Содержание
- 2. Создание Web-сайтов реализуется с помощью языка разметки гипертекстовых документов HTML. Тэги – инструкции браузеру, указывающие способ
- 3. СТРУКТУРА WEB-СТРАНИЦЫ HTML-код страницы помещается внутрь контейнера … Заголовок Web-страницы заключается в контейнер … Основное содержание
- 4. Сохранение, редактирование. Созданную Web-страницу необходимо сохранить в виде файла, имеющего расширение .htm или .html. Принято сохранять
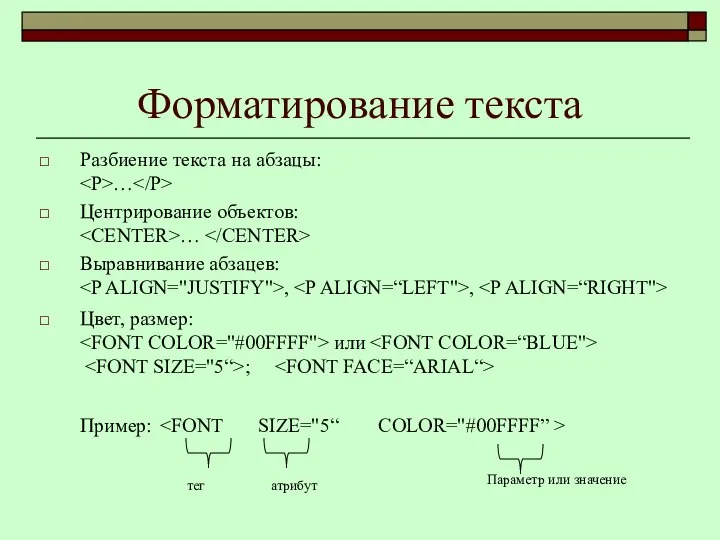
- 5. Форматирование текста Разбиение текста на абзацы: … Центрирование объектов: … Выравнивание абзацев: , , Цвет, размер:
- 6. Запись текста в формате RGB
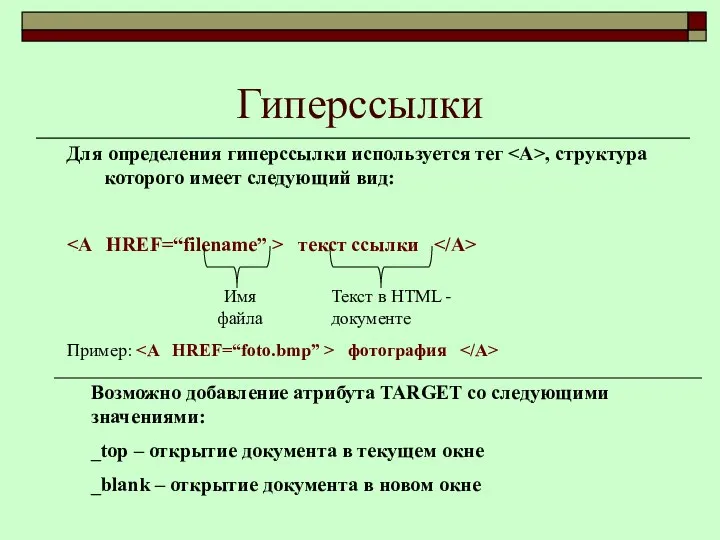
- 7. Гиперссылки Для определения гиперссылки используется тег , структура которого имеет следующий вид: текст ссылки Имя файла
- 8. Вставка графических изображений Для вставки изображений используется тег . Рассмотрим применение этого тега на примере: Где
- 10. Скачать презентацию









 Стоимость реализованной продукции
Стоимость реализованной продукции Проблемы безопасности детей в интернете
Проблемы безопасности детей в интернете Этапы подготовки и решения задач на ЭВМ
Этапы подготовки и решения задач на ЭВМ Работа с личным кабинетом (ЛК)
Работа с личным кабинетом (ЛК) Презентация "Объектно – ориентированное программирование на DELPHI - 11" - скачать презентации по Информатике
Презентация "Объектно – ориентированное программирование на DELPHI - 11" - скачать презентации по Информатике Презентация "Динамическое программирование в математике" - скачать презентации по Информатике
Презентация "Динамическое программирование в математике" - скачать презентации по Информатике Правила составления отчета в Excel. Учет автомобилей на парковке
Правила составления отчета в Excel. Учет автомобилей на парковке Создание презентаций: возможности, основные виды
Создание презентаций: возможности, основные виды Вопросы программирования и оптимизации приложений на CUDA. Лекторы: Обухов А.Н. (Nvidia) Боресков А.В. (ВМиК МГУ) Харламов А.А. (Nvidia)
Вопросы программирования и оптимизации приложений на CUDA. Лекторы: Обухов А.Н. (Nvidia) Боресков А.В. (ВМиК МГУ) Харламов А.А. (Nvidia)  Информация и информационные процессы в живой и неживой природе
Информация и информационные процессы в живой и неживой природе Презентация "Компьютерные вирусы 11 класс" - скачать презентации по Информатике
Презентация "Компьютерные вирусы 11 класс" - скачать презентации по Информатике Адресация в инфокоммуникационных сетях. Модель межсетевого взаимодействия – модель OSI. Промышленные сетевые
Адресация в инфокоммуникационных сетях. Модель межсетевого взаимодействия – модель OSI. Промышленные сетевые Веб-сайт Интернет магазин Дуб-Дубом
Веб-сайт Интернет магазин Дуб-Дубом Задача классификации. Метод деревьев решений
Задача классификации. Метод деревьев решений Введение в электронные таблицы. Запись формул в таблицу
Введение в электронные таблицы. Запись формул в таблицу Компьютерные презентации
Компьютерные презентации Тест. Программное обеспечение компьютера
Тест. Программное обеспечение компьютера Новые информационные технологии
Новые информационные технологии Adobe Photoshop
Adobe Photoshop Способы записи алгоритмов. 9 класс
Способы записи алгоритмов. 9 класс Информатика. Основные понятия и определения
Информатика. Основные понятия и определения Основные характеристики компьютера
Основные характеристики компьютера Основные понятия типографики: единицы измерения, шрифты, гарнитура
Основные понятия типографики: единицы измерения, шрифты, гарнитура Количественная характеристика информации
Количественная характеристика информации ГОУ ВПО « Поморский государственный университет имени М.В. Ломоносова» Реферат на тему: Ребенок и компьютерные игры
ГОУ ВПО « Поморский государственный университет имени М.В. Ломоносова» Реферат на тему: Ребенок и компьютерные игры Адрес ячейки электронной таблицы. Лекция 3
Адрес ячейки электронной таблицы. Лекция 3 Презентация "Лабораторная 3" - скачать презентации по Информатике
Презентация "Лабораторная 3" - скачать презентации по Информатике Анализ программы с циклами и условными операторами
Анализ программы с циклами и условными операторами