic Underline Strikethrough Bold & Italic Стили
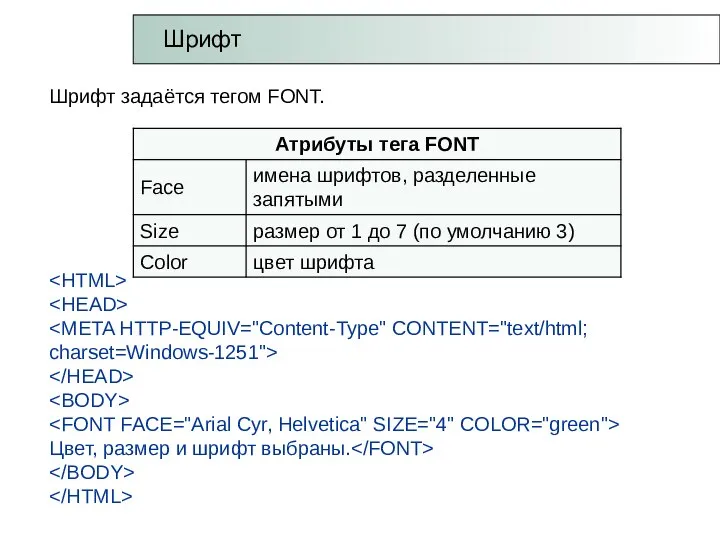
- 15. Шрифт задаётся тегом FONT. Цвет, размер и шрифт выбраны. Шрифт
- 16. Неразрывный пробел – (non-breaking space). Перенос строки – Размещение текста в том виде, в котором
- 17. Верхний индекс - тег SUP, а нижний - SUB. X 3 A 3 Верхние и нижние
- 18. Тег нового абзаца Значение CENTER - центрирование Значение RIGHT - выравнивание по правому краю. Значение LEFT
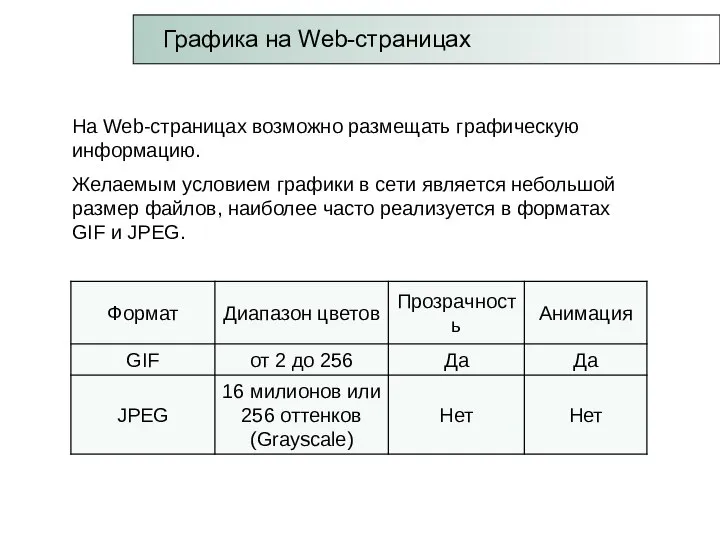
- 19. Графика на Web-страницах На Web-страницах возможно размещать графическую информацию. Желаемым условием графики в сети является небольшой
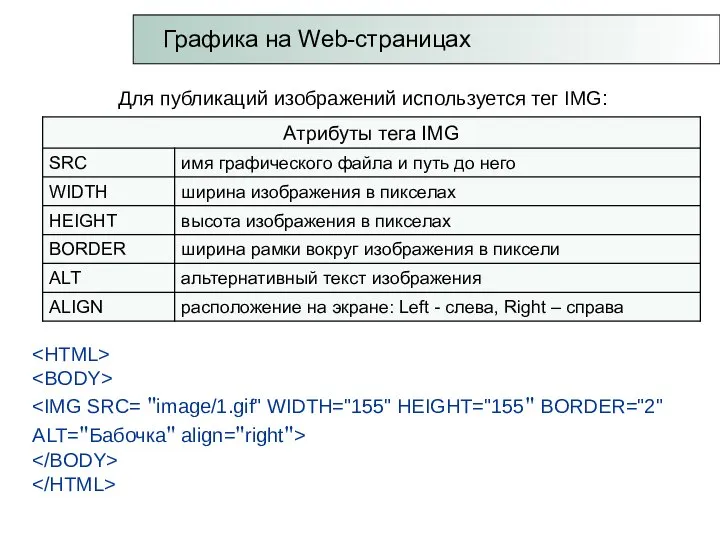
- 20. Для публикаций изображений используется тег IMG: Графика на Web-страницах
- 21. Картинку можно разместить справа от текста... Графика на Web-страницах: пример
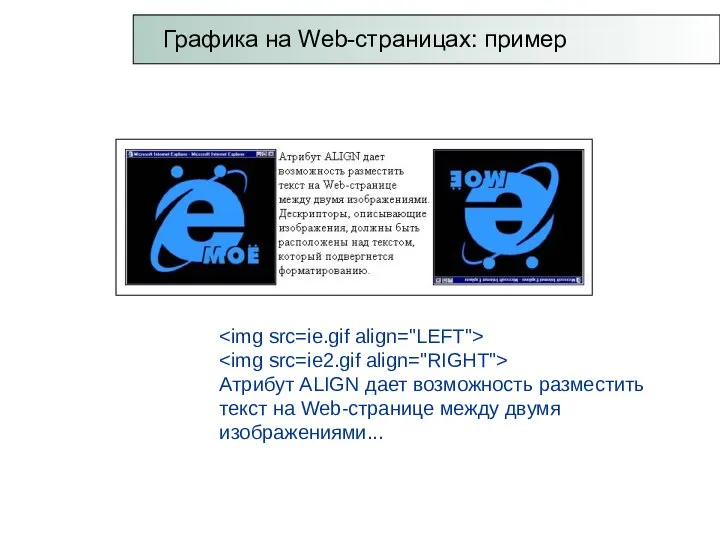
- 22. Атрибут ALIGN дает возможность разместить текст на Web-странице между двумя изображениями... Графика на Web-страницах: пример
- 23. Этот текст выровнен по верхней кромке изображения Графика на Web-страницах: пример Этот текст выровнен по средней
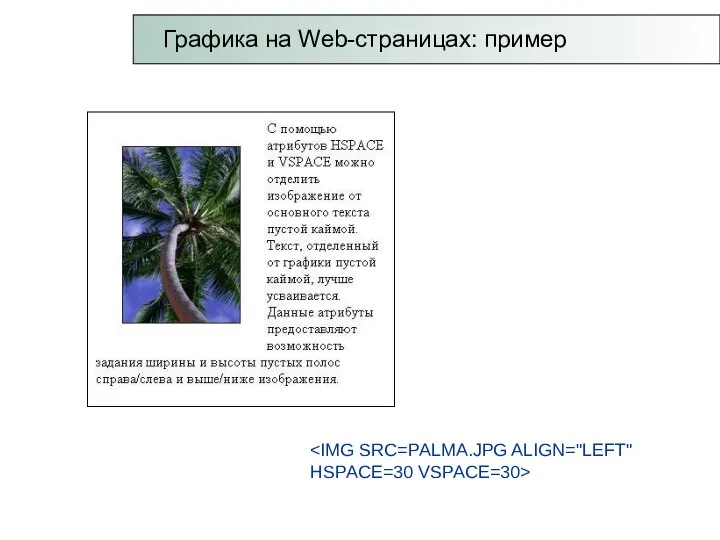
- 24. Графика на Web-страницах: пример HSPACE=30 VSPACE=30>
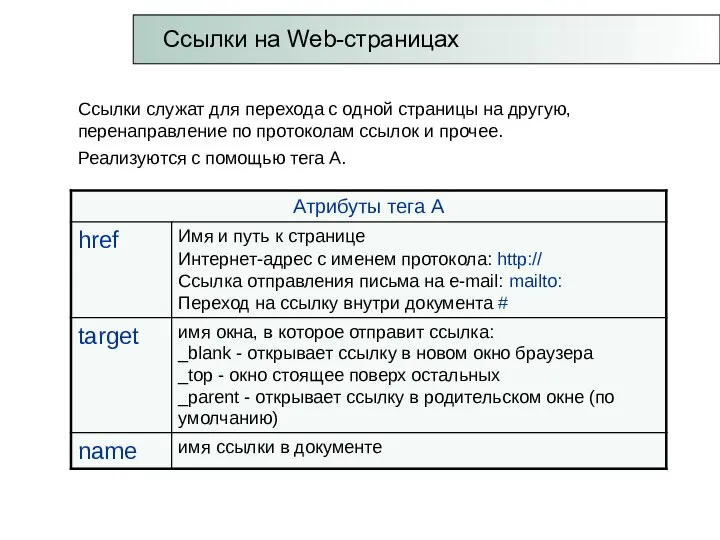
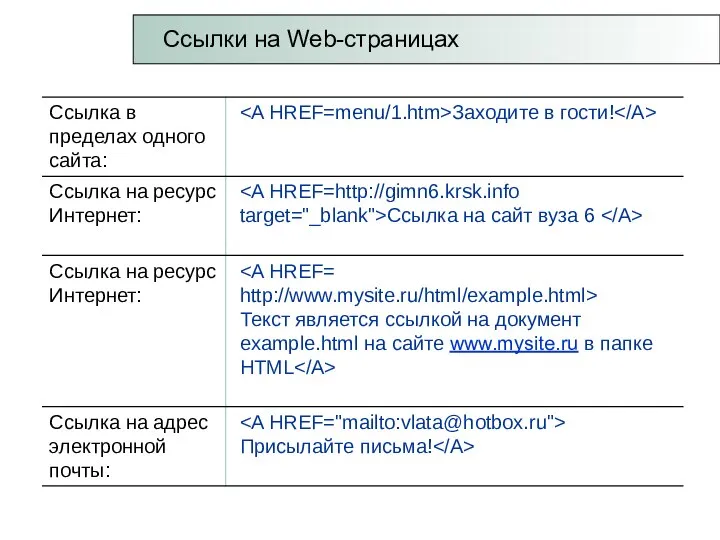
- 25. Ссылки на Web-страницах Ссылки служат для перехода с одной страницы на другую, перенаправление по протоколам ссылок
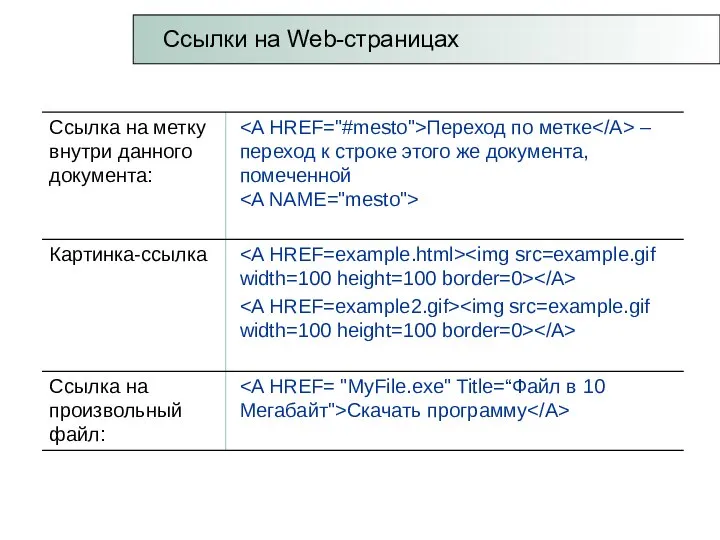
- 26. Ссылки на Web-страницах
- 27. Ссылки на Web-страницах
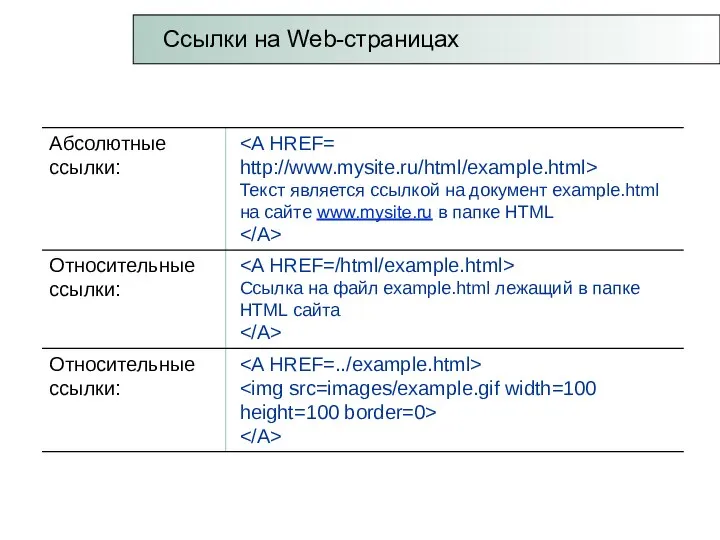
- 28. Ссылки на Web-страницах
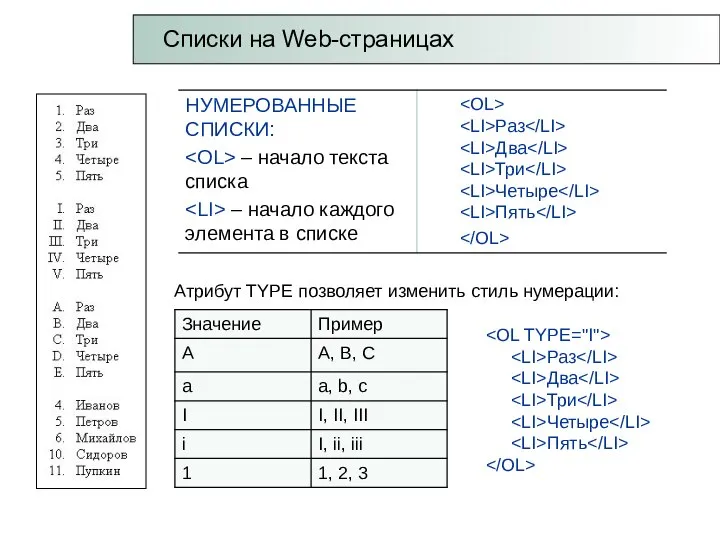
- 29. Списки на Web-страницах Атрибут TYPE позволяет изменить вид маркера: Раз Два Три Четыре Пять
- 30. Списки на Web-страницах Атрибут TYPE позволяет изменить стиль нумерации: Раз Два Три Четыре Пять
- 31. Списки на Web-страницах Атрибуты START и VALUE позволяют изменить порядок нумерации списка: START – дает возможность
- 32. Списки на Web-страницах Список с несколькими уровнями вложенности: форматирование текста жирность; наклон; цвет работа с абзацами
- 34. Скачать презентацию


































 Кухня и её рождение
Кухня и её рождение Каша из топора Художник Сергий Елена
Каша из топора Художник Сергий Елена  Баскетбол в президентском ФМЛ №239
Баскетбол в президентском ФМЛ №239 Строительная механика пластин. Изгиб пластин
Строительная механика пластин. Изгиб пластин Урок МХК в 8 классе Реакции в искусстве
Урок МХК в 8 классе Реакции в искусстве 15 идей для ЖК Янино, Ленинградской области
15 идей для ЖК Янино, Ленинградской области Презентация на тему "Гипертрихоз " - скачать презентации по Медицине
Презентация на тему "Гипертрихоз " - скачать презентации по Медицине Кафедра: «Бухгалтерский учет и аудит» Дисциплина: «Бухгалтерский учет» Преподаватель: Резаева Галина Степановна, Малышева Вик
Кафедра: «Бухгалтерский учет и аудит» Дисциплина: «Бухгалтерский учет» Преподаватель: Резаева Галина Степановна, Малышева Вик Цифровая схемотехника. Применение цифровых микросхем
Цифровая схемотехника. Применение цифровых микросхем Патофизиология опухоли
Патофизиология опухоли Цель и задачи организации страхового дела. Формы страхования
Цель и задачи организации страхового дела. Формы страхования Строки текста, как массивы. Работа с файлами
Строки текста, как массивы. Работа с файлами Блок - схемы алгоритмов
Блок - схемы алгоритмов Искусство XVIII века. Италия и Испания
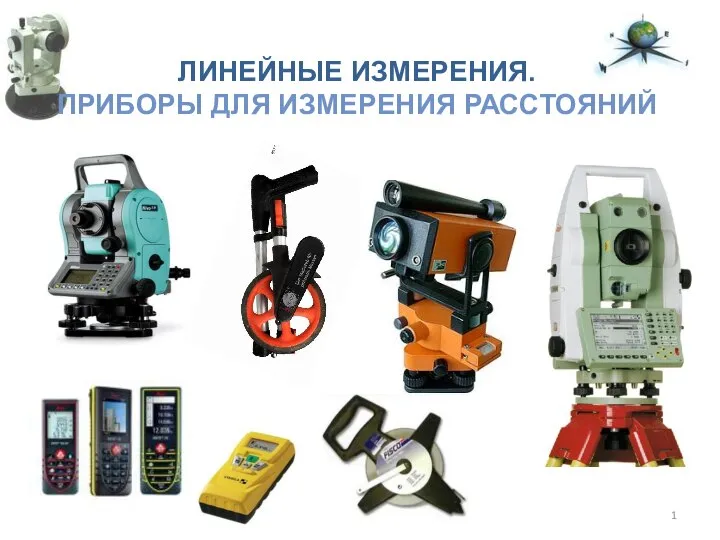
Искусство XVIII века. Италия и Испания Линейные измерения
Линейные измерения Дон-Кихот - часть 1 - презентация для начальной школы
Дон-Кихот - часть 1 - презентация для начальной школы Презентация на тему "Духовно-нравственное воспитание детей на основе православных традиций донских казаков" - скачать презен
Презентация на тему "Духовно-нравственное воспитание детей на основе православных традиций донских казаков" - скачать презен Совет сторонников Всероссийской политической партии «Единая Россия» Миасского городского округа. Моя любимая работа
Совет сторонников Всероссийской политической партии «Единая Россия» Миасского городского округа. Моя любимая работа Презентация на тему: Культура Индии
Презентация на тему: Культура Индии Поиск облика административного здания
Поиск облика административного здания Геополитика и международные отношения
Геополитика и международные отношения Вакуумный экскаватор
Вакуумный экскаватор Устройство трансформатора
Устройство трансформатора Сравнение архитектур традиционной станции коммутации и оборудования сети NGN
Сравнение архитектур традиционной станции коммутации и оборудования сети NGN Стадии напряженно-деформированного состояния при изгибе
Стадии напряженно-деформированного состояния при изгибе Trip to Altay. Плановый туристический маршрут «В поисках Шамбалы»
Trip to Altay. Плановый туристический маршрут «В поисках Шамбалы» Дисциплина профессионального цикла для студентов, обучающихся по магистерским программам
Дисциплина профессионального цикла для студентов, обучающихся по магистерским программам  Применение полупроводников
Применение полупроводников